
 「このウィジェット、投稿ページのサイドバーにはいいけど、トップページには表示したくないなぁ」という悩みありませんか?
「このウィジェット、投稿ページのサイドバーにはいいけど、トップページには表示したくないなぁ」という悩みありませんか?
特定のウィジェットを特定のページで非表示にできるプラグインの紹介です。
Widget Logic (ウィジェットロジック)というプラグインを使います。
※2025年6月7日時点で、WordPress 6.8.1に対応していません。この為、投稿表示が全て非表示になってしまう大変な問題を抱えています。
現時点では、プラグインを即無効化してください。
ウィジェットロジックの特徴
ウィジェットロジックの特徴を簡単に紹介します。
- ウィジェットの表示・非表示をコントロール出来る。
- スマホ表示のみ特定のウィジェットを非表示にすることも可能。
サイドバー表示の悩み事
現在のテーマTHE THORのサイドバーは、全ページ共通です。
投稿ページのサイドバーに入れた「目次」や「最新の記事」などのウィジェットがトップページでも、固定ページでも、モバイルでも表示されます。
※モバイル表示では、サイドバーのウィジェットは、下に並んで表示されます。
このテーマの仕様に対し、以下のような悩みがあります。

でも、トップページのメイン部分に「最近の記事」表示機能があり、表示がダブるので、トップページのサイドバーから、「最近の記事」表示を消したいです。


トップページでは不要なので、非表示にしたいです。
スマホ表示では、サイドバー表示が下に並ぶので、目次が2回出てしまいます。これも非表示にしたいです。



(2020年8月時点の仕様)
本サイトは、THE THORですが、目次は、プラグインの「Easy Table of Contents」を使っています。導入方法は、こちらの記事を参照してください。
THE THORでは、標準で目次を表示する機能があります。 しかし、サイドバーには表示が出来ません。目次プラグインを使うと、表示がおかしくなる不具合もあります。追従具合もなんか変? さまざまな困難を乗り越えて[…]
ウィジェットロジックの使い方
ウィジェットロジックの導入から使い方までを紹介します。
インストールと有効化
wordpress編集メニューのプラグイン⇒追加、右上の検索窓で、「Widget Logic」を検索。インストールしたら、有効化ボタンを押します。

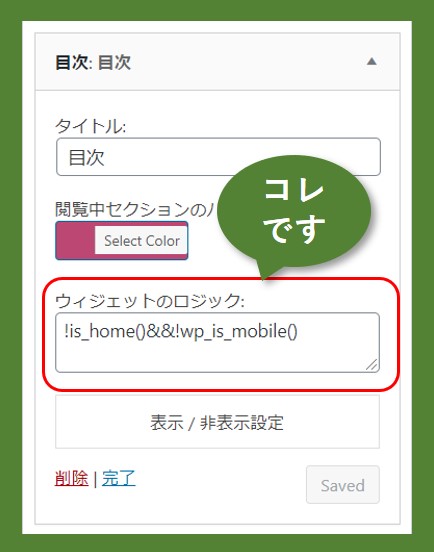
設定はありません。各ウィジェットの設定画面に、「ウィジェットのロジック」というタイトルがついた四角い枠が表示されます。ここに条件指定をする、「条件分岐タグ」を入力して使います。

入力する「条件分岐タグ」とは
「条件分岐タグ」とは、テンプレートファイル内で表示される内容や、特定のページ内容を表示する条件を設定する時に使うものです。
条件に合った下記条件分岐タグを各ウィジェットの設定画面にコピペしてください。
◆トップページだけに非表示
!is_home()
◆タグの意味
- !:否定
- is_home():トップページ
◆スマホだけに非表示
!wp_is_mobile()
◆タグの意味
- !:否定
- wp_is_mobile():スマホ表示
◆トップページとスマホに非表示
!is_home()&&!wp_is_mobile()
◆タグの意味
- !:否定
- is_home():トップページ
- &&:and
- wp_is_mobile():スマホ表示
「トップページとスマホに表示しない」という意味になります。
◆固定ページに非表示
!is_page()
◆タグの意味
- !:否定
- is_page():固定ページ
「固定ページに表示しない」という意味になります。
まとめ
 地味なプラグインですが、とても役に立ちます。
地味なプラグインですが、とても役に立ちます。
過去使っていたテーマ(Lightning無料版)は、トップページと投稿ページで別々にサイドバーのウィジェットを設定出来ましたが、スマホ表示を変えることは出来ず、このプラグインを使っていました。
THE THORでは、サイドバーが全ページ共通で、サイドバー全体を表示・非表示(1カラムと2カラム)の選択肢しかないので、またこのプラグインのお世話になっています。
サイドバー表示に不満がある方は、一度試してみると良いですよ。
最後までご覧頂きありがとうございました。








