
 THE THORのテーブル(表)ですが、カスタムで固定の色設定が出来ることを知っていますか?
THE THORのテーブル(表)ですが、カスタムで固定の色設定が出来ることを知っていますか?
私は、今知りました。(汗)
THE THORは、かれこれ1年使っていますが、最近新しいサイトを立ち上げようと、あれこれいじっているうちに、発見しました。
電子マニュアルを見ても分からないところが相変わらずですが、分かるように説明します。
◆この記事でわかること
THE THORの表をカスタムで固定の色設定をする方法。
THE THORの表をカスタムで固定の色設定をする方法。
テーブル(表)とは

表のことを、英語でテーブル(table)と言います。
食事をするのもテーブル(table)です。
何かを比較する場合、表になっていると分かりやすいですよね。
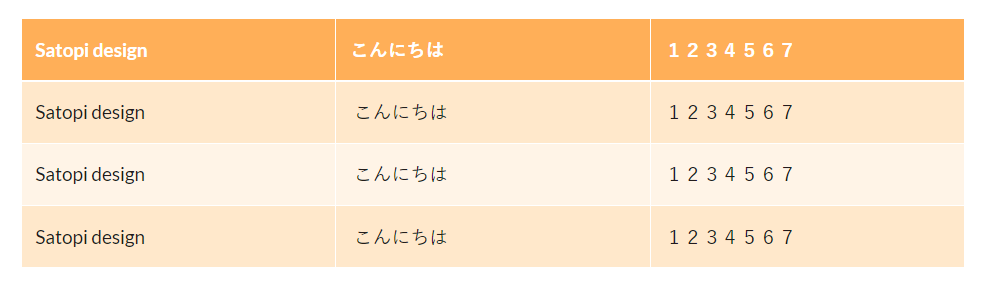
↓コレです。

ブログ記事でもよく見かけますね。
このサイトでも、いくつかの記事で使っていますが、パワーポイントなんかと比べると、使いにくいですね。
たまに使う感じなので、色が毎回違うんです。(汗)
色をメモっておけば良いのですが、面倒で・・・
ところが、このTHE THORは、設定をすると、1パターンだけですが、カスタムで色を固定出来ます。
ちょっと癖があるので、方法を説明します。
色設定方法

それでは、早速設定方法です。
設定場所と設定項目
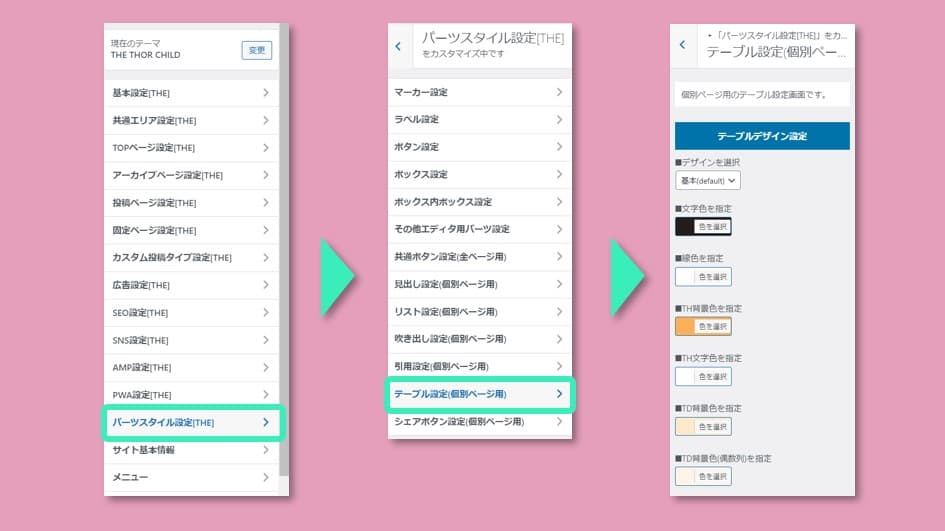
外観⇒カスタマイズ⇒パーツスタイル設定⇒テーブル設定(個別ページ用)

ここで設定します。
分かりそうで、分からない表記なので…
①デザインを選択【基本(default) or 点線の2択】
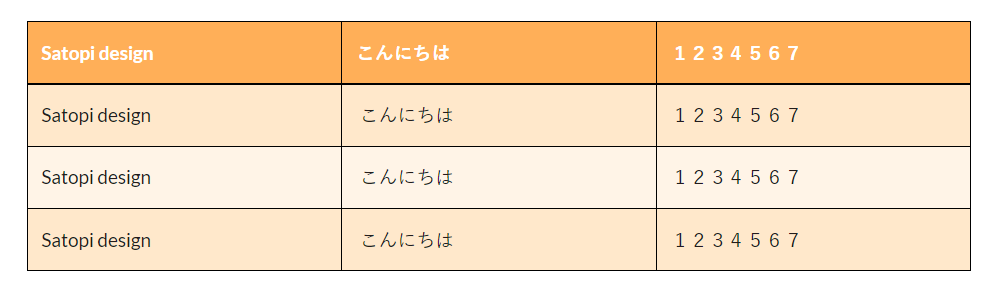
基本(線を黒に指定)

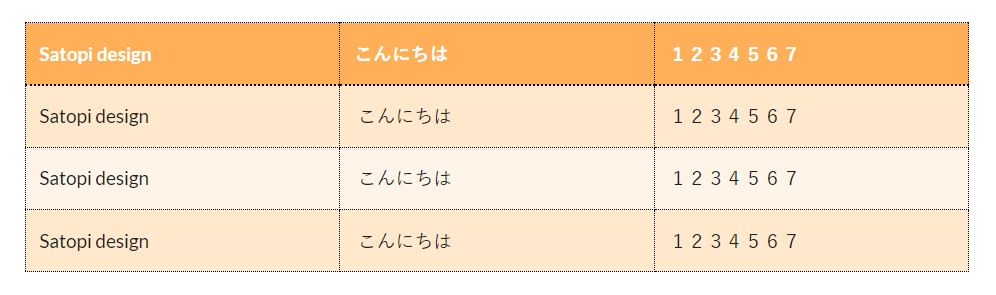
点線(線を黒に指定)

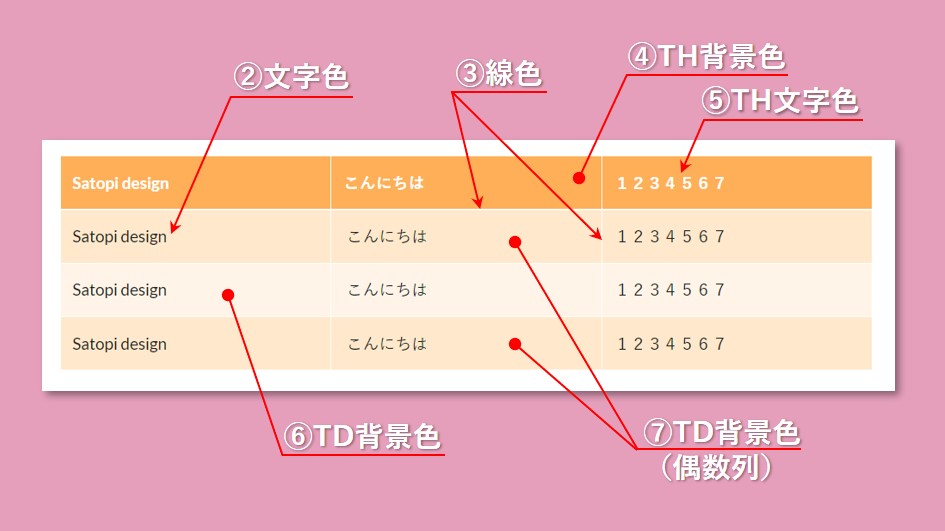
②文字色を指定
③線色を指定
④TH背景色を指定(TH=Table Headerの略かな)
⑤TH文字色を指定
⑥TD背景色を指定(TD=Table Dataの略かな)
⑦TD背景色(偶数列)を指定
どこのことだかわかりにくいので、下の表を見て下さい。

色設定について
ここで、色設定ですが、自由に選べるようになっています。
下に8色のパレットがあります。
この色で良いという方は、クリックすればOKです。

他の色にしたい場合は、四角のエリアで好みの色を選択し、
右のバーで濃度を調整します。

カラーコードで指定する方法
この色にしたいというものがある場合。
カラーコード(#+英数字)で指定することが出来ます。
コード入力場所は以下。

カラーコードの調べ方
使い方

色設定が済んだら、使い方です。
表を描いてみる
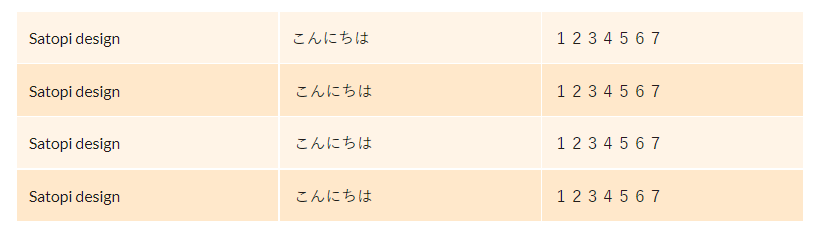
投稿記事で、テーブルを選び描いてみます。
こんな感じ・・・

なんか想像と違いますね。
そのままテーブルを描いただけだと、ヘッダー部の色が反映されないんです。
ちょっと気が利かないなぁ… と不満に思いつつ
先ほど描いたテーブルに、ここがヘッダーだよと指定する必要があります。
ヘッダーの設定をする
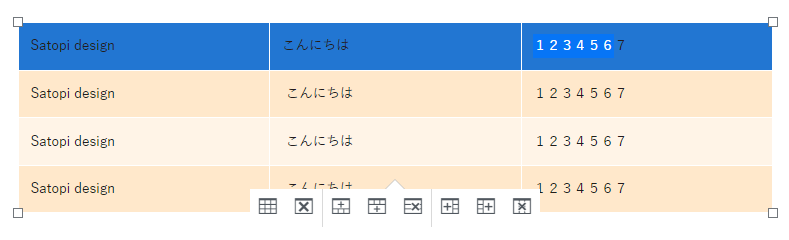
ヘッダーにしたい部分をドラッグして選択します。

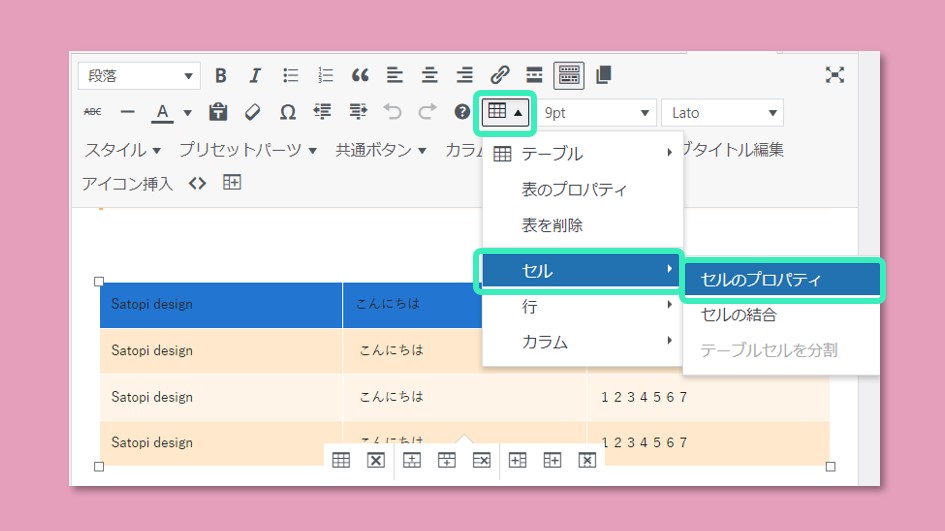
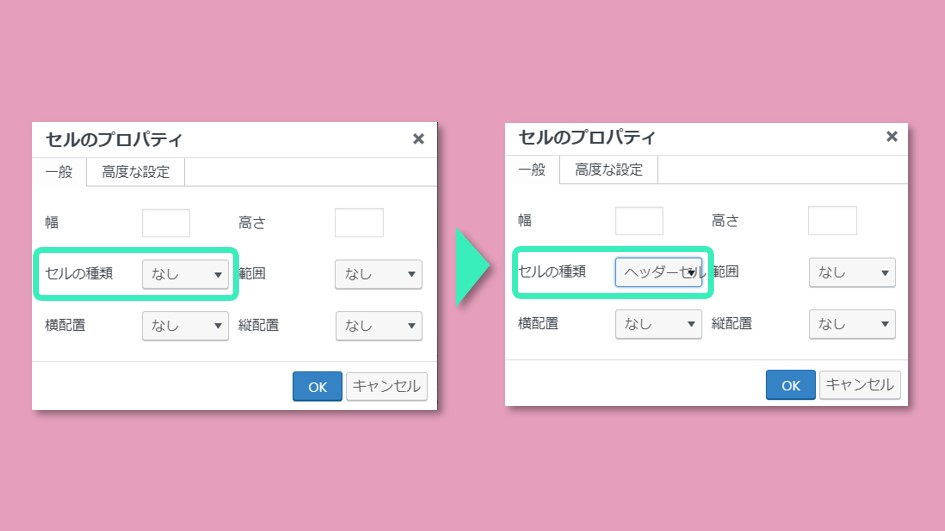
次に、テーブルメニューから、【セル】⇒【セルのプロパティ】

ここで、【セルの種類】を【ヘッダーセル】にします。

OKを押しましょう。

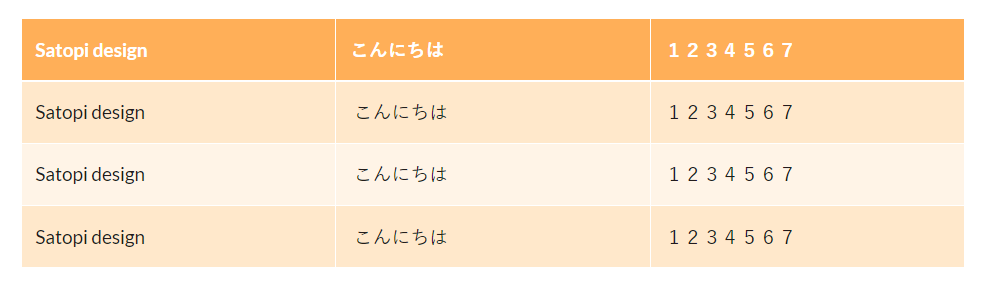
これで、思い通りですね。
ヘッダーセルの部分は太文字になります。
色が気に入らない場合は、先ほどの設定に戻ってやり直しましょう。
まとめ
 THE THORで表を使う場合の色設定について、紹介しました。
THE THORで表を使う場合の色設定について、紹介しました。1年使ってて、今知るという奥の深さは、THE THORならではです。
ただ分かり難いだけという気もしますが…(汗)
マニュアルらしきものがあるんですが、
「ここの場所に設定があります…後はお好みで…」
という感じで、項目の意味の説明が全く無いので、分かんないんです。
おかげで、この記事が書けるので感謝なのかな?(笑)
表は、内容が整理されて、分りやすくする良い手段です。
色設定をして、積極的に使っていきましょう!
最後までご覧いただき、ありがとうございました。








