
 本サイトはTHE THORを使っています。
本サイトはTHE THORを使っています。
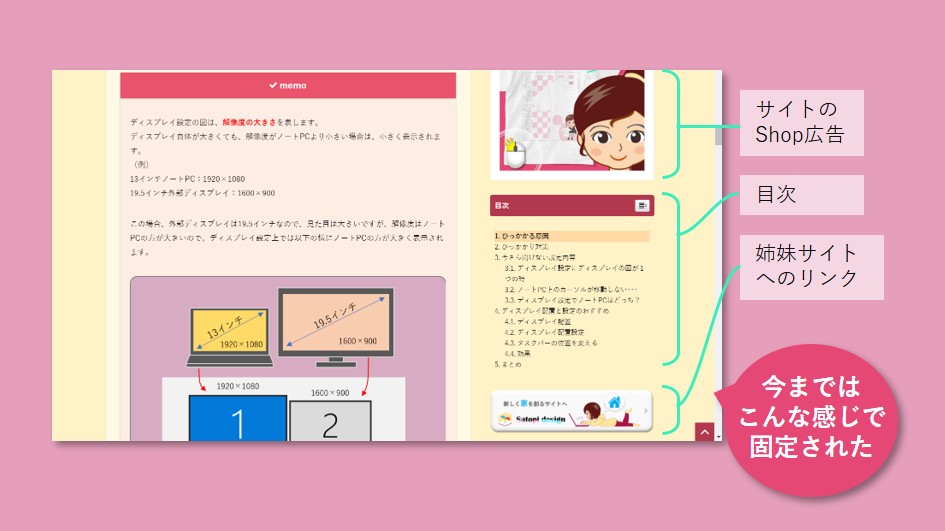
投稿ページは、追従サイドバーを使い、サイトのShop宣伝と目次、姉妹サイトへのリンクがスクロールしても右側に固定されるようになっています。
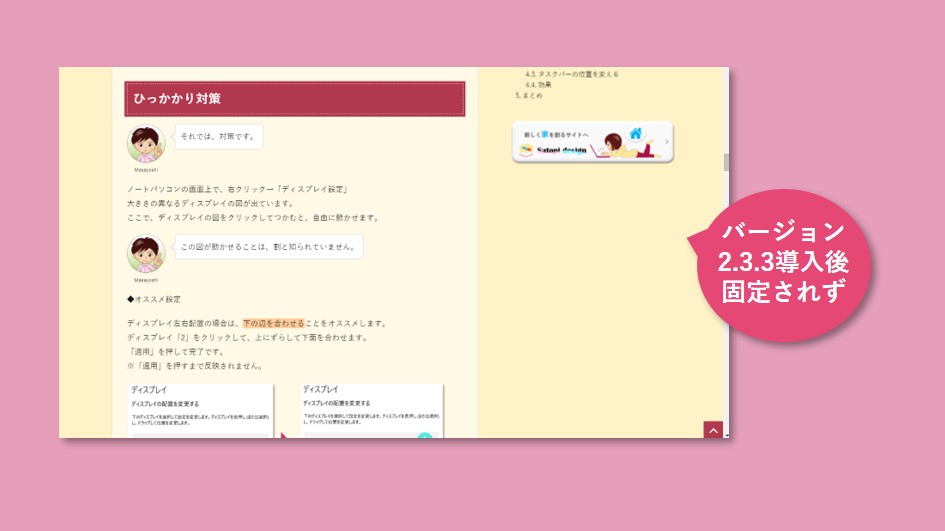
この機能は気に入っていたのですが、21年8月5日提供開始のバージョン2.3.3にアップデートしたところ、固定されなくなってしまいました。
テーマ作成元のFITに問い合わせた状況や、その後の対応について紹介します。
◆この記事で分ること
- THE THORバージョン2.3.3の不具合内容
- THE THORのサポート
- 不具合の対策方法
Ver 2.3.3の不具合内容

毎回、テストサイトで確認してから導入するのがベストですが、つい面倒になり、確認しないでポチることがしばしば。
特にTHE THORは有料テーマなので、十分に確認されて出されているはず・・・
との思いもあり、一応変更内容を一読。
追従サイドバーの不具合を解消したとの記載があり。
「リアルタイムランキングウィジェット使用時の追従サイドバーの挙動修正」
これちょっと気になりましたが、テストサイトでの確認作業はせずに、更新ボタン ポチッ!
表示確認をしたところ、
追従サイドバーが止まらずに、上にスクロールして消えた・・・

ただのサイドバーになってしまった(涙)。


運用しているサイトでテストをすると、その時点で閲覧している方がいるので、表示がおかしくなったときユーザーを混乱させます。
それを避ける為、テスト用にコピーサイトを作り、そこで機能や表示の確認をするサイトをいいます。
今回は、さくらサーバーのステージング機能を使いました。
詳しくは、こちらの記事<wordpressテーマ変更時の不安解消!ステージング活用>を御覧下さい。
THE THORのサポート

どうにも分らないので、THE THORのHPへいき、
サポートにメールをしました。
その日のうちにメールにて連絡があり、以下抜粋です。
せっかくご質問いただきましたのに大変申し訳ございませんメールサポートでの対応範囲は「テーマのインストール終了まで」
以後のご質問は会員フォーラムで行っていただく規約となっております。
どうやら、購入後の問い合わせは、会員フォーラムへとのこと。

WordPressの編集画面下の方「会員フォーラム」から閲覧用パスを入れて入り、
購入時にメールでもらったIDとパスワードでログイン。
内容を見ると、開発元のFITのサポートでは無く、有志による助け合いの場・・・
しかも、質問をするには、10項目もの確認を事前にしないと、質問が登録されない・・・
これ、素人には非常に敷居が高い場です。
なんとか確認をして、それでも解決しないので、会員フォーラムに質問を登録しました。
ところが、お盆の時期ということもあり、残念ながらまったくレス無く・・・
さびしい限りです。
THE THORは購入後のサポートは初心者には非常に難関。
初心者こそサポートが欲しいのに、このサポート体制は辛いです。
急遽出社しお調べいたしましたが、当社の全てのテスト環境で追従サイドバーが正常に稼働していること を確認いたしました。 また、日ごろ懇意にさせていただいているトールご利用者の方々にも連絡 を取ってみましたが 全ての方から問題ないとのご報告をいただきました。お客様環境に何らかの原因がある可能性が高いように思われますが、何か分かったことがありましたらお知らせさせていただきます。

プラグインを探す

「サイドバー固定プラグイン」で検索すると、3つ出てきました。
◆サイドバー固定プラグイン
- Q2W3 Fixed Widget(最終更新1週間前)
- Standard Widget Extensions(最終更新6年前)
- Strx Magic Floating Sidebar Maker(最終更新9年前)
※2021年8月14日確認
このうち下2つは、更新が無い上に、メインカラムとサイドバーのIDを入力する必要あり。
このIDが、いろいろ探したのですが、見つからず・・・
唯一のプラグイン【Q2W3 Fixed Widget】をテストサイトに入れて確認。
結果、1つのウィジェットだけを固定するならばOK。
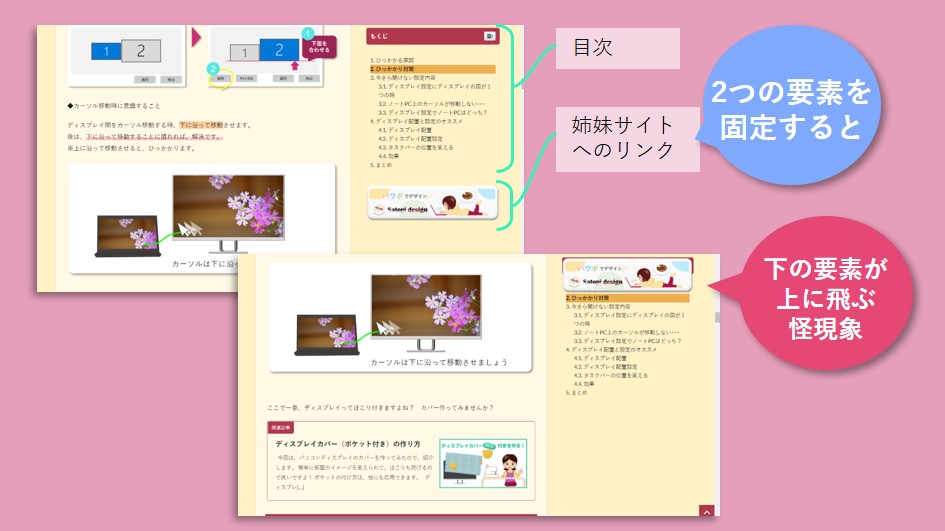
ですが、2個以上のウィジェットを固定すると、スクロール時に下のウィジェットが吹っ飛ぶ怪現象発生。

もともと3つのウィジェットを固定していたので、不満がつのります。
最悪は、このプラグインを使い、目次だけを固定にするしか無いのですが・・・
他の方法が無いか、模索しました。
CSSでサイドバーを固定するという策

CSSだけでサイドバーを固定出来ることがわかりました。
サイドバー全体を【sticky】というコマンドで固定する方法です。
簡単なCSSで可能ですが、固定する位置の設定は、サイドバー上端からの距離でした。
.l-sidebar {
position: sticky;
top: 10px;
}
これはいけると思いきや、
◆問題2つ
- 目次は、投稿記事により縦方向のサイズが違うので、固定位置の設定がサイドバー上端からの指定だと、下にあふれる場合がある。
- このCSSだけだと、レスポンシブに未対応で、スマホ表示でメインカラムとサイドバーがかさなる不具合発生。
CSSは素人なので、いろんなサイトの情報をミックスし、Chromeの【検証】でコードを探して入れ替え確認することまる一日・・・

対策のCSS

/* THE THOR ver2.3.3追従サイドバー不具合対応 */
.l-sidebar {
position: sticky;
bottom: 0px;
align-self: flex-end;
}
@media screen and (max-width : 768px) {
.l-sidebar{
position: relative;
}}
サイドバー固定部分
サイドバー全体をひと塊として、下基準でブラウザー画面の下端に固定するという意味です。
◆ .l-sidebar {
サイドバー全体のClass名です。サイドバー全体を指定しています。
◆ position: sticky;
スクロール時に、要素のポジションを固定するコマンドです。
◆ bottom: 0px;
ブラウザー画面の下端からサイドバーの最下端要素の下面までの距離。
◆ align-self: flex-end;
サイドバーの要素を下面合わせで配置。
レスポンシブ(スマホ)対応部分
ウェブサイトの表示幅が、768px以下の場合、サイドバーは固定しないという意味です。
つまり、スマホはサイドバーは固定しないという内容になります。
◆ @media screen and (max-width : 768px) {
幅が768px以下の場合に以下の内容を採用するという意味。
◆ .l-sidebar{
サイドバー全体を指定
◆ position: relative;
このコマンドの役割は、sticky(固定)を無効化するイメージです。
本CSSはTHE THORのバージョン2.3.3で、追従サイドバーが機能しなくなった私の環境でのみの確認です。
他の環境での動作は保証出来ませんので、ご了承ください。
【.l-sidebar】は、【サイドバー+追従サイドバー】をまとめた範囲です。
追従サイドバーにウィジェットが入っていても不具合はありません。
しかし、今後のアップデートも加味し、本サイトでは、ウィジェットをサイドバーに集約。
追従サイドバーは空にしています。
対策の効果は?

動作の安定性
サイドバー全体を1つの塊としてとらえ、固定しているので、スクロール時のガタつきや飛びが無く、安定しているように思えます。
PC環境で見たこの記事のサイドバーの挙動です。
THE THORの追従サイドバーを使っているときは、もどしスクロール時、
サイドバー内の追従要素が、追従しない要素とかぶったりすることがありました。
また、追従サイドバーに入れていた目次の項目をクリックすると、
最初の1回は、行き過ぎ(クリックした項目からズレる)現象がありましたが、
この不具合も無くなっています。
今後のアップデートで、このCSSで不具合がでないとも言えませんが、しばらく様子をみようと思います。
アドセンス広告について
以前は、追従サイドバーにアドセンス広告を入れることは、違反だったようです。
しかし、2019年の改訂から、サイドバーにアドセンス広告を入れて良いようです。
本サイトでは、縦長広告がサイドバーにあります。
今回の方式では、サイドバー全体を固定するので、広告が固定されていると判断される内容です。
通常のPC画面表示では、スクロールで見えなくなりますが、
ブラウザの表示倍率を縮小すると、固定された広告が見えます。
この方式を採用するときに、気になり調べましたが、問題無いようなので、一安心です。
まとめ
 不幸は突然やってくる・・・
不幸は突然やってくる・・・
有料テーマでも、各個人の環境により不具合が出たときは、自力解決しかありません。
幸い、ウェブ上にはたくさんの情報があふれています。
でも、そのまま使える情報は、割と少ないです。
たくさんの情報から自分の課題解決にあったものをピックアップして、組み合わせ、解決に導く能力が必要です。
個人的には、解決したときの達成感があるので、嫌いでは無いのですが、頻繁に無いことを願いたいですね。
休日にもかかわらず、出社して確認をしてくださった、FITの方に感謝致します。




