
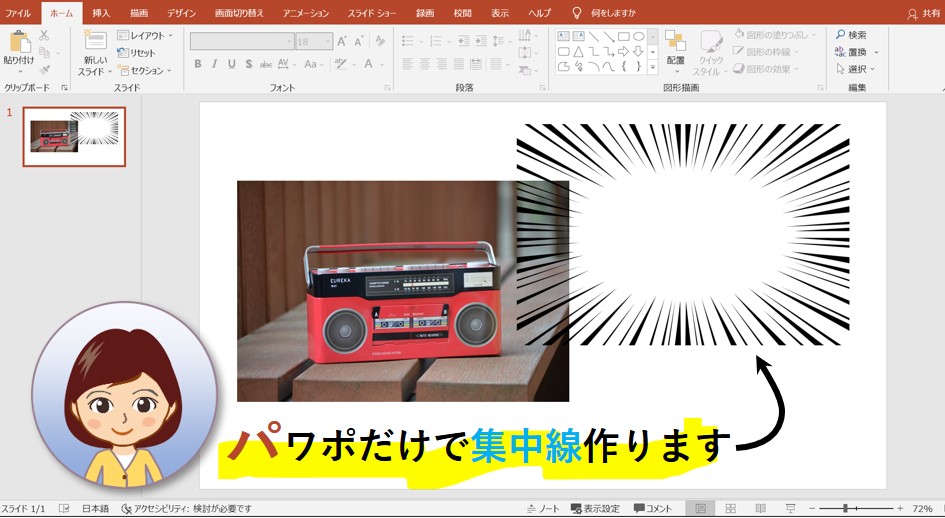
 今回は、【集中!】の表現をパワーポイントだけで作ってみます。
今回は、【集中!】の表現をパワーポイントだけで作ってみます。
フリー画像を使う方法はちょっと抵抗がある・・・という方はこちらの記事で作ってみてください。
そんなに難しくないので、手順通りに進めれば、30分くらいで出来ると思いますよ。
◆この記事で分ること
パワーポイントだけで、【集中!】の表現を作る方法。
パワーポイントだけで、【集中!】の表現を作る方法。
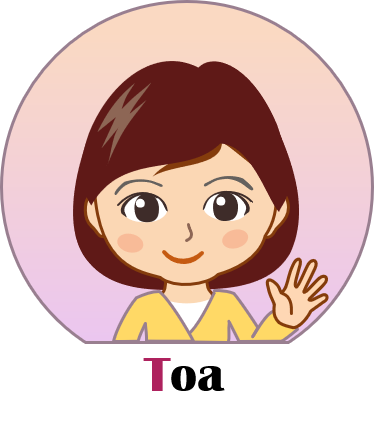
作り方の概要

作り方のイメージです。
全体の1/4の部分を作って、コピーしてつくります。
図形の四角形と三角形を使います。

作り方

では作り方を説明します。
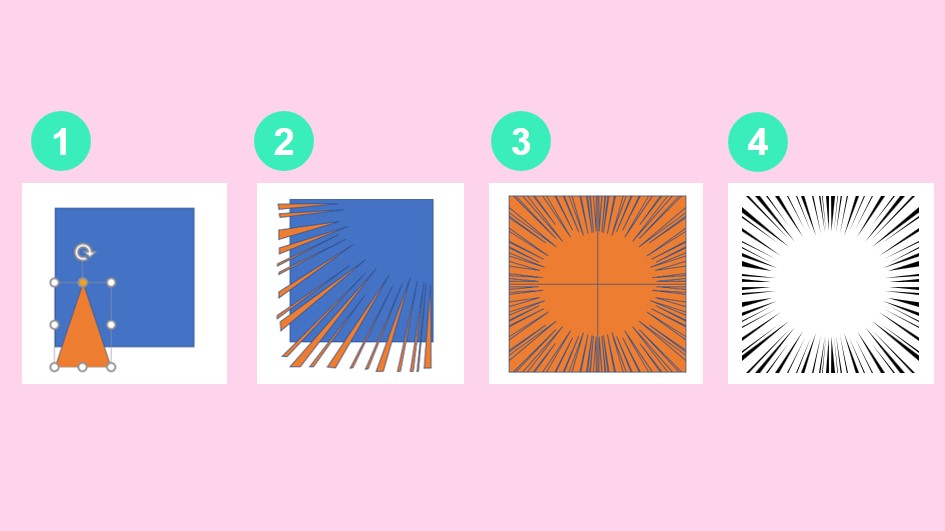
ベースになる図形を描く
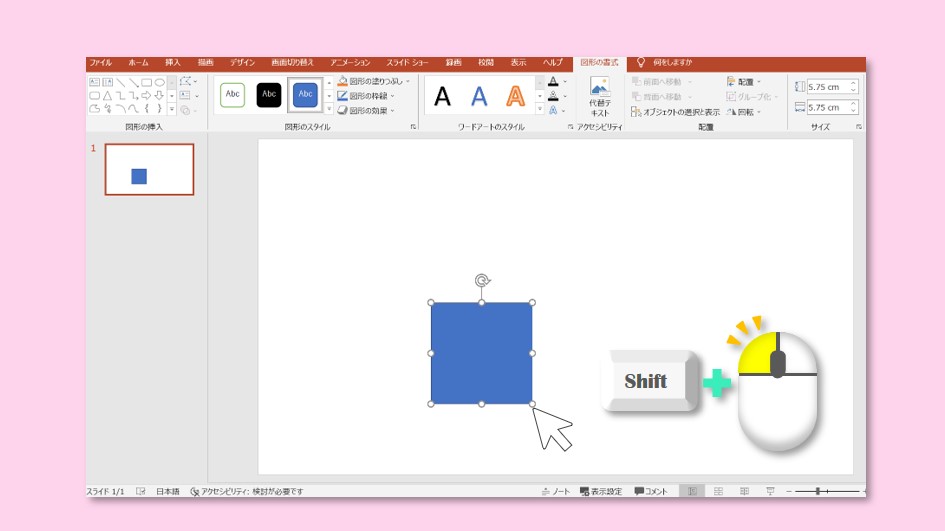
正方形を描きます。
挿入⇒図形⇒正方形/長方形

Shiftキーを押しながら、クリック&ドラッグで適当な大きさでOK。

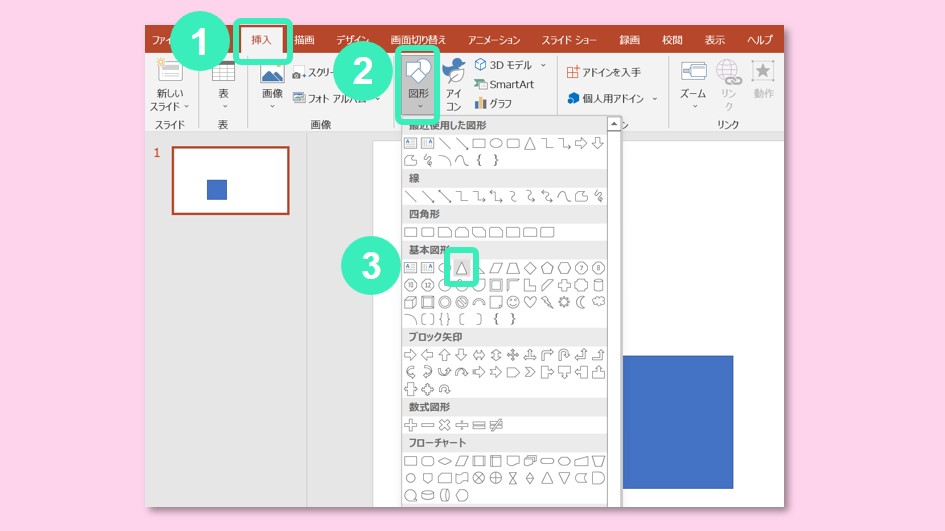
つづいて、集中線になる三角形を描きます。
挿入⇒図形⇒二等辺三角形

こちらも適当なサイズでOKです。

集中線を描く①

集中線を描いていきます。
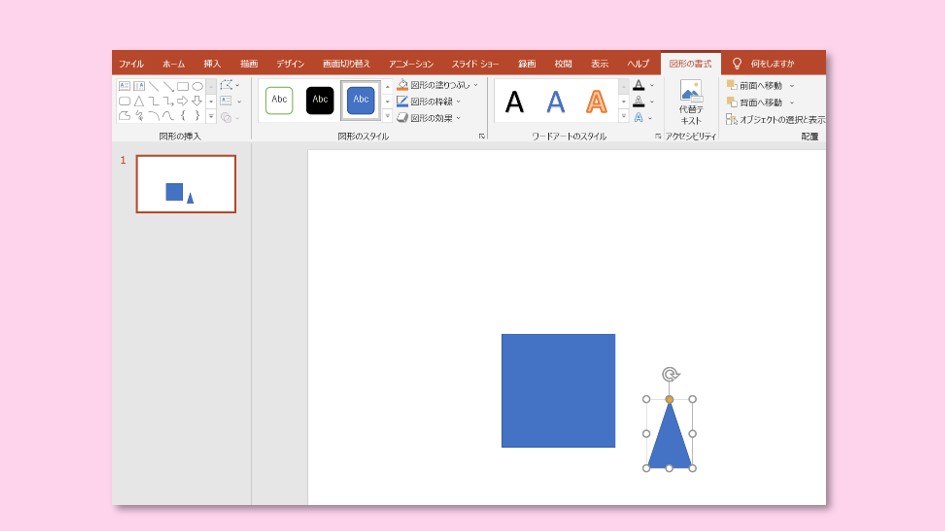
先ほどの三角形を移動して、右上に集中するような感じに編集します。
三角形をクリックして移動し、正方形の上に重ねます。
このとき、底辺は、正方形の外に出るようにしてください。
後で、切り取ります。
※説明の都合上、三角形の色をオレンジに変えました。

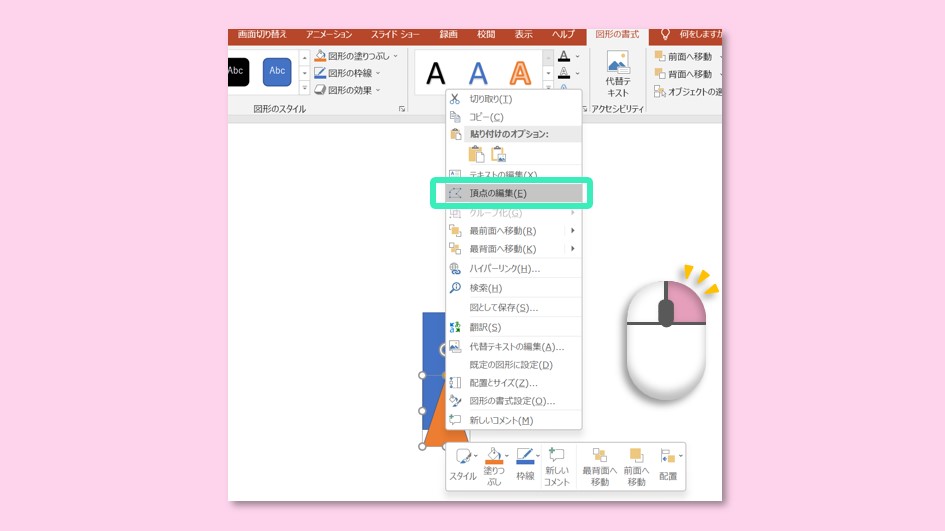
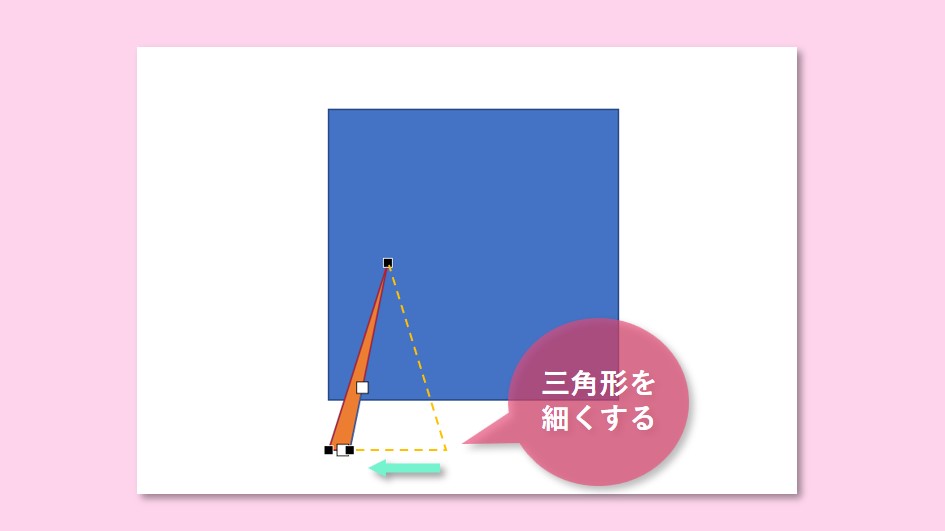
三角形の形状を編集します。
三角形を右クリック⇒頂点の編集

三角形を細くします。
右下の頂点をクリック&ドラッグで左に移動します。

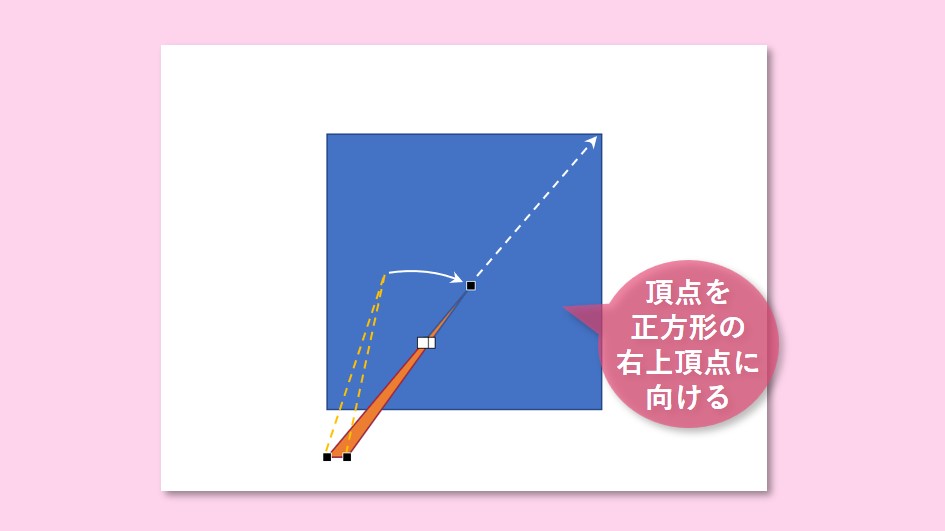
次に、三角形の頂点を正方形の右上に向けます。

これで、1本出来上がりです。
集中線を描く②

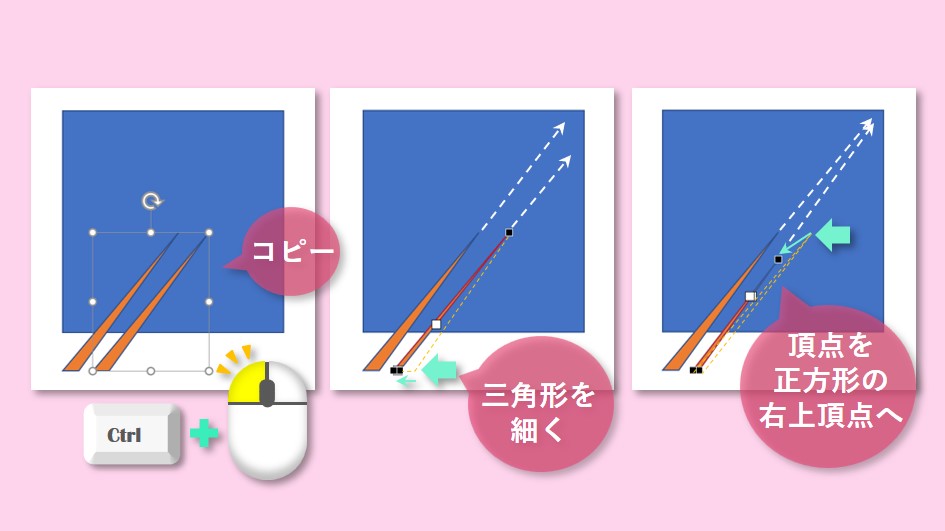
集中線を増殖します。
先ほどの三角形をCtrlキーを押しながら、クリック&ドラッグでコピーします。
同じように頂点を調整します。
幅は、さっきのものとは、少し変えてみます。

いろいろな幅の三角形があった方が、良い感じになります。
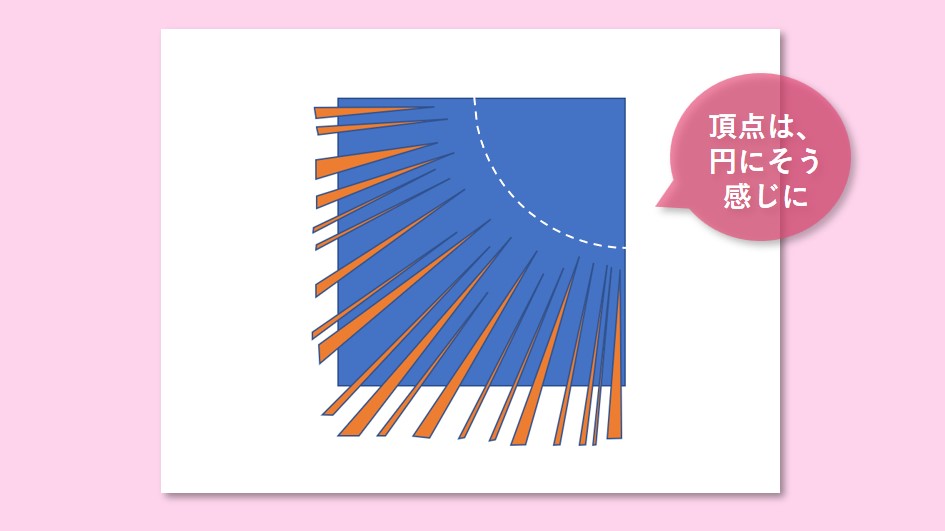
三角形の頂点も、完成をイメージして、円を描くような位置に配置します。
ランダムな感じに並べると良いです。
この作業を何度か繰り返し、下面と左側面を三角形で埋めます。
↓こんな感じです。

重なった図形の切り出し

重なった図形を切り出して、余分をカットします。
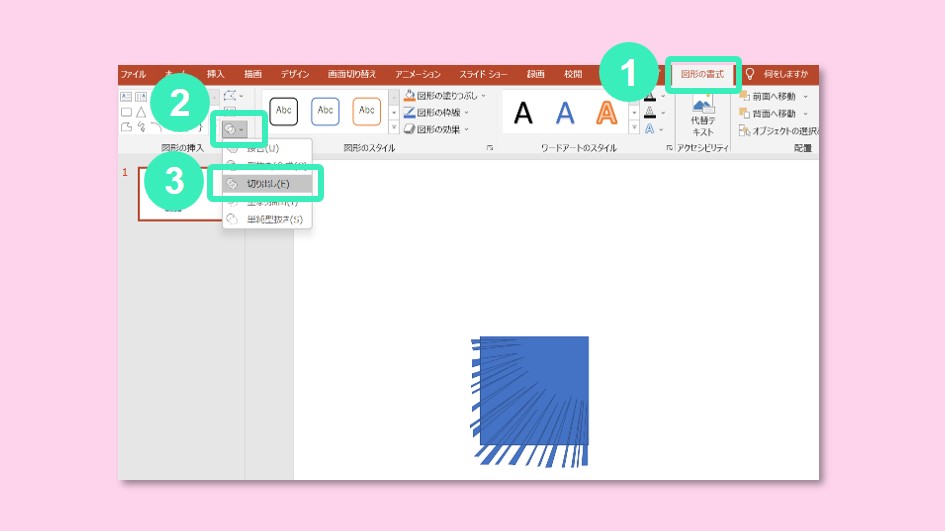
三角形と正方形を全部囲って選択します。
上部メニュー図形の書式⇒図形の結合⇒切り出し

これで、図形が切り抜かれました。
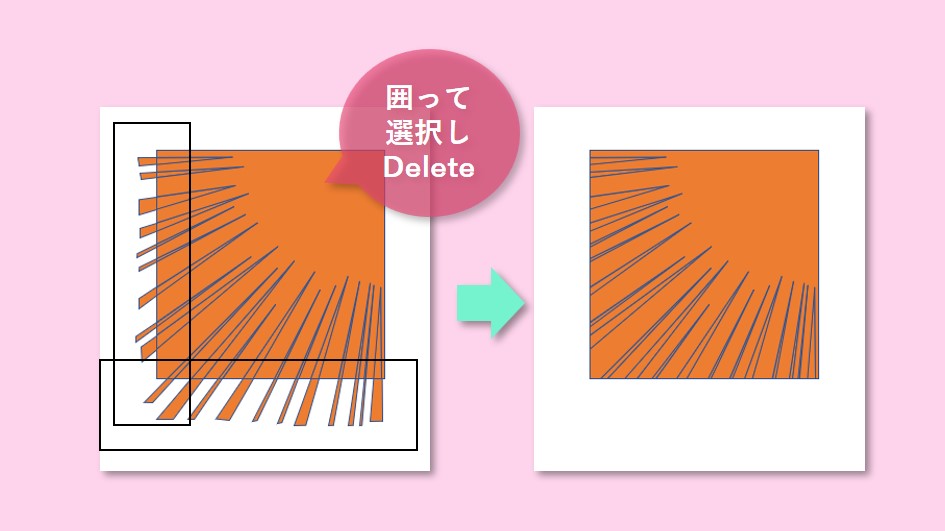
一旦図形が無い部分をクリックして、選択を解除します。
削除したい余分な部分を囲って選択⇒Deleteキーで削除します。
こんな感じです。

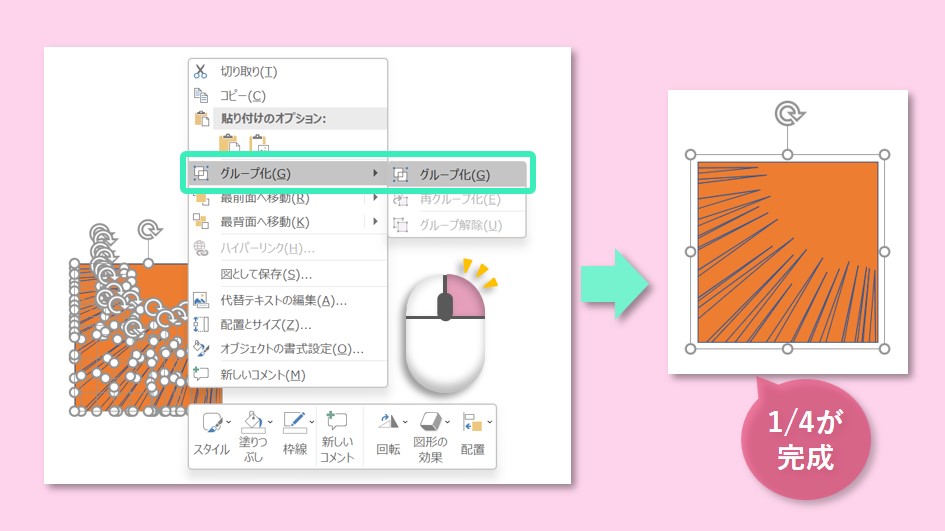
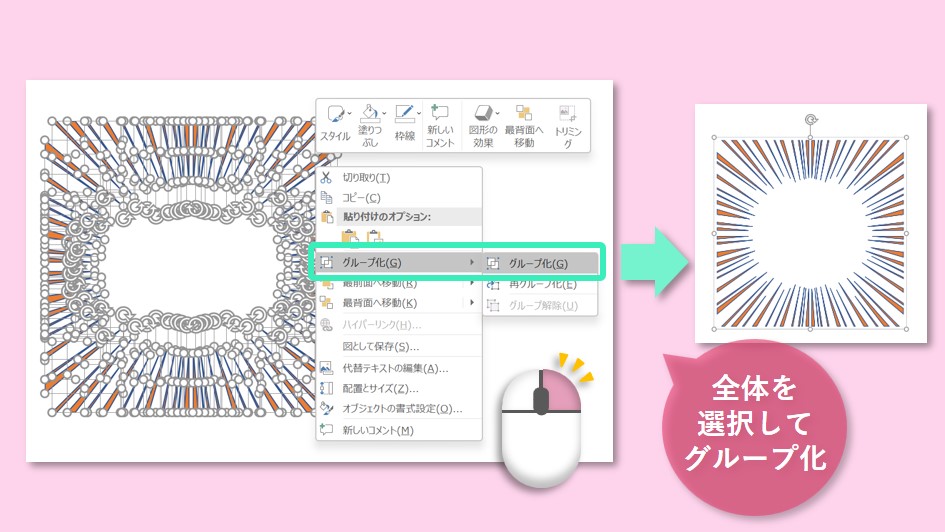
これを、コピーするので、一旦グループ化します。
全体を囲って選択⇒右クリック⇒グループ化
これで、1/4の部分が出来ました。

コピーして倍にする

コピーして倍にします。
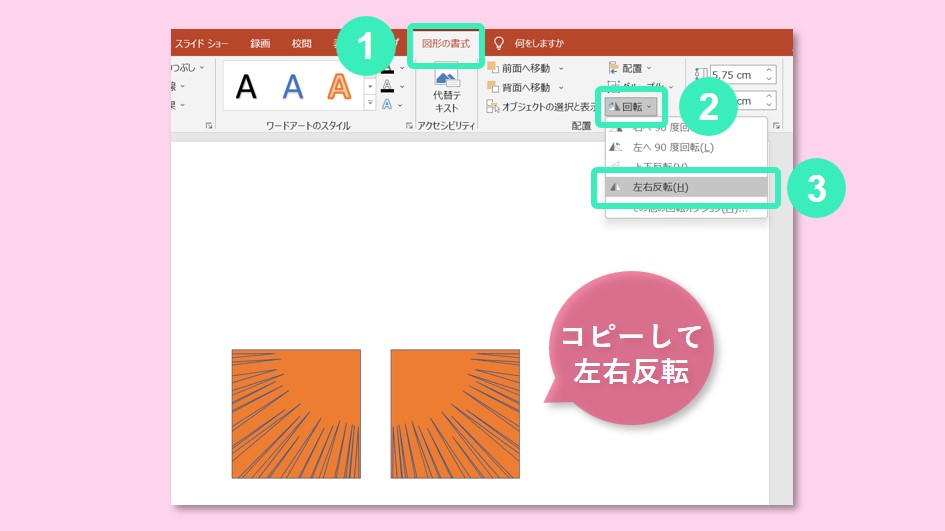
◆横にコピー
Ctrlキーを押しながら、クリック&ドラッグで横にコピーします。
コピーした図形を選択した状態で、左右反転します。
図形の書式⇒オブジェクトの回転⇒左右反転

左右反転した図を、元の図にくっつけます。
◆縦にコピー
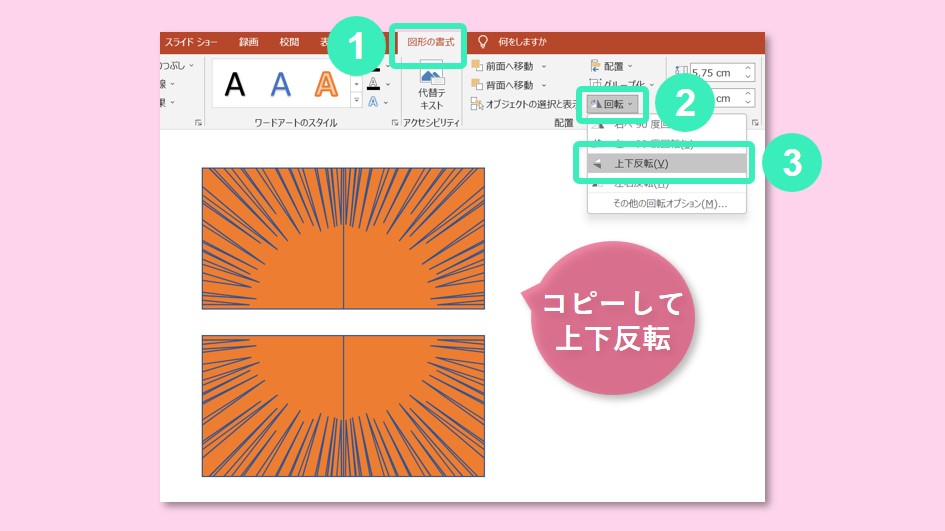
2つの図形を囲って選択⇒Ctrlキーを押しながらクリック&ドラッグで上にコピーします。
先と同様に、コピーした図形を選択した状態で、上下反転します。
図形の書式⇒オブジェクトの回転⇒上下反転

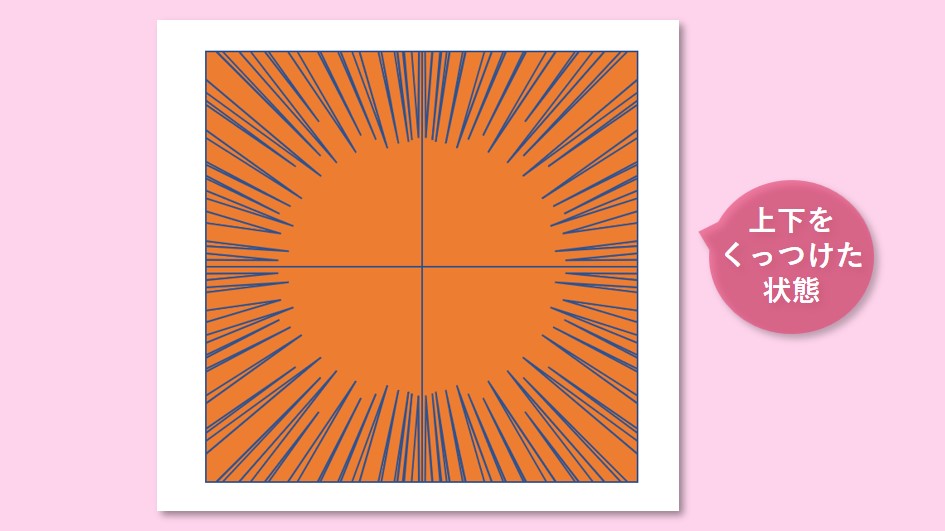
上下反転した図を、元の図にくっつけます。

集中線だけにする

もう一息ですよ。
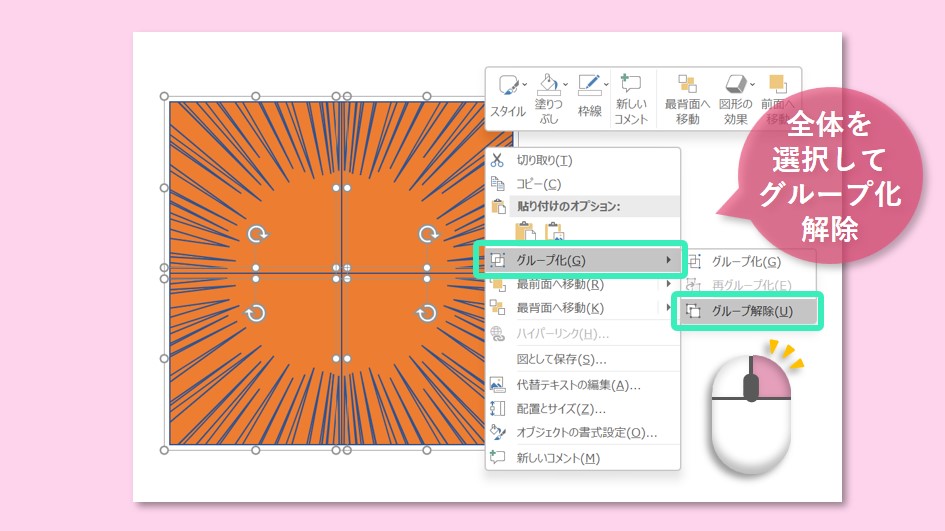
部分的にグループ化しているので、グループ解除をします。
図形全体を囲って選択⇒右クリック⇒グループ解除

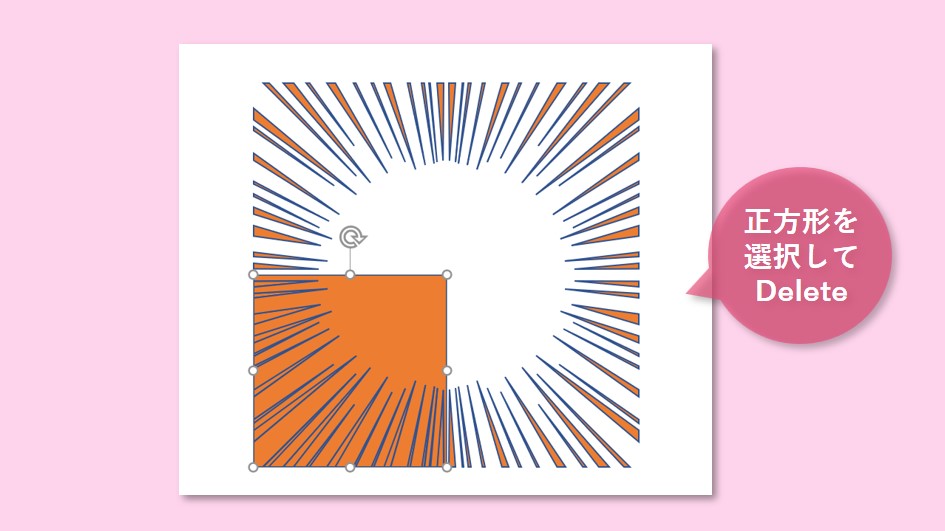
集中線だけにしたいので、背景になっている正方形を消します。
正方形をクリックして、Deleteキーで削除しましょう。

削除できたら、もう一度全体を囲って選択⇒右クリック⇒グループ化

色を変えて完成
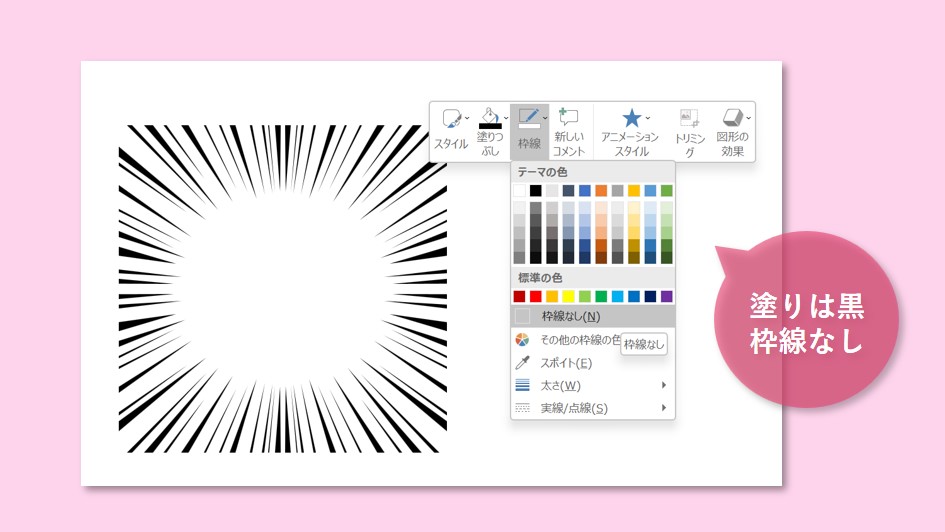
出来上がった集中図形の色を変えましょう。
図形をクリックして選択⇒図形の書式
⇒図形の塗りつぶし⇒黒
⇒図形の枠線⇒枠線無し

これで完成です!
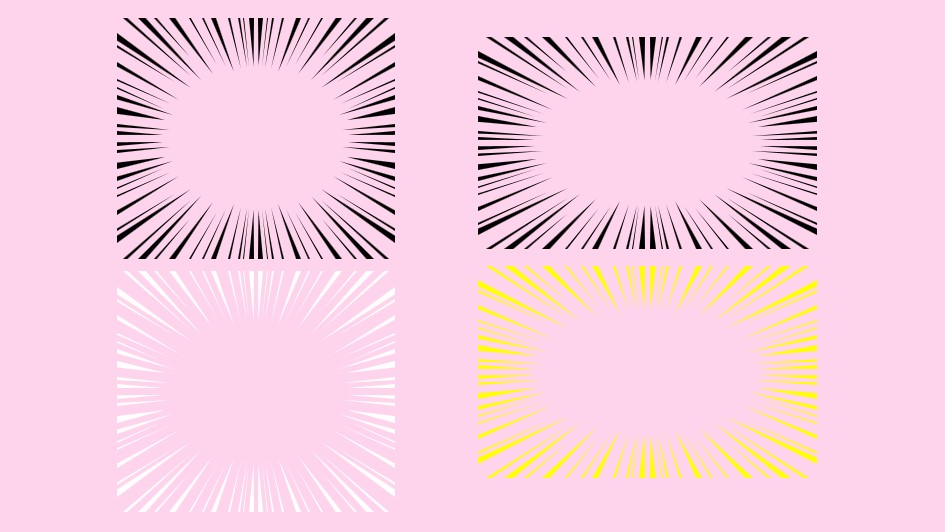
グループ化しているので、縦横比を変えたり、色を変えるのもいっぺんにできます。

写真に合成してみる

早速使ってみましょう。
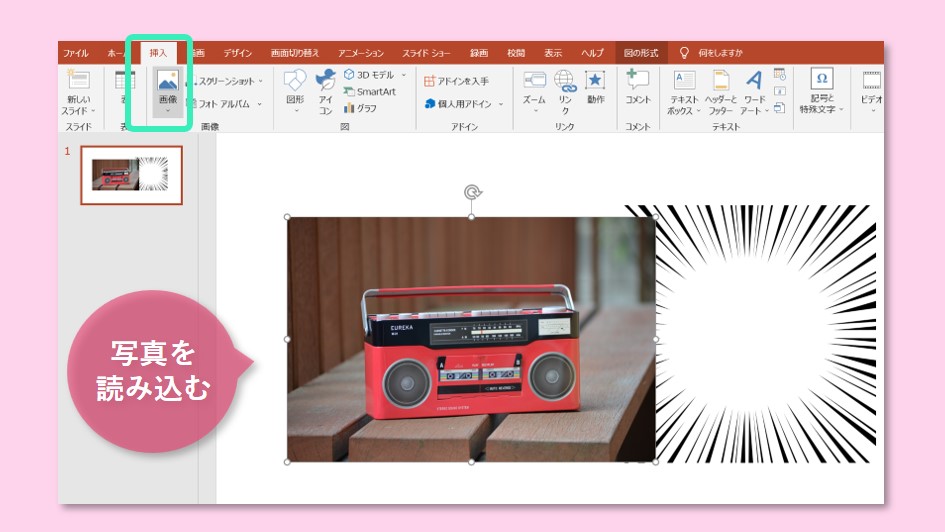
写真を読み込みます。
前回のカルディーラジカセチョコに続き、Loftの赤いラジカセチョコ(衝動買い)の写真です(笑)。
上部メニューから挿入⇒画像

集中図形を右クリック⇒最前面に移動
写真の上に重ね、縦横を合わせます。
これで完成で~す!

まとめ
 パワーポイントだけで、【集中】の表現を作ってみました。
パワーポイントだけで、【集中】の表現を作ってみました。わりと簡単ですよね?
ポイントは、三角形を編集するときに、
- 一点に集まるようにする。
- 三角形の太さをランダムにする。
これで、雰囲気がでると思います。
お試しください。
最後まで御覧いただき、ありがとうございました。







