
 THE THORでは、標準で目次を表示する機能があります。
THE THORでは、標準で目次を表示する機能があります。
しかし、サイドバーには表示が出来ません。目次プラグインを使うと、表示がおかしくなる不具合もあります。追従具合もなんか変?
さまざまな困難を乗り越えて表示させる方法の紹介です(笑)。
※1.THE THORをVer2.3.3(2021年8月5日提供開始)にアップデートしたところ、追従サイドバーが機能しなくなりました。(泣)
本件、私の環境によるもののようで、対応などを<こちらの記事>にアップしました。
もし、似た状態の方は、ご参照下さい。
※2.Easy Table of Contents ver.2.0.22にUPしたところ、目次タイトルの中央寄せが効かなくなりました。一部CSSを書き換えることにより、完全にセンターには行きませんが、暫定対応をしています。
(2022年5月対応)<こちらを参照>
◆この記事で達成出来ること
- 目次プラグイン、表示の不具合を直す。
- 追従サイドバーに表示し、追従具合を調整。
- メイン目次のカスタマイズをする。
この3つの方法を紹介します。
ちなみに、本当は、この下に目次が表示されるわけですが、この記事だけ表示されません。
理由は、記事の中で紹介しているCSSコードで、「ez-toc-container」という記載に反応してメインカラムには非表示になってしまう様です。サイドバーには表示されています。

THE THORの設定を変える
THE THORの設定を2つ変えます。
目次設定を非表示にする
外観⇒カスタマイズ⇒投稿ページ設定⇒目次設定⇒目次を表示するか選択⇒「表示しない」を選択。
確定する為に、「公開」を押しましょう。
ヘッダーを固定表示しない
ヘッダーを固定表示すると、スクロースした時、後からニョキっとヘッダーが降りてきます。目次で見出しに飛んだ時、見出しがヘッダーで隠れる不具合があります。
これでも良い人は、このままでOKです。
Easy Table of Contentsプラグインに、調整する機能があるのですが、THE THORでは機能しないようです。隠れるのが嫌な人は、
外観⇒カスタマイズ⇒共通エリア設定⇒ヘッダーエリア設定⇒「ヘッダーを固定表示しない」を選択。
確定する為に、「公開」を押しましょう。
Easy Table of Contentsを導入
プラグインの導入から設定を説明します。
インストールと有効化
目次プラグインの「Easy Table of Contents」をインストールして有効化しましょう。
プラグイン⇒新規追加⇒右上の検索窓に、「Easy Table of Contents」を入れて検索。
インストールをしたら、有効化します。

設定
wordpress左側のメニューの設定⇒「目次」を選択すると、設定画面になります。
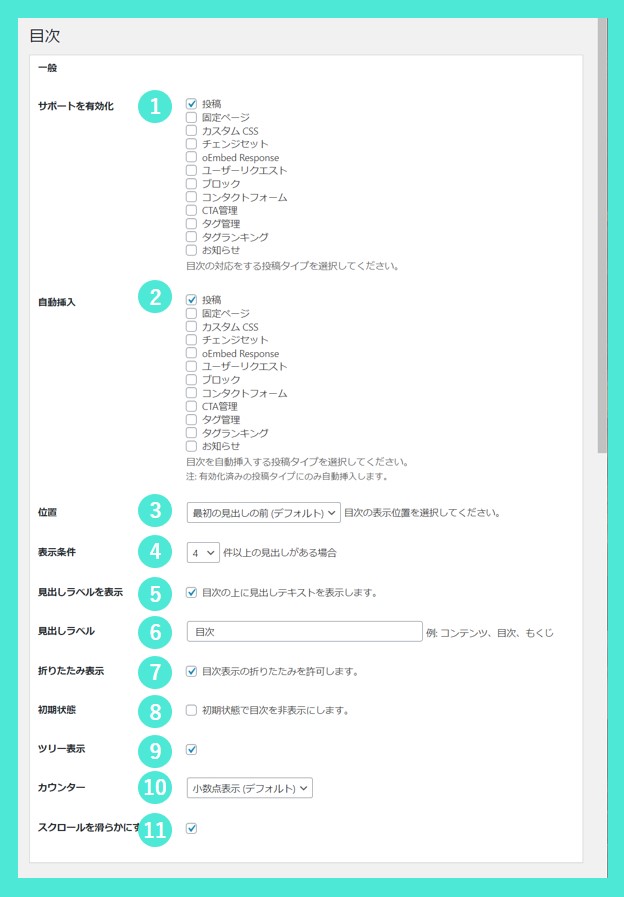
◆一般
①サポートを有効化:「投稿」にチェック
②自動挿入:「投稿」にチェック
③位置:最初の見出しの前(目次が表示される位置です。お好みで。)
④表示条件:h2、h3などの見出しが記事内に何個あったら、目次を表示するかです。
※私は「4」にしています。見出しが2個とかの場合は、目次が不要ですよね。
⑤見出しラベルを表示:チェック
⑥見出しラベル:「目次」と入力。お好きなラベルでOK。
⑦折りたたみ表示:チェック
⑧初期状態:チェック無し(最初から畳むと誰も見ません)
⑨ツリー表示:チェック(見やすいと思います)
⑩カウンター:小数点表示を選択(お好みで)
⑪スクロールを滑らかにする:チェック

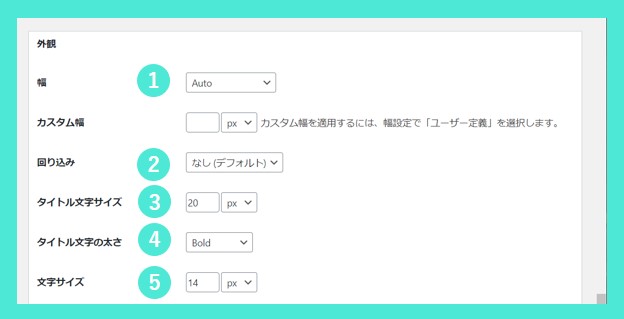
◆外観
①幅:Auto
Autoにすると、PC表示で見出しの文章が折り返さない程度の幅になります。
常に幅いっぱいに表示したい場合は、100%を選ぶと良いです。
②回り込み:なし
③タイトル文字サイズ:20 px(お好みで)
④タイトル文字の太さ:Bold(お好みで)
⑤文字サイズ:14 px(お好みで)
この後の「テーマ」は後のカスタマイズで説明しますので、今は飛ばします。

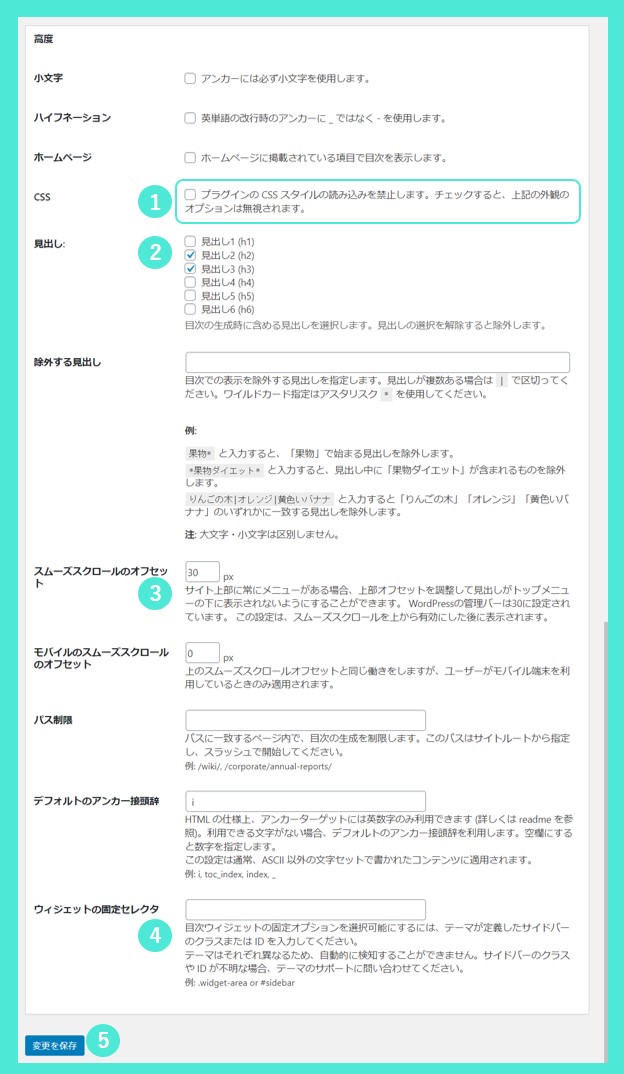
◆高度
①CSS:チェックが外れていることを確認。
ここにチェックが入っていると、後で紹介するカスタマイズが出来なくなってしまいます。
②見出し:どの見出しを表示するかです。「h1」は記事の題名ですが、チェックしても反映されません。私はチェックを外しています。「h4」、「h5」も使っている人はチェックをしましょう。
③スムーズスクロールのオフセット
THE THORの「ヘッダーを固定表示する」にした場合、スクロールすると、ニョキッとヘッダーが降りて出てきますが、目次から見だしに飛んだ時、見だしがヘッダーの下に隠れてしまう不具合に対応する部分です。残念ながら、THE THORでは反映されないようです。
※対応が出来ないので、ヘッダーがニョキっと出てくるのをあきらめるしかないです。冒頭の設定で無効にしたのはこの為です。
④ウィジェットの固定セレクタ
THE THORでは、追従サイドバーに設定するので、ここでの設定は不要です。
ここで一旦一番下まで行って、⑤「変更を保存」を押します。

表示の不具合を直す
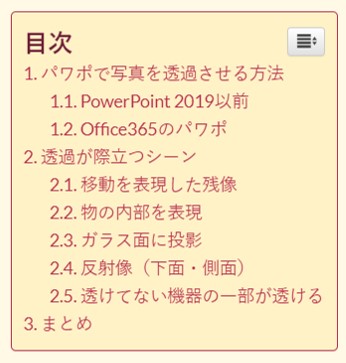
これで、投稿に見出しが4個以上ある記事に自動で、目次が表示されます。
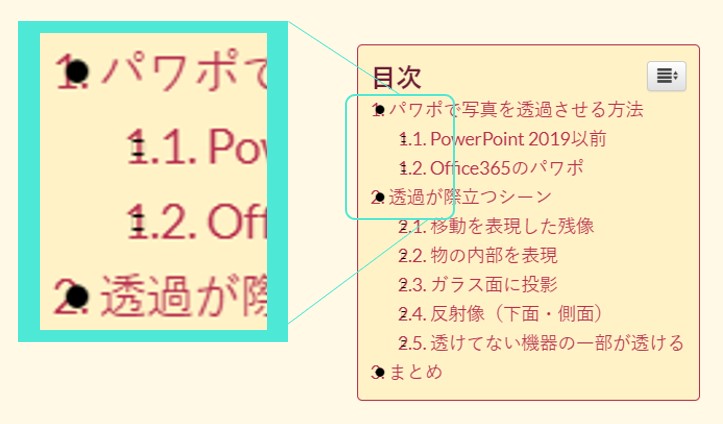
試しに、表示してみた結果がこんな感じです。
目次の数字の部分に、なんか変な丸印がついています。これが表示不具合です。

早速直しましょう。
以下のCSSコードを追加CSSにコピペしてください。
/*目次に丸印がつく不具合 Easy Table of Contents*/
#ez-toc-container li:before{
content:none;
}
こんな感じです。(↓キャプチャー画像です)


テーマLightning(無料版)では無かった現象です。
追従サイドバーに表示させる
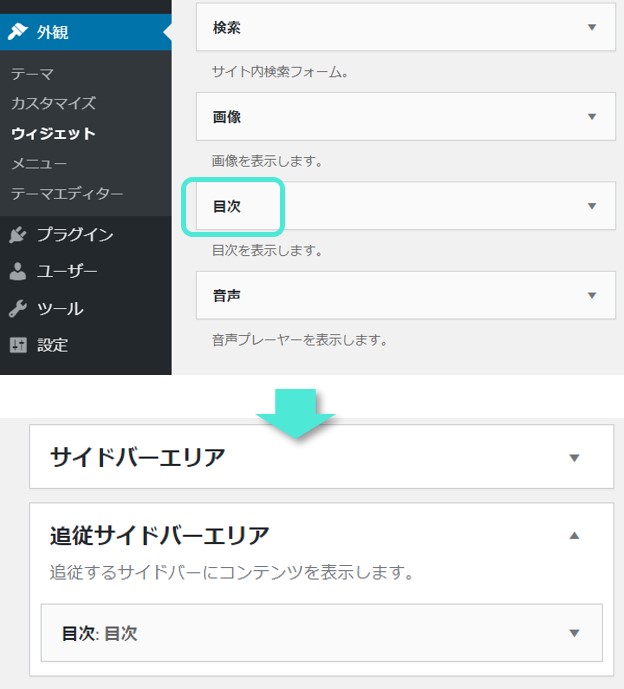
ウィジェットの管理に行くと、下の方にちょこんと「目次」が出来ています。
これを追従サイドバーに入れます。



wordpress編集画面の、外観⇒カスタマイズ⇒共通エリア設定⇒サイドカラムエリア設定の内容です。

追従サイドバーの癖
THE THORの追従サイドバー、ちょっと癖があります。
追従サイドバーに入れるウィジェットが、
目次だけだと、問題ありません。
でも、せっかく追従してくれるので、長い時間見てもらいたいものを表示したいですね。
という訳で、本サイトでは、ASPの広告を入れています。
「追尾型広告」と呼ばれていて、いくつか噂があります。
- グーグルから許可されたサイトのみという噂。
- 目次などのナビゲーションと一緒に掲載は不可という噂。
- 全面的に解除になったという噂。
追従サイドバーの特性
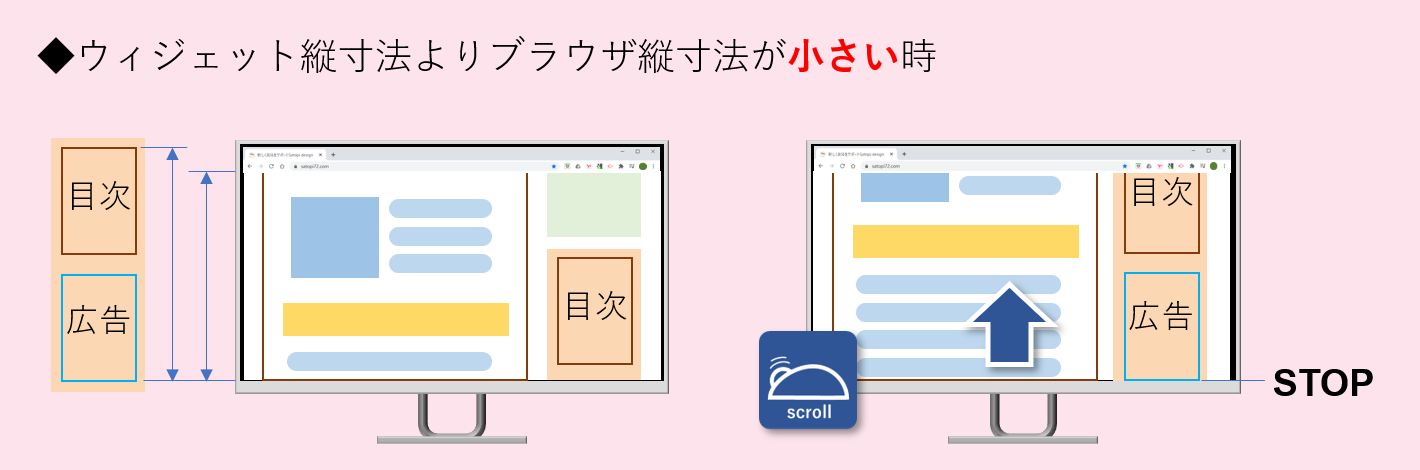
追従する位置(止まる位置)に癖があります。
PCで閲覧時のブラウザ画面の縦寸法と、追従サイドバーに入れたウィジェット合計の縦寸法により、追従する位置が変わります。
| ブラウザとサイドバーの縦寸法 | 停止位置 |
| ①ブラウザ縦寸法が大きい時 | 上のウィジェット上部で停止 |
| ②ブラウザ縦寸法が小さい時 | 下のウィジェット下部で停止 |


目次の見出し数にもよりますが、「目次+広告」で、1920×1080(フルHD)モニターで全画面表示で見た場合、ウィジェット合計の縦寸法の方が大きくなり、②の状態(ウィジェット下部で停止)になります。
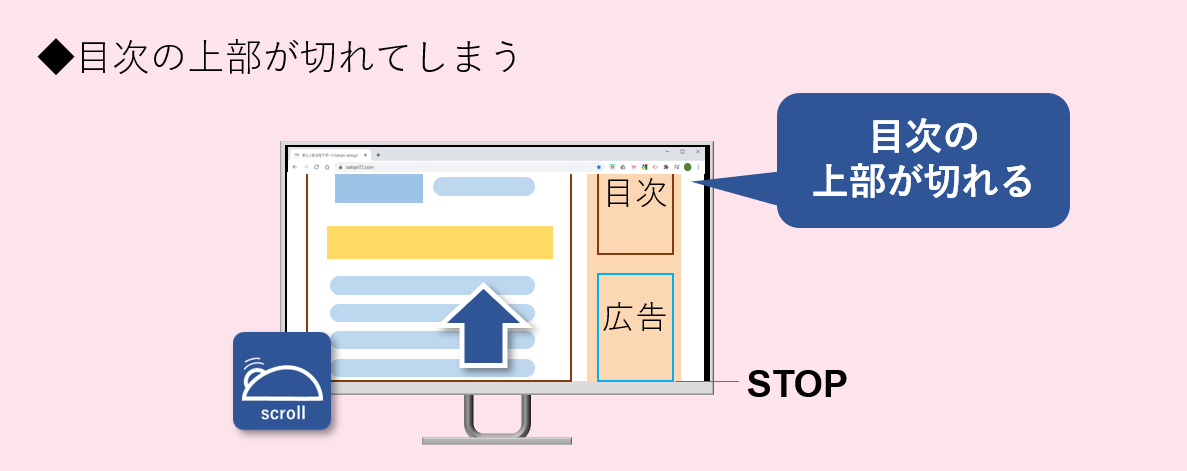
追従する(止まる)位置で困った
「目次」の下に「広告」を入れると、広告の下面で止まります。
この状態だと、見てもらいたい目次の上部が見えなくなり、困った感じになります。

◆対策
広告を上に、目次を下に配置します。
これにより、広告の上部は見えなくなりますが、目次が切れることはありません。

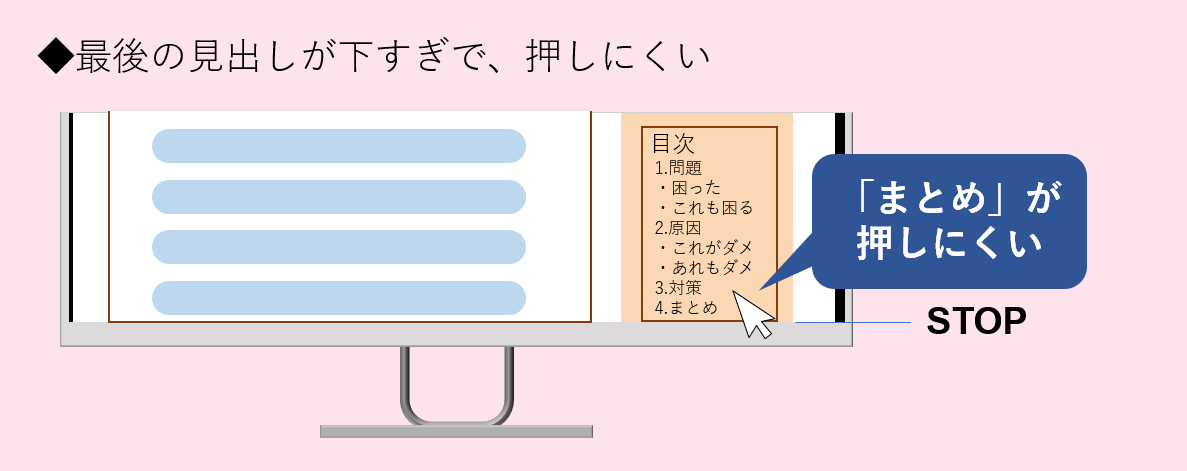
最後の見出しが押し難くて困った
上記の対策で、広告、目次の順で配置した時、目次の下面基準で止まるのですが、目次の最後の「見出しのすぐ下」で止まります。
パソコン全画面で見ている時、最後の見出しである、「まとめ」などが、下すぎて、押しにくい状態となり、困りました。

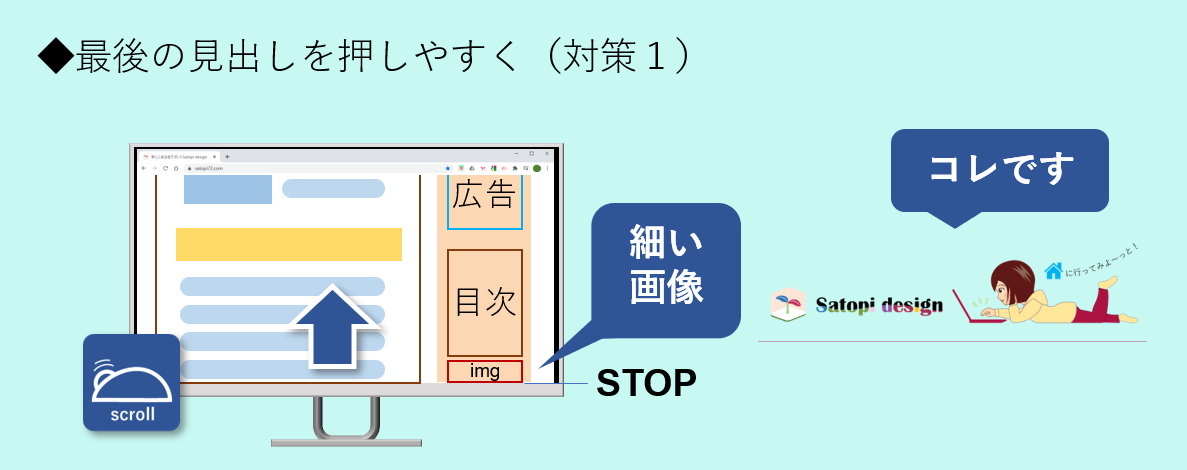
◆対策1
目次の下に、背の低い画像ウィジェットをいれる。
目次の下に背の低い画像ウィジェットを入れて、その画像の下面で止まる様にしました。これにより、目次の最後の見出しは、少し上で止まるので、押しやすさが確保されました。
画像は、せっかくなので、トップページにリンクする画像ボタンにしています。

◆対策2
目次の下に、CSSで余白を入れても同じ効果が出ます。
以下のCSSコードを、追加CSSにコピペして下さい。
div.ez-toc-widget-container ul.ez-toc-list {
padding: 10px 10px 30px ;
}
上余白 10px 両横余白 10px 下余白 30px という並びです。
30pxを大きくすると、下の余白が大きくなります。

常に見出し数が多い記事を書かれる方は、上記対応はしない方が良いかもしれません。

目次のカスタマイズ
メインカラムの目次は、カスタマイズができます。
設定からカスタマイズ
まずは、設定項目からのカスタマイズです。
先ほど飛ばした部分にもどります。
◆外観(のつづき)
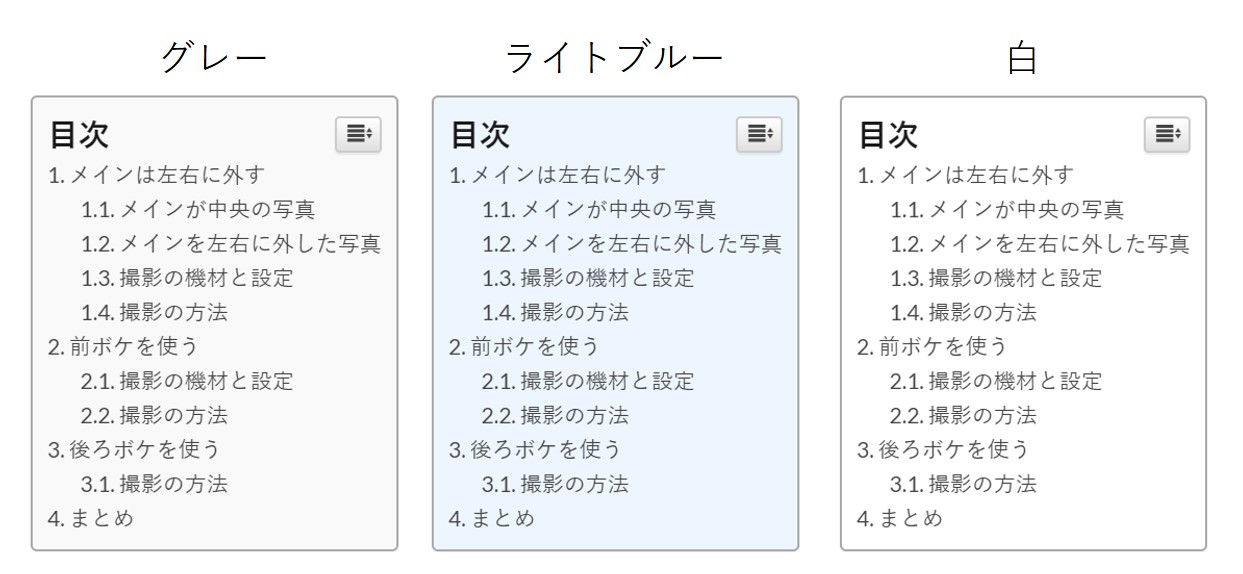
①テーマ:カスタムを選定 枠色などが以下の項目で選べるようになります。
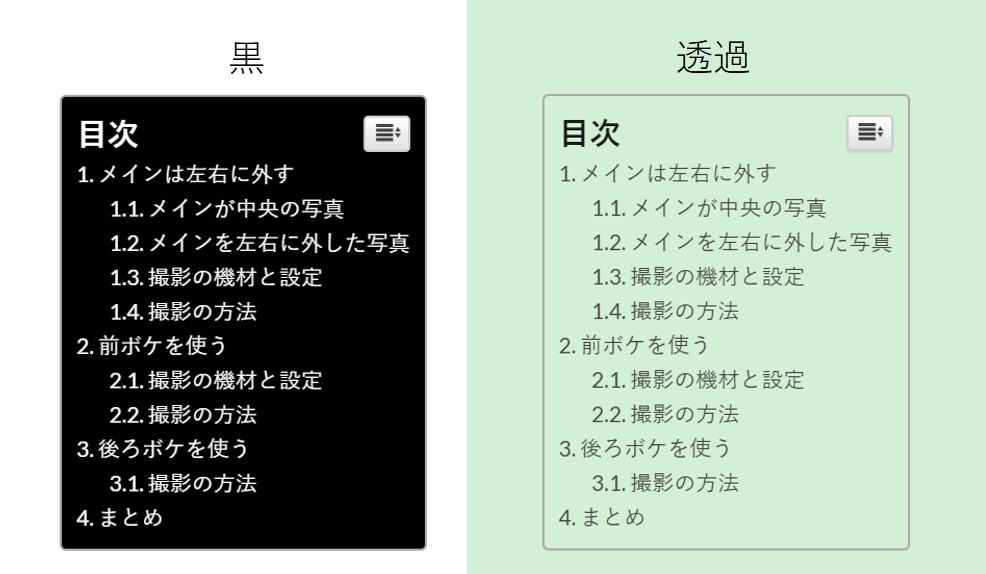
ちなみに他のテーマを選ぶと、以下の様になります。

透過は、そのページの背景色になります。

◆カスタムテーマ
先のテーマ設定で、カスタムを選んだ場合、以下の色設定が反映されます。
※サイドバーには反映されません。
②背景色:お好みで
③枠線色:お好みで
④タイトル色:タイトル文字「目次」の色です。
⑤リンク色:各見出しの色です。
⑥ホバー時のリンク色:カーソルをのせた時の色です。
⑦訪問済みリンク色:一度押すと、この色に変わります。
変えたく無い時は、⑤と同じ色に指定すると良いです。

その上中央に、「#******」と数字が書いてあります。これは現在選択中のカラーコードです。この数字を入力すれば、同じ色になります。「#」は忘れずに。

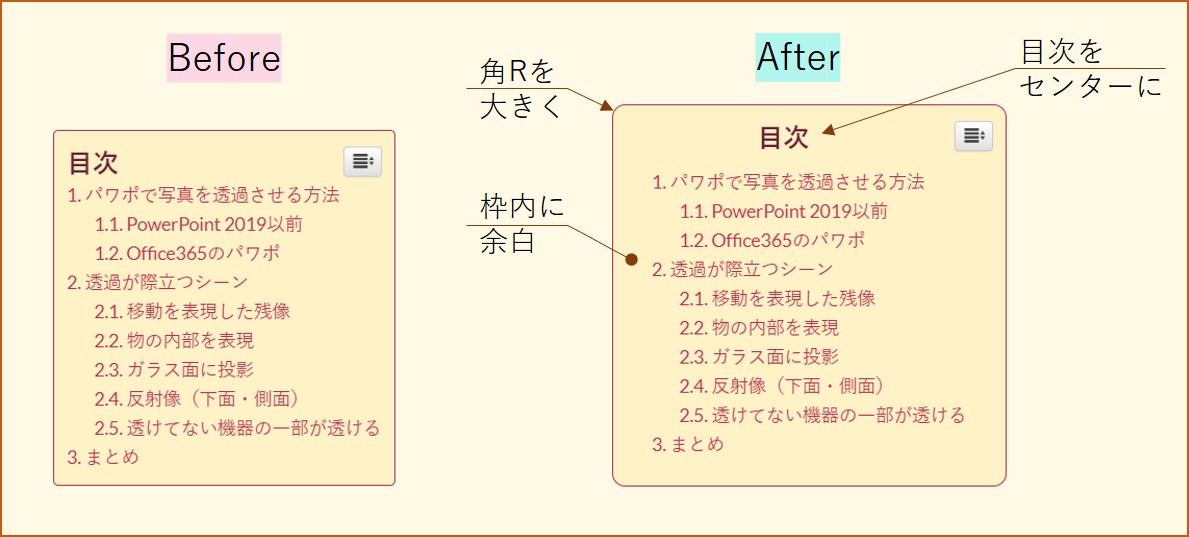
外枠角Rとタイトルを中央へ
外枠の角にRを付けて、タイトルを中央に配置しましょう。また、枠内が窮屈なので、余白を入れます。
以下のCSSコードを、追加CSSにコピペしてください。
※冒頭に記載しましたが、Easy Table of Contents ver.2.0.22にUPしたところ、目次タイトルの中央寄せが効かなくなりました。一部CSSを書き換えることにより、完全にセンターには行きませんが、暫定対応をしています。(2022年5月赤字部分)
/*目次の外枠の角R*/
#ez-toc-container {
border-radius:10px;
}
/*目次タイトルをセンターに*/
.ez-toc-title-container {
font-weight: 900;
width:100%;
text-align:center;
}
/* 目次枠内に余白を入れる */
#ez-toc-container .ez-toc-list {
margin:10px 20px ;
}

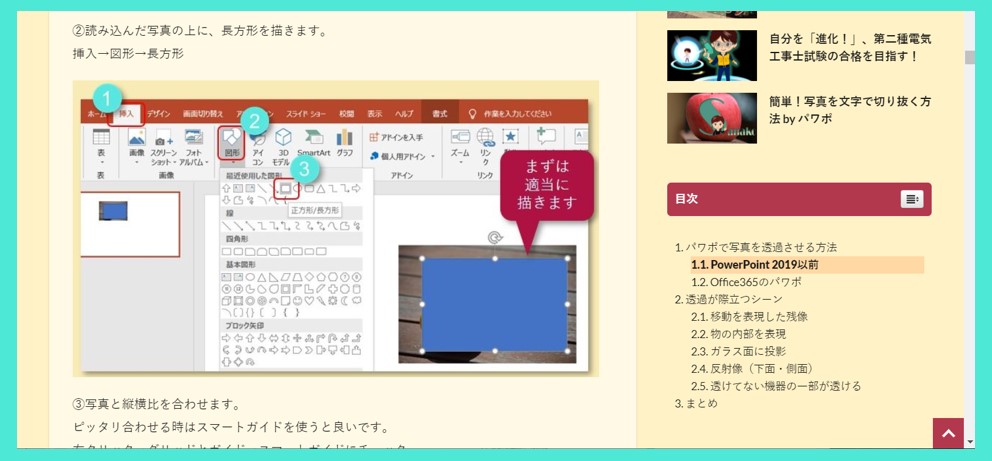
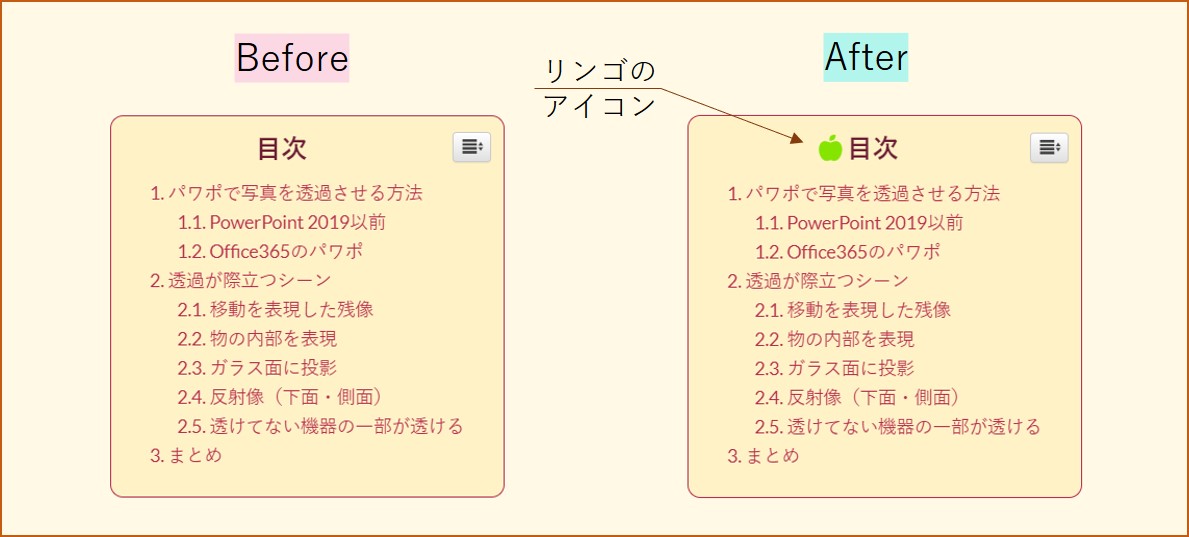
タイトル前にリンゴマーク
タイトル前にリンゴマークを付けています。これは、Font Awesomeというアイコン集から、コードを指定して入れています。
以下のCSSコードを、追加CSSにコピペしてください。
#ez-toc-container p.ez-toc-title:before{
font-family:"Font Awesome 5 Free";
content:"\f5d1";
font-weight:900;
color:#85e500;
}



Font Awesomeを使えるようにするには
Font Awesomeを使えるようにするには、
①下記サイトで、「無料で開始」(Start for Free)ボタンを押して、メールアドレスを登録します。
②メールが来るので、認証し、パスワードを設定します。
The internet's icon library + toolkit. Used by millions of d…
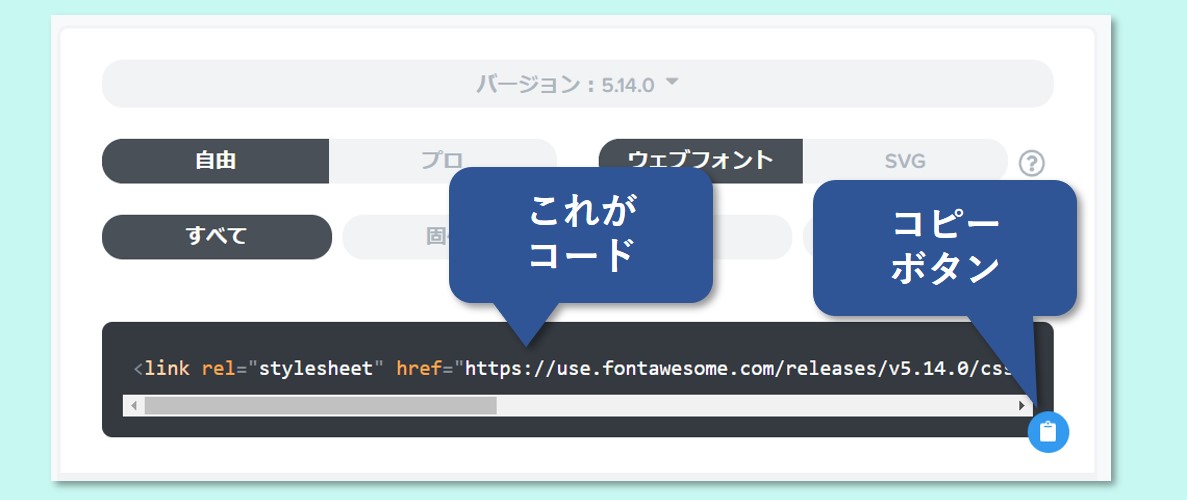
④下の方にコードが出ます。右下の青丸(コピーボタン)をクリックしてコードをコピーします。

wordpressの編集画面から、
外観⇒カスタマイズ⇒基本設定⇒高度な設定⇒「</head>直上の自由入力エリア」に貼り付けます。
まとめ
 THE THORの標準目次機能では、サイドバーに表示が出来ませんが、プラグイン+ふた手間くらいで可能になります。
THE THORの標準目次機能では、サイドバーに表示が出来ませんが、プラグイン+ふた手間くらいで可能になります。
なお、この状態ですと、
- トップ画面でも目次が表示される。
- スマホでは、目次が2回出てしまう。
スマホ表示の場合は、メインカラムの後に、サイドバー表示が続きます。これはイマイチなので、「widget logic」というプラグインで表示を消しています。詳しい方法は、以下の記事をご覧下さい。
「このウィジェット、投稿ページのサイドバーにはいいけど、トップページには表示したくないなぁ」という悩みありませんか? 特定のウィジェットを特定のページで非表示にできるプラグインの紹介です。 Widge[…]



最後までご覧頂きありがとうございました。









