今回は、パワーポイントで作る「透過」で写真に「動き」をプラスする方法を紹介します。
今回は、パワーポイントで作る「透過」で写真に「動き」をプラスする方法を紹介します。
動く部分の残像画像を作り、透明度を設定して合成します。
フォトショップ使いの人も、使い方が似ているので、参考になると思います。
本記事は、PowerPoint 2019 Windows10を使った説明です。
◆この記事で分かること
- パワーポイントを使って、写真に「透過」を設定する方法。
- 写真に「動き」をプラスするコツ。
全体の流れ
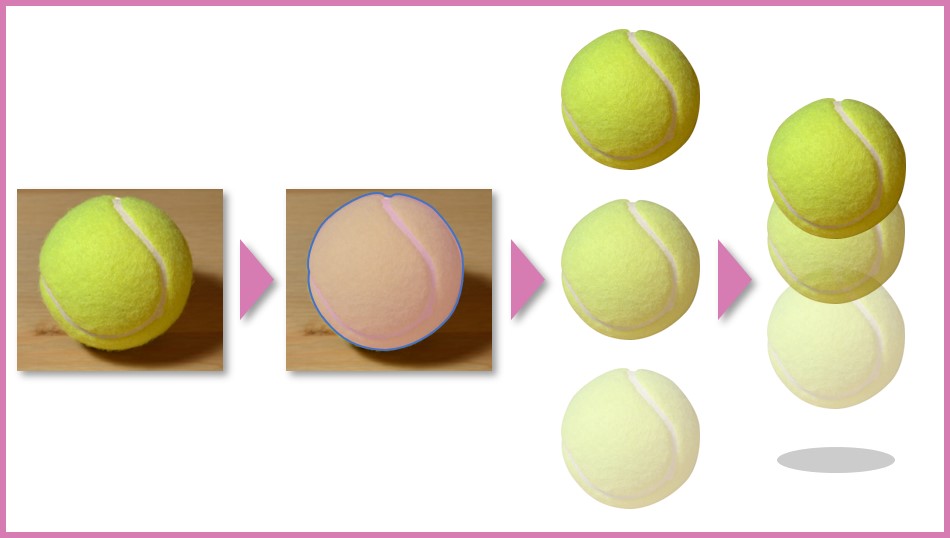
全体の流れは以下のようになります。
◆制作の流れ
- 「動かす物」をトレースして、透明度が設定出来る残像パーツを作る。
- 残像パーツを複製して、透明度の異なる残像パーツを作る。
- 複数の残像を重ねて、ずらし具合で動きの速度変化(加速度)を表現する。
「動かす物」の輪郭をトレース

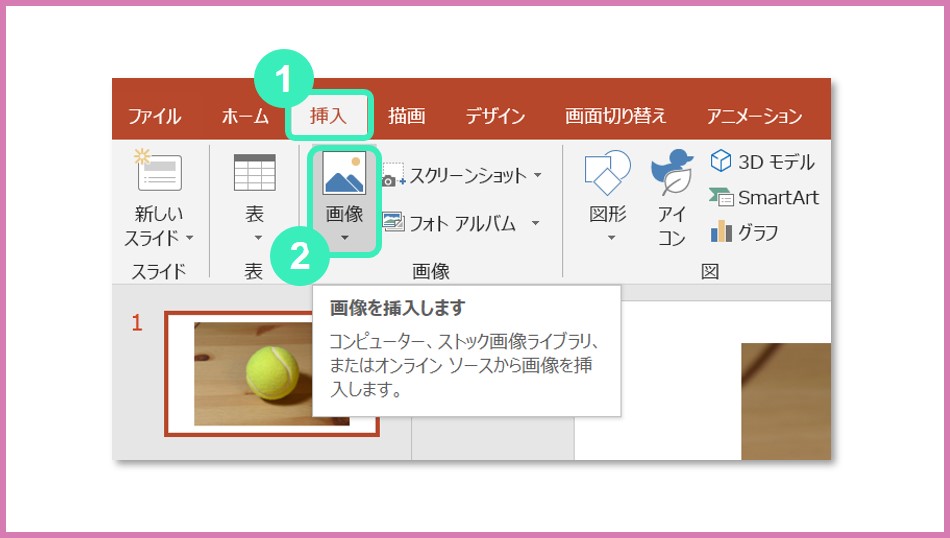
【1】まず、写真を読み込みます。
①挿入→②画像→好みの写真を選択
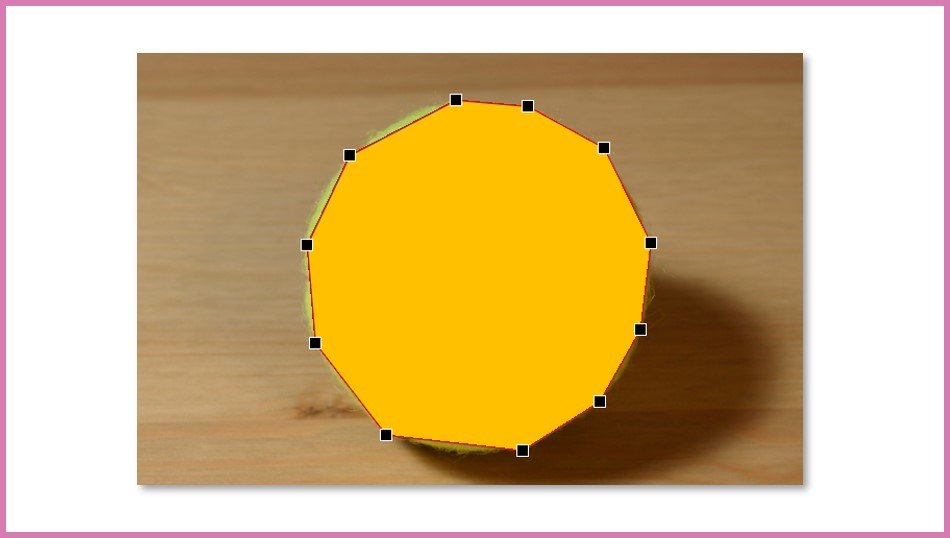
【2】動かしたい部分の輪郭をフリーフォームで描いていきます。
①挿入→②図形→③フリーフォーム:図形を選択。
輪郭をクリックしていきます。最後は始点に戻って図形を閉じます。
【3】輪郭図形の微調整をする。
輪郭図形を①右クリック→②図の書式設定→③図形のオプション→④塗りつぶし→⑤透明度を50%に設定。
⑥線は無しにします。
輪郭図形を①右クリック→②頂点の編集
輪郭に合わせて微調します。
「ハンドル」も操作して、曲線部なども合わせます。
必要に応じて、「頂点の追加」や「頂点の削除」をして、輪郭に沿う様に仕上げましょう。
「動かす物」の残像パーツを作る

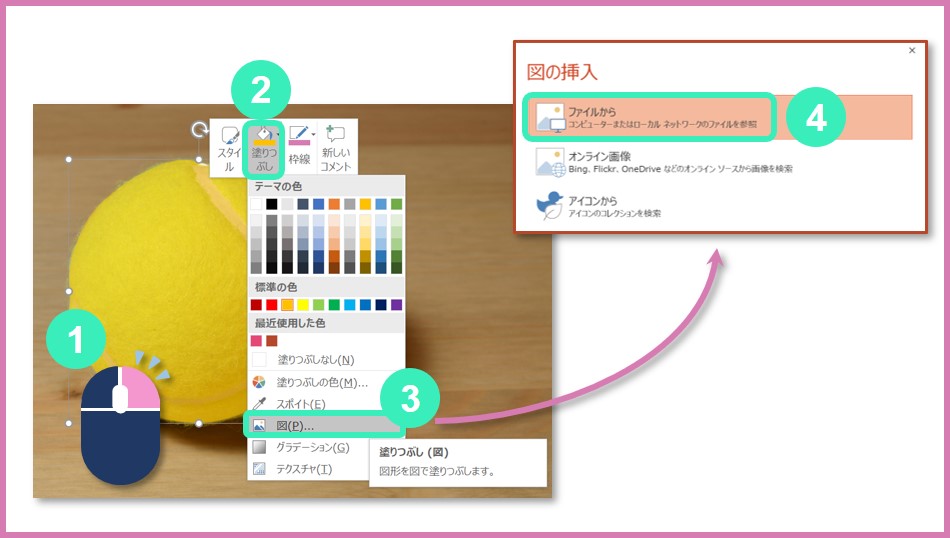
輪郭図形に同じ写真を挿入
輪郭図形を①右クリック→②塗りつぶし→③図→④ファイルから→同じ写真を選択します。
ゆがんだ感じの「写真」が挿入されました。
写真の位置を合わせる小技
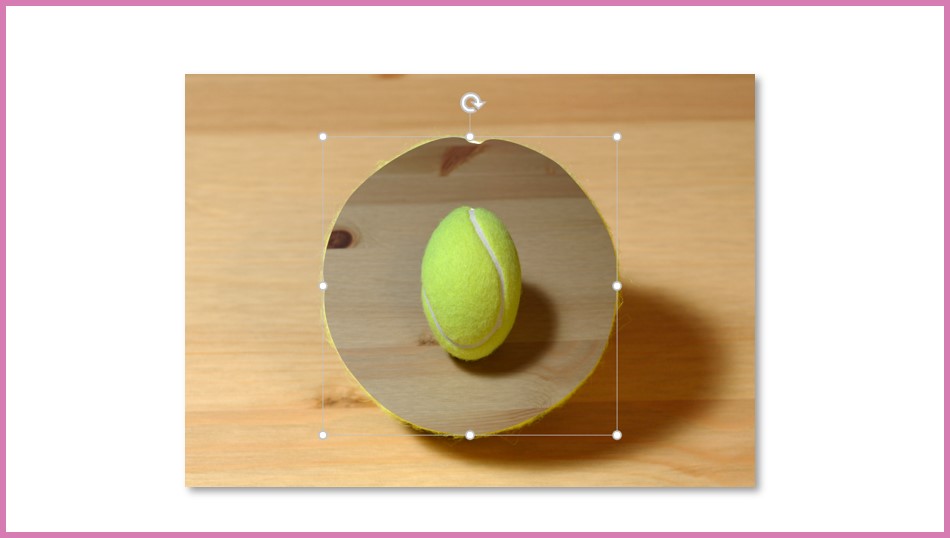
写真を輪郭図形に合わせます。
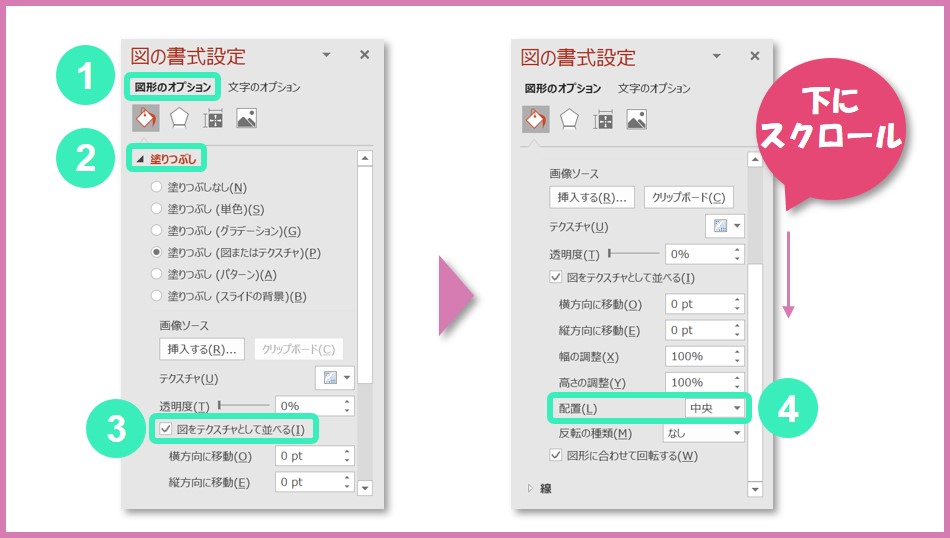
輪郭図形を右クリック→図の書式設定→①図形のオプション→②塗りつぶし→③「図をテクスチャとして並べる」にチェック。
下にスクロールして、④配置を「中央」に変更。
縦と横方向に移動の欄に、▲▼ボタンで数値を変化させ、写真と輪郭をピッタリ合わせます。
※大きさが合わない時は、幅と高さの調整欄に数値(%)を入れて調整します。
ピッタリ合わせましょう。
残像パーツを複製、異なる透明度を設定
残像パーツを複製して、異なる透明度を設定していきます。
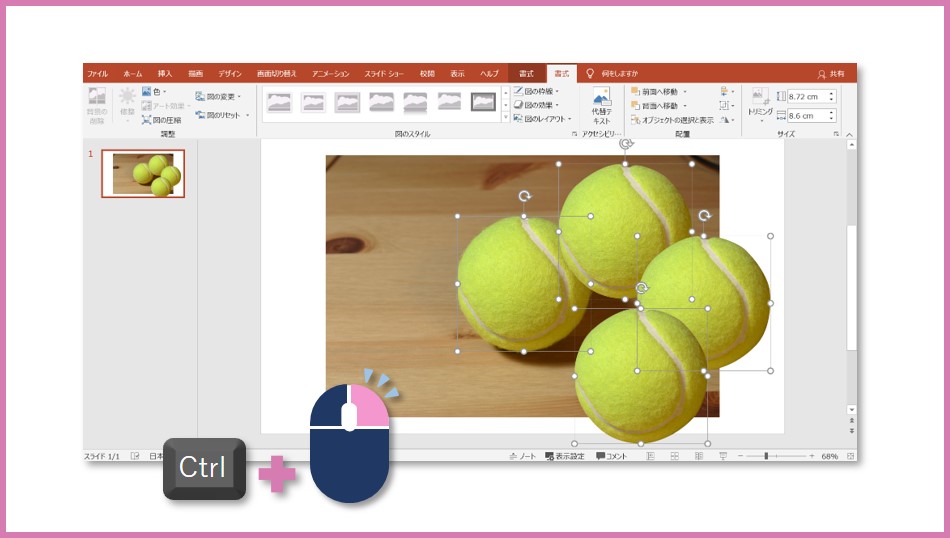
先の輪郭画像をCtrlキーを押しながらクリック&ドラッグでコピーします。
残像パーツを4つにします。
それぞれの残像パーツに透明度を設定していきます。
最初に作ったパーツは、不透明のまま残します。
コピーした1つめの残像に透明度を設定します。
残像画像を①右クリック→②図の書式設定→③図形のオプション→④塗りつぶし→⑤透明度50%に設定。
同様の手順で、2つめ65%、3つめ80%に設定します。
これで、残像画像が出来ました。
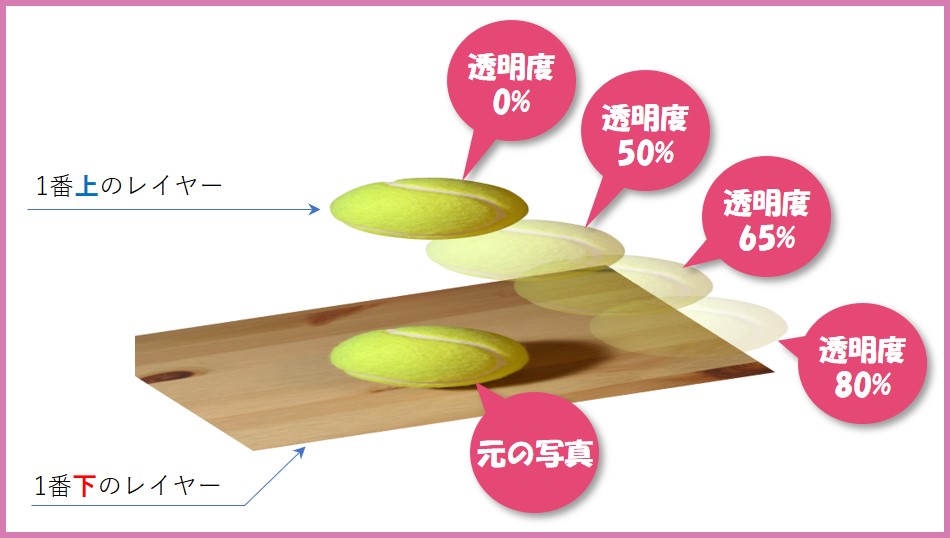
残像の透明度とレイヤー順番
残像の透明度とレイヤー(※1)順番には法則があります。
といっても、難しいことでは無いのですが・・・
残像は、時間がたつほど薄くなり消えていきますね。
なので、動きの中で、時間的に古い部分ほど薄く(透明に)する必要があります。
レイヤーの順番は、新しい物が一番上で、下に行くほど古い物になります。
| 動作の時間 | 透明度 | レイヤー順 |
| 最近 | 透明でない(透明度 0%) | 上 |
| 少し前 | 少し透明(透明度 60%) | 中間 |
| かなり前 | ほとんど透明(透明度 80%) | 下 |
この法則にそって、レイヤーを入れ替えます。
1番薄い残像(透明度80%)はそのまま。
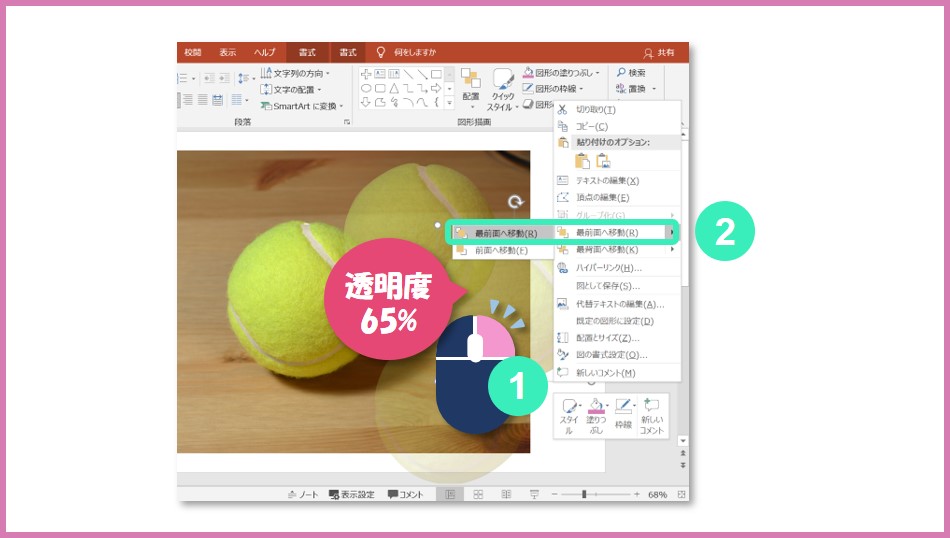
2番目に薄い残像(透明度65%)を①右クリック→②最前面に移動
続いて、3番目に薄い残像(透明度50%)を右クリック→最前面に移動
最後に、透明度0%の画像を右クリック→最前面に移動
これで、レイヤー順が下図のようになります。
「動き」をプラスするコツ

物の速度を表現する
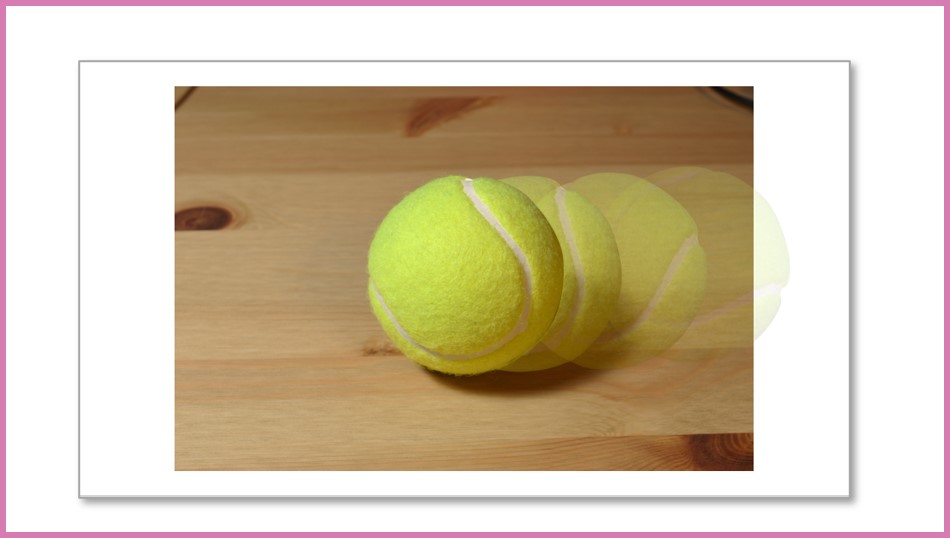
残像をずらす間隔を変えると、物の速度を表現することが出来ます。
| 表現できる動き | 間隔 |
| 減速(だんだん遅くなる)状態 | だんだん狭くする |
| 一定の速度(同じ速度)状態 | 均等間隔で並べる |
| 加速(だんだん速くなる)状態 | だんだん広くする |
ボールが転がってだんだん遅くなり、止まるイメージにしてみます。
残像画像の間隔は、上記表にそって、だんだん狭くします。
ボールは転がっているので、残像を回転させましょう。
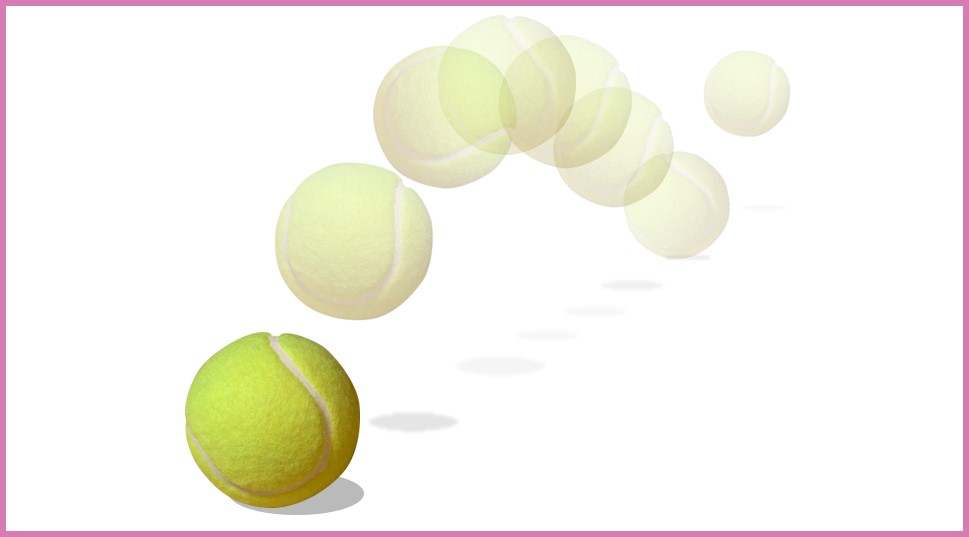
物の移動する方向を表現する
斜め奥からバウンドしてくるイメージをつくってみます。
古い残像は、奥の方なので、小さくなります。
残像画像を徐々に小さくして表現します。
影をつけると、それらしく見えます。
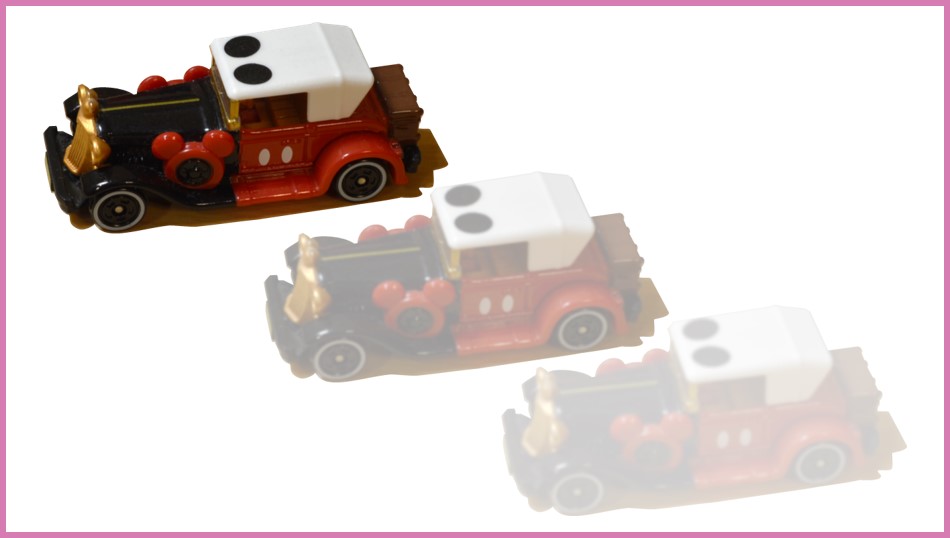
参考例

残像画像を作る時に、影の部分も一緒にトレースしています。
この方が、重ねた時に自然になります。
まとめ
 パワーポイントで作る「透過」で写真に「動き」をプラスする方法を紹介しました。
パワーポイントで作る「透過」で写真に「動き」をプラスする方法を紹介しました。
フォトショップでも考え方は一緒です。
動きを残像で表現する時は、カメラで連写した時に、どんな感じで写るかを想像すると良いです。
最後までご覧頂き、ありがとうございました。