発見!パワポで写真を自由な形に切り抜く方法です。
発見!パワポで写真を自由な形に切り抜く方法です。
以前から出来たらいいな~と思っていたのですが、たまたま方法を発見しましたので紹介します。
有名な画像編集ソフトのPhotoshopで言うところの「パスで切り抜き」がパワポで出来ちゃいます。
星型などの図形で切り抜く方法も合わせて紹介します。
本記事はPowerPoint 2019 ( OS:Windows 10 )を使って説明します。
1.写真を読み込む
2.フリーフォームで切り抜き図形作成
3.写真と切り抜き図形を選択
(選択順が肝)
(①写真→②切り抜き図形)
4.切り抜き
全体の流れ動画

(音声無しです)

***************

今後ともよろしくお願いいたします。
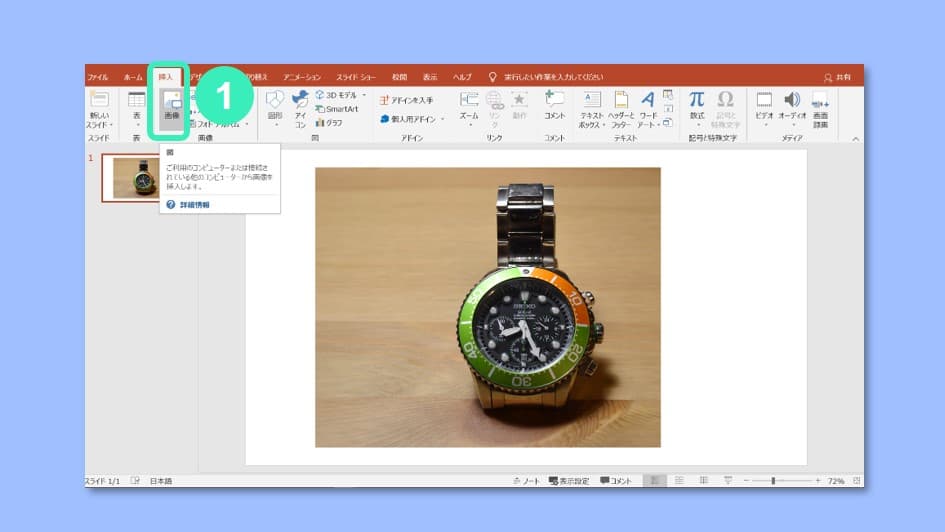
写真を読み込む

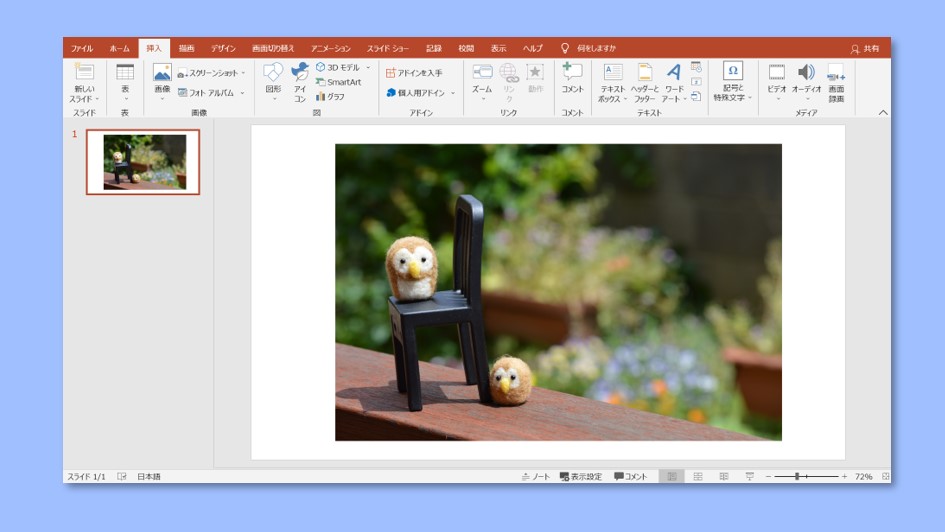
まず、切り抜きたい写真を読み込みましょう。

挿入⇒①画像 で写真を挿入します。
![]()
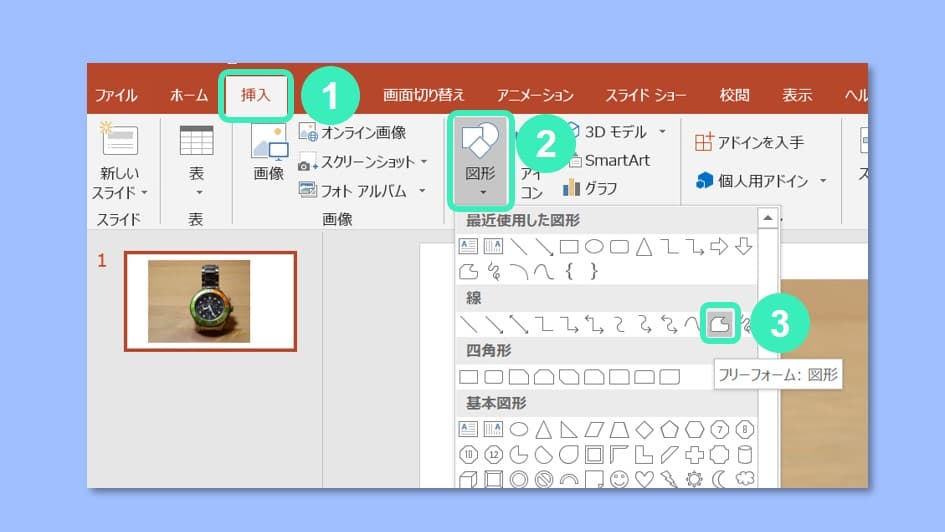
フリーフォームで切り抜き図形を作成

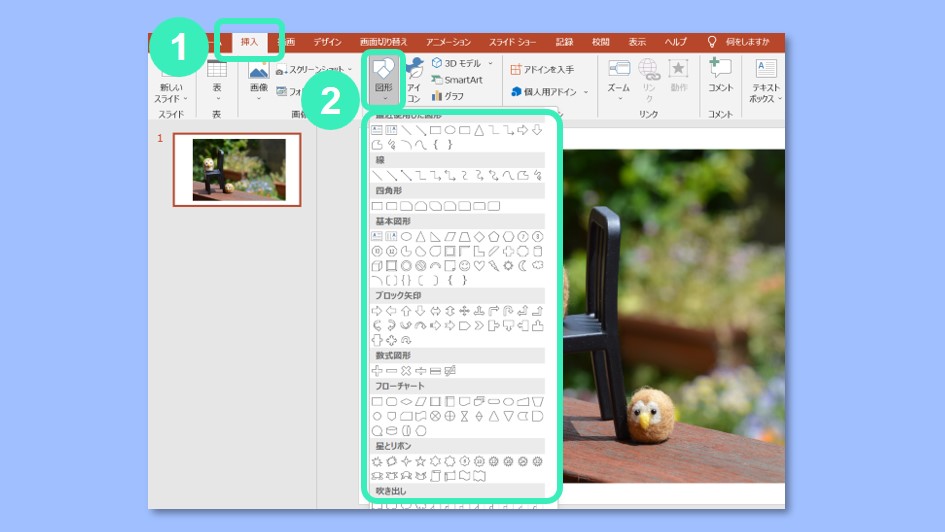
①挿入→②図形→③フリーフォーム で切り抜き図形を作成します。
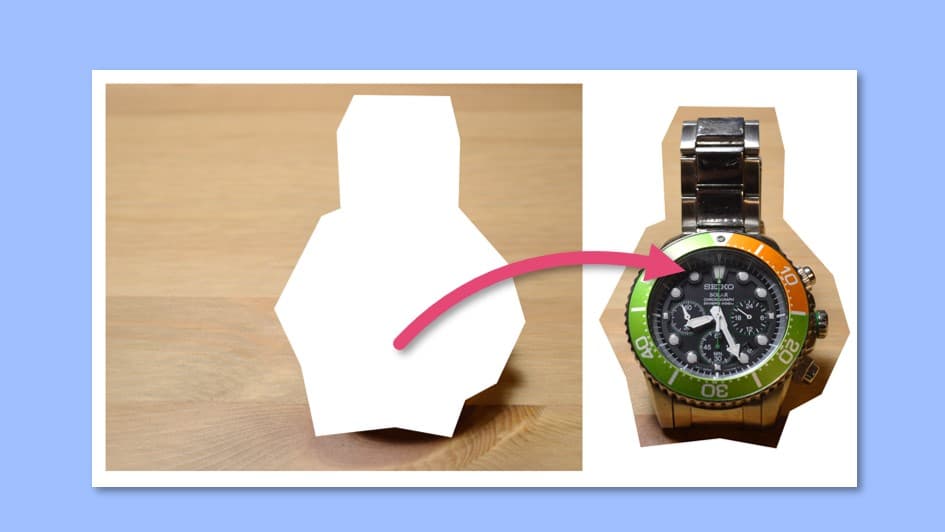
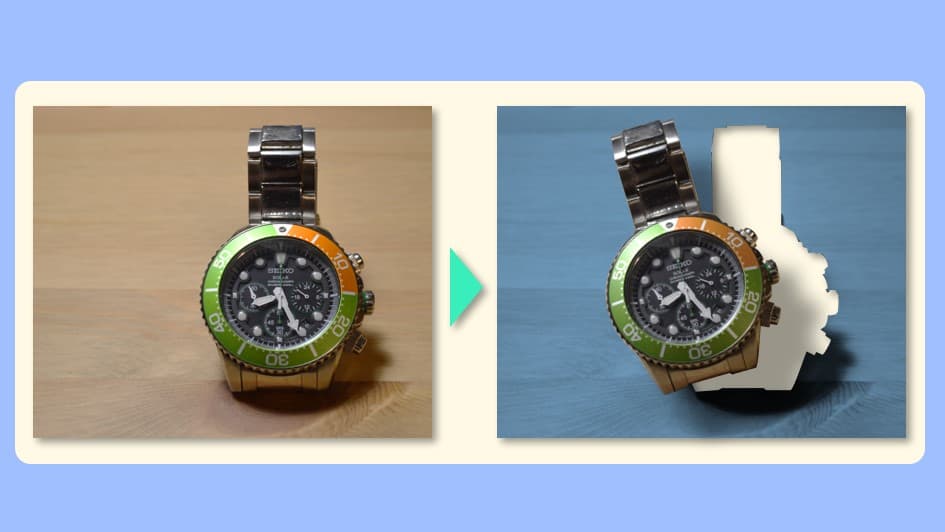
今回は、腕時計をザックリとした感じで切り抜きます。
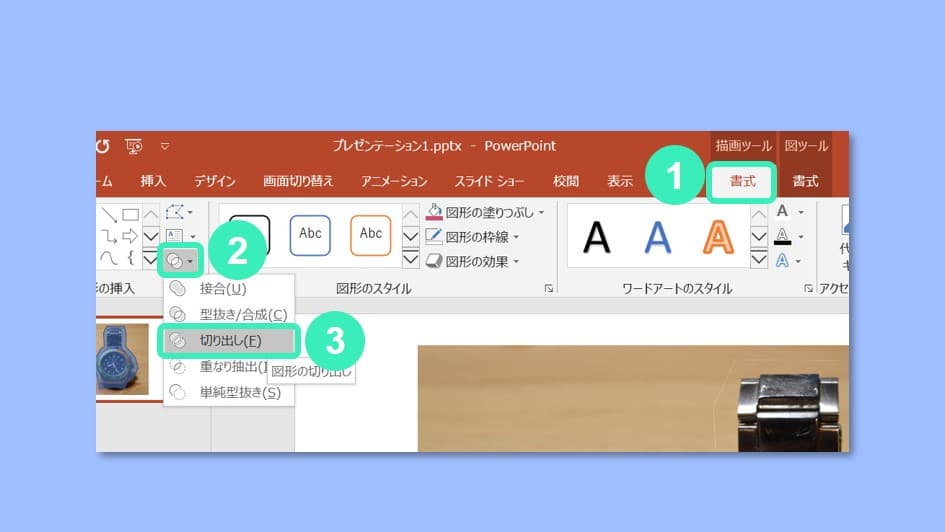
ここが肝!の「選択順序」と「切り抜き」

切り抜く際は、写真と切り抜き図形の両方を選択するのですが、
ここが最大の肝であり、発見ポイントです。
最初に写真を左クリックで選択
→その後、Ctrlキーを押しながら切り抜き図形を選択
最初に写真を選択するのがポイントです。
両方が選択された状態で、
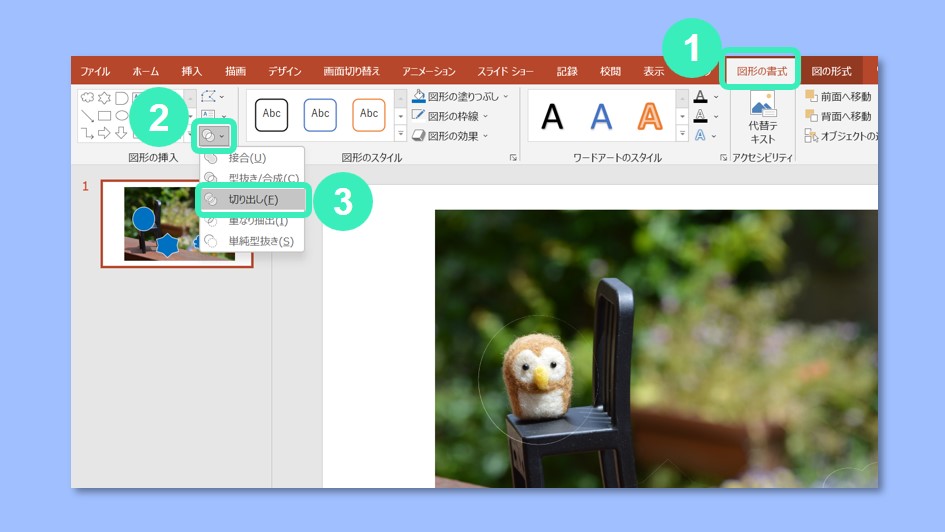
①書式→②図形の結合メニューから、③切り出しを選択。

※一度写真の外をクリックしてから、切り抜き画像をつかんで下さい。
写真と切り抜き図形を同時に囲って選択すると、以下の様に写真に切り抜き図形の色が反映されてしまい、失敗します。
↓ダメな例
②次にCtrlキーを押しながら、切り抜き図形を選択
③書式→図形の結合メニューから、切り出しを選択。


こちら⇒


↓2店あります↓
ぜひ、お立ち寄りくださいね!
星型など、いろいろな図形で切り抜く

他の図形で切り抜くことも可能です。
↓こちらの動画もどうぞ!(音声無しです。)
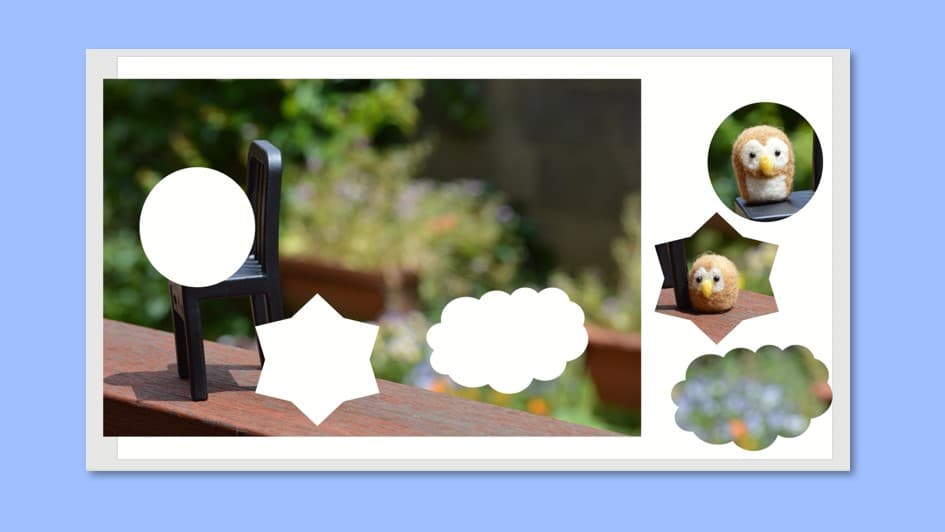
今回は、こんな画像を用意しました。
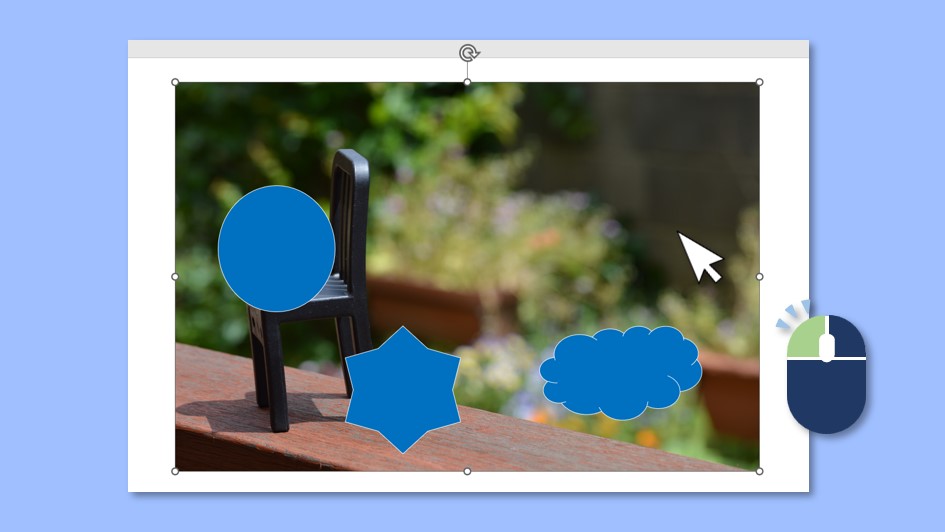
①挿入→②図形 から、お好みの図形を描いて下さい。
描けたら、位置を調整します。
こんな感じ↓
※分かりやすくするために、図形を透明にしています。
まず写真を左クリックで選択
続いて、Ctrlキーを押しながら、左クリックで、切り抜く図形を順に選択。
全てが選択された状態で、
①図形の書式→②図形の結合メニューから、③切り出しを選択。
写真の外を一旦クリックし、選択を解除してから、星などの図を取り出して下さい。
切り抜けました!
輪郭に沿って切り抜く

物の輪郭に沿って、厳密に切り抜きたい!そんなご要望にお応えします。
「背景の削除」というモードもありますが、こちらは、パワポが色で境界を判断するので、影の部分などが上手く選択出来ず、残念な結果になることが多いのでオススメしません。
ここでは、硬派(?)のフリーフォーム図形を使い、努力と根性で切り抜く方法を紹介します(笑)。
タイトル画像は、この切り抜き画像で作りました。
↓切り抜きの動画です。(音声無しです。)
輪郭線を描く方法
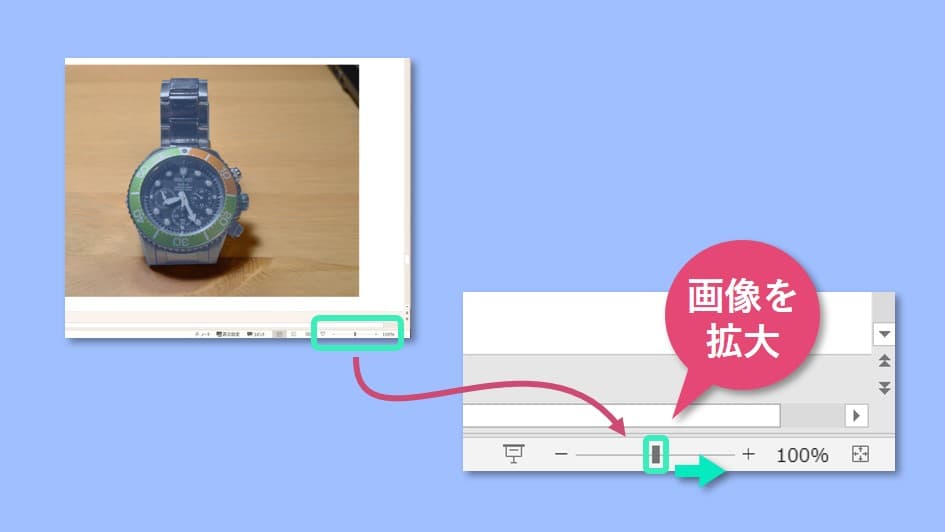
切り抜く写真は、パワポ画面いっぱいの大きさに拡大して下さい。
挿入→図形→「フリーフォーム」を選択し、切り抜き図形を描いていきます。コツとしては、写真の「外形輪郭の方向が変わる頂点」をクリックしていきます。数の青緑矢印をクリックして描くイメージです。
最後に、最初の点をクリックすると、図形が閉じられ、青く色が着きます。
※頂点は後で、追加や削除が出来ます。
切り抜き図形の設定
切り抜き図形の細かい部分を微調整していきます。
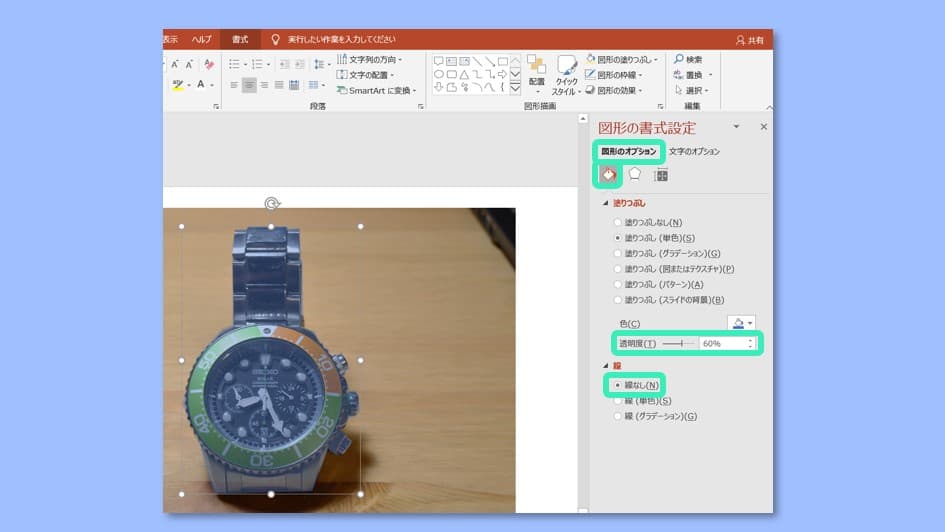
作業がやりやすい様に、透過の設定をします。
◆透明度
切り抜き図形を右クリック→図形の書式設定→図形のオプション→塗りつぶし→「透明度」
60%程度にします。
◆枠線を消す
同じく図形の書式設定→図形のオプション→線→「線なし」
これで写真が見える様になりました。
切り抜き図形の微調整
ここが作業の山です。
気合いを入れて頑張りましょう!
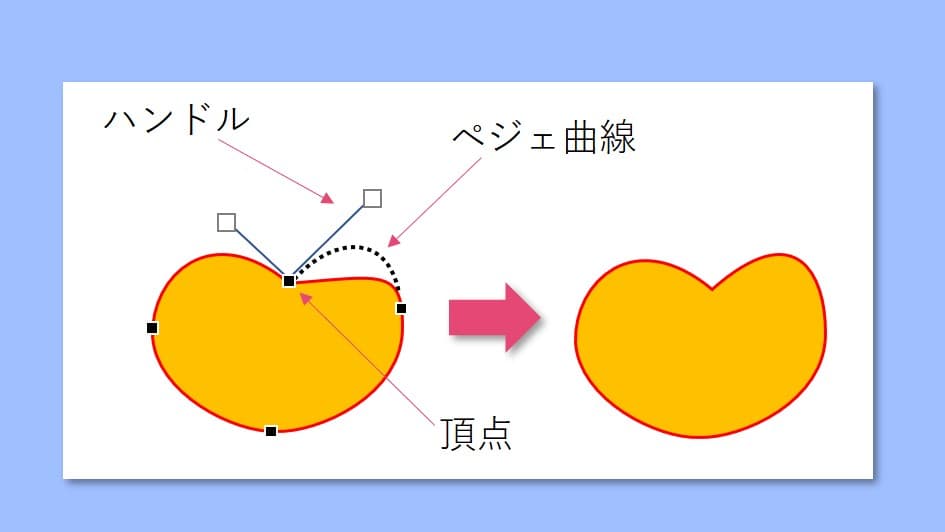
頂点の編集で、輪郭に合わせていきます。
頂点をクリックすると、両側に「ハンドル」が表示されます。
このハンドルを動かすと輪郭が曲線になります。
デザインソフトのIllustratorで言うところの「ベジェ曲線」と同じです。
ちょっと癖がありますが、慣れると自在に絵が描けます。
◆頂点を正確に合わせる
右下の拡大バーを使って画像を拡大して作業します。
切り抜き図形を右クリック→頂点の編集
頂点を左クリックでつかんで、「輪郭の向きが変わる頂点」に正確に合わせます。
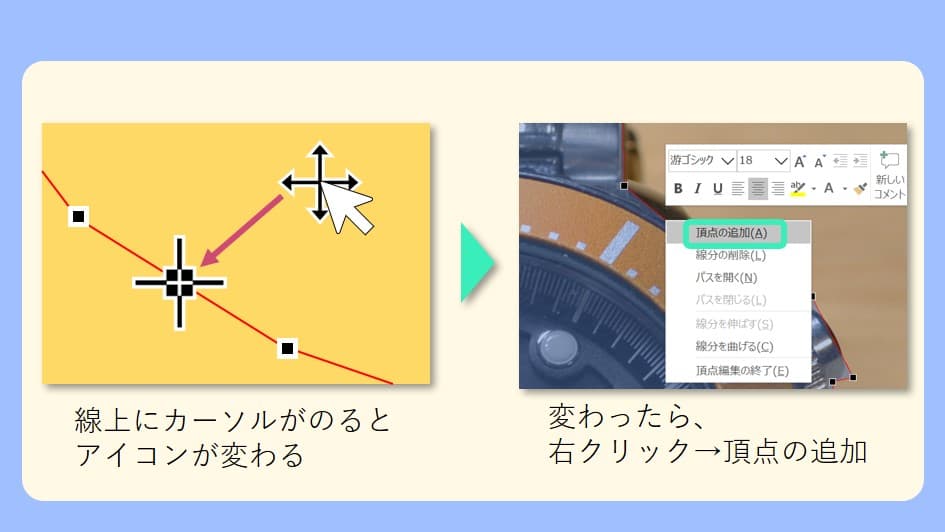
◆頂点の追加
追加したい線上にカーソルを合わせ、カーソル表示が以下の様に変わったら、右クリック→頂点の追加

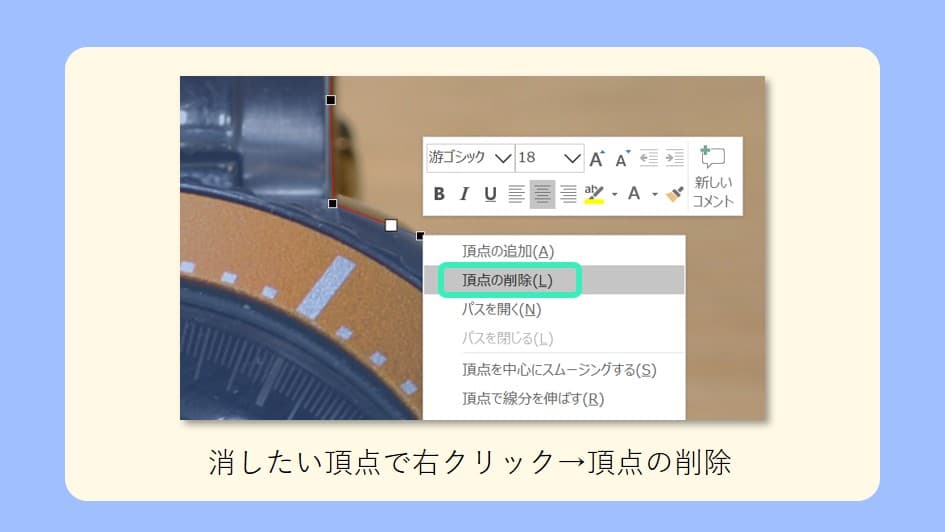
◆頂点の削除
頂点を消したい場合は、消したい頂点にカーソルを合わせ、右クリック→頂点の削除
◆ベジェ曲線の調整
写真の曲線に切り抜き線を合わせます。
頂点をクリックしたら両脇に出る「ハンドル」の位置を調整して、輪郭に正確に合わせます。
この場合は、再度右クリックで「頂点編集モード」に入るしか無く、ちょっとイライラしますが、根気が必要です。
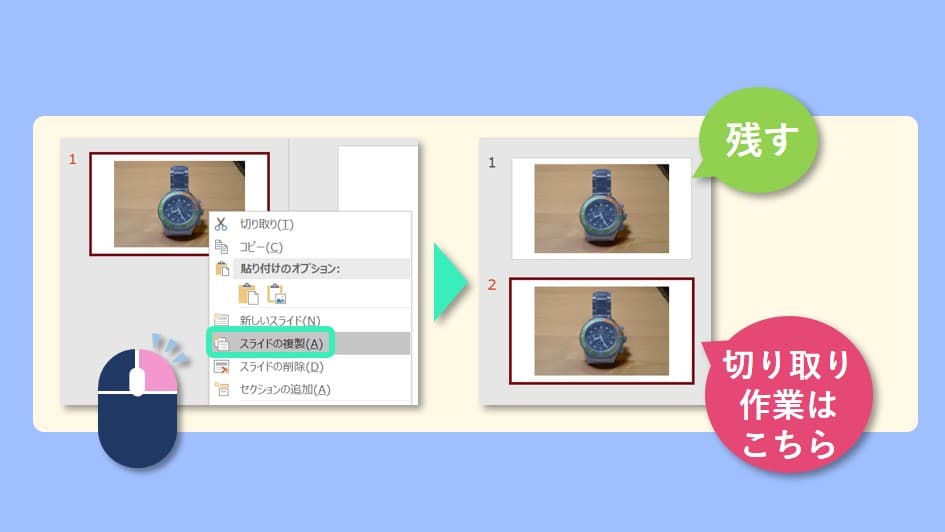
切り抜く前にコピー
切り抜き画像の調整が完了したら、切り抜くのですが、一旦コピーしておきます。
切り抜いた後では、再調整が出来なくなる為です。
もうちょっと内側で切り抜いておけば・・・なんてことがあった時、助かります。
左側スライド表示上で右クリック→「スライドの複製」
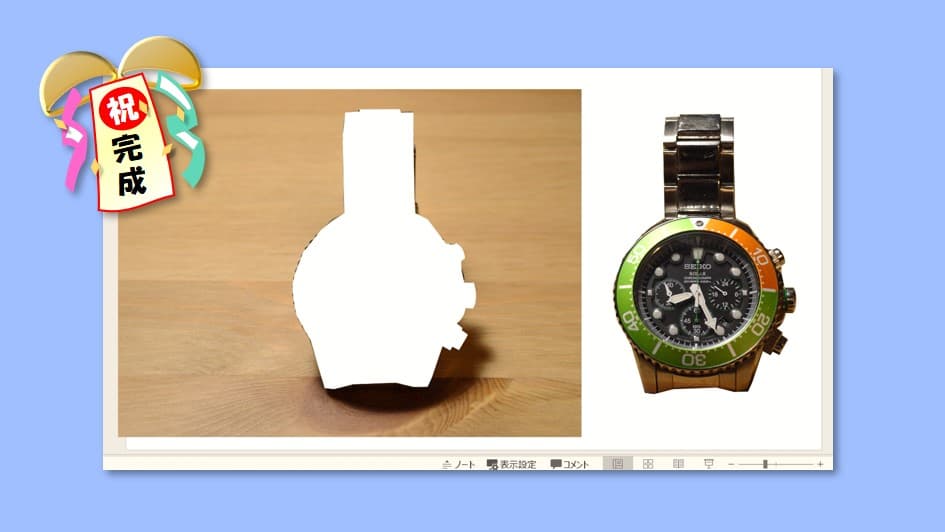
切り抜き
後は切り抜きです。
最初に写真を左クリックで選択→その後、Ctrlキーを押しながら切り抜き図形を選択
両方が選択された状態で、①書式→②図形の結合メニューから、③切り出しを選択。
※一度写真の外をクリックしてから、切り抜き画像をつかんで下さい。
切り抜き完成です!お疲れ様でした。!(^^)!
まとめ
 今回の切り抜き方法は、以外と知らない人が多いです。
今回の切り抜き方法は、以外と知らない人が多いです。
まるでPhotoshopですね。
パワポの良いところは、
- Photoshopの様に画像切り抜きや色補正が出来る
- Illustratorの様にベクター図形が描ける
と、2つの有名なソフトの機能が1つのソフトで完結するところです。
昔は、ポスターを作る時には、Illustratorで絵を描き、Photoshopで画像と合成・・・
と2つのソフトを行き来していたので、大変でした。
今回の切り抜き方法を使うと、今まで四角でしか配置が出来なかった写真が、自由な形に切り抜けますので、ブログの挿絵やパワポ資料の写真、チラシの作成など、表現の幅が広がります。
ぜひ使ってみてください。
同じ要領で、ブログに載せる写真の角を丸く切り抜きたい方は、こちらもチェックして下さい。
重なった下の図を選択するコツなど、小技情報が役立つと思いますよ。
ブログなどで貼られている写真で、角が丸く切り取られていて、影がついてちょっと浮き上がった感じの写真、見かけますよね。四角のままの写真より、ちょっとオシャレな感じになりますね。 パワポで重なった下の写真の選択方法 写真と図形の[…]
最後まで御覧いただき、ありがとうございました。