パワポで写真を扱う時、トリミングをすることが結構あると思います。
パワポで写真を扱う時、トリミングをすることが結構あると思います。
写真が複数ある場合、トリミング時の縦横比が統一されていると、きれいに配置ができ、見やすいプレゼン資料になります。
また、パワポで編集した写真をサイズ指定して保存すると、ブログなどで使いやすい素材になります。ちょっとした工夫で可能なので、方法を紹介します。
◆この記事で分かること
- パワポで写真を縦横比を指定して(16:9など)トリミングする方法。
- 数値指定して写真の大きさを変更する方法。
縦横比を指定してトリミングする方法
それでは、順に説明します。
写真を読み込む
パワポでトリミングをする写真を取り込みます。
挿入⇒画像⇒指定ファイルを選択
ここで、編集画面からあふれる場合は、写真の角をクリックして適当なサイズに縮小しておきます。
ここでの縮小で画質劣化は起きませんので安心してください。
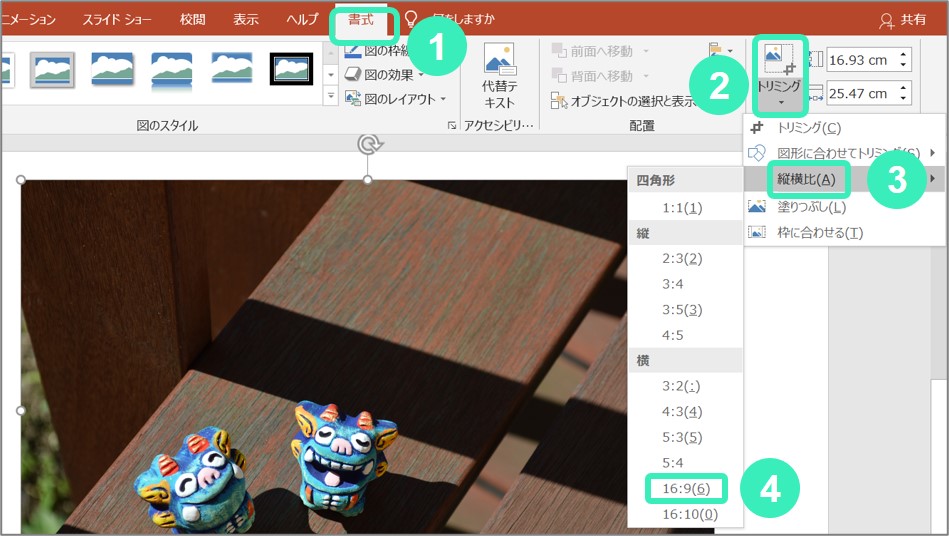
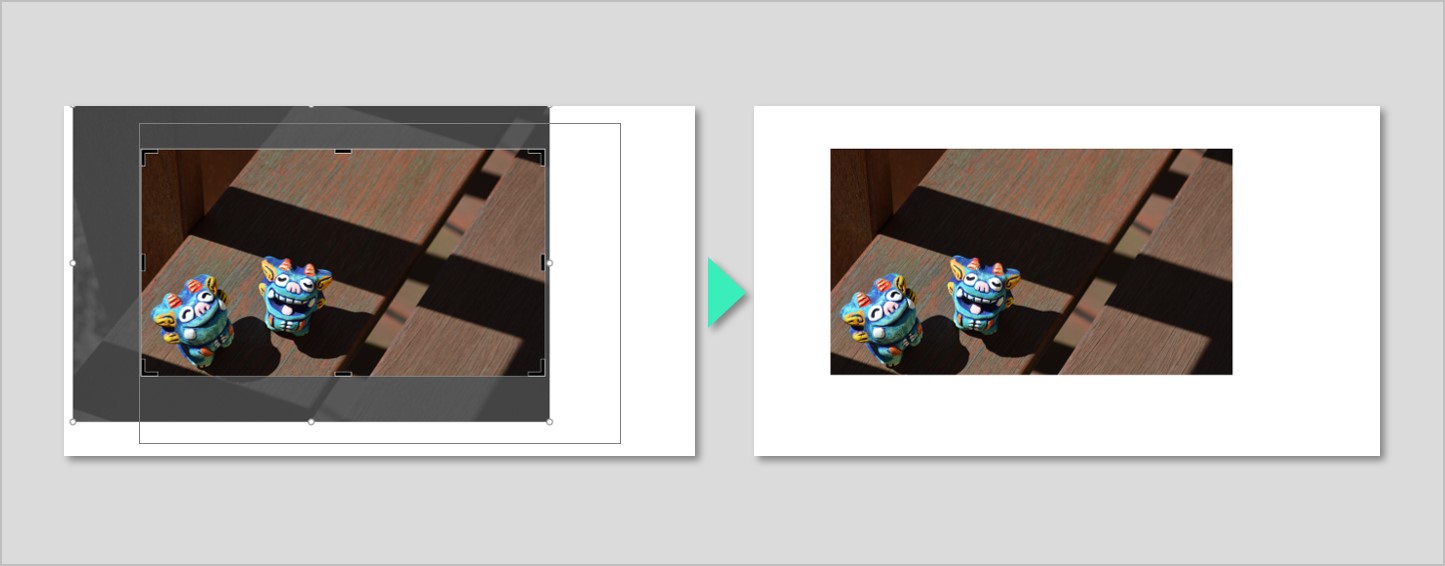
縦横比を指定してトリミングする
写真を選択し、書式⇒トリミング⇒縦横比⇒好みの比率を選択
- 縦:縦長になります。
- 横:横長になります。
ここでは、横16:9を選択して説明を進めます。
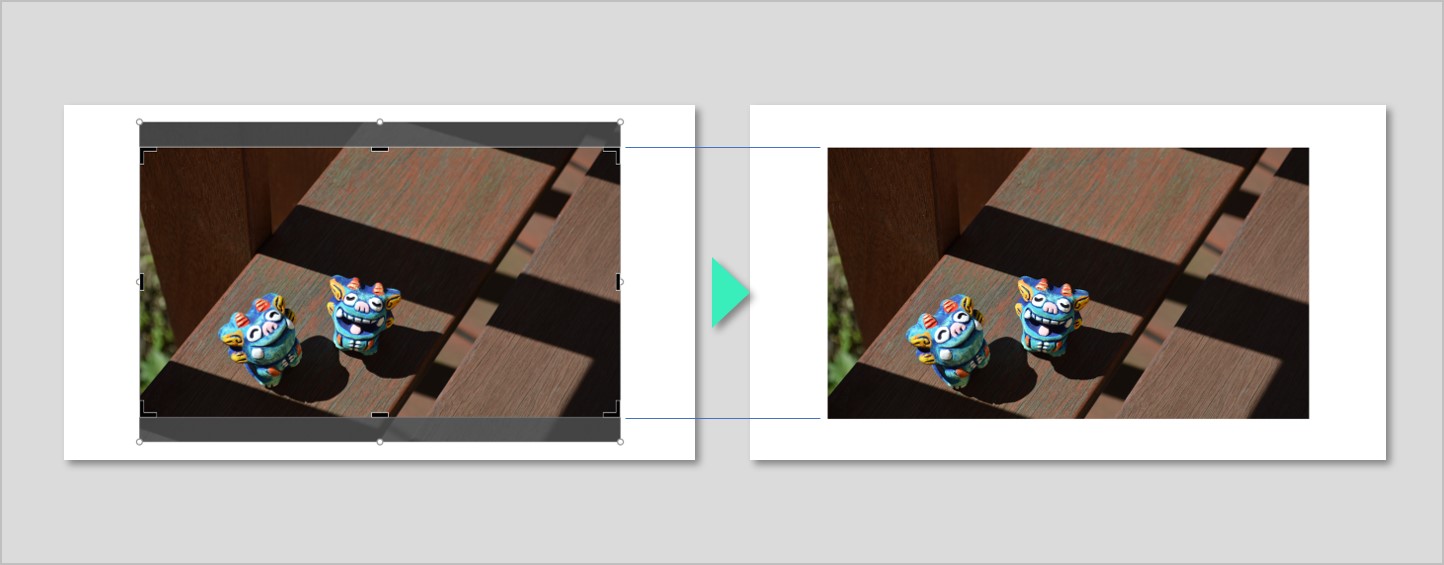
写真の横幅いっぱいにトリミング枠が表示されていると思います。
この状態で問題なければ、写真の外をクリックすると完了です。
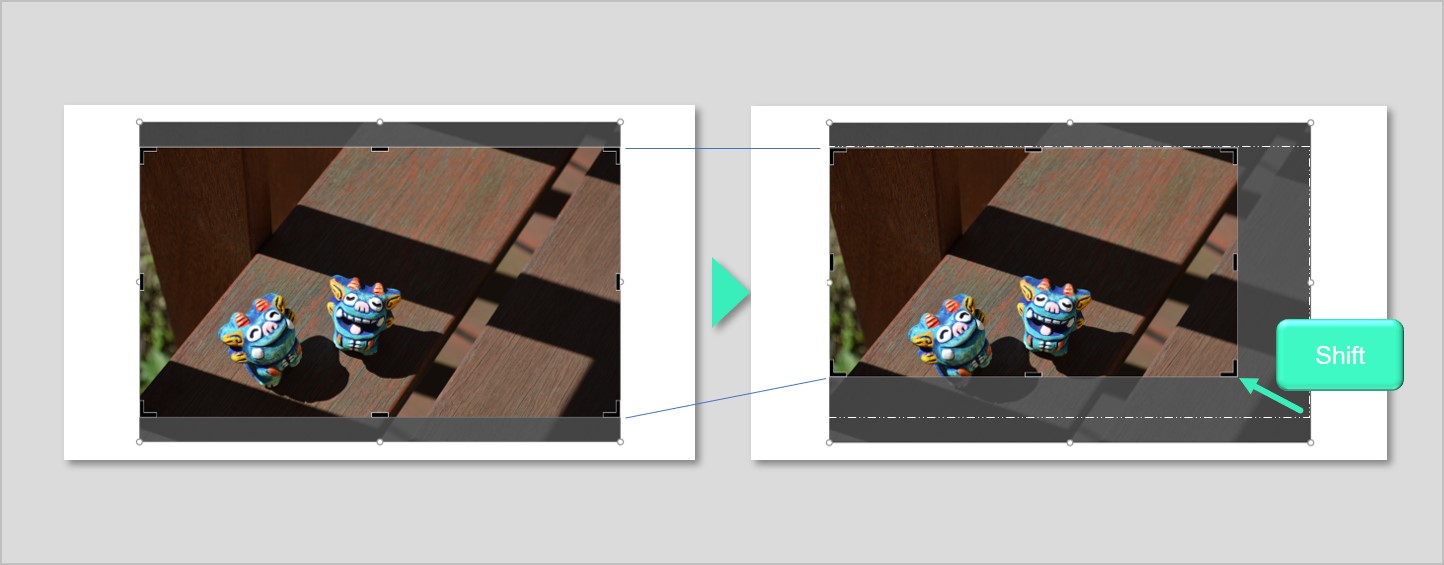
トリミング位置調整
トリミング位置を調整したい場合、トリミング枠を表示させた状態で、写真をつかみ動かします。初期状態では、トリミング枠は、横幅いっぱいに表示されているので、上下に動かせますが、左右に動きません。
対応としては、トリミング枠の角をつかみ、「Siftキー」を押しながらドラッグして、枠を小さくします。
これで、写真を左右にも動かせます。
良い位置が決まったら、写真の外でクリックすれば完了です。
数値指定して写真の大きさを変更する方法
次に、数値指定で写真の大きさを変更する方法です。
複数枚の写真がある場合、大きさを揃えると見た目が良いです。
写真の大きさを数値指定する理由
パワポ内で使う写真であれば、写真の角をドラッグすれば、ガイドが出て近傍にある写真と大きさを合わせることが可能です。(Word、Excelでも同様)
パワポで編集した写真をブログなどに貼る場合は、写真の大きさを気にする必要があります。
パワポでは、パワポ内の図や写真を、単独で保存する機能「図として保存」があります。
※Word,Excel2019には、この機能はありません。
図として保存できるので、パワポ上で、写真に文字を入れたりして編集したものを、ブログなどに貼り付けることが可能です。(Photoshop的な使い方が出来ます。)
※書き出す際に、150dpiで変換されます。
- パワポ上で小さい画像は、小さく粗い画像になります。
- パワポ上で大きい画像は、大きくきれいな画像になります。
ブログ上では、画質とファイルサイズのバランスを考慮して、写真や図を用意する必要があります。
ブログに適したサイズに数値指定する
では、ブログに適したサイズに数値していする方法です。
写真をクリックして選択し、書式をクリック。
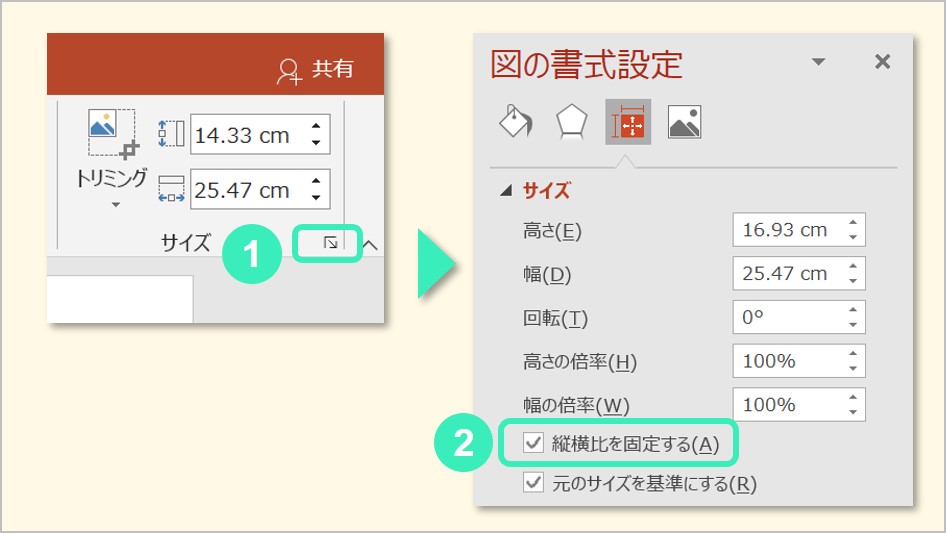
右端に、高さと幅が**cmと表示されている部分があります。
ここに、16:9の場合は、高さ9cm、幅16cmどちらか一方を入れるとサイズが連動します。
高さ9cm
幅 16cm どちらか一方を入力
サイズの右端の矢印をクリックして、図の書式設定を表示
縦横比を固定するにチェック

これで、サイズが指定出来ました。
参考までに、このサイズで保存した時のファイルサイズを以下に記載します。
↓この写真です。
| 項目 | 数値 |
| パワポ上の寸法 | 幅16cm、高さ9cm |
| 図として保存後の写真サイズ | 945ピクセル×532ピクセル |
| ファイルサイズ(png) | 1.23MB(1230KB) |
| ファイルサイズ(jpeg) | 122KB |
| ファイルサイズ(jpeg wordpress読み込み時) | 117KB |
ブログには、写真はjpegでファイルサイズ100KB前後にして使っています。
もう少し軽くした方が良いという声もありそうですが、画質との兼ね合いで決めています。
png形式でもファイルサイズは大きくならないことが多く、ベタ塗り部のjpegノイズが無く、画質が良いのでお試し下さい。
まとめ
 今回は、パワポで縦横比を限定して写真をトリミングする方法を紹介しました。
今回は、パワポで縦横比を限定して写真をトリミングする方法を紹介しました。
パワポの同一シート内に写真を複数配置する場合は、縦横比とサイズが統一されている方が、すっきりします。
「図として保存」時の写真サイズは、使う場所で変えると良いです。
ブログでは100KB前後になるサイズで、インスタやPinterestのような、画質優先の場合は、大きめに設定した方が良いと思います。
簡単ですので、試してみて下さい。
最後までご覧頂きありがとうございました。