
ブログなどで貼られている写真で、角が丸く切り取られていて、影がついてちょっと浮き上がった感じの写真、見かけますよね。
四角のままの写真より、ちょっとオシャレな感じになりますね。
- パワポで重なった下の写真の選択方法
- 写真と図形の大きさをピッタリ合わせる設定
なども紹介します。
本記事はPowerPoint 2019 ( OS:Windows 10 )を使って説明します。
1.パワポで写真を読み込む
2.切り抜き用の図形を描く
3.最初に写真を選択
→その後Ctrlキー+切り抜き図形を選択
4.切り抜き
5.影をつける
6.図として保存(jpeg)
切り抜き手順
切り抜きの手順から説明します。
写真を取り込む
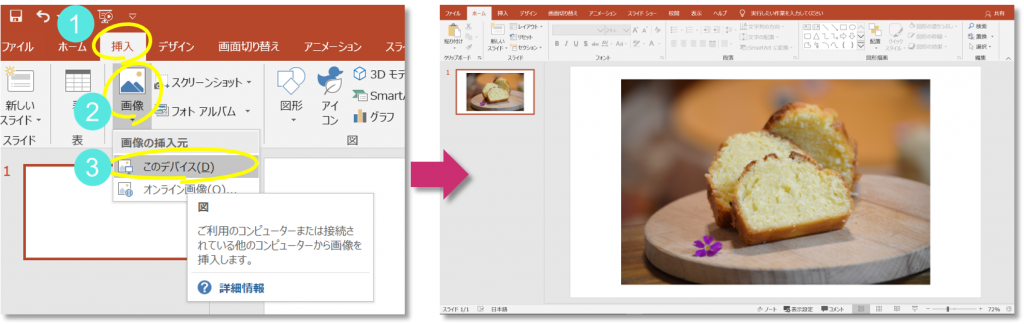
パワポを起動し、新しいプレゼンテーションで、まっさらなスライドを表示します。
タイトルを入力などの枠が出ている場合は、左クリックで選択して、deleteキーにて削除しておいて下さい。
挿入→画像→このデバイス から写真を選択し、開きます。

切り抜き図形を描く
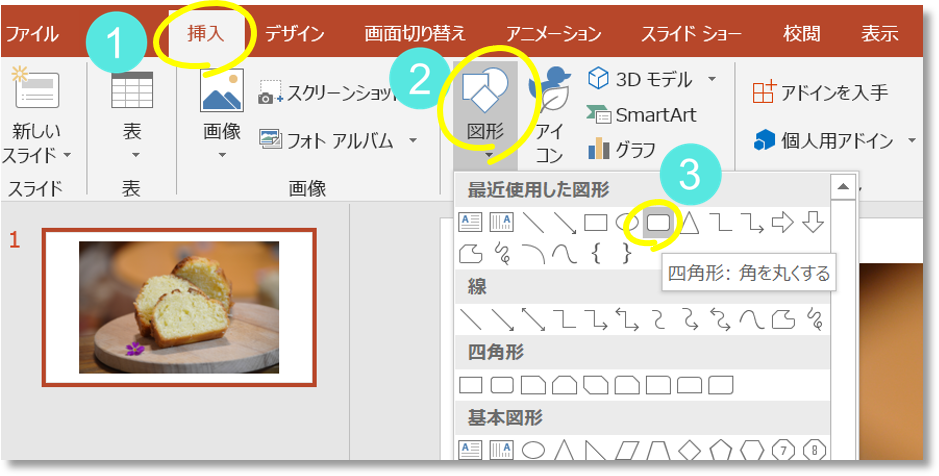
写真の上から切り抜き用の図形を描きます。
挿入→図形→「四角形:角をまるくする」を選び、写真より少し小さめに四角形を描きます。

こんな感じになります。

切り抜き図形の大きさを調整
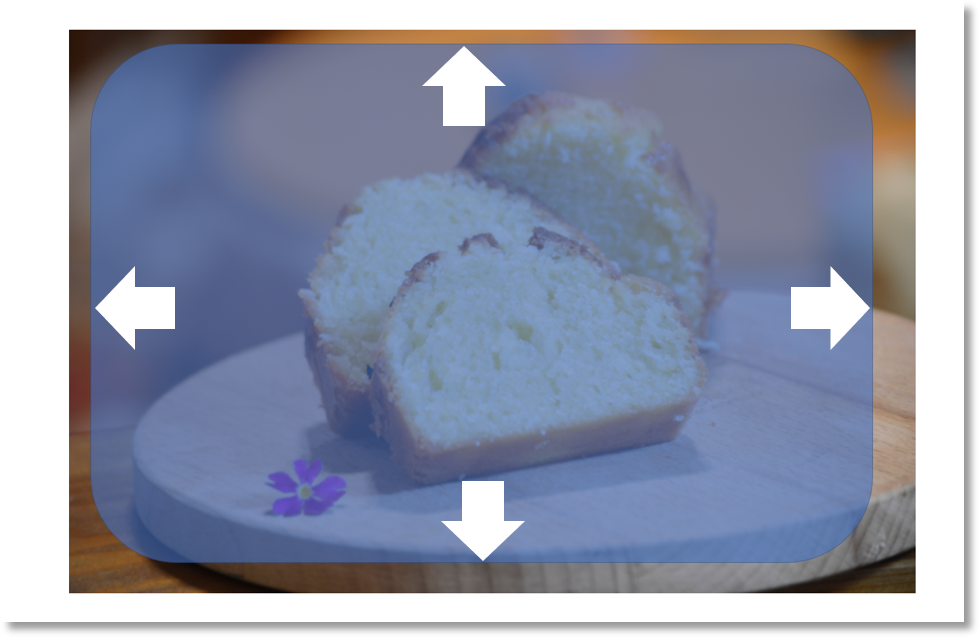
四角形の大きさを調整します。
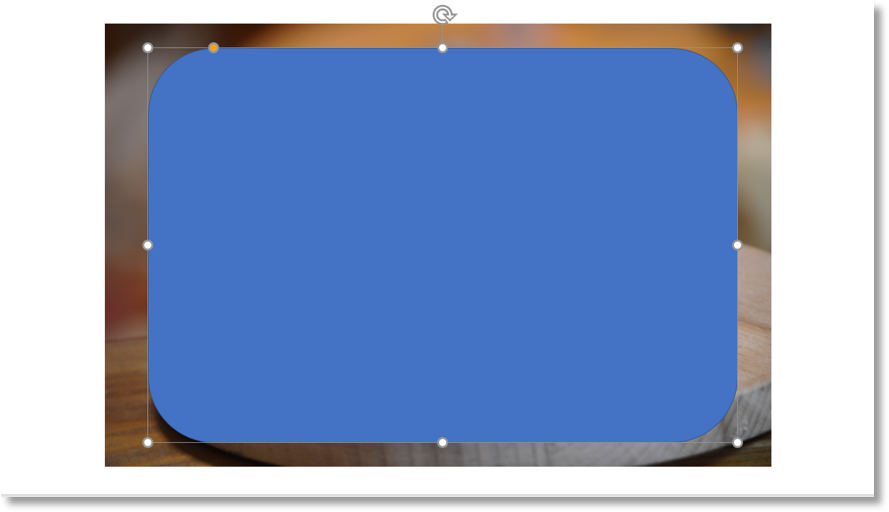
左クリックで四角形を選択すると、四隅と中間点に白丸が表示されます。
ここを動かすと、四角形が透けますので、下の写真を見ながら、切り抜く大きさに調整します。

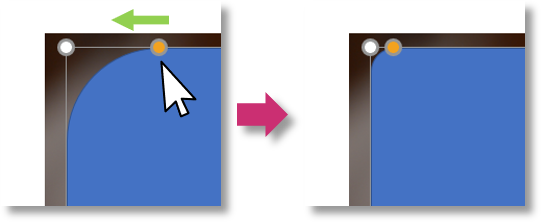
角丸の大きさを調整
四角形を左クリックで選択すると、左上にオレンジの丸が表示されます。
ここを動かして、角丸の大きさを好みの大きさに調整します。

切り抜き
いよいよ切り抜きです。
最初に下の写真を左クリックで選択します。
次に、上の切り抜き図形をCtrlキーを押しながら選択します。
これで、2つが選択された状態になります。(選択順が重要)
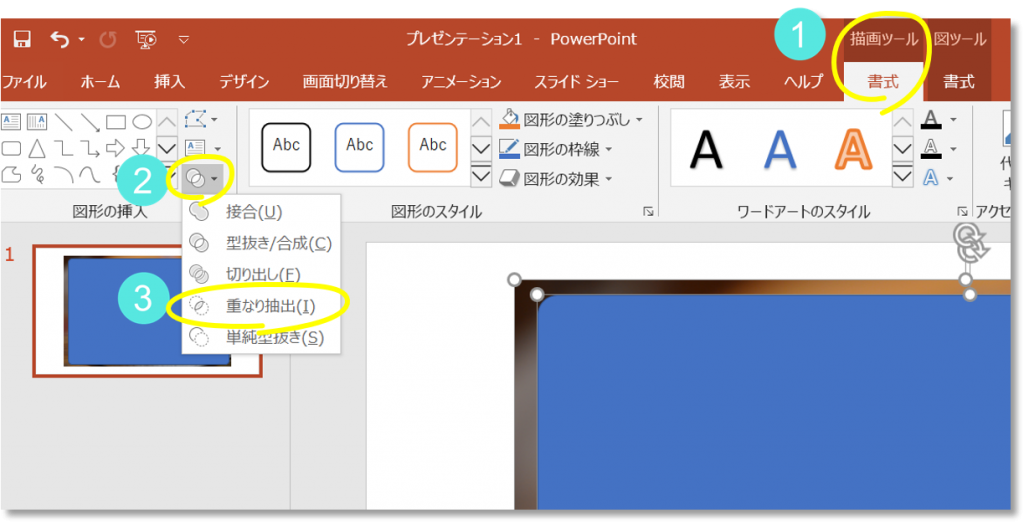
ここで、描画ツールの書式→図形の結合→「重なり抽出」 を選択

これで切り抜きが出来ました。

必ず、最初に写真を選択
次に、Ctrlキーを押しながら、切り抜き図形を選択
下の写真が覆われて選択出来ない時
切り抜き図形を写真と同じ大きさにした場合、写真を先に選べなくなります。
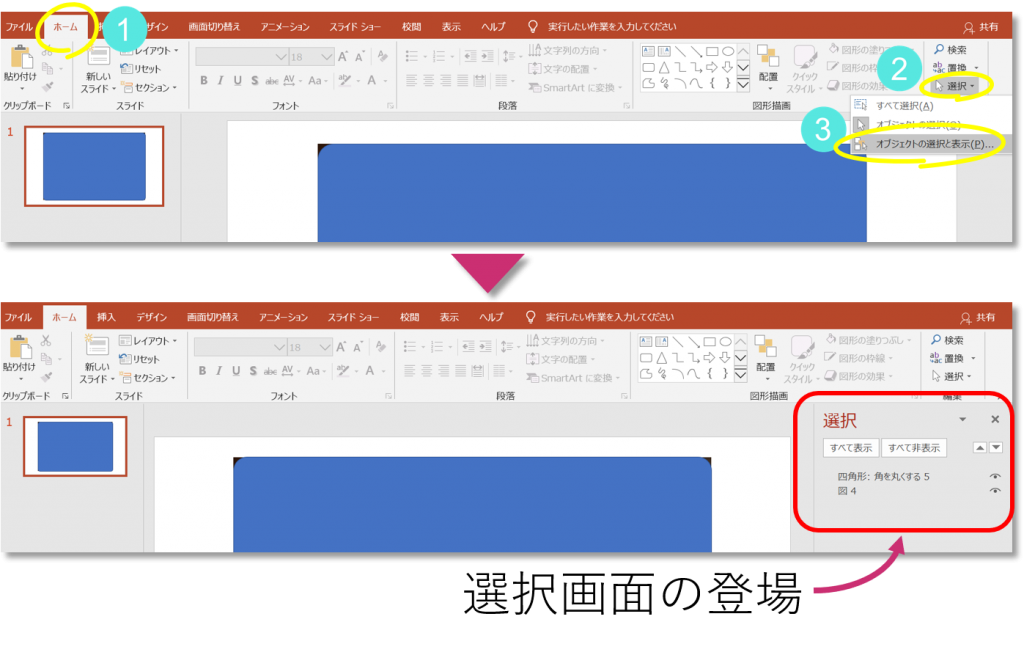
こんな時は、ホーム→選択→「オブジェクトの選択と表示」をクリックします。
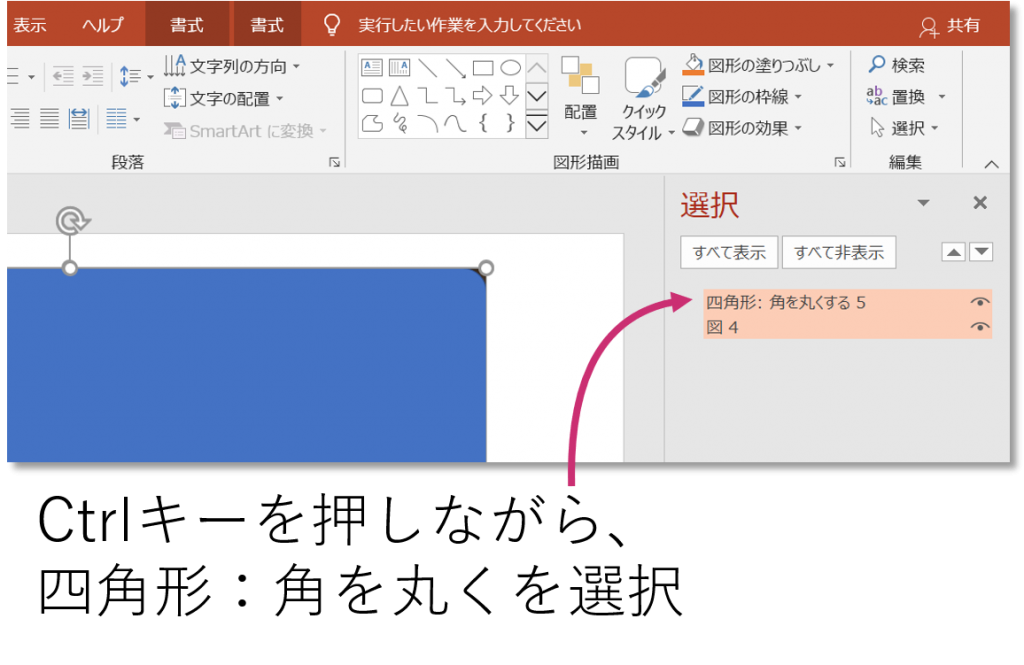
右側に選択画面の表示が出ます。

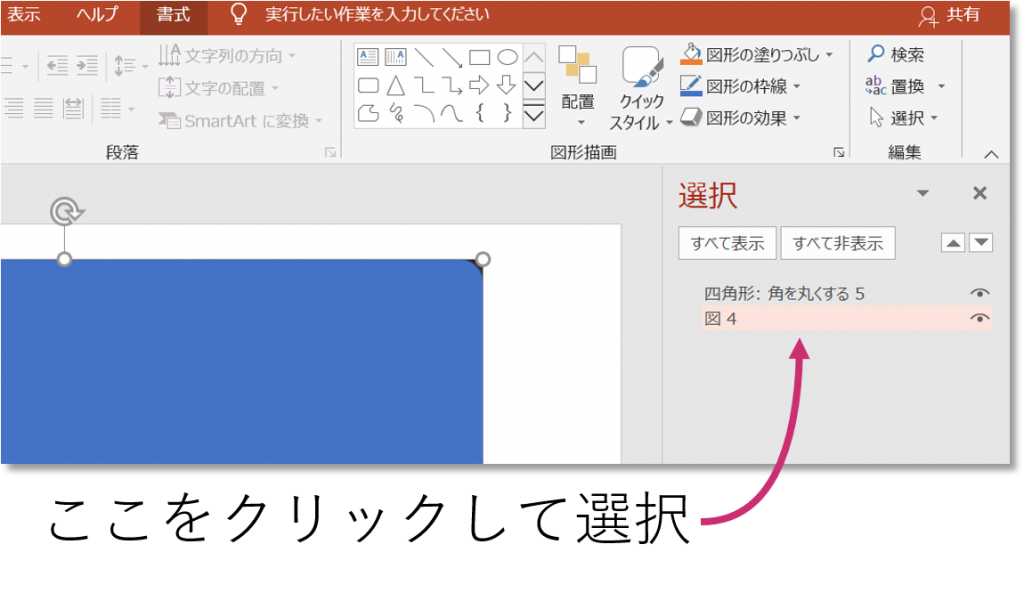
ここでは、「図4」が、下の写真ですので、左クリックすると、オレンジになり、選択状態になります。

続いて、Ctrlキーを押しながら、「四角形:角を丸くする」を左クリックすると両方選択できます。

後は同じ様に、描画ツールの書式→図形の結合→重なり抽出 を選択して、切り抜いて下さい。
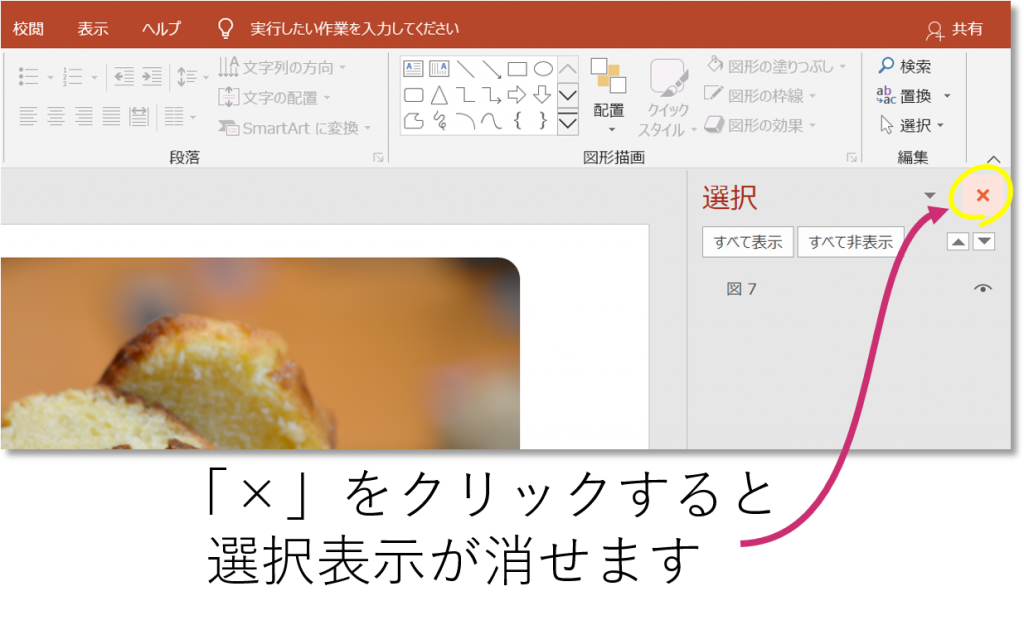
↓ちなみに選択表示は、右上の「×」をクリックすると、消せます。

写真と図形をピッタリ合わせたい時
上記の様に、「写真と図形をピッタリ合わせたい・・・」のに、合わない時は、
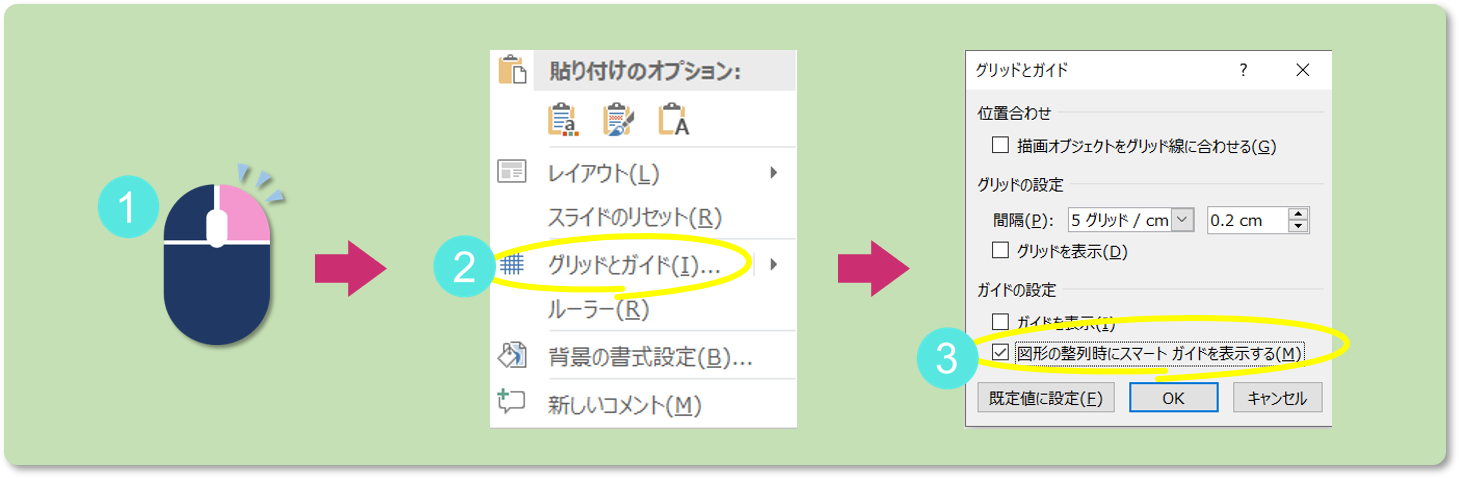
パワポスライド上で、右クリック→グリッドとガイド→「図形の整列時にスマートガイド・・・」にチェック。
これで、写真に吸い付きます。

- 一時的に、吸い付きを無効にしたい時は、「Altキー」を押しながら動かします。
影をつける
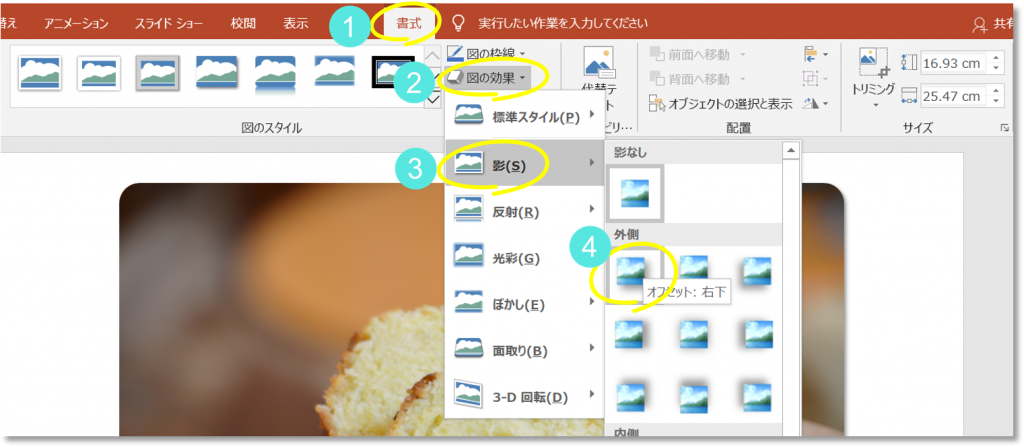
影をつけるには・・・
写真を左クリックで選択し、書式→図の効果→影→外側→「オフセット:右下」

これで影が付きました。
影の方向はお好みで。
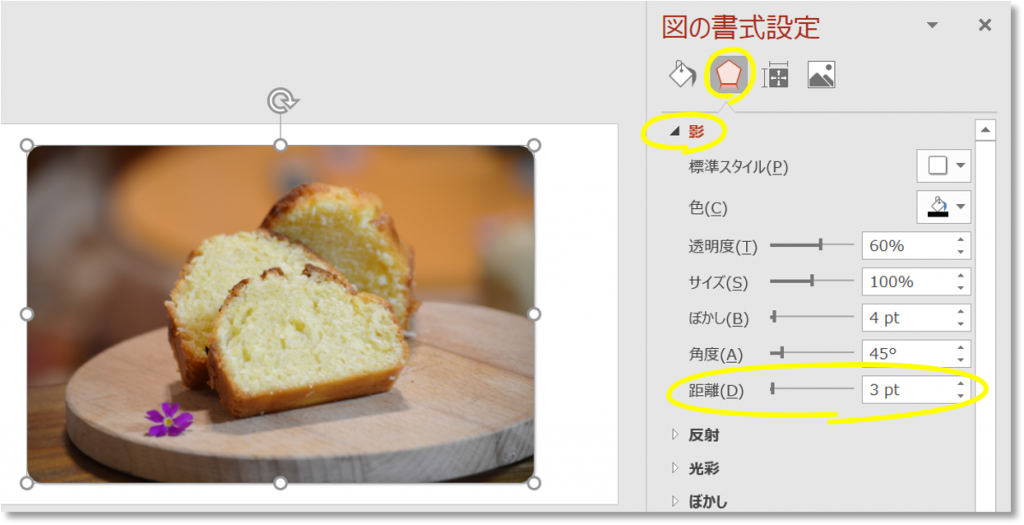
影の量を調整
写真を右クリック→書式設定→効果→影→距離 ここの数値を調整します。

保存
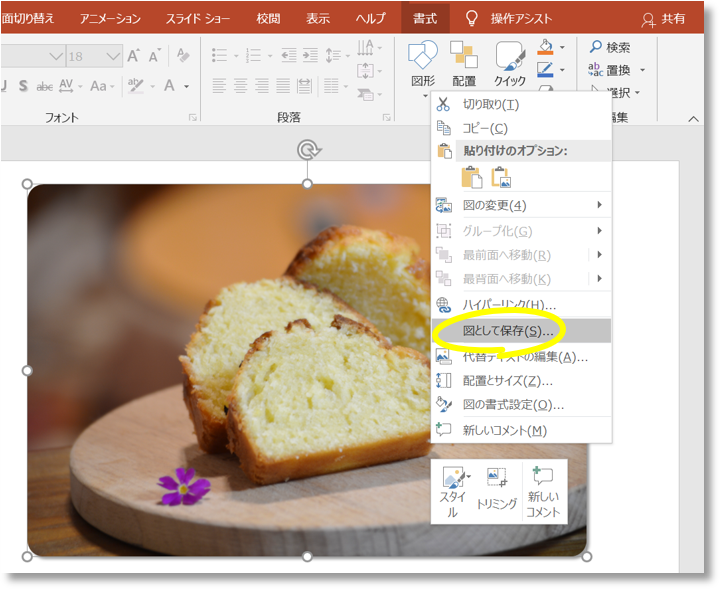
図として保存
写真を右クリック→図として保存→ファイルの種類はjpegを選択して、保存します。

写真はpng形式で保存すると、1.5~2.5Mとファイルサイズが大きくなります。
写真をブログで使う場合は、jpeg形式にすると、0.2M程度となり、画質もそれなりなので、読み込み速度重視でjpegを選択した方が良いでしょう。
パワポで描いた絵の保存は、透明がサポートされる png形式が良いです。
こちらの記事も参考にどうぞ。
パワポで作ったロゴや絵のをブログで使う時の保存方法などを紹介します。 本記事はPowerPoint 2019 ( OS:Windows 10 )を使って説明します。 ロゴや絵の使い方 ブログ[…]
- 写真を保存する時は、jpeg形式
- パワポで描いた絵の保存は、png形式
背景に色が付いたブログに貼る場合
このサイトの様に、背景に色がついているブログに貼る場合は不具合がでます。jpeg形式だと、影をつけた部分や、丸く切った角に白地がでてしまいます。jpeg形式が長方形基準で、透明をサポートしていないことが原因です。


◆対策
写真より一回り大きい四角図形(影部分が内側に入る大きさ)を最背面に配置し、四角図形の色をサイト背景色にします。
図形の枠線は無しにします。
この四角図形と影付きの写真をグループ化してjpeg形式で保存します。

↑対策効果が分かるように、下に白地を置いています。
影の下や、角丸の部分にサイトの背景色がついた四角形になってますね。面倒ですが、このサイトの写真は、この処理をしています。
まとめ
 写真の角を丸く切り抜くのは、パワポを使うと意外と簡単に出来て、ブログ上でも見た目が良くなりますので、オススメです。
写真の角を丸く切り抜くのは、パワポを使うと意外と簡単に出来て、ブログ上でも見た目が良くなりますので、オススメです。
自由な形に切り抜きたい人は、こちらの記事をチェックして下さい。
発見!パワポで写真を自由な形に切り抜く方法です。 以前から出来たらいいな~と思っていたのですが、たまたま方法を発見しましたので紹介します。 有名な画像編集ソフトのPhotoshopで言うところの「パスで切[…]
最後までご覧頂きありがとうございました。









