
 THE THOR(ザ・トール)のボックス枠の時短入力方法とカスタマイズの紹介です。
THE THOR(ザ・トール)のボックス枠の時短入力方法とカスタマイズの紹介です。
本サイトで使っている、2段になったボックス枠です。シンプルなので、色を変えれば、どのサイトにも使えると思います。
THE THORは、このボックス枠を記事に入力する時に、結構な癖があり、カスタマイザーに登録しても手数が多いので、時短入力方法を紹介します。カラーコード一覧も用意しました。
本記事は、Classicエディターで説明します。
↓コレです。
ポイント
シンプルな2段のポイント枠です。
ボックスの構成
この枠は、THE THORの「ボックス内ボックス」で構成されています。
↓こんな感じで出来ています。
①ボックスを肌色にして影をつけ
②肌色ボックスの中にボックスを入れマゼンタ色に
③幅を広げて影をつける
memo
④アイコン、フォント色、センター寄せ、余白を整え完成

後から入れるマゼンタのボックスが、上段になるんです。

う~ん複雑ですね・・・
通常の使い方は・・・
通常の使い方としては、以下の手順になります。時短入力希望の方は読み飛ばして下さい。
カスタマイザーに登録
まず、カスタマイズした枠をカスタマイザーに登録します。10個あるサンプルの中で使わない物に上書きします。上段と下段のイメージが逆でややこしいですが・・・
①wordpressの外観→カスタマイズ→パーツスタイル設定「THE」→ボックス設定
で下段をmemo1として登録
で下段をmemo1として登録
ep-box bgc-VPred es-shadow
②バーツスタイル設定「THE」→ボックス内ボックス設定
で上段をmemo2として登録
で上段をmemo2として登録
ep-inbox es-shadow es-Bwhole bgc-Bmagenta ftc-white es-TpaddingSS es-BpaddingSS es-LpaddingS es-RpaddingS es-center es-bold es-BTicon icon-checkmark
投稿で入力
投稿ページにて、以下の手順で入力していきます。
①スタイル→ボックス→登録したもの(memo1)を選択
②「ポイント」と入力し、反転
肌色のボックスに?と疑問を持ちつつ入力します。
③スタイル→ボックス内ボックス→登録したもの(memo2)を選択
先ほど入力した「ポイント」がマゼンタ枠に入ります。
④Enterキーで下段にうつり、下段の文字を入力し、反転
⑤スタイル→スタイルセット→内側余白系→トップ(小)
上部の間隔を調整します。
⑥「ポイント」を反転し、フォントサイズを11pt→14ptに変更
②「ポイント」と入力し、反転
肌色のボックスに?と疑問を持ちつつ入力します。
③スタイル→ボックス内ボックス→登録したもの(memo2)を選択
先ほど入力した「ポイント」がマゼンタ枠に入ります。
④Enterキーで下段にうつり、下段の文字を入力し、反転
⑤スタイル→スタイルセット→内側余白系→トップ(小)
上部の間隔を調整します。
⑥「ポイント」を反転し、フォントサイズを11pt→14ptに変更

ふ~ぅ・・・これで完成。登録しているのに長い道のりですね・・・
時短入力方法

正攻法があまりにも手数が多いので、時短入力の紹介です。
時短入力手順
下記コードをコピペする方法です。
windowsであれば、メモ帳を開き、下記コードをコピペします。このファイルを名前を付けて、ディスクトップなどに保存しておきます。
wordpressで投稿記事を作成している時、枠を使いたくなったら、このメモ帳を開き、「テキストモード」で入れたい場所にコピペします。後は、文字を直すだけです。簡単ですね。
windowsであれば、メモ帳を開き、下記コードをコピペします。このファイルを名前を付けて、ディスクトップなどに保存しておきます。
wordpressで投稿記事を作成している時、枠を使いたくなったら、このメモ帳を開き、「テキストモード」で入れたい場所にコピペします。後は、文字を直すだけです。簡単ですね。
◆ポイント枠
<div class="ep-box bgc-VPred es-shadow">
<div class="ep-inbox es-shadow es-Bwhole bgc-Bmagenta ftc-white es-TpaddingSS es-BpaddingSS es-LpaddingS es-RpaddingS es-center es-bold es-BTicon icon-checkmark"><span style="font-size: 14pt;">ポイント</span></div>
<div>シンプルな2段のポイント枠です。</div>
</div>
<div class="ep-inbox es-shadow es-Bwhole bgc-Bmagenta ftc-white es-TpaddingSS es-BpaddingSS es-LpaddingS es-RpaddingS es-center es-bold es-BTicon icon-checkmark"><span style="font-size: 14pt;">ポイント</span></div>
<div>シンプルな2段のポイント枠です。</div>
</div>
出来上がりはこれ↓
ポイント
シンプルな2段のポイント枠です。
◆ポイント枠(番号なしリスト付き)
<div class="ep-box bgc-VPred es-shadow">
<div class="ep-inbox es-shadow es-Bwhole bgc-Bmagenta ftc-white es-TpaddingSS es-BpaddingSS es-LpaddingS es-RpaddingS es-center es-bold es-BTicon icon-checkmark"><span style="font-size: 14pt;">ポイント</span></div>
<div>
<ul>
<li>番号なしリストです。</li>
<li>番号なしリストです。</li>
</ul>
</div>
</div>
<div class="ep-inbox es-shadow es-Bwhole bgc-Bmagenta ftc-white es-TpaddingSS es-BpaddingSS es-LpaddingS es-RpaddingS es-center es-bold es-BTicon icon-checkmark"><span style="font-size: 14pt;">ポイント</span></div>
<div>
<ul>
<li>番号なしリストです。</li>
<li>番号なしリストです。</li>
</ul>
</div>
</div>
出来上がりはこれ↓
ポイント
- 番号なしリストです。
- 番号なしリストです。
慣れないうちは、テキストモードにすると、入れたい部分を探すのに苦労します。
入れたい付近の文字をドラッグして反転してから、テキストモードに入ると、テキストモードでも文字が反転表示されているので、分かりやすいです。
入れたい付近の文字をドラッグして反転してから、テキストモードに入ると、テキストモードでも文字が反転表示されているので、分かりやすいです。
ポイント
- 貼り付け時は、必ず「テキストモード」にする。
- 貼り付け部付近の文字をドラッグして反転してから、テキストモードに入ると、場所を探しやすい。
ボックス内で改行の作り方
改行は、Shiftキーを押しながらEnterで可能です。
◆番号なしリストの場合
- Shiftキーを押しながらEnter:リスト丸ポチ無しの改行。
- Enterのみ:リスト丸ポチ付きの改行。
ボックス枠の下に空白改行の作り方
投稿で書いている時に、ボックス枠を一番したに入れた場合、その下に記事を追加する時、悩みます。
◆解決方法
ボックス枠内の最後の文字後ろにカーソルをおき、「Enterキーを2回押す」です。1回目は枠が大きくなりますが、2回目はカーソルが枠下に出ます。
※番号なしリストがある場合は、Enterキーを3回押してください。
※番号なしリストがある場合は、Enterキーを3回押してください。
カスタマイズ方法
カスタマイズの方法です。
チェックアイコンの変更
◆アイコン指定コード
チェックアイコン:「icon-checkmark」
テキストモードで赤字部を書き換えると変更できます。
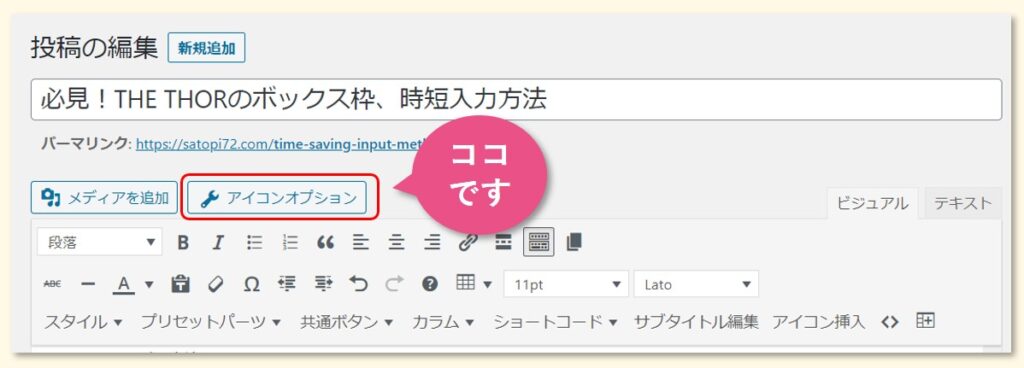
投稿の編集画面の上の方に「アイコンオプション」があります。この中のから、お好みを選び、「icon-***」の部分をドラッグ反転して右クリックコピーし、テキストモードで貼り付けます。
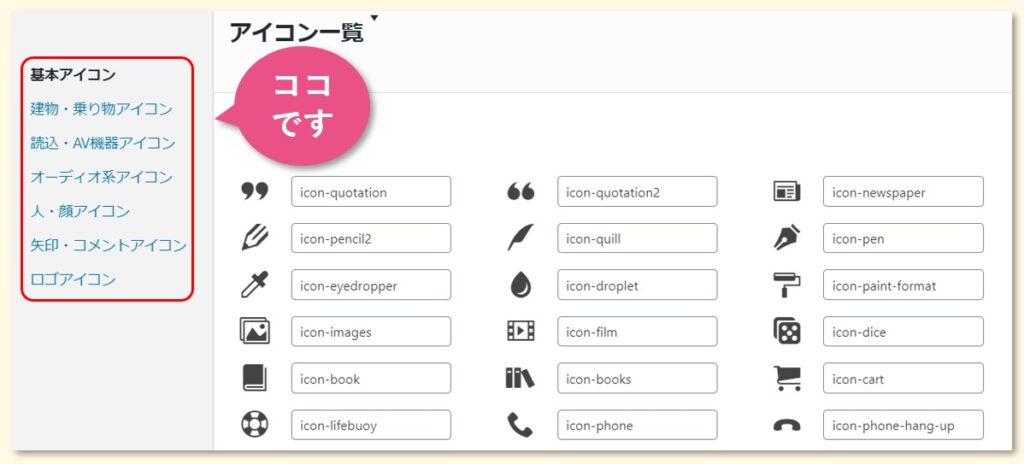
アイコンオプションは、左側にメニューがあり、カテゴリーごとにまとまっています。
アイコンオプションは、左側にメニューがあり、カテゴリーごとにまとまっています。
アイコンオプションボタンはココ↓です。

アイコンカテゴリーはココ↓です。

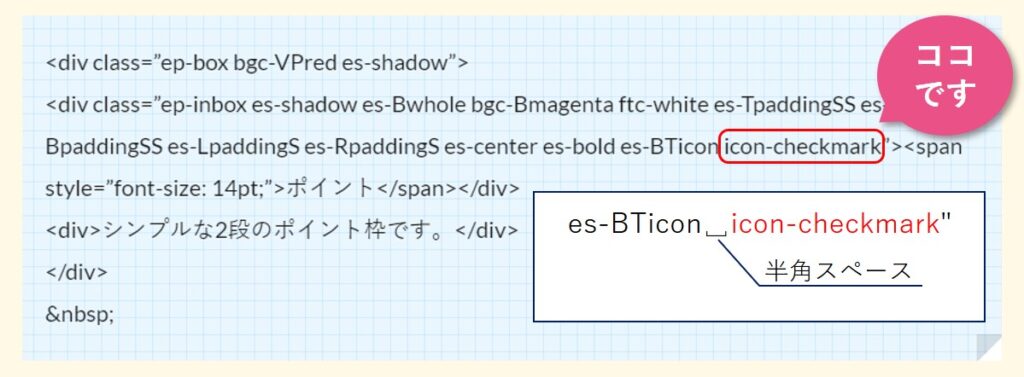
貼る場所はココ↓です。

es-BTiconの後ろに「半角スペース」を入れて下さい。テキストモード上で貼ってもOKです。
色の変更
◆色指定コード
背景色:「bgc-VPred」
文字色:「ftc-white」
文字色:「ftc-white」
テキストモードで赤字部を書き換えると変更できます。
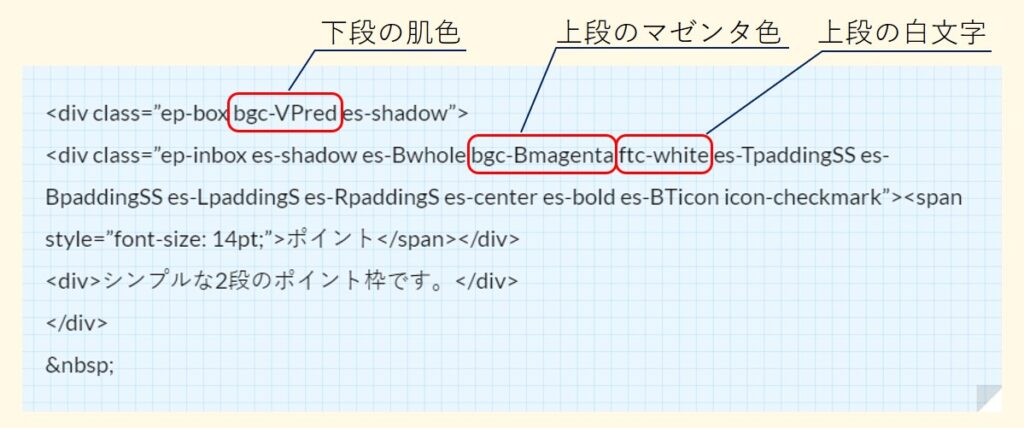
書き換える場所はココ↓です。

こちらも、各指示が「半角スペース」で区切られているので、書き換えの時に注意して下さい。
"ep-box【半角スペース】bgc-VPred【半角スペース】es-shadow"
"ep-box【半角スペース】bgc-VPred【半角スペース】es-shadow"
色のコード一覧
THE THORで、変更できる色とコードは以下になります。(全91色)
※レイアウトの都合上、白が5個余分に入っています。
Vyellow
Byellow
DPyellow
Lyellow
DLyellow
VPyellow
DGyellow
white
Vorange
Borange
DPorange
Lorange
DLorange
VPorange
DGorange
VLgray
Vred
Bred
DPred
Lred
DLred
VPred
DGred
Lgray
Vmagenta
Bmagenta
DPmagenta
Lmagenta
DLmagenta
VPmagenta
DGmagenta
gray
Vpink
Bpink
DPpink
Lpink
DLpink
VPpink
DGpink
Dgray
Vpurple
Bpurple
DPpurple
Lpurple
DLpurple
VPpurple
DGpurple
VDgray
Vnavy
Bnavy
DPnavy
Lnavy
DLnavy
VPnavy
DGnavy
black
Vblue
Bblue
DPblue
Lblue
DLblue
VPblue
DGblue
white
Vsky
Bsky
DPsky
Lsky
DLsky
VPsky
DGsky
white
Vturquoise
Bturquoise
DPturquoise
Lturquoise
DLturquoise
VPturquoise
DGturquoise
white
Vgreen
Bgreen
DPgreen
Lgreen
DLgreen
VPgreen
DGgreen
white
Vlime
Blime
DPlime
Llime
DLlime
VPlime
DGlime
white
まとめ
 いかがでしたか。
いかがでしたか。ちょっと癖がありますね。
カスタマイズがある程度自由に出来る仕様なのですが、カスタマイズ方法がかなり難しいです。
一度スタイルを決めてしまえば、メモ帳を使って、コードをコピペする運用が楽だと思います。
一度スタイルを決めてしまえば、メモ帳を使って、コードをコピペする運用が楽だと思います。
最後までご覧いただきありがとうございました。




