
wordpressでブログやホームページを運用されている方。
ご自分の作られたサイトが、読者の端末でスムーズに表示がされているか、
気になったことありませんか?
気になりだすと、ストレスですね。
本サイトを、Googleが提供している読み込み速度測定サイトで計測したところ、
「低得点」、「遅い!」との判定(涙)。
あわてて、いくつか対策しました。
本サイトで実施した「効果あり」の3つの内容を紹介します。
本サイトのテーマとサーバー情報
表示速度UP対策は、プラグインで実施しています。
テーマにより、効果が変わる可能性があります。
レンタルサーバー経由でwordpressをインストールした時に、同時に入ったプラグイン「Autoptimize」の効果が高かったので、サーバー情報も参考までに記載します。
本サイトで使っているテーマとサーバーは以下です。
- テーマ :Lightning(無料版)
- サーバー:さくらサーバー(スタンダードプラン524円/月)
さくらサーバーは、古くからあり、高速で安定しており、お値段も安く安心です。
サイト速度測定の方法
Googleが提供している、2つの速度測定サイトを紹介します。
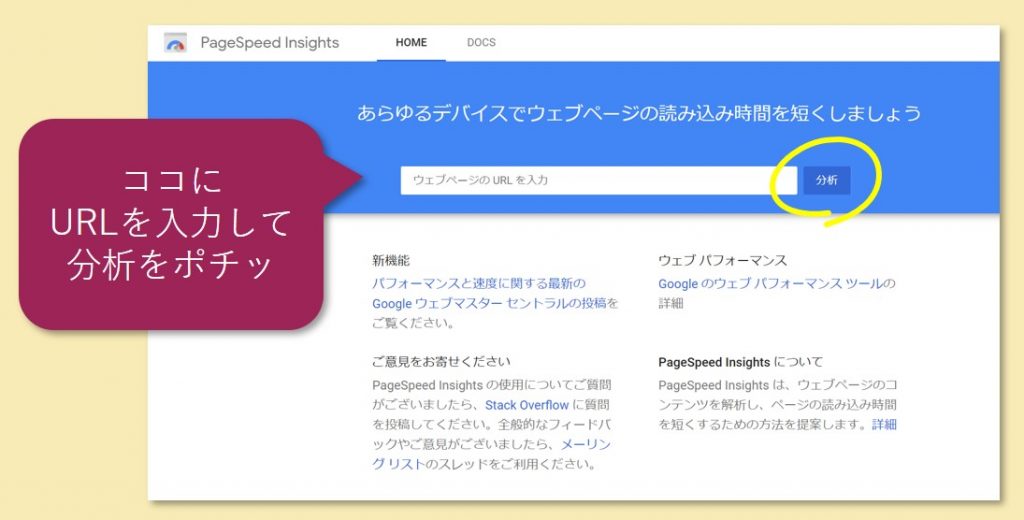
PageSpeed Insights
モバイルとパソコン両方の結果が出ます。
↓ココをクリック

速度を測定したいURLを入力し、「分析」ボタンを押して待つこと数十秒・・・。
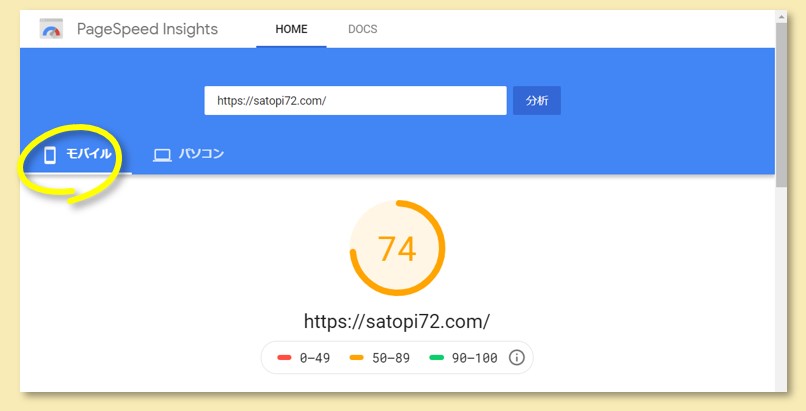
↓モバイルの結果がこんな感じで表示されます。
※74点!これでも改善後の最高得点です。

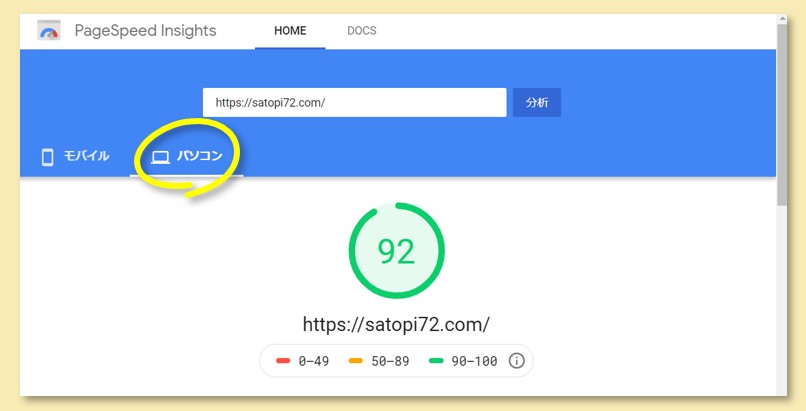
↓左上の「パソコン」をクリックすると、パソコンでの表示速度が点数で出ます。
※92点!こちらも改善後の得点です。

多分パソコンの方が良い点だと思います。
ちなみに、対策前の最初の得点は、
◆対策前の測定結果
- モバイル 39点
- パソコン 75点
ここから改善させます。
※モバイルの得点は計測のたびに結構値が上下します。
Test My Site
モバイルのみですが、こちらも参考まで。
↓ココをクリック

4G環境での推定数値が出ます。
こちらの方は数値が安定しています。
↓改善後の本サイトの結果がこれです。
4G接続で2秒・・・「平均」という判定です。
最初は、2.7秒「遅い」判定でした。

Google指摘事項の対策3つ
PageSpeed Insightsでは、「改善出来る項目」を教えてくれます。
無料なのに親切です。
複数指摘されますが、今回、影響が大きいと指摘された内容は、以下です。
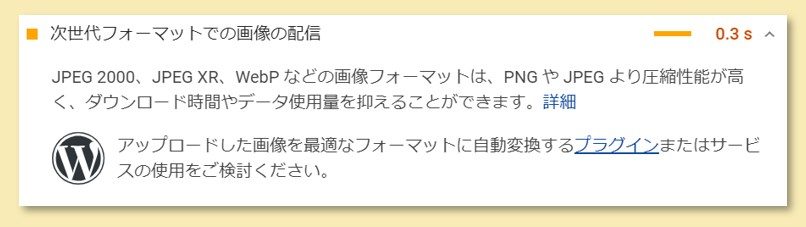
- 次世代フォーマットでの画像の配信
→画像ファイルが重いから圧縮しなさい。 - レンダリングを妨げるリソースの除外
→読み込みの順番をつけるとか、データーの最適化をしなさい。
各項目をクリックすると、詳細が書かれており、オススメのプラグインを教えてくれます。
すばらしいですね~。
画面はこんな感じです。

順にGoogleオススメのプラグインで対策していきます。
相性が合わなかった時の為に、バックアップはしておきましょう。
①EWWW Image Optimizerの導入
画像ファイルが重い対策としては、Googleオススメにあったプラグインの
「EWWW Image Optimizer」を導入します。
プラグインの機能としては、
- これから追加する画像を都度、自動で最適化
- 既にメディアライブラリーにアップ済み画像の、一括最適化
圧縮具合は、20%程度ですが、画像劣化は目立たず、良いと思います。
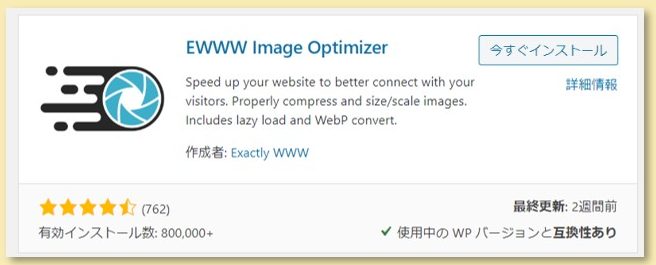
◆インストール
プラグイン新規追加で、右上のキーワード欄に「EWWW Image Optimizer」と入力。
表示されたら、インストールボタンを押します。
インストールが完了したら、有効化ボタンを押します。

◆設定
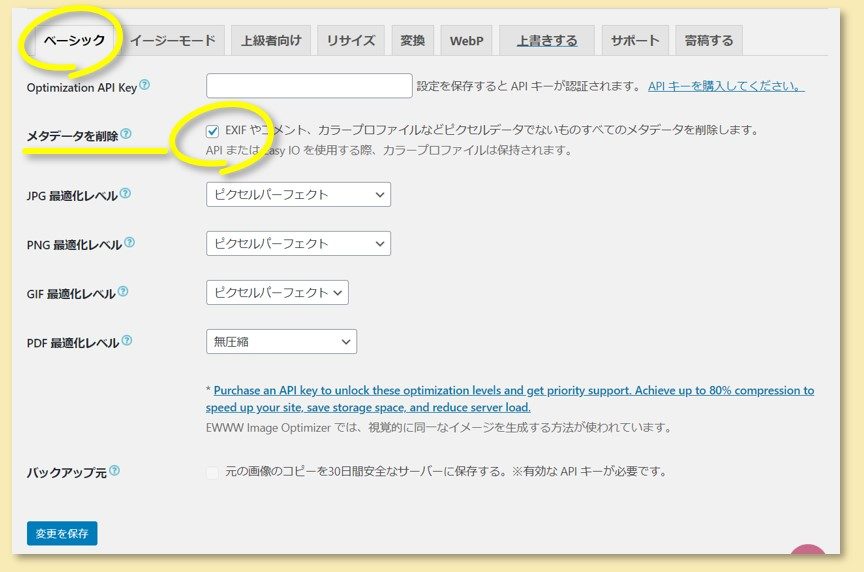
①「ベーシック」タブ
- 「メタデータを削除」にチェック
デジカメ写真の撮影データーを消して軽くしてくれます。

チェックを入れたら「変更を保存」をクリック。
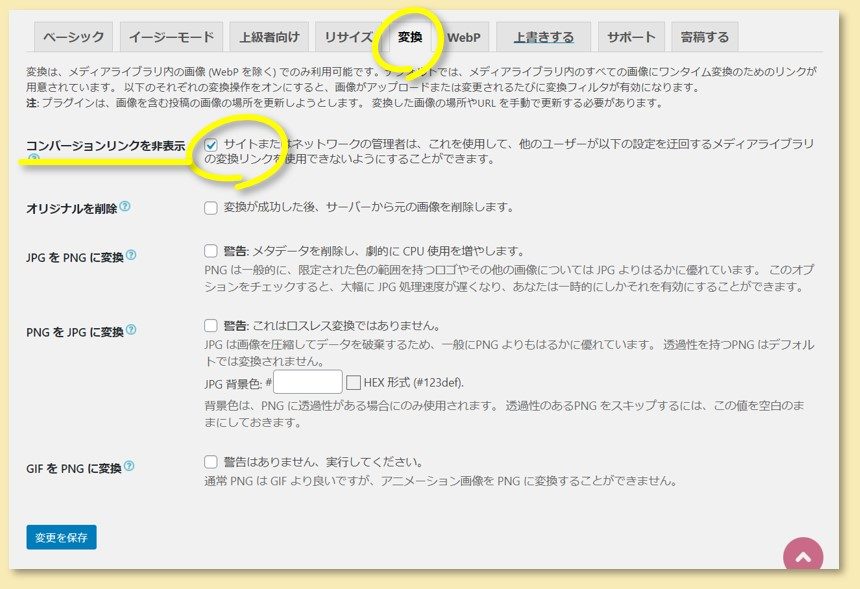
②「変換(Convert)」タブ
- 「コンバージョンリンクを非表示」にチェック

後はそのまま。
チェックを入れたら「変更を保存」をクリック。
これで、メディアに画像を追加するときに自動で圧縮がかかります。
◆一括最適化
既にメディアにアップされている画像に対し、一括で最適化をしてくれるモードです。
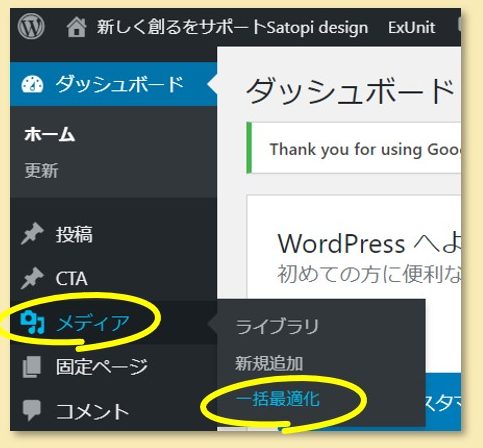
wordpressの左側メニューで、メディア→「一括最適化」を選択。

「最適化されていない画像をスキャンする」を押します。
本サイトの場合、3500個程度の画像の最適化の準備が完了しました・・・と出てビックリしますが、
気にせず、「最適化を開始」をポチッとします。
これは量に寄りますが、数十分から1時間程度かかります。
※画像ファイルが多いのは、メディアライブラリーに画像を追加する際、wordpressがサイズ違いのファイルを自動作成する為です。
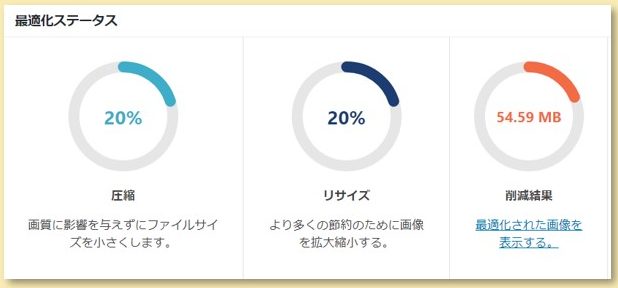
終わると、下記の様な表示が出て、20%圧縮されたことが分かります。

一度やってしまえば良いので、時間がかかりますが、実施しましょう。
②大きい画像が無いか確認
このプラグインで全体的に圧縮がかかりますが、先の「改善の出来る項目」の詳細欄に、そのページのこの画像が重い。ここまで減らせるはずだ!とご指摘を頂いているので、個々に、見直します。
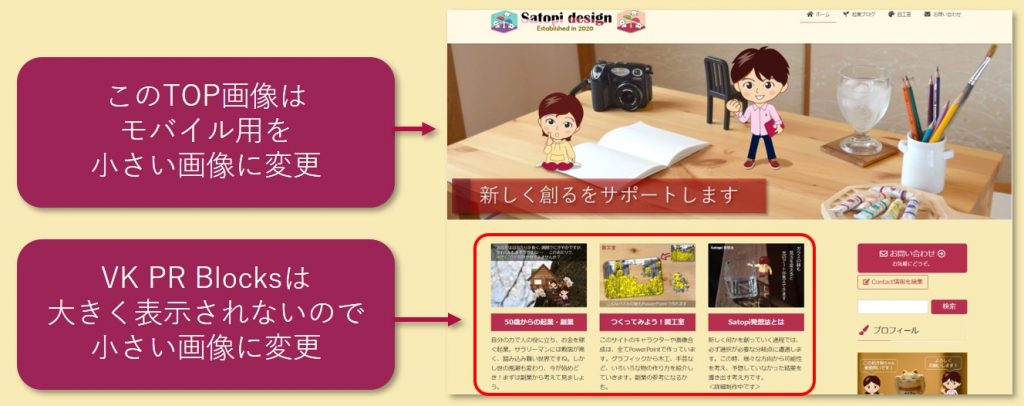
本サイトトップページ上段の横長画像、テーマLightningでは、PCとモバイルで別々に画像を設定出来るので、モバイル側に小さいサイズの画像を新たに設定しました。
横長画像の下に、ウィジェット「VK PR Blocks」を配置していますが、3つの写真が表示が小さいのに、画像サイズが大きいことが分かり、半分のサイズに変更して貼り直しました。

③Autoptimizeの導入
2つ目のご指摘である、「レンダリングを妨げるリソースの除外」については、「Autoptimize」を導入します。
JavaScriptやCSS、画像、HTMLなどの最適化のプラグインは、テーマとの相性があるらしく、一部のサイトでは、効果があまり無いとの情報もあります。
さくらサーバーでwordpressをインストールすると、同時に「Autoptimize」がインストールされますので、試しに有効化したところ、最も効果が出ました。
◆インストール
プラグイン新規追加で、右上のキーワード欄に「Autoptimize」と入力。
表示されたら、インストールボタンを押します。
インストールが完了したら、有効化ボタンを押します。

◆設定
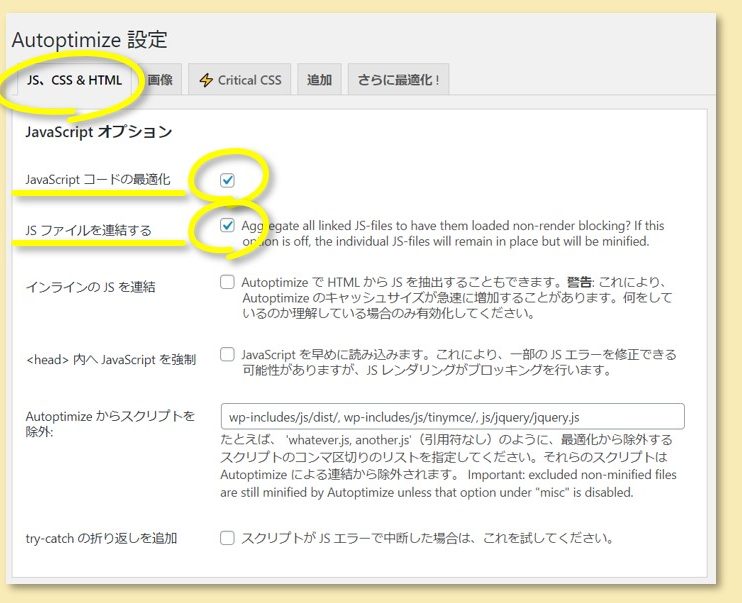
①「JS、CSS&HTML」タブ
■JavaScriptオプション
- 「JavaScriptコードの最適化」にチェック
- 「JSファイルを連結する」にチェック

そのまま下にスクロールして・・・
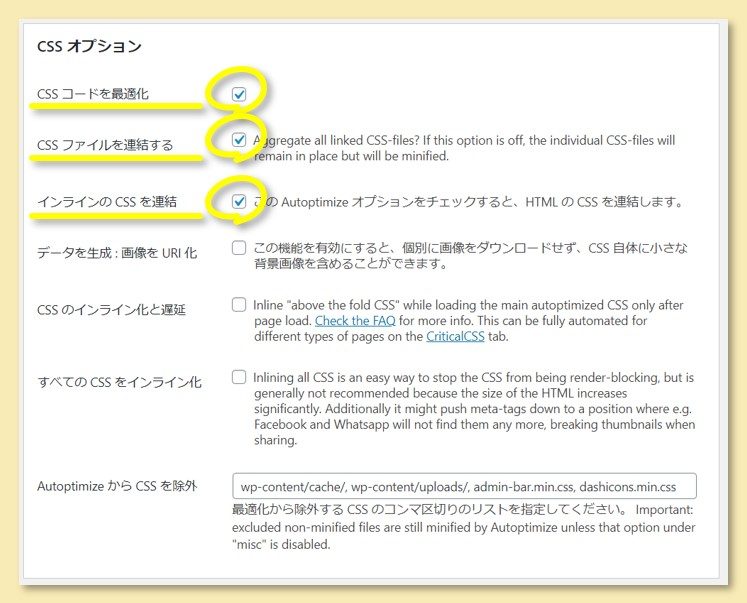
■CSSオプション
- 「CSSコードを最適化」にチェック
- 「CSSファイルを連結する」にチェック
- 「インラインのCSSを連結」にチェック

またスクロールして・・・
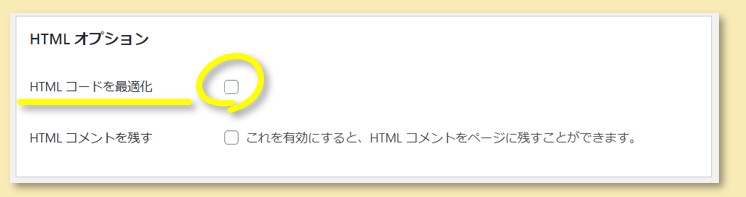
■HTMLオプション
- 「HTMLコードを最適化」はチェックしない方が良いです
私はこれにチェックをしてしまい、HTMLコードの改行が詰まって、みずらくなりました。
チェックはしない方が良いです。

またスクロールして・・・
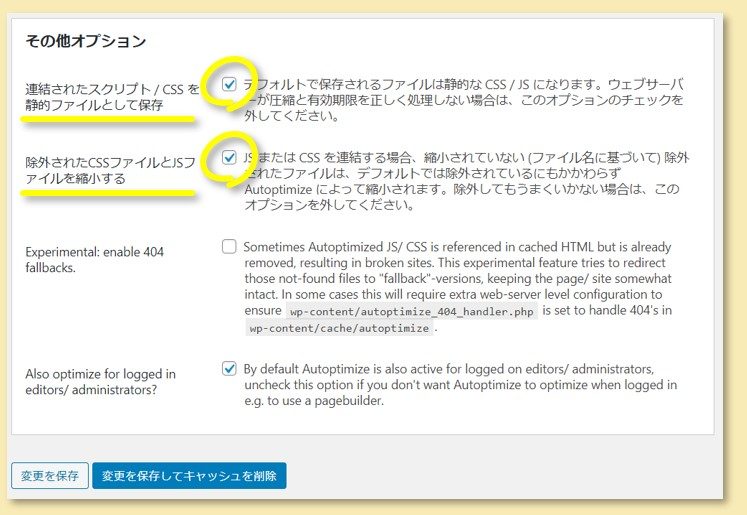
■その他オプション
- 「連結されたスクリプト/CSSを静的ファイルとして保存」にチェック
- 「除外されたCSSファイルとJSファイルを縮小する」にチェック
最後の部分はチェックのままでOK

「変更を保存してキャッシュを削除」ボタンを押します。
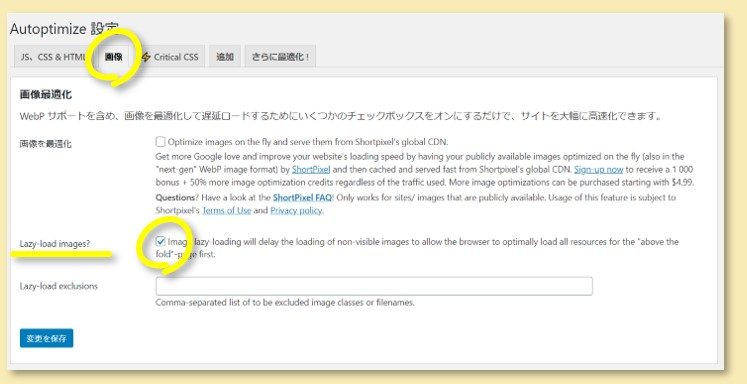
②隣の「画像」タブ
■画像最適化
- 「Lazy-load images?」にチェック

「変更を保存」ボタンを押します。
これで完了です。お疲れ様でした。
一応、表示に不具合が出ていないか、各ページを確認して下さい。
まとめ
対策効果をまとめると、以下です。
上から順に対策をしていますので、一番下は全ての対策がプラスされた結果になります。
| 対策の状態 | モバイル | パソコン |
| 初期 | 39 | 75 |
| EWWW Image Optimizer (画像圧縮) | 45 | 73 |
| 大きい画像を個別に縮小 | 53 | 77 |
| Autoptimize (最適化) | 74 | 92 |
モバイルは70点台、パソコンは90点台になりました。
Autoptimizeの効果がすごい・・・
<Test My Site>のモバイル計測でも、「遅い」→「平均」になっています。
モバイルは、まだ上がり代がありますが、全体的に改善したので、ここまでにします。
※測定タイミングで値が変わりますので、細かい数値はあまり気にしない方が良いかと。
思うこと
 今回、特にモバイルの結果が悪かったのですが、モバイルは4G想定の計測です。
今回、特にモバイルの結果が悪かったのですが、モバイルは4G想定の計測です。
これからは、5Gに変わっていきます。
5Gは、4GやWiFiを超える圧倒的な速さと多数接続を可能にするので、将来的には、モバイルとパソコンで差が無くなるのかもしれません。
圧縮やら最適化を考えなくても、重い動画を載せても問題なく高速で読み込める日はそう遠くないのかも。
とはいえ、5G環境が行き渡るまで、数年はかかるはずなので、その間は対策が必要でしょう。
今回のテーマとプラグインの組み合わせはひとつの例ですので、合う方は、試してみて下さい。
最後までご覧頂き、ありがとうございました。




