 今回は、パワーポイントでステンドグラス風の見出しを作ってみます。
今回は、パワーポイントでステンドグラス風の見出しを作ってみます。
簡単ですが、他では見ないので、特別感を出せると思います。
透明度を設定し、ステンドグラスの特徴を上手く表現します。
ぜひ、御覧ください。
パワーポイントでステンドグラス風の見出しを作る方法。
ステンドグラスの特徴とは

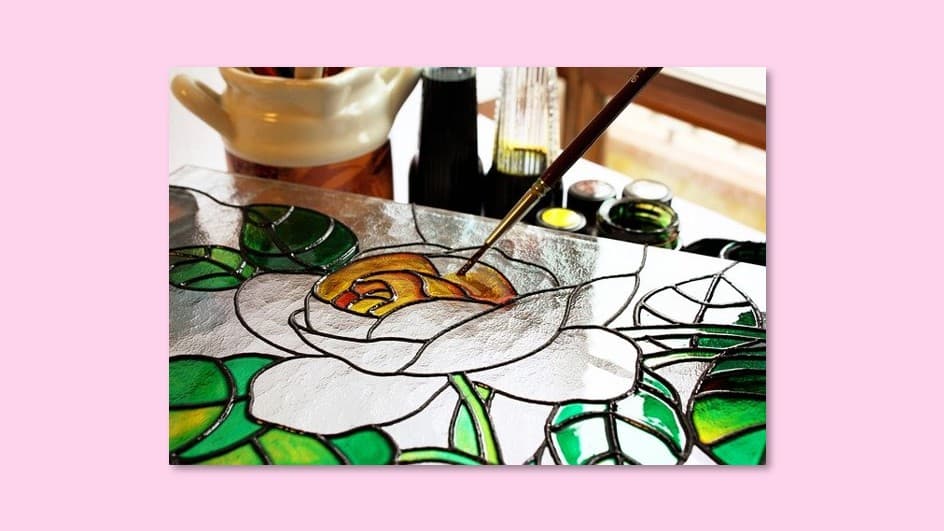
◆ステンドグラスの特徴
- 絵が透けている。
- 透けた部分がきらきらしている。
- 色がパズルプレートのように分かれている。
- 色プレートの間は、黒のふちがある。
こんな感じですね。
※pixabayからダウンロードしたフリー画像です。

この特徴をうまく取り込んでパワーポイントでつくってみましょう。
パワーポイントで表現する方法

| ステンドグラスの特徴 | パワーポイントでの表現 |
|---|---|
| ①絵が透けている。 | 塗りで透明を設定。 |
| ②透けた部分がきらきら | 背景に模様を配置。 |
| ③色がパズルプレート | 図形で作成。 |
| ④黒ふち | 図形の枠線で表現。 |

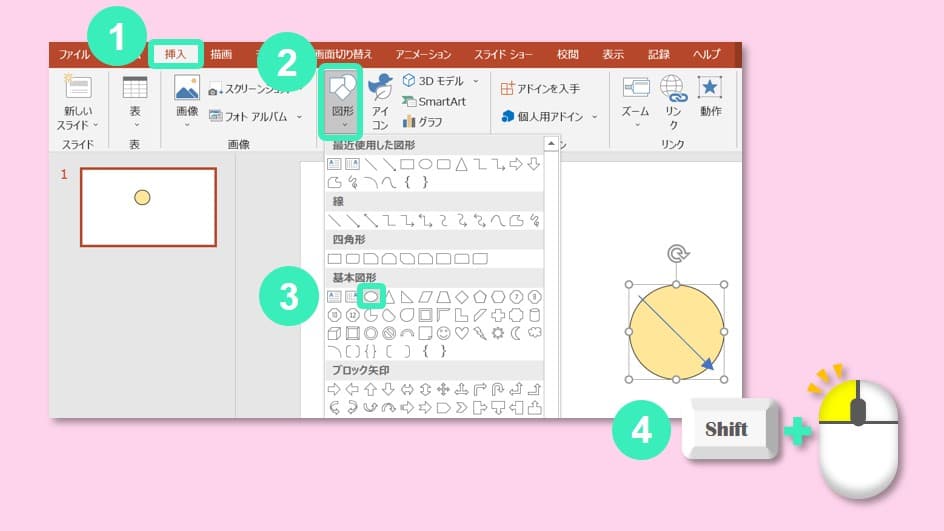
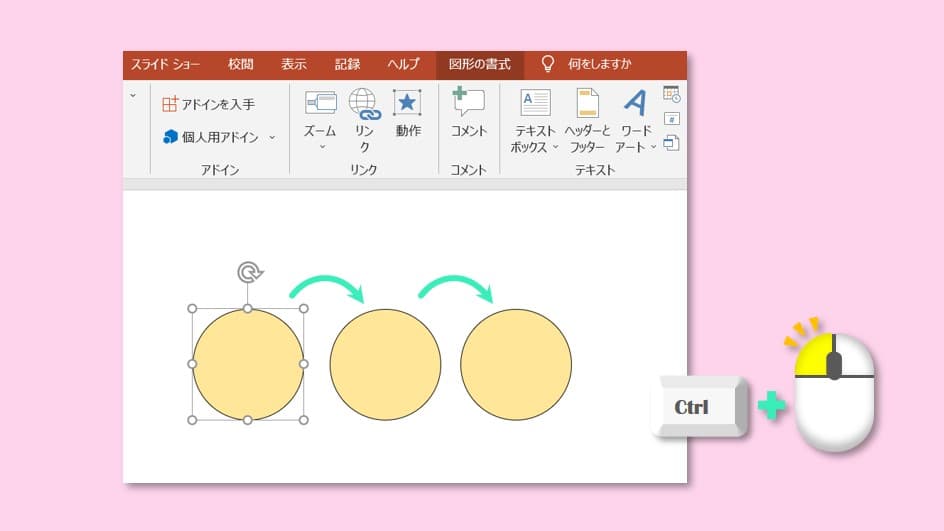
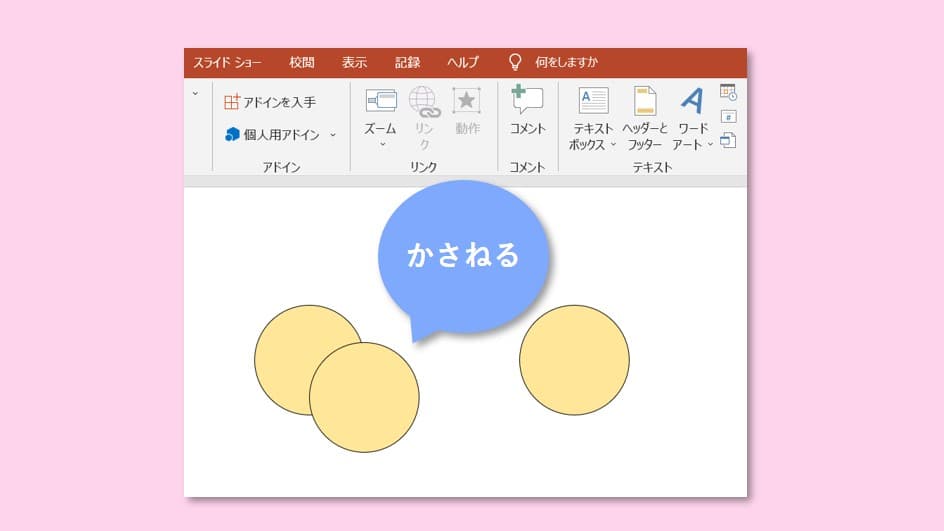
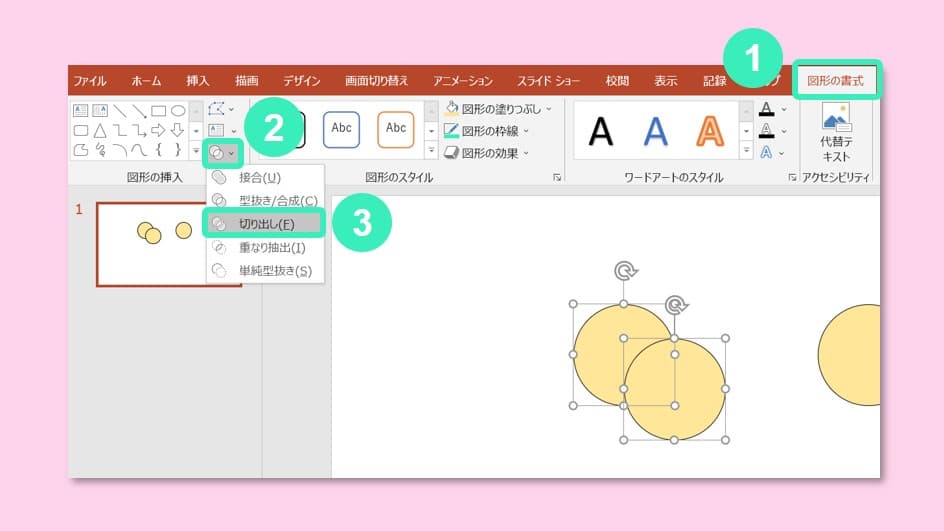
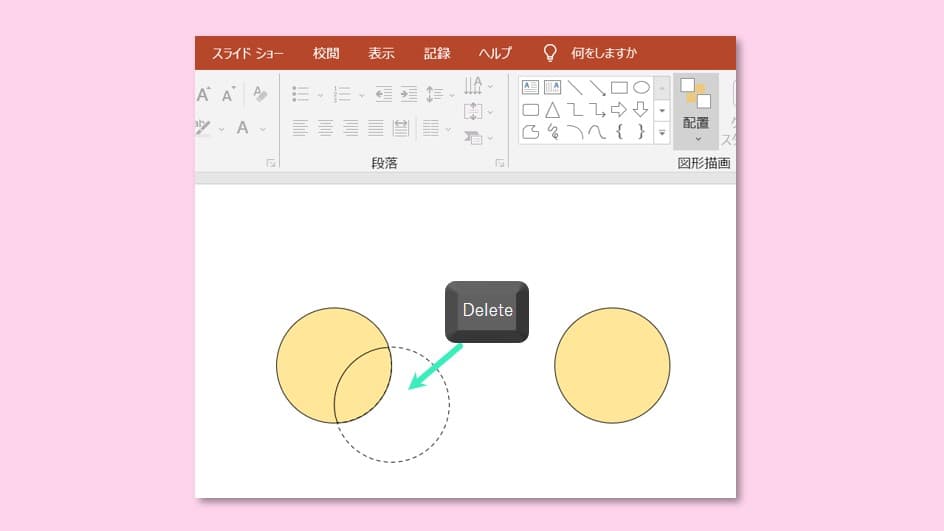
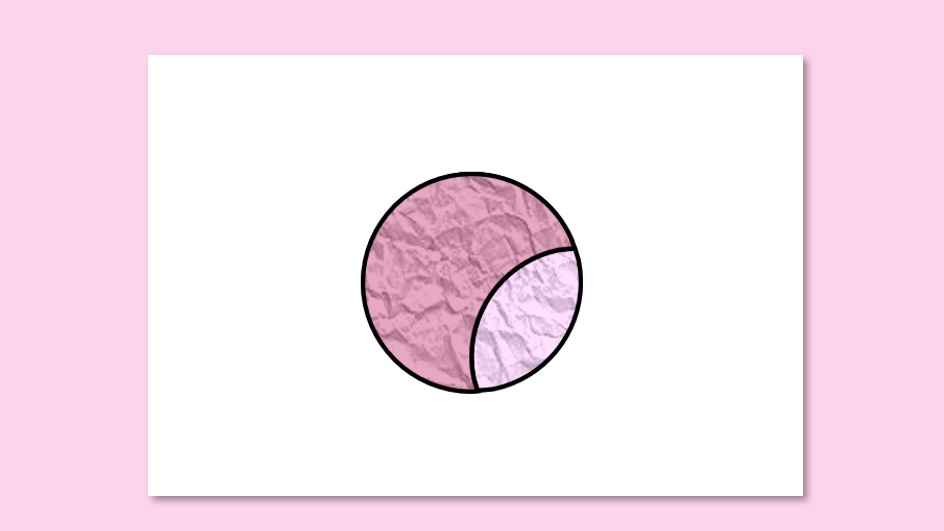
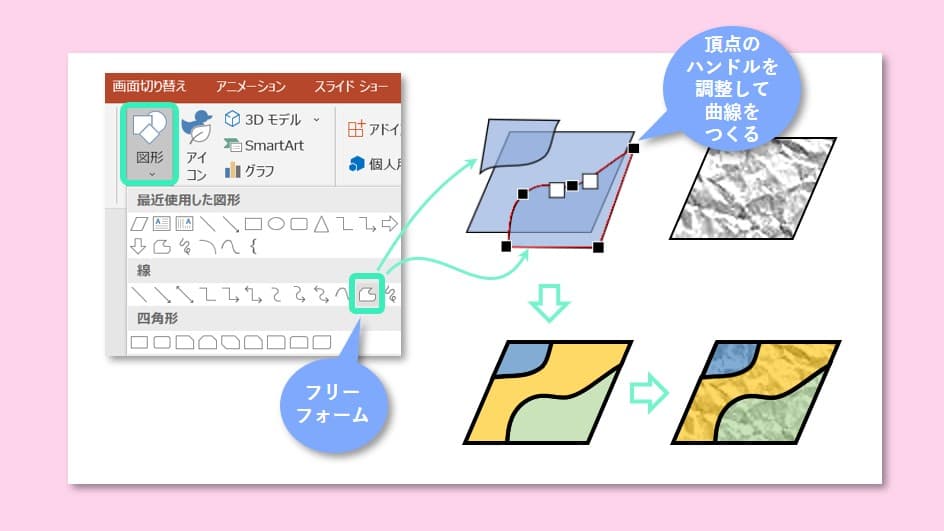
分割された丸図形を描く






分割した図形に着色+透明度を設定

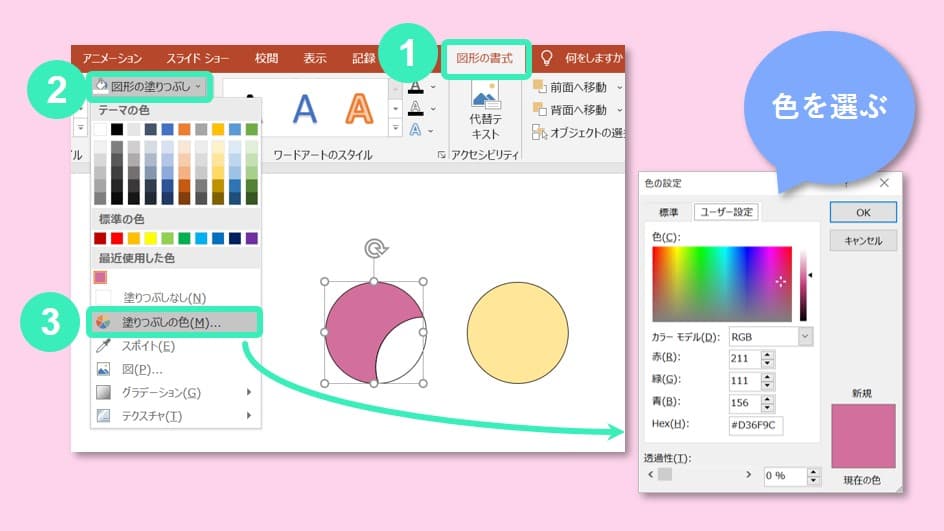
【1】図形をクリックで選択
別々に設定します。
まず、大きい図形をクリックして選択。
①書式⇒②図の塗りつぶし⇒お好みの色を選択
カラーパレットにお好みの色が無いときは、
③塗りつぶしの色を選択
ここで、色を選びましょう。
ここでは、濃いピンクを選びました。
つづいて、小さい図形を選択し、ピンクを選びました。

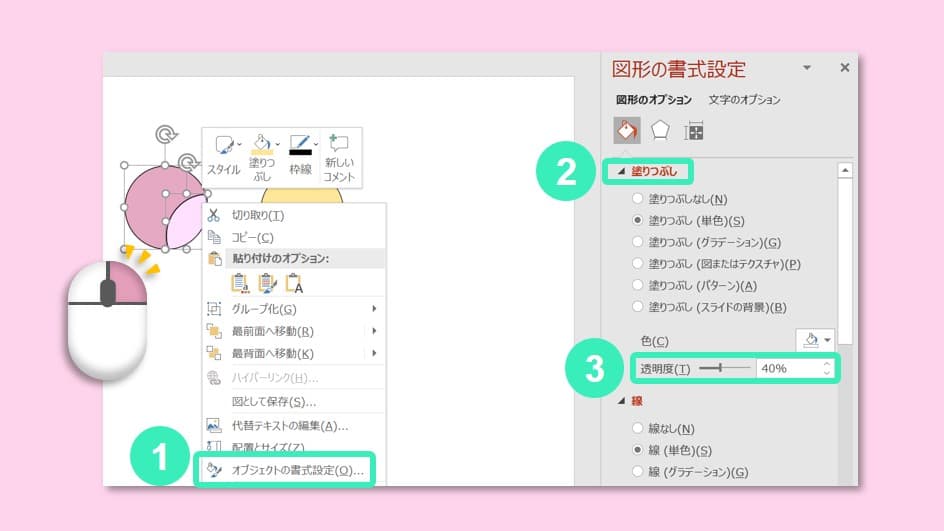
【2】次に、透明設定設定します。
分割した円の両方に適用したいので、図形を囲って選択し、
右クリック⇒①オブジェクトの書式設定
右側にメニューがでるので、②塗りつぶし⇒③透明度
ここでは、40%に設定してみます。
ちょっと薄くなりました。
この下に背景をひくと、透けたステンドグラス風になります。

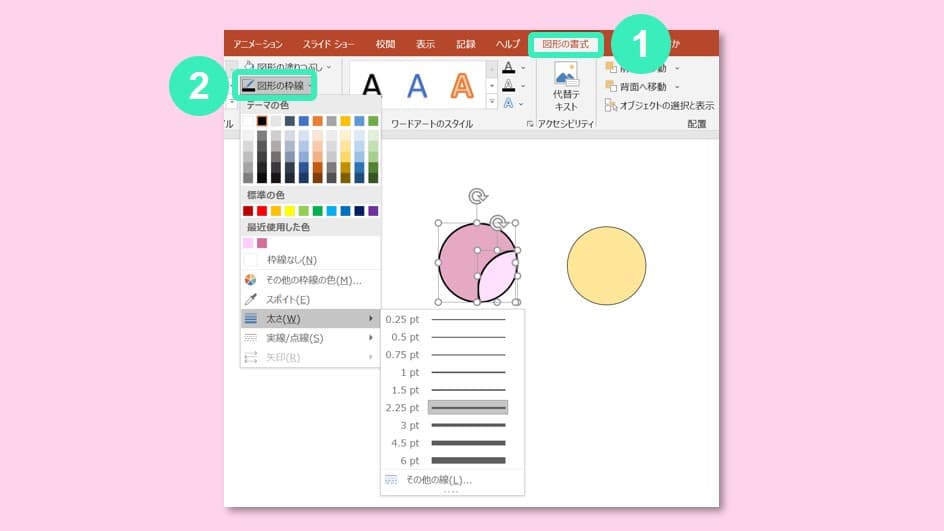
黒ふちをつくる

2つの図形を囲って選択⇒①書式⇒②図形の枠線
- 線色:黒
- 線太さ:2.25(お好みで)

背景の【きらきら】をつくる

【1】先ほど1個あまった正円にきらきら画像を貼り付けます。
今回は、パワーポイントにはじめから入っている画像をアレンジして使います。
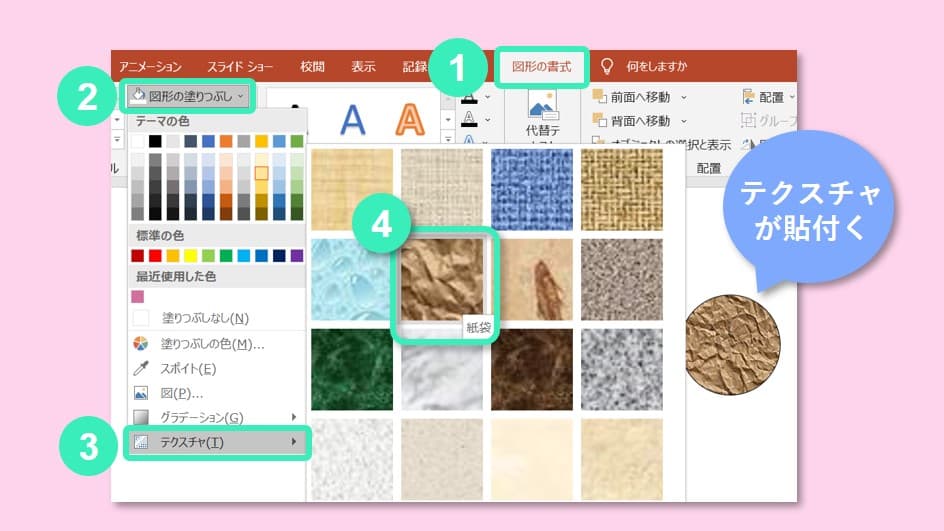
図をクリックで選択⇒①書式⇒②図形の塗りつぶし⇒③テクスチャ
ここで、④【紙袋】を選択します。

【2】この図を【きらきら】に変えていきます。
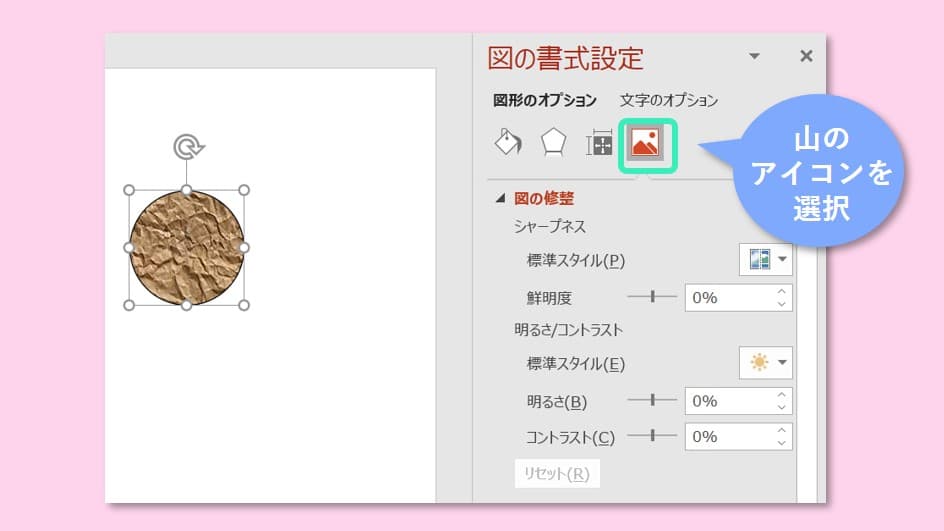
図を右クリック⇒図の書式設定⇒山アイコンを選択

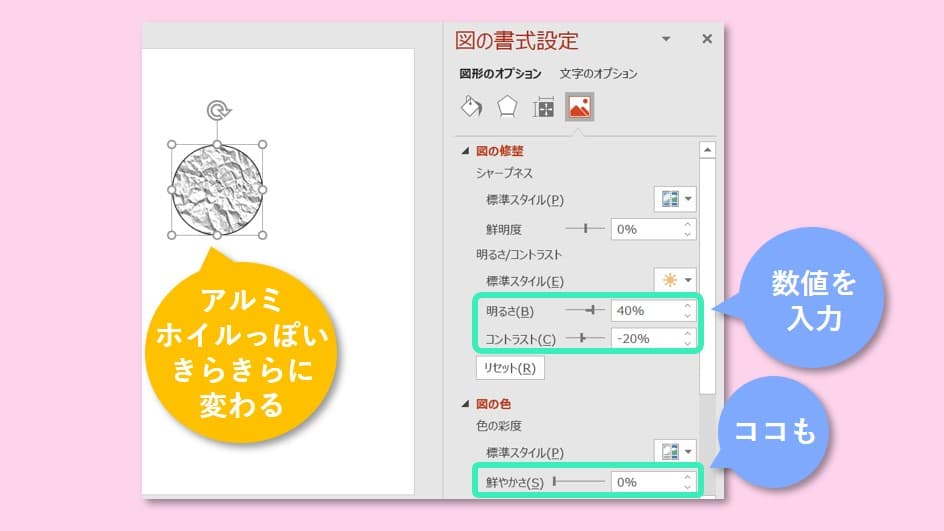
【図の修正】の欄で、
- 明るさ:40%
- コントラスト:-20%
【図の色】の欄で、
- 鮮やかさ:0%
これで、アルミホイルをくしゃっとした感じの【きらきら】になりました。

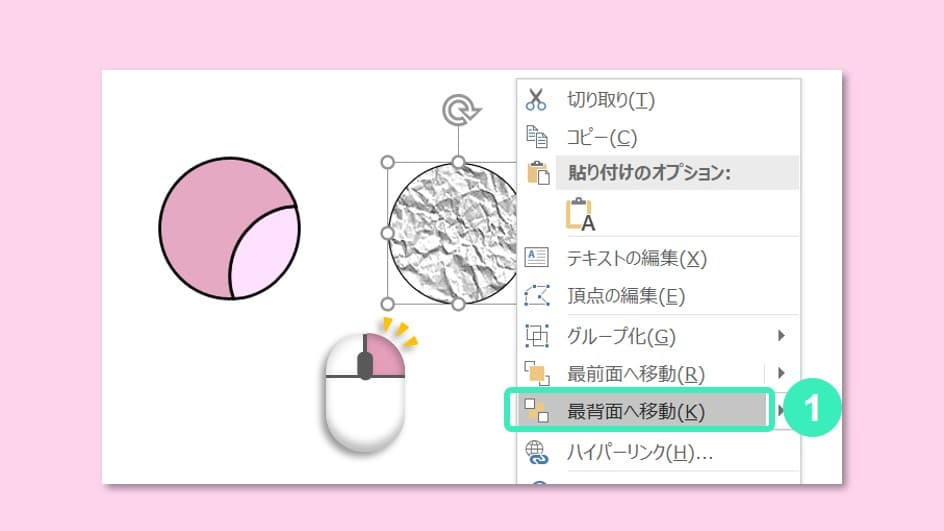
【3】これを先の、画像の下に入れます。
【きらきら】画像を右クリック⇒①最背面に移動
これで、一番下のレイヤー(階層)に移動しました。

先の画像の下にかさねてみて下さい。
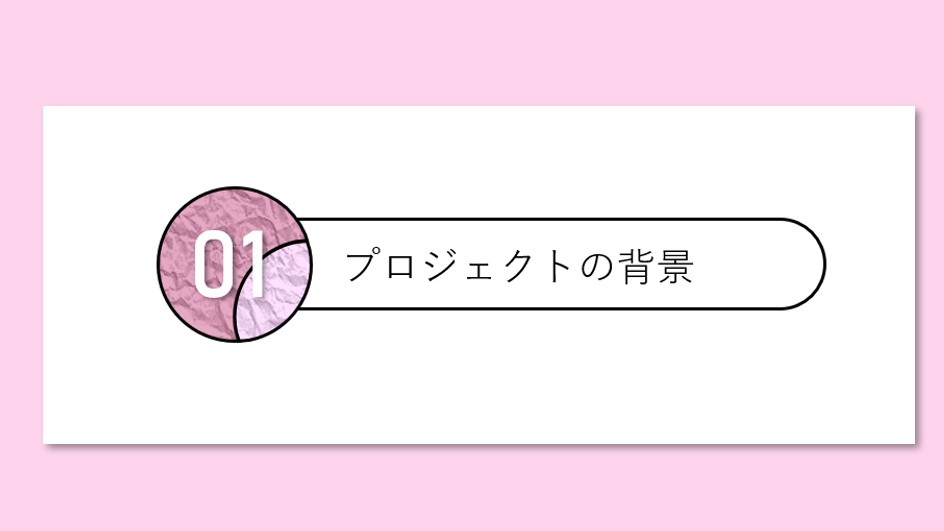
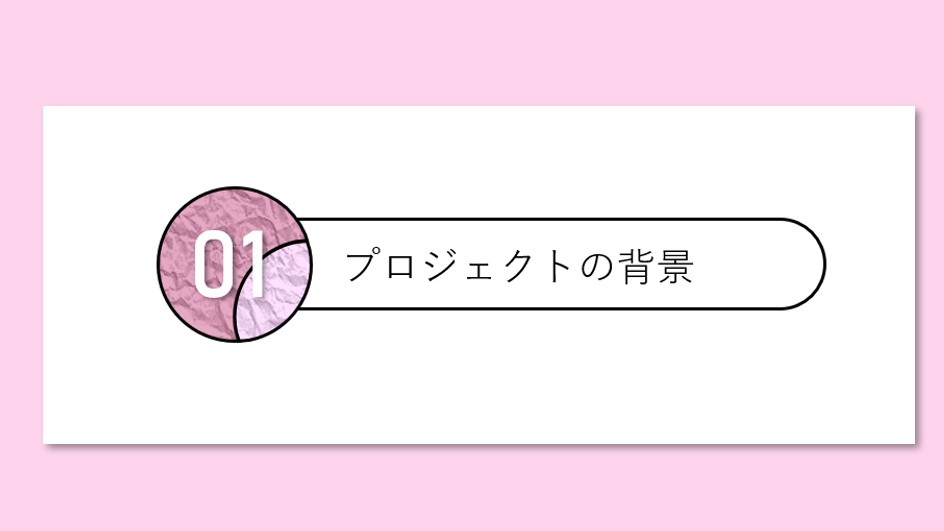
ステンドグラス風になりました!
ここで、ばらばらにならないように、グループ化しておきます。
全体を囲って選択⇒右クリック⇒グループ化

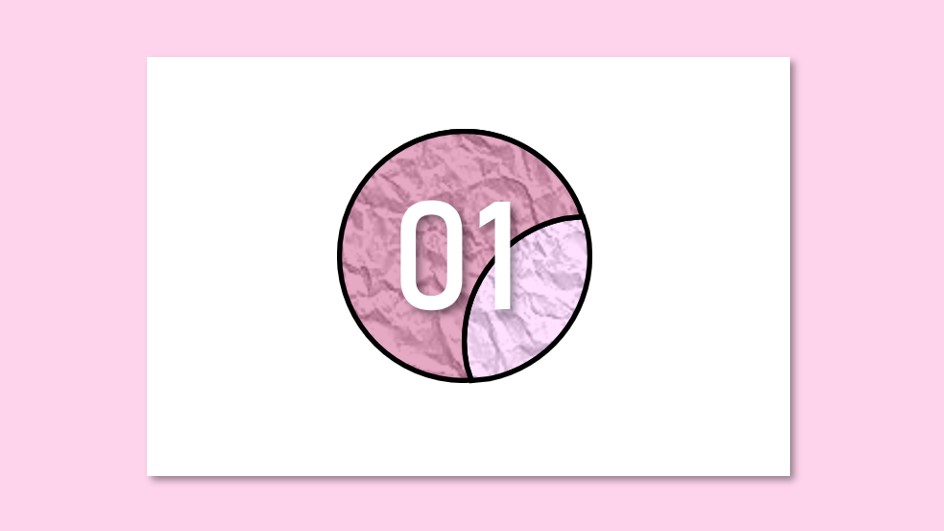
数字とタイトル枠をつける

まず、数字を入れます。
挿入⇒図形⇒テキストボックス⇒数字を入力
フォントはお好みで。
参考までに、今回の設定は、
- フォント:Bahnschrift
- サイズ:66
- 色:白
- 影:外側オフセット右下
ステンドグラス風図形にかさねて配置しましょう。

次にタイトル枠です。
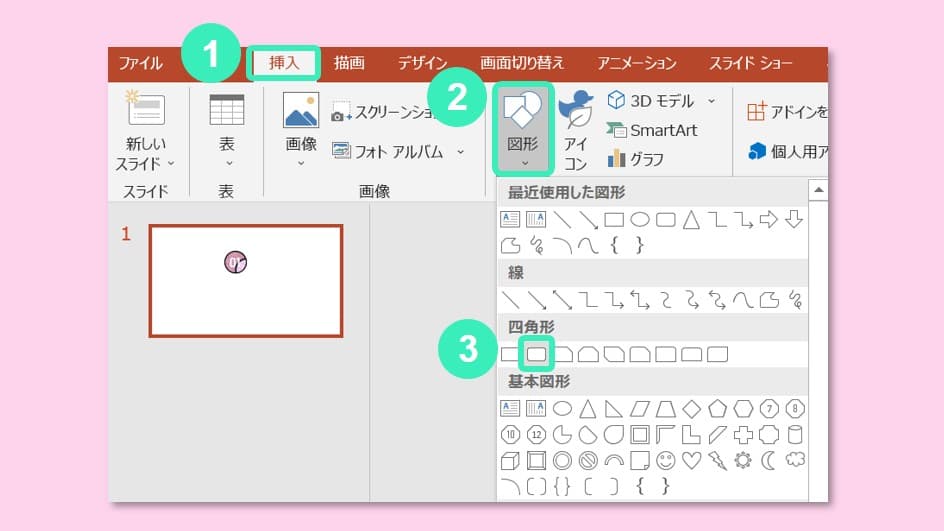
①挿入⇒②図形⇒③角丸の四角形を選択

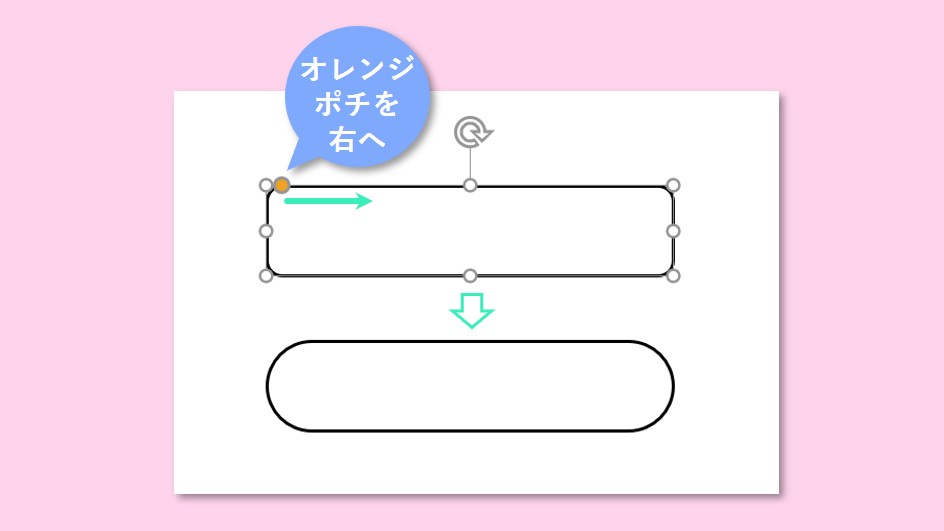
左上のオレンジポチを右にずらして、両サイドを丸くします。
- 塗りつぶし色:白
- 枠線:黒
- 線太さ:2.25

図形を右クリック⇒最背面に移動
先ほどのステンドグラス風図形の下に配置して下さい。
最後に、ばらばらにならないように、グループ化します。
見出し全体を囲って選択⇒右クリック⇒グループ化
これで完成です!

見出しにテキストを入れる時は、
挿入⇒テキストボックス
で入れて、見出しの上に配置すると、位置合わせが簡単です。
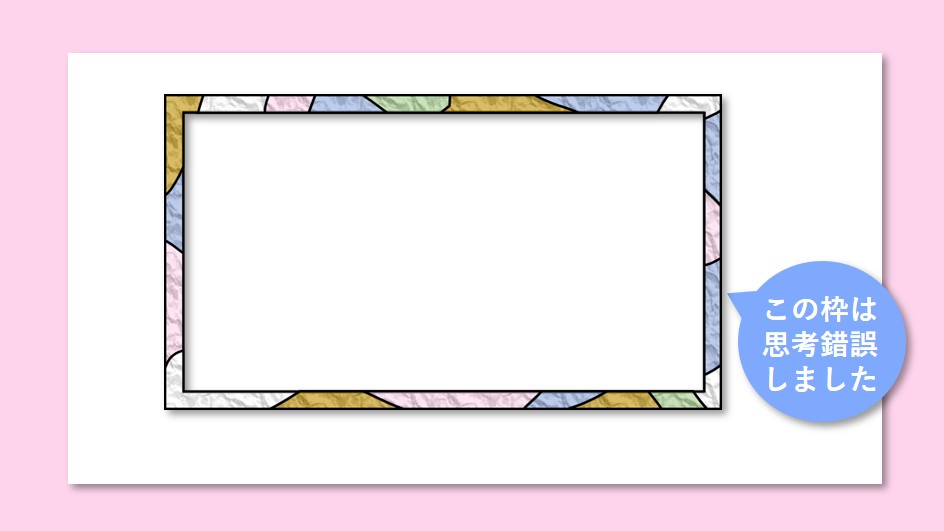
応用例

同様の方法でつくっています。

あとは、図形の分割など同じです。


最後の枠は、何度か試行錯誤してつくり直しました。
でも基本は同じです。
図形の分割を駆使すればつくれます。

まとめ
 ステンドグラス風見出しのつくりかたを紹介しました。
ステンドグラス風見出しのつくりかたを紹介しました。
これを応用すると、ステンドグラス風の絵もつくれますね。
背景は、実写の背景を使うと、よりリアルに仕上がります。
試してみて下さい。
最後まで御覧いただき、ありがとうございました。