今回は、パワーポイントでおしゃれな立体ロゴの作り方を紹介します。
今回は、パワーポイントでおしゃれな立体ロゴの作り方を紹介します。
チラシのタイトルなどアクセントとして効果的です。
割と簡単にできますよ!
◆この記事で分かること
- 文字を立体的にする方法
- 文字の立体具合(厚み、回転角度)を調整する方法
- 光の当たり方を変更する方法
文字を立体的にする方法
順に説明します。
傾きをつけるグループごとに文字を入力
まず、文字を入力します。
文字に傾きをつけるグループごとに、別々に入力します。
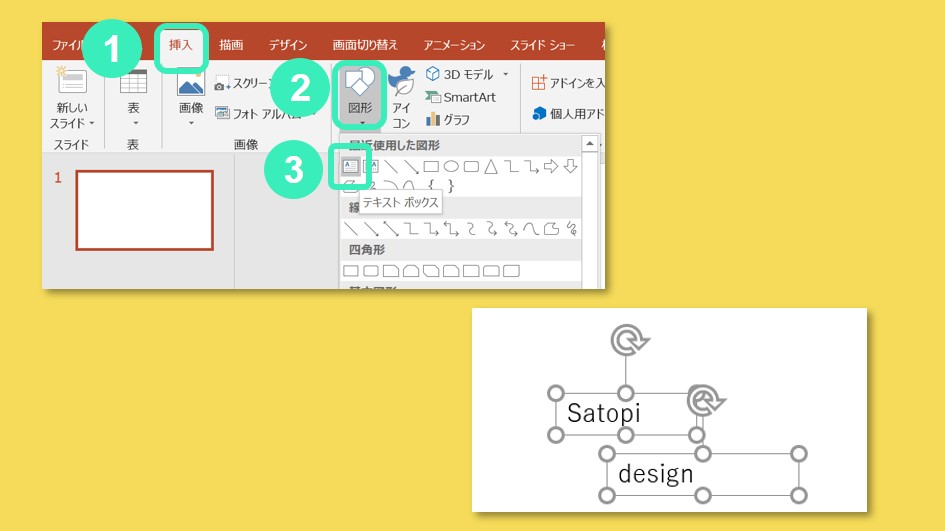
①挿入⇒②図形⇒③テキストボックス
「Satopi」と「design」を分けて入力しました。
フォントは太めを選択
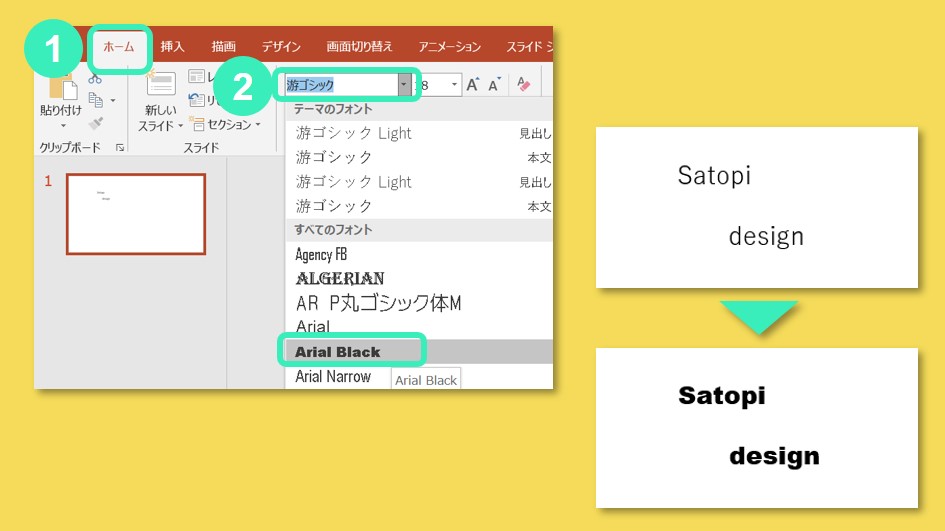
立体的にするので、フォントは太めが良いです。
文字全体を囲って選択⇒①ホーム⇒②フォントをプルダウンから選択
「Arial Black」を選択しました。
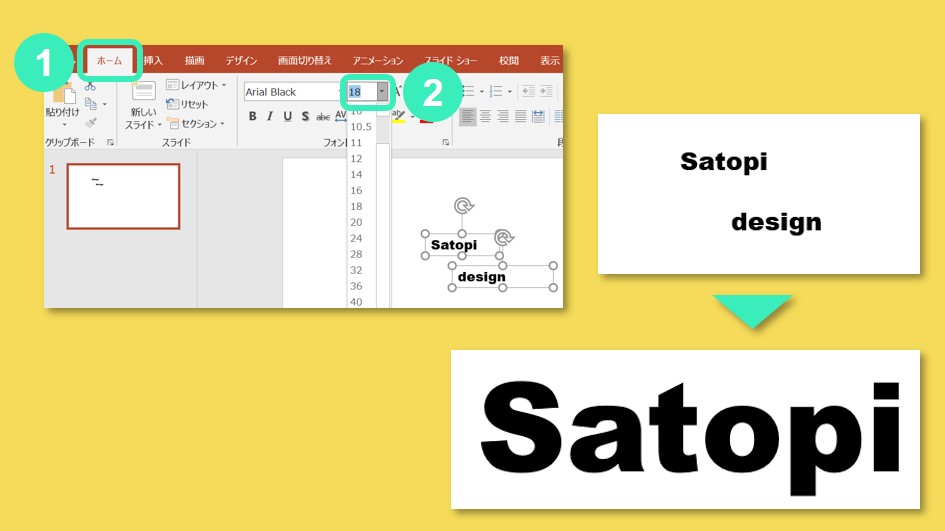
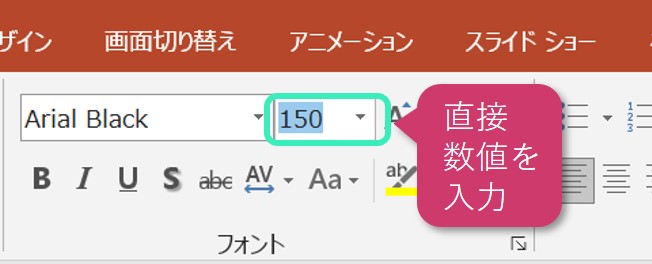
文字を大きくします。
文字全体を囲って選択⇒①ホーム⇒②フォントサイズをプルダウンから選択
ここでは、88ポイントを選択しました。
四角の枠を横に伸ばして、横に表示できるようにします。

文字を斜めに回転させる
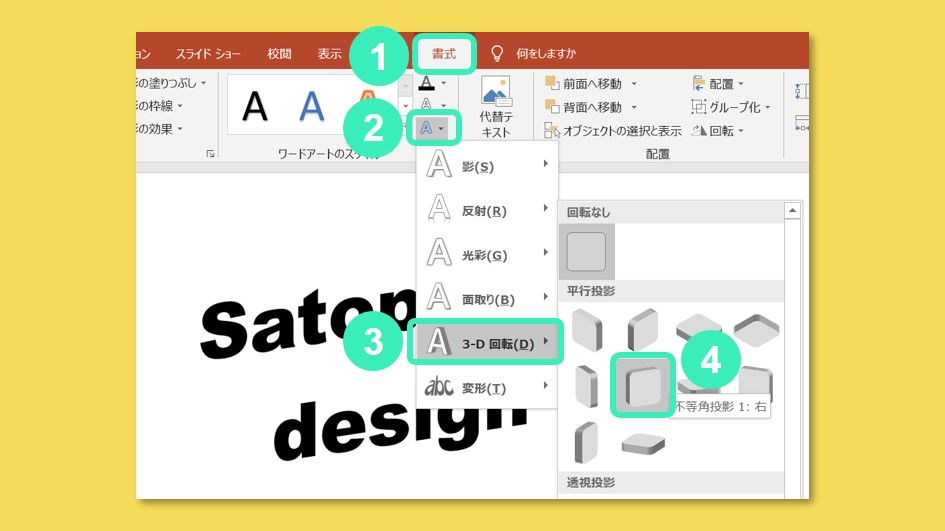
立体的に見せる為に、文字を斜めに回転させます。
文字全体を囲って選択⇒①書式⇒②文字の効果⇒③3-D回転⇒④平行投影、不等角投影1:右
文字を立体化する
いよいよ立体化させます。
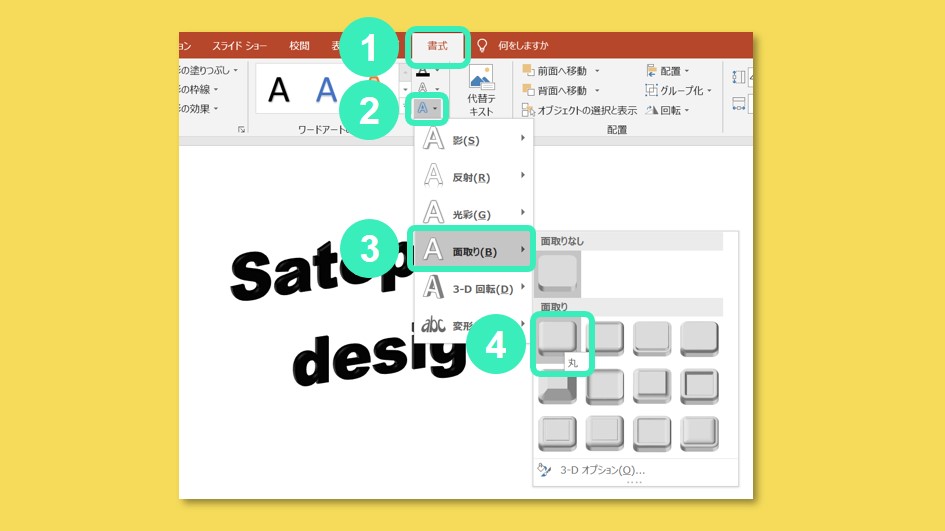
文字全体を囲って選択⇒①書式⇒②文字の効果⇒③面取り⇒④丸
文字が黒いとわかりませんね・・・
文字色を変えます。
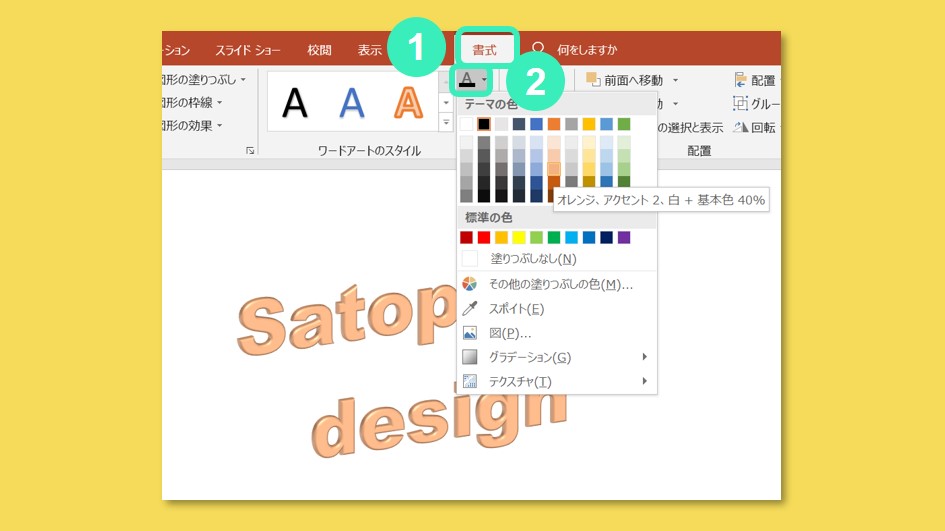
文字全体を囲って選択⇒①書式⇒②文字の塗りつぶし⇒お好みの色を選択
文字が立体的になりました。
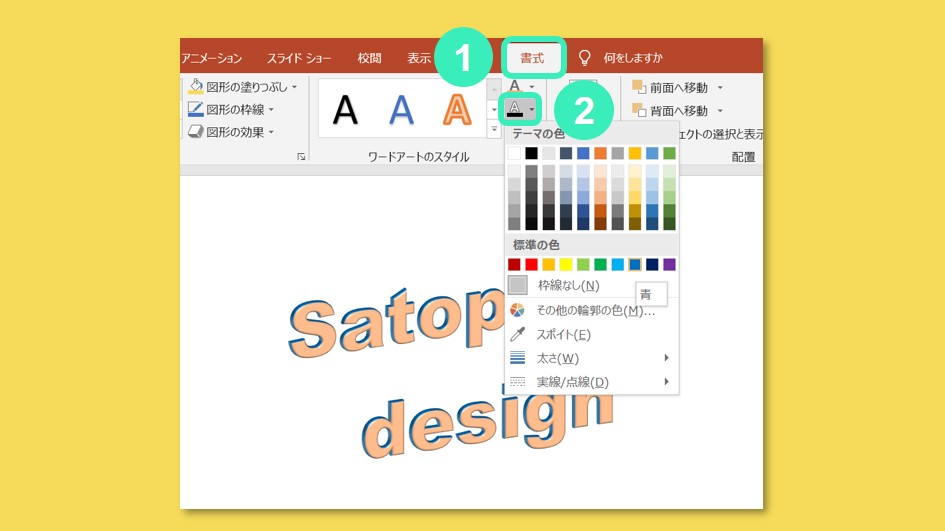
文字の厚み部分は、「文字の輪郭」の色で変更できます。
文字全体を囲って選択⇒①書式⇒②文字の輪郭⇒お好みの色を選択
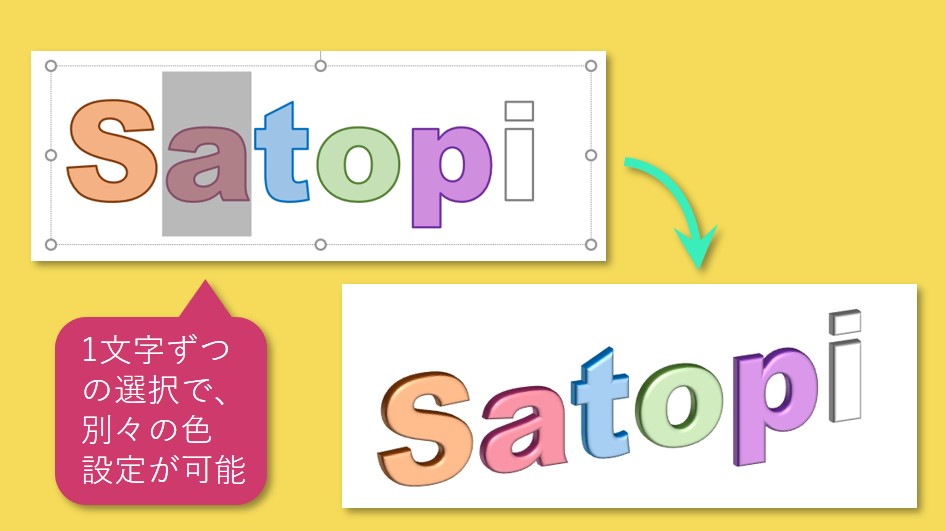
文字は、別々に選択することで、文字色、輪郭の色ともに変更可能です。
↓色を変えた例です。
これで完成です。
色の設定は、
- 文字の塗りは明るめ
- 文字の厚み部分は暗め
にすると、落ち着きがあります。
応用編
応用で、厚みや回転角度を変えてみましょう。
ロゴの厚みや丸みを変える方法
◆ロゴの厚みを変える
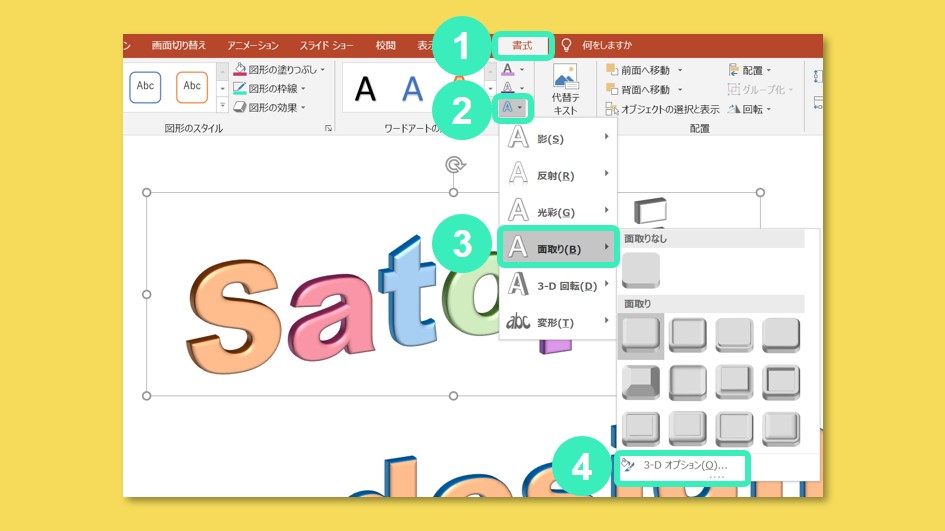
ロゴ周辺をクリックして選択⇒①書式⇒②文字の効果⇒③面取り⇒④3-Dオプション
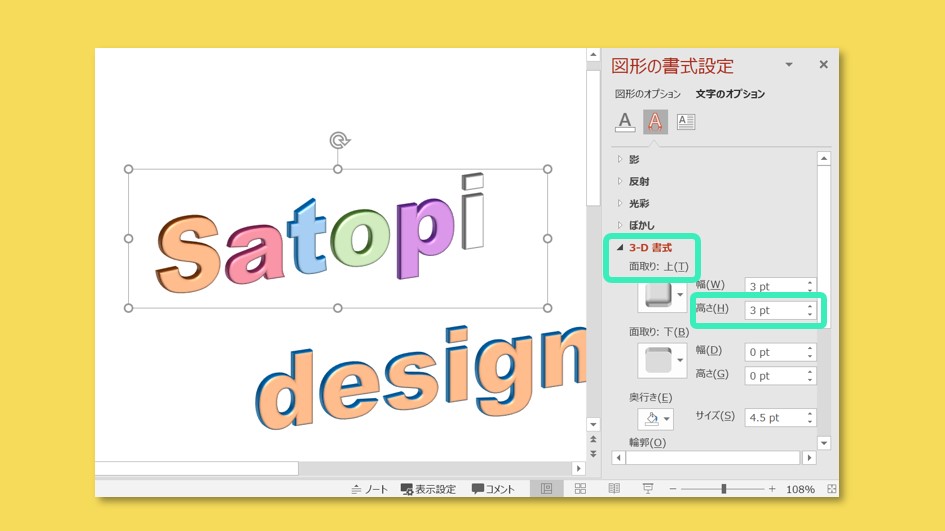
図形の書式設定が開きます。
3-D書式の面取り:上の高さの数値を大きくします。
3pt⇒20ptに変えてみました。
うしろに厚みが増しましたね。
嫌な場合は、
- 文字の輪郭を色なしにする。
- 文字の 輪郭の色を塗りの色と同じにする。
- 幅(文字の丸み)をゼロにする。
※下で説明します。
◆ロゴの丸みを変える
同じ要領で丸みを変えてみます。
先ほど変更した部分の上「幅」の数値を変更します。
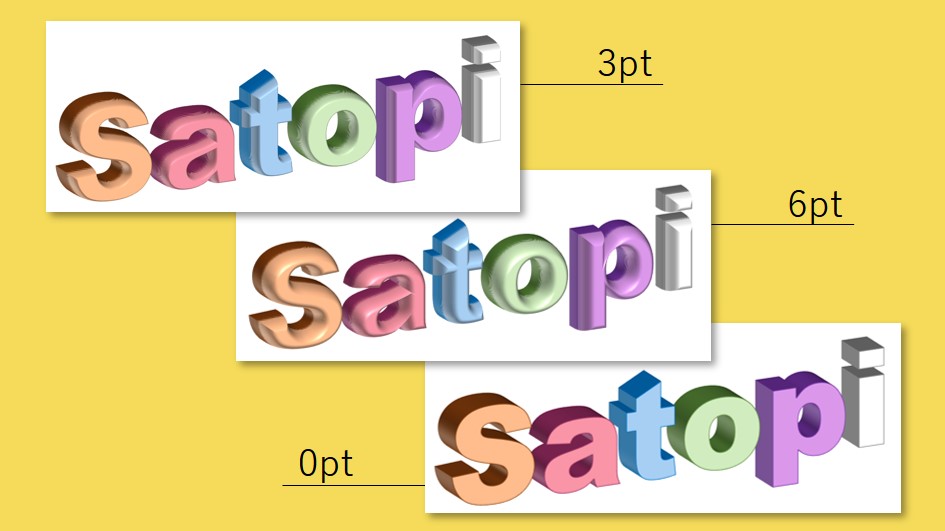
初期状態の3pt、6pt、0ptを比較してみます。
丸みをなくすとスッキリしますね。
回転角度や方向を変える方法
回転角度を変えてみましょう。
◆大きく変えたい時
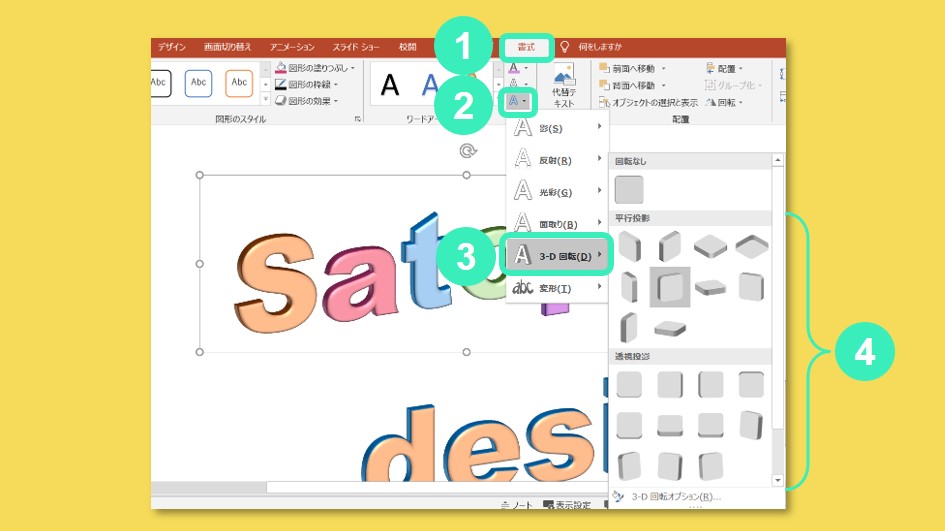
ロゴ周辺をクリックして選択⇒①書式⇒②文字の効果⇒③3-D回転⇒④好みの角度を選択
◆微妙に変えたい時
ロゴ周辺をクリックして選択⇒①書式⇒②文字の効果⇒③3-D回転⇒④3-D回転オプション
図形の書式設定が開きます。
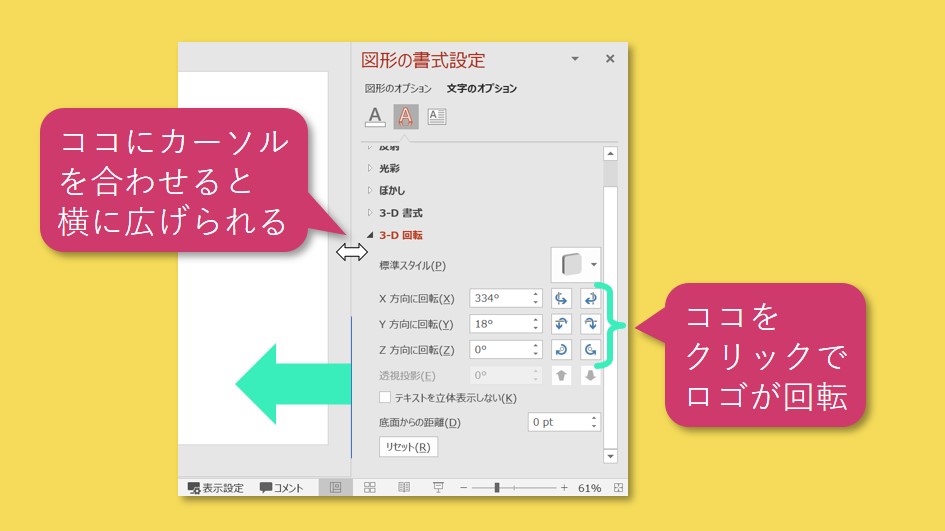
下の方にスクロールすると、3-D回転の詳細設定画面が出てきます。
この設定画面は横幅が少し広いので、メニューを内側に少しドラッグして広げると見やすくなります。
回転矢印をクリックすると、ロゴが回転します。
回転角度が表示されている欄の数値を直接変えてもOKです。
文字を個別に回転させる方法
文字を個別に回転させたい場合は、1文字づつ分けます。
◆最初から作る場合
1文字づつ入力します。
挿入⇒図形⇒テキストボックス⇒「S」
挿入⇒図形⇒テキストボックス⇒「a」
・・・
◆今回のように作った後に分けたい場合
文字数分コピペして1文字づつのテキストボックスになるように、不要な文字を消します。
光の当たり方で印象が変わる
立体的にすると、向きによっては暗くなって思っている色が出ないことがあります。
そんな時は、光の種類や向きを少し調節することが出来ます。
ロゴ周辺をクリックして選択⇒①書式⇒②文字の効果⇒③面取り⇒④3-Dオプション
図形の書式設定が開きます。
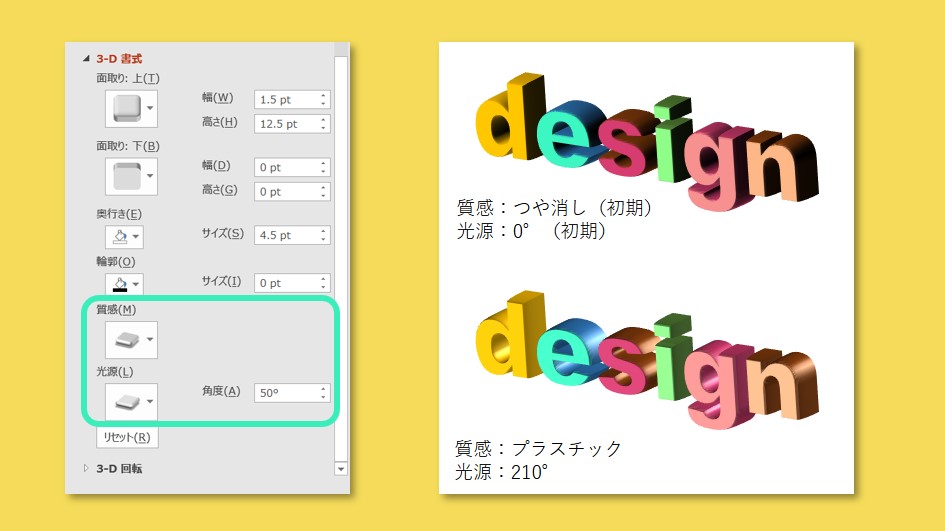
3-D書式の下の方に、
- 質感:ロゴの質感を変更できます。
- 光源:光の色味、角度を変更できます。
注意:図形と文字は設定が別々にある
ここまで、文字のいろいろな設定を紹介してきましたが、1つ注意点です。
図形と文字は、設定が別々にある
ということです。
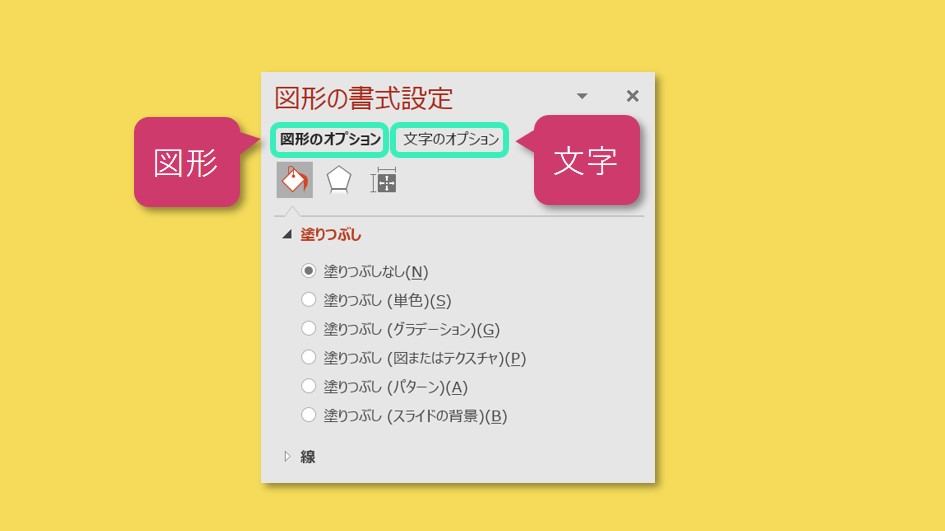
下図のように書式設定は、似た項目で、図形と文字が分かれています。
図形や文字を右クリックで出てくる「図形の書式設定」でも上の方を良く見ると、
- 図形のオプション
- 文字のオプション
が分かれています。
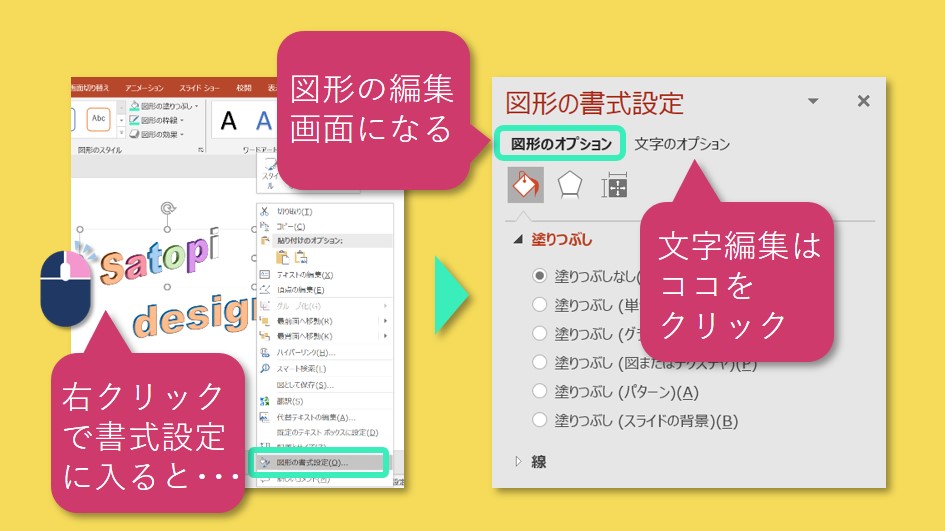
上記文中で紹介した「ロゴ周辺をクリックして選択⇒①書式⇒②文字の効果⇒③3-D回転⇒④3-D回転オプション」の順で表示させると「文字のオプション」に直接入れますが、
右クリックで「図形の書式設定」メニューを表示させた場合、デフォルトでは「図形のオプション」の表示になります。
文字を編集する場合は、「文字のオプション」をクリックする必要があります。
これを忘れて、作業していると、設定を変えたのに反映されない・・・ということになります。
まとめ
 今回は、立体的なロゴの作り方を紹介しました。
今回は、立体的なロゴの作り方を紹介しました。
ポイントをまとめると、
- 文字を斜めに回転させて、厚みが見えるようにする。
- 光の当たり方で見た目が変わるので調整してみる。
ひと手間で、簡単におしゃれなロゴを作ることができます。
ぜひ試してみて下さい。
最後までご覧頂き、ありがとうございました。