
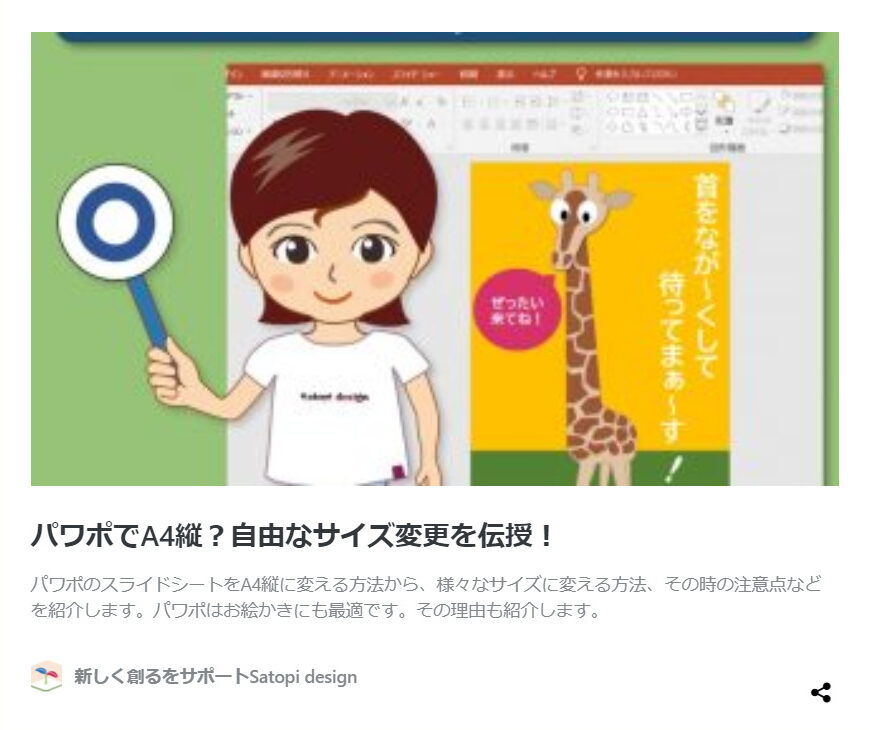
 ブログカードとは、内部リンクや外部リンクを画像付きで表示するカード状の表示です。リンク先のタイトルと、内容抜粋、画像にはアイキャッチ画像が使われます。
ブログカードとは、内部リンクや外部リンクを画像付きで表示するカード状の表示です。リンク先のタイトルと、内容抜粋、画像にはアイキャッチ画像が使われます。
特に内部リンクは、訪問者にサイト内回遊を即し、長く滞在してもらう為のものなので、表示状態や内容にこだわりを持ちたいところです。
ブログカード(内部リンク)は、wordpressの標準機能として存在するものと、テーマで用意されているものもあり、THE THORでは、
- 内部リンク用:サイトカード
- 外部リンク用:ブログカード
という呼び方で分けて用意されています。
使い方は、どれも簡単なのですが、表示状態や記載内容にいろいろと不満があります。
不満点の共有と、解決出来た内容の紹介です。
wordpress標準内部リンクブログカード
まずは、wordpress標準機能の内部リンクブログカードから見ていきます。
表示の方法
wordpressでは、内部リンクのURLを記事内に入れるだけで、以下の様なブログカードが出来ます。
簡単ですね。(↓キャプチャー画像です)

不満なところ
見ての通り、とても大きく表示されます。しかもサムネイル画像を使っているので、画像が粗い。
かなり、残念な表示です。せめて大きさが調整出来ればと思うのですが・・・
この状態は誰が使うのでしょう?

対策
対策として、子テーマのfanction.phpに以下のコードをいれると、


最初からこうして欲しいですね。
良いところ
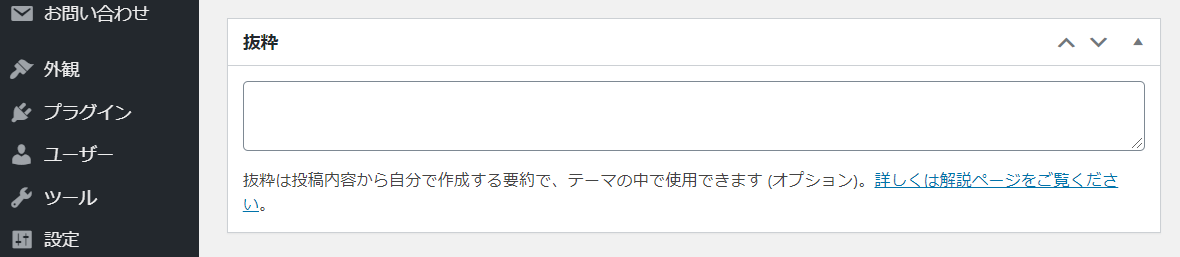
- 抜粋文が記事の上から数行を引き抜くのではなく、抜粋欄に記載したものが載る。
- 入力が非常に簡単。(内部リンクURLを貼るだけで表示される)


残念なところ
- そんなに残念では無いのですが、THE THOR専用サイトカードより、1秒程度、表示が遅い。
下記動画は、上段がwordpress標準、下段がTHE THORのサイトカードです。
投稿画面で記載した状態から、プレビューボタンを押して、表示が出るまでの比較です。
後半スロー再生が流れます。
スローで初めて分かったのですが、wordpress標準は、最初に文字が出て、その後図が出る、2段階表示であることが分かりました。
THE THORは、画面が表示された瞬間に表示されています。
- モバイル表示でも、フルに全内容を表示する。
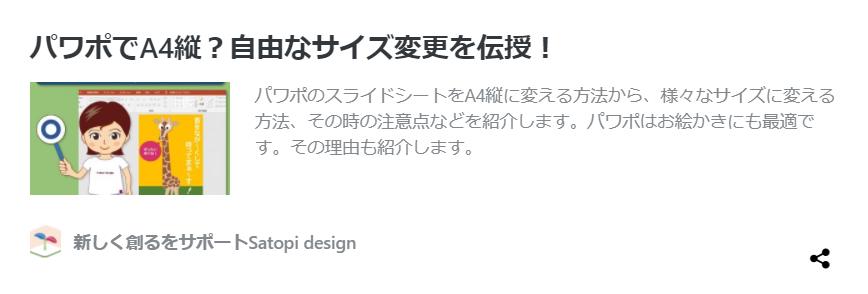
↓こんな感じ。全画面表示になってしまいます。

THE THORサイトカード・ブログカード
つづいて、THE THORのサイトカード・ブログカードです。基本的に使い方はどちらも同じなので、内部リンクのサイトカードで説明していきます。
表示の方法
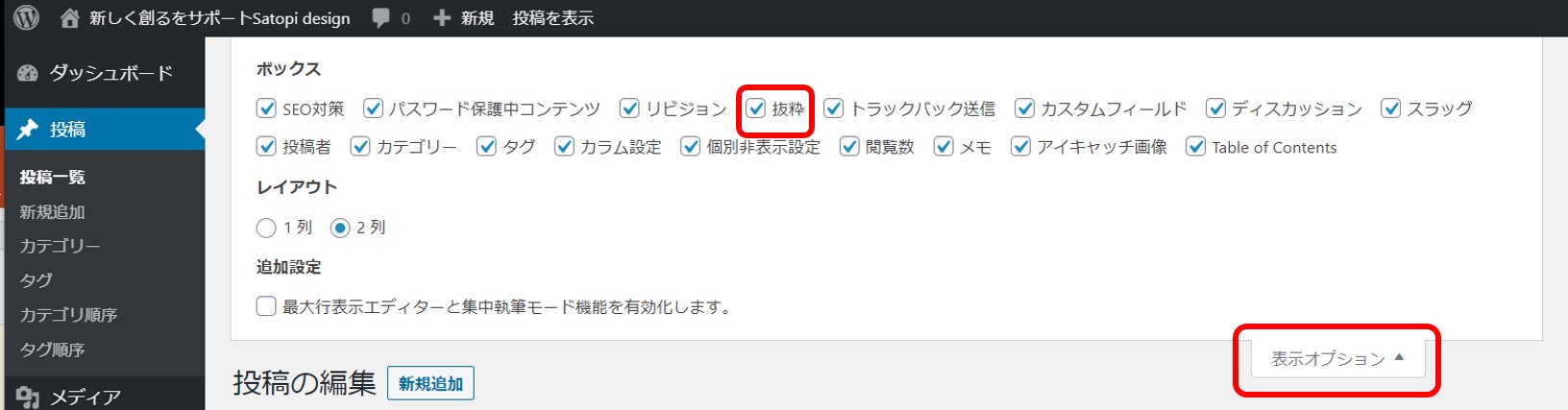
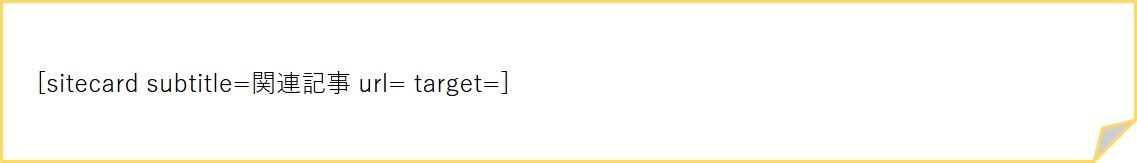
投稿メニューにある「ショートコード」から、「サイトカード」を選ぶと、以下のようになり、

「url=」の部分に内部リンク先のURLを入れます。

↓こんな感じです。(キャプチャー画像です)

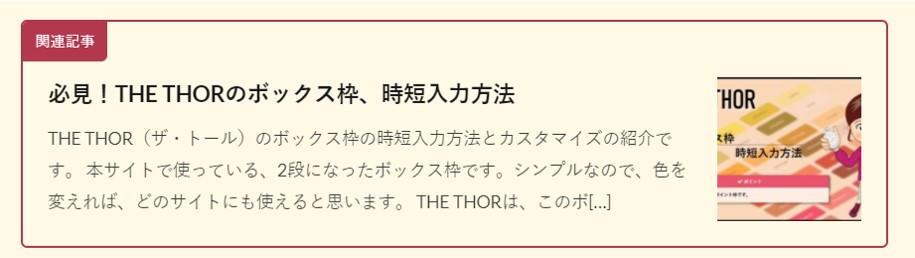
不満なところ
THE THORの場合、アイキャッチ画像の縦横比は、16:9がデフォルトです。
各記事のタイトル画像を16:9で作り、この画像をそのままアイキャッチ画像に指定しています。
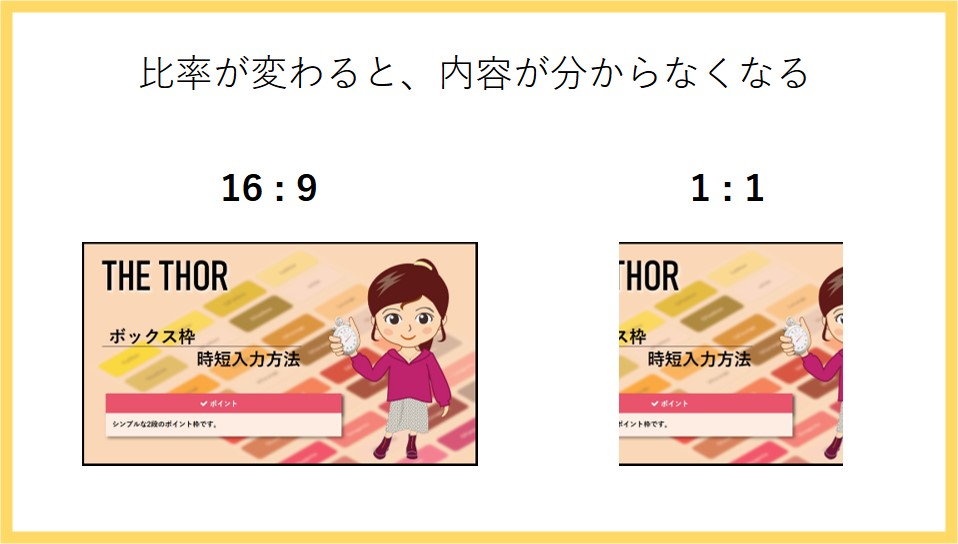
タイトル画像には、タイトル文字を入れることが多く、16:9全域を使って表現するのですが、これが1:1の正方形に切り取られると、何の画像だか分からなくなることがあります。



対策
THE THORのサイトカード画像の縦横比を1:1から16:9に変更する方法です。
以下のコードを追加CSSにコピペして下さい。
/* サイトカードアイキャッチ */
.eyecatch:before {
display: block;
padding-top: 56.25%;
}
@media only screen and (min-width: 768px)
{.content .sitecard .eyecatch
{
width: calc(37% - 15px);
}}
@media only screen and (min-width: 768px)
{.content .sitecard__contents {
width: 63%;
}}
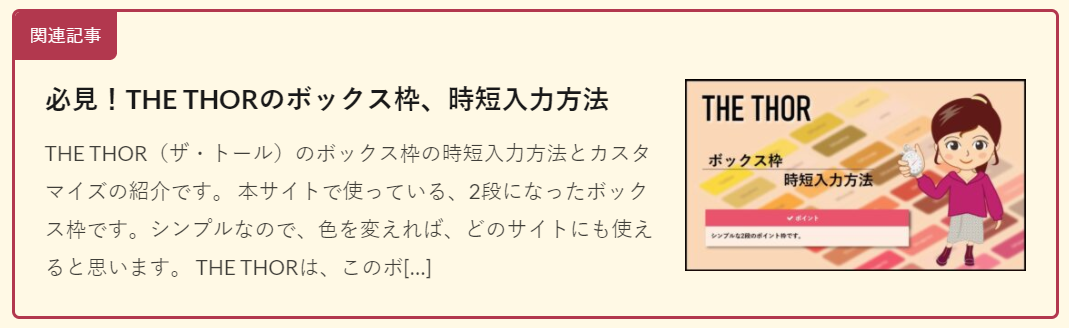
これで、16:9になったと思います。↓こんな感じです。(キャプチャー画像です)

このコードは、画像を16:9にして、横の抜粋文領域と画像領域の割合を調整しています。
(画像を少し大きくしています。)
コードの以下の数値を変えるとバランスを変えることが出来ます。
画像幅 : width・・・37%
抜粋文幅: width・・・63%
合わせて100%になるようにしています。
モバイル表示は↓こんな感じです。(キャプチャー画像です)

良いところ
- 表示がとても速い。
- モバイル表示では、内容抜粋表示が消えて、コンパクト。
- 画像にカーソルを合わせると、回転拡大表示する。
外観⇒カスタマイズ⇒基本設定⇒アイキャッチ画像の設定⇒アイキャッチホバーエフェクトの設定から「マスクズーム回転」を選択
(キャプチャー画像です)

残念なところ
- 抜粋文が、記事の上から数行を引き抜いたものになる。(かなり残念)


今後のアップデートで直ることを期待します。
おまけ(枠の色変更)
THE THORのサイトカードは、枠の色変更も実施しています。
参考までに、コードは以下です。
同じく追加CSSにコピペでOKです。
サイトカード枠色変更
/*サイトカード(内部記事リンク)色変更*/
.content .sitecard {
border: 2px solid #b2384e;
}
.content .sitecard__subtitle{
color: #ffffff;
background-color: #b2384e;
}
◆コードの意味
- border 枠線は2pxの実線で色は、#b2384e(えんじ色)
- color サブタイトル「関連記事」の文字色は、#ffffff(白)
- background-color サブタイトルの背景色は、#b2384e
ブログカード枠色変更
外部サイトリンク用の、ブログカードも同様に変更できます。
/*ブログカード(外部サイトリンク)色変更*/
.content .blogcard {
border: 2px solid #2000af;
}
.content .blogcard__subtitle{
color: #ffffff;
background-color: #2000af;
}
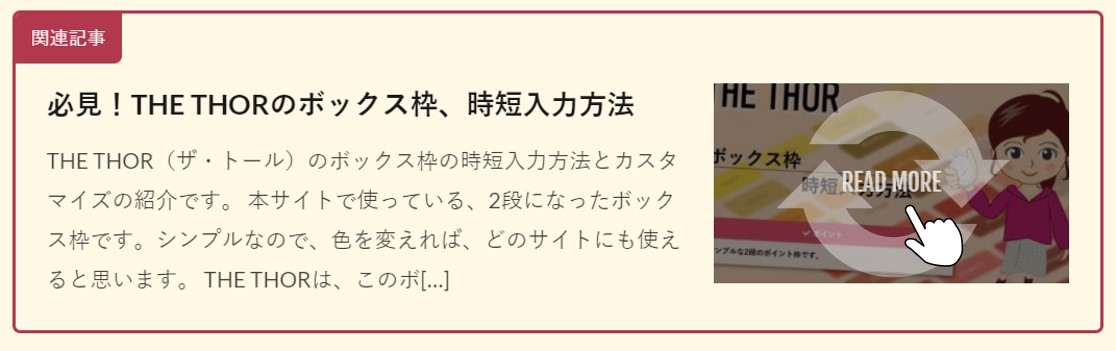
仕上がりは、↓こんな感じです。色は以下のサイトから選んでみてください。
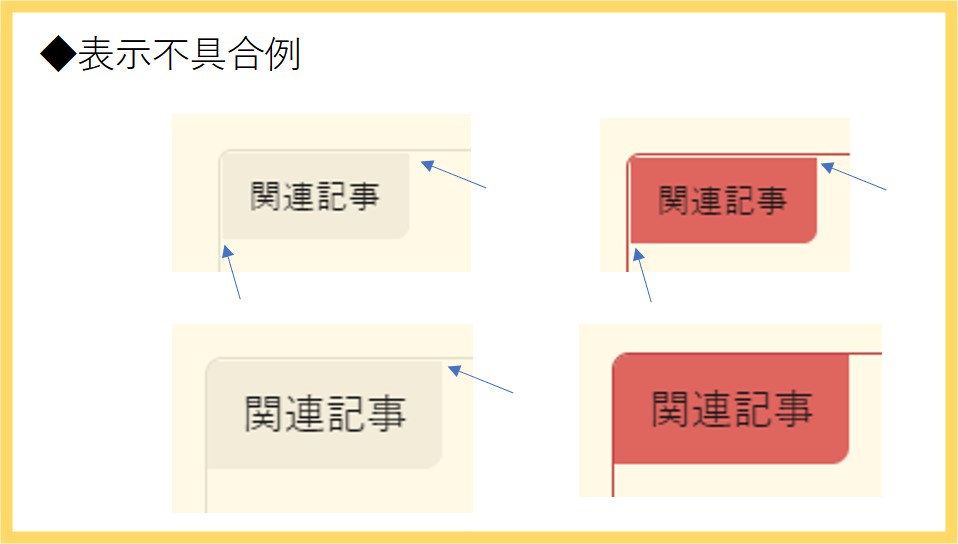
サブタイトルに隙間が出る件
モニターの表示設定とブラウザの表示倍率により、サブタイトルと枠線の間に隙間が出ることがあります。
- モニターの表示設定:拡大縮小150%(推奨)、ディスプレイの解像度、両方が関係します。
- ブラウザの表示倍率:通常100%だと思います。
これらは、訪問者のパソコンにより異なり、制御出来ません。
表示不具合例は、こんな↓感じです。

だから、色が目立たないグレーに固定されているのだと推測されます。
色を変えると、PC環境によっては、隙間が出ることを知っておいて下さい。
最近のフルHDノートPCで拡大150%(推奨)にして、Chromeで表示倍率100%で見る分には、隙間は出ないようです。
外付けディスプレイ(拡大率125%)で見ると、隙間が見えます(汗)。
まとめ
 wordpress標準と、THE TOHRのブログカードの不満と対策について紹介しました。
wordpress標準と、THE TOHRのブログカードの不満と対策について紹介しました。
どちらを使うかは、実は今でも迷いがあります。悩ましいところです。
Before Afterのまとめは、タイトル画像になります。
右上か右下のどちらを選ぶか?

wordpress標準機能も捨てがたいのですが、
- 表示速度が速い
- モバイル表示がシンプル
を取って、今は、THE THORのサイトカードを使っています。
気が変わるかも知れませんが、しばらくは、これでいくつもりです。
最後までご覧頂きありがとうございました。





