
 THE THORのメインカラムと背景の色を変えてみませんか?
THE THORのメインカラムと背景の色を変えてみませんか?
THE THORでは、メインカラムの色を変える設定はありません。
なので、変えると「どうやって変えたの?」と問い合わせを受けます。!(^^)!
簡単にブログのイメージチェンジが出来るので、おすすめです。
◆この記事で分ること
THE THORのメインカラムと背景の色を変える方法
THE THORのメインカラムと背景の色を変える方法
メインカラムとは

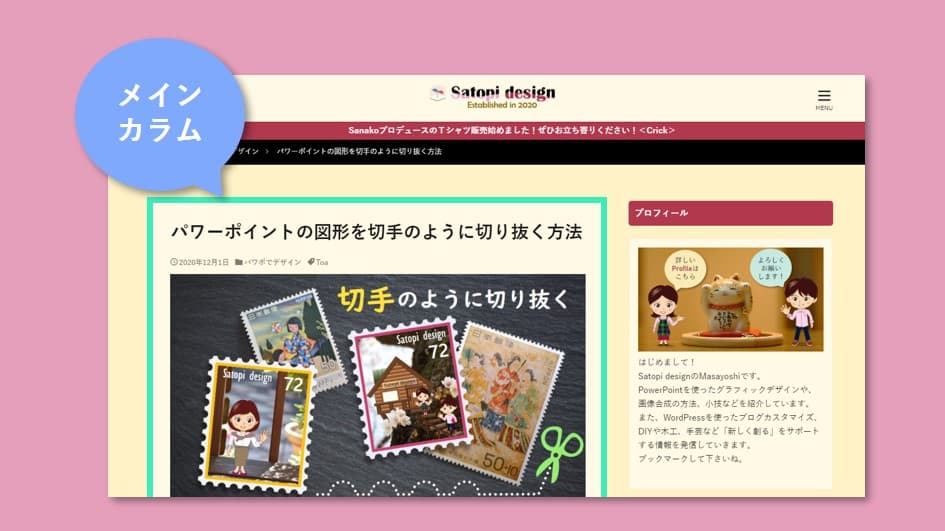
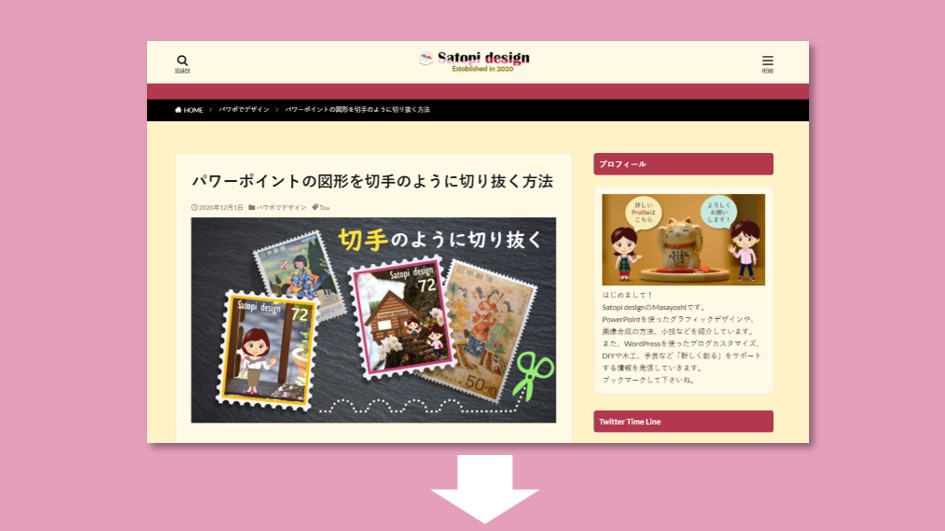
まず、メインカラムとはどこ?を説明します。
投稿記事で見てみましょう。
下記の枠内が、メインカラムです。

記事が書かれている部分のことです。
ちなみに、サイドカラムは、サイドバーの部分を差します。

メインカラムの色を変える方法

それでは、色を変えてみます。
と、ここで、事前設定。
THE THORの場合、「ここがメインカラムだよ」と区切らないと、色がつきません。
メインカラムを棒線で囲う
外観⇒カスタマイズ⇒共通エリア設定⇒メインカラムエリア設定
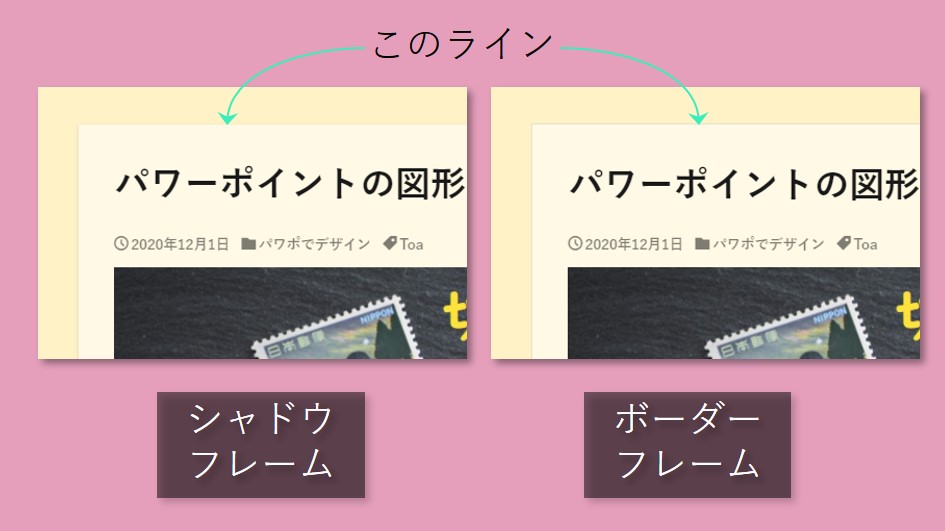
【メインカラムフレーム設定】でフレームをプルダウンから選択します。
◆メインカラムフレーム設定
- シャドウフレーム(影がついた感じ)
- ボーダーフレーム(線です)

この2種からお好みを選択して下さい。
これで、メインカラムの範囲が明確になりました。
メインカラムの色をCSSで指定

事前設定が終わったら、色を付けます。
メインカラムの色を変えるには、追加CSSにコードをコピペします。
WordPressの編集画面から、
外観⇒カスタマイズ⇒【追加CSS】
ここに、下記のコードをコピペします。
/*メインカラムエリア色変更*/
.u-border, .u-borderfix, .u-shadow, .u-shadowfix {
background: #fff9e5;
}
.u-border, .u-borderfix, .u-shadow, .u-shadowfix {
background: #fff9e5;
}
【background】は背景の意味です。
【#fff9e5】 このコードが色指定になります。
色のコードはこちらのサイト<カラーピッカー>に行きましょう。
好きな色を選択します。
色のコードは左上に出ます。

先ほどのCSSの【#】以下の数値を書き換えましょう。
※このとき、後ろの【;】は消さないで下さいね。
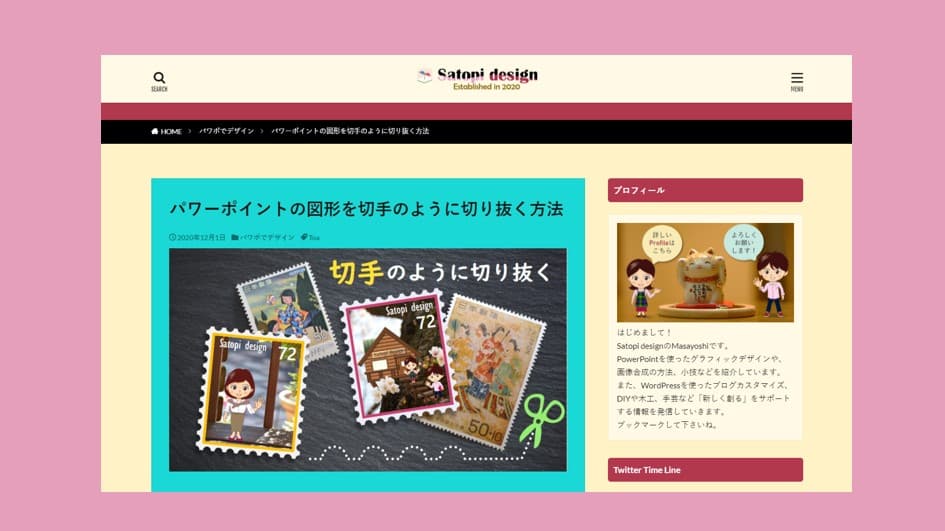
◆例えば、上図の水色にしたいとき、
background: #1ad8d5;
後は、公開ボタンを押して完了です。
投稿ページ、固定ページ共に、メインカラムの色が変わったと思います。
ちょっと極端ですが、上図の水色の場合は、こんな↓感じです。

背景の色を変える方法

続いて、背景の色を変える方法です。
こちらは、設定にあります。
外観⇒カスタマイズ⇒基本設定⇒基本スタイル設定
【全体の背景色を設定】で好みの色を選択しましょう。

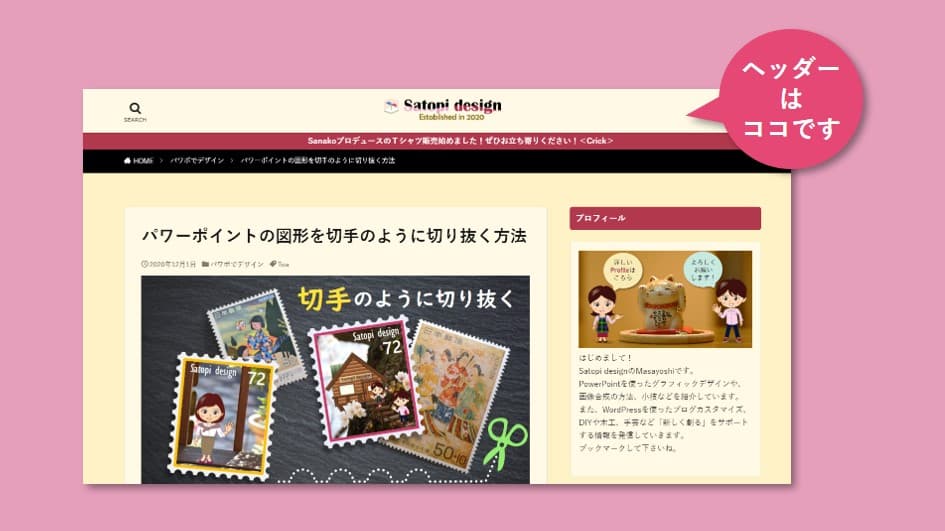
ヘッダーの色も合わせて変えたい

ヘッダーの色も変えたくなったら・・・

外観⇒カスタマイズ⇒共通エリア設定⇒ヘッダーエリア設定
【ヘッダーの背景色を設定】
ここを変更すればOKです。
完成

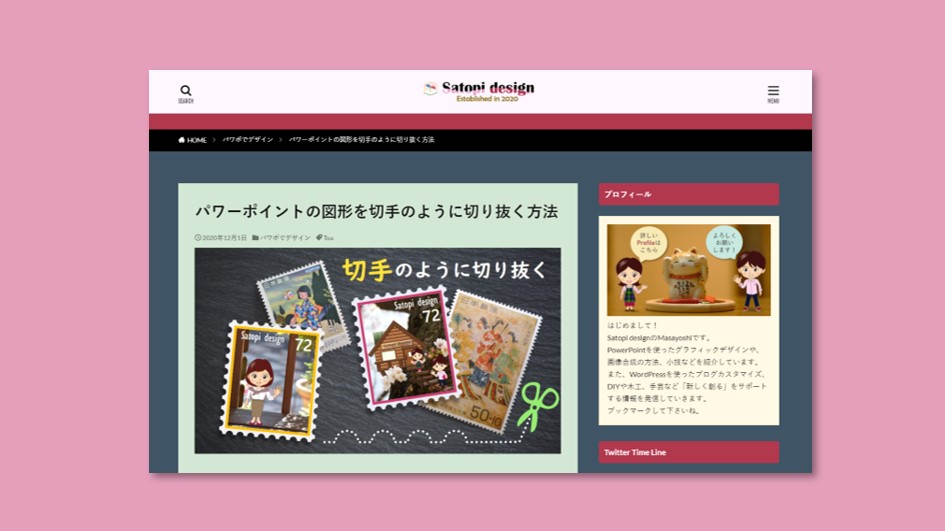
黄色系からグリーン系に変えた結果がこんな感じです。
表示デバイスによっては、分りにくいですが、
メインカラムは、薄い黄色⇒薄いグリーンに変更しています。


メインカラムの補足

ここでちょっと補足です。
先ほど「メインカラムはここだよ」の設定をしました。
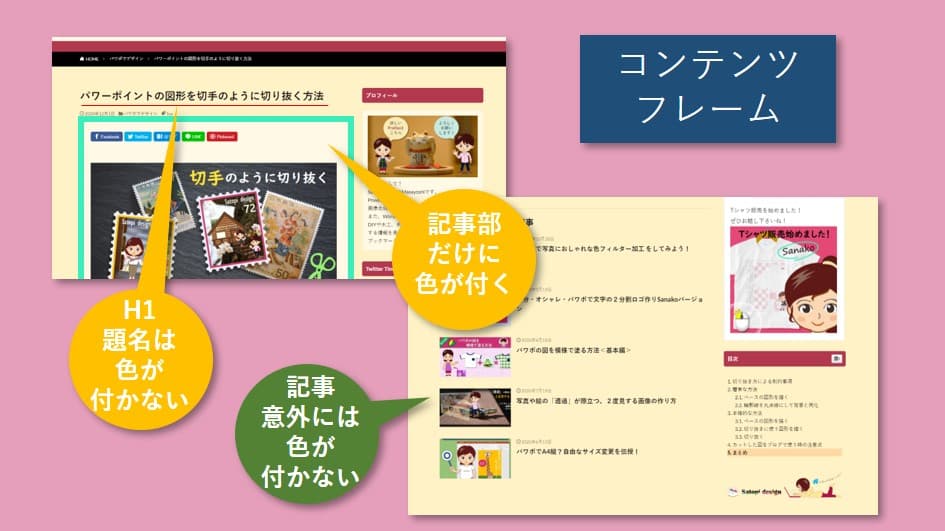
似ているのですが、メインカラムでは無く、【コンテンツフレーム】という範囲があります。
記事だけを囲いたい場合は、メインカラムの設定を無しにして、コンテンツフレームを有りにします。
コンテンツフレームを有りにした場合は、文頭のH1題名は、囲いの外になります。
投稿、固定別々に設定が出来ます。
◆外観⇒カスタマイズ⇒投稿ページ設定⇒スタイル設定⇒コンテンツフレーム選択
◆外観⇒カスタマイズ⇒固定ページ設定⇒スタイル設定⇒コンテンツフレーム選択
違いをまとめると以下になります。
| 種類 | 文頭 | 文末 | 設定 |
|---|---|---|---|
| メインカラム | H1題名含む | 記事意外のおすすめ記事など含む | 投稿・固定含め一括 |
| コンテンツ フレーム | H1題名含まず | 記事のみ | 投稿・固定別々に設定 |


まとめ
 THE THORのメインカラムの色変更の方法でした。
THE THORのメインカラムの色変更の方法でした。
CSSのコピペで出来ます。
とても簡単ですね。
色は原色よりも、薄い色や黒が混ざって発色をおさえた感じの色の方が、落ち着きます。
サイトのイメージチェンジが簡単にできますので、試してみて下さい。
最後まで御覧いただき、ありがとうございました。




