ブログをやっている方にはお馴染みの、Googleサーチコンソール。最近話題のコアウェブバイタルの対応出来てますか?
ブログをやっている方にはお馴染みの、Googleサーチコンソール。最近話題のコアウェブバイタルの対応出来てますか?
私は、コアウェブバイタルの指標の中で、モバイルLCPの数値が下がらず、苦労しました。
いろいろ試した中で、Adsense遅延読み込みがスコアに対して結構効果が大きく、試す価値ありだったので紹介します。
Pagespeed Insightsで悩んでいる方におすすめです。
Google Adsenseの遅延読み込みでPagespeed InsightsのスコアをUPする方法。
最初に対策の結果です


Adsenseが悪さをしているか確認

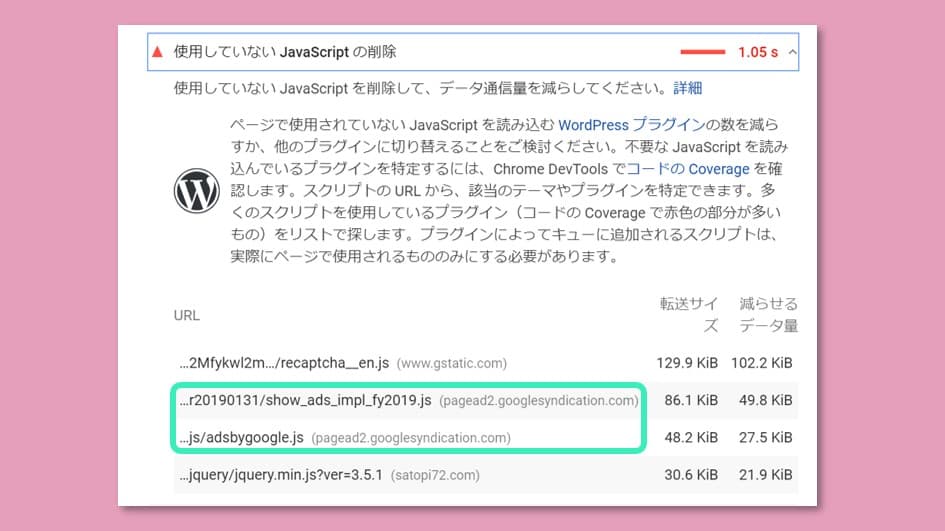
PageSpeed Insightsで主要なページを検査します。
【使用していないJavaScriptの削除】の項目に、
【pagead2.googlesyndication.com】の項目があったら、悪さをしています。
こんな感じです。

「Googleさん、ご自分の広告のJavaScriptなのに、なんで私が・・・」

対策をしましょう。

対処方法は、Adsenseの遅延読み込み

方法およびコードを提供してくださった方に感謝致します。
以下コードは引用になります。

テーマの【body前】にコードを書く

<script>
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>
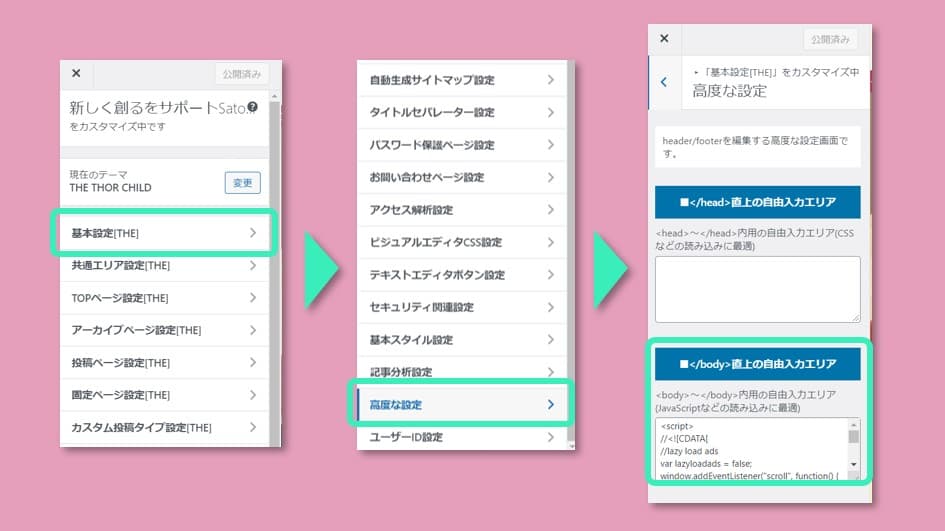
THE THORの場合は、Wordpressの編集画面から、
外観⇒カスタマイズ⇒基本設定⇒【高度な設定】
⇒下段の【</body>直上の自由入力エリア】に貼り付けます。
貼り付けたら【公開】ボタンを押しましょう。

Adsenseのコードの一部を消す

THE THORの場合は、Wordpressの編集画面から、
外観⇒カスタマイズ⇒【広告設定】⇒Adsenseを設定している部分
下記先頭の赤字部分を消します。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 四角左広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-***********"
data-ad-slot="*********"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
消したら、【公開】ボタンを押して下さい。
これで、対応はOKです。
PageSpeed Insightsで再度検査してみましょう。
【使用していないJavaScriptの削除】の項目に、
【pagead2.googlesyndication.com】の項目が無くなっていることを確認して下さい。
このサイトの場合、モバイルへの表示のみ消したのですが、ダメでした。
PC表示の方も消したら、OKになりました。
複数のコードがある場合、全てのコードの上記部分を消して下さい。
まとめ
 Adsenseの遅延読み込みの方法紹介でした。
Adsenseの遅延読み込みの方法紹介でした。
コードのコピペとAdsenseのコード一部削除で、スコアが上がるので試す価値はあります。
今回のようにテーマの【body】や【functions.php】へのコード書き込みは、私のような素人には抵抗がありますね。
何かの不具合で、ページ全体が表示出来なくなると困りますよね。
本件も最後まで実施せずにいましたが、モバイルLCPがどうしても下がらないので、思い切ってやってみたという感じです。
ただ、この手の作業は、「必ずバックアップをとってから・・・」というのが定番です。
自分でWorpress全体をバックアップするのは、結構敷居が高いですね。
サーバー側で毎日バックアップを取っているケースがありますので、ご自分のサーバーを確認すると良いです。
本サイトが最近引っ越したConohaサーバーでは、バックアップをしてくれています。
Conohaサーバーは速度も速く今回のスコアUPに貢献してもらっています。
サーバー引っ越しを検討されている方におすすめです。
気になる方は、こちら↓
最近Googleのサーチコンソールで【ウェブに関する主な指標】という部分でエラーが出るようになりました。 このサイトは、画像が多いので、読み込みが遅いのが主な原因かと思っていますが、PageSpeed In[…]
コアウェブバイタルは、対策した結果が反映されるまで、最長28日間かかります。
早めに対策をしておきましょう。
最後まで御覧いただき、ありがとうございました。