
 THE THORのパンくずリストは、淡い感じの色合いに固定されています。この部分の背景色と文字色のカスタマイズ方法をToaが紹介します。
THE THORのパンくずリストは、淡い感じの色合いに固定されています。この部分の背景色と文字色のカスタマイズ方法をToaが紹介します。
文字色を変える場合、背景色とのコントラスト(色差)が低いと、視認性が低下します。
ブラウザでコントラストを確認する方法も合わせて紹介します。
パンくずリストとは
パンくずリストとは、記事の上に表示されているコレ↓です。

記事の階層を示すもので、訪問者が今サイトのどこにいるのか?が分かりやすくなっています。
1つ上の階層に移動しやすいので、回遊性が向上し、いろいろなページを見てまわりやすくなります。
色変更方法
早速、色変更の方法です。
以下のCSSコードを「追加CSS」にコピペして下さい。
wordpress左側メニュー⇒外観⇒カスタマイズ⇒追加CSS
コピペしたら、上の「公開」ボタンを押して完了です。
/*パンくずリスト背景色変更*/
.breadcrumb {
background: #000;
}
/*パンくずリスト文字色変更*/
.breadcrumb__item {
color: #fcfcff;
}
◆仕上がりは、こんな感じです。

背景は黒で、文字は、少し青みがかった白です。
本サイトはトップページ(Home)に、黒いお知らせバーがあり、こことイメージを同じにする為、黒背景にしました。
色のコードについて
先のCSSコードで、「#」から後ろの数字を変えると色を変更できます。
「#」以下の数値が色のコードです。
色のコード選定は、以下のサイトがオススメです。
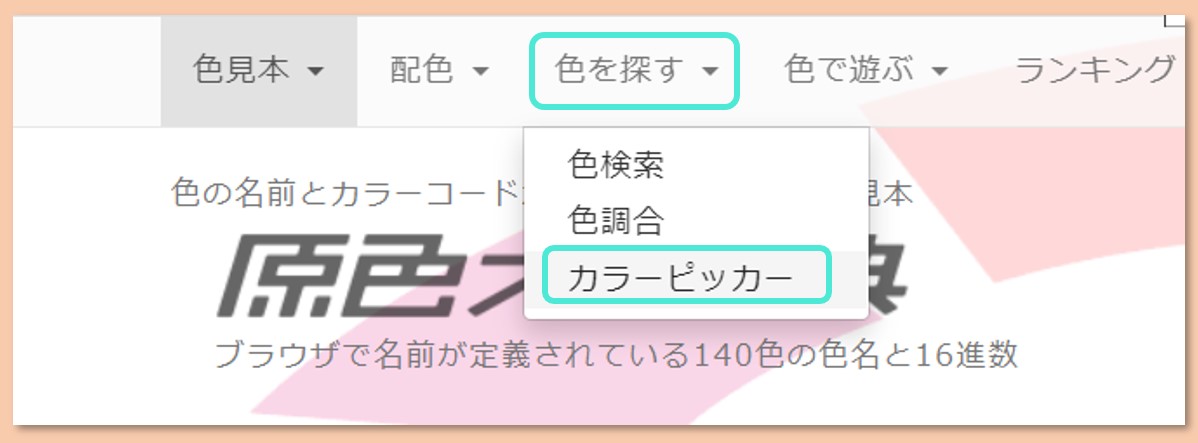
自由に色を選びたい時は、左上メニューから、色を探す→カラーピッカーを選択

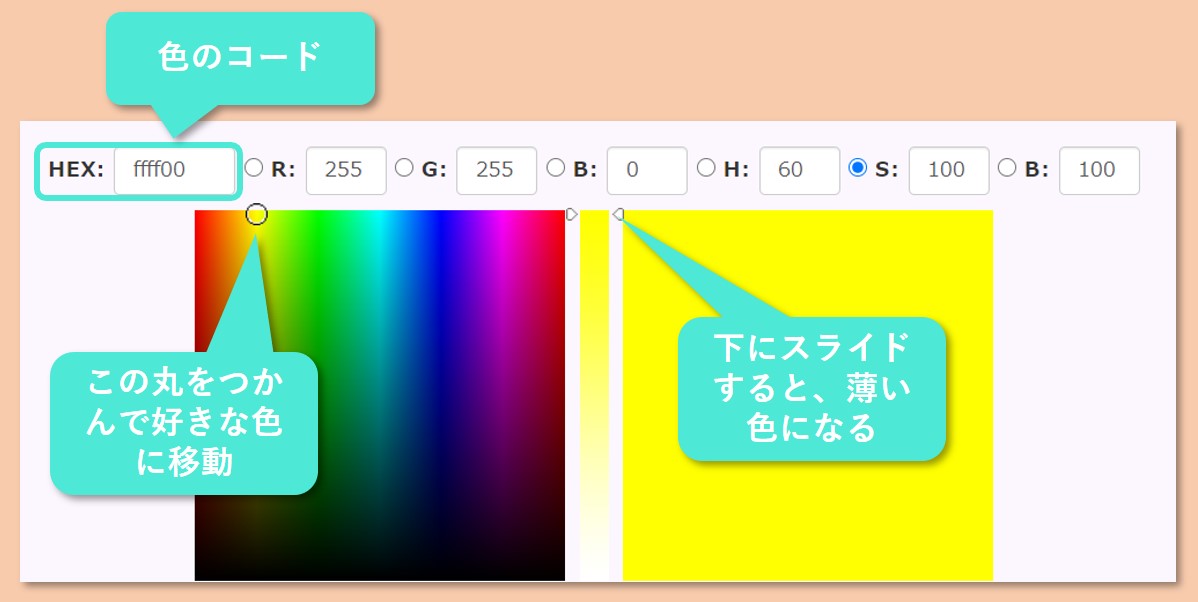
以下のチャートが出てきます。
左のカラーチャートの丸をつかんで、好きな色に移動すると、右側がその色に変わります。中央の三角スライダーを下にスライドすると、薄い色になります。
HEXの部分にコードがでます。これに「#」をつけて入力します。

色のコントラストについて
パンくずリストは、訪問者に今いる場所をお知らせする意味があるので、表示内容が明確に認識出来る必要があります。
文字と背景の色が近いと、文字の視認性が低下します。
見た目で、文字が読めれば問題ありませんが、1つの指標として、ブラウザで確認する方法を紹介します。
①ブラウザでページを表示させます。
②ブラウザ上で右クリック
以下の様に、ブラウザにより表現が違いますが、内容は同じです。
- Chrom : 検証
- Edge : 開発者ツールで調査する

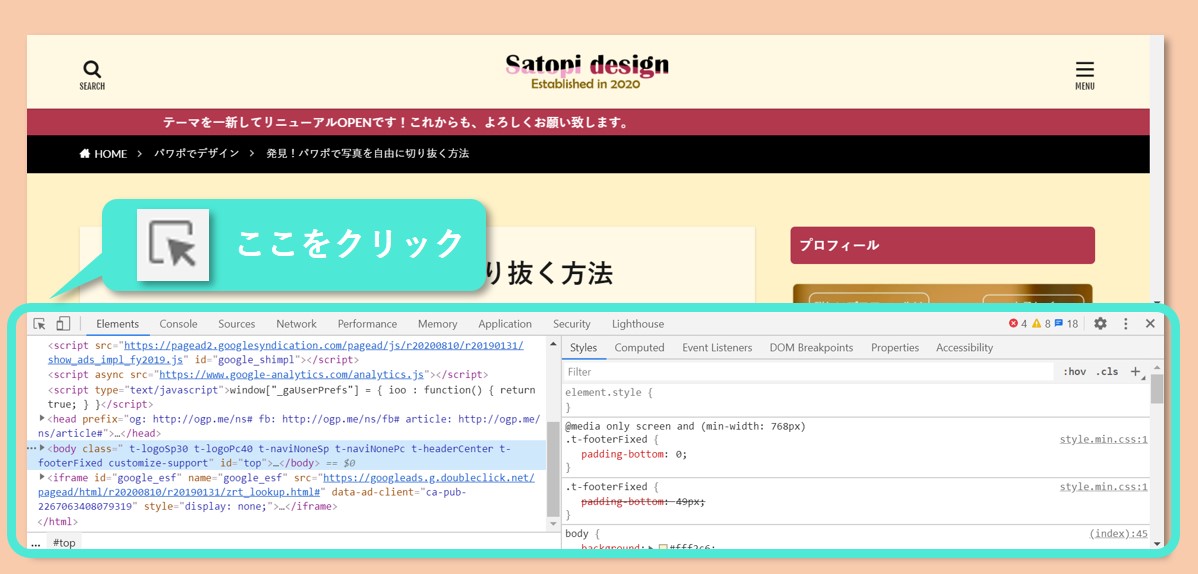
③新しく出た検証画面(下半分)の左上、矢印↖アイコンをクリック。

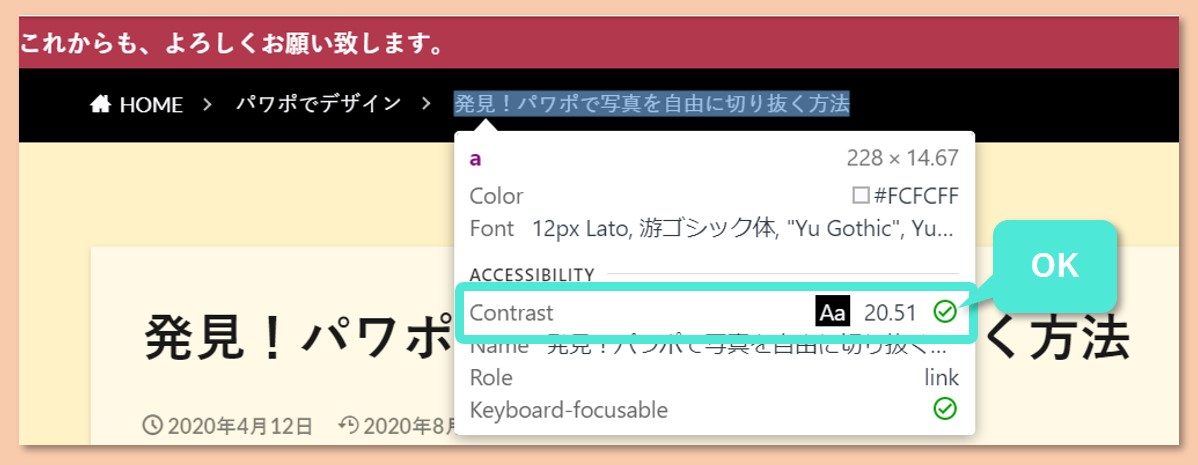
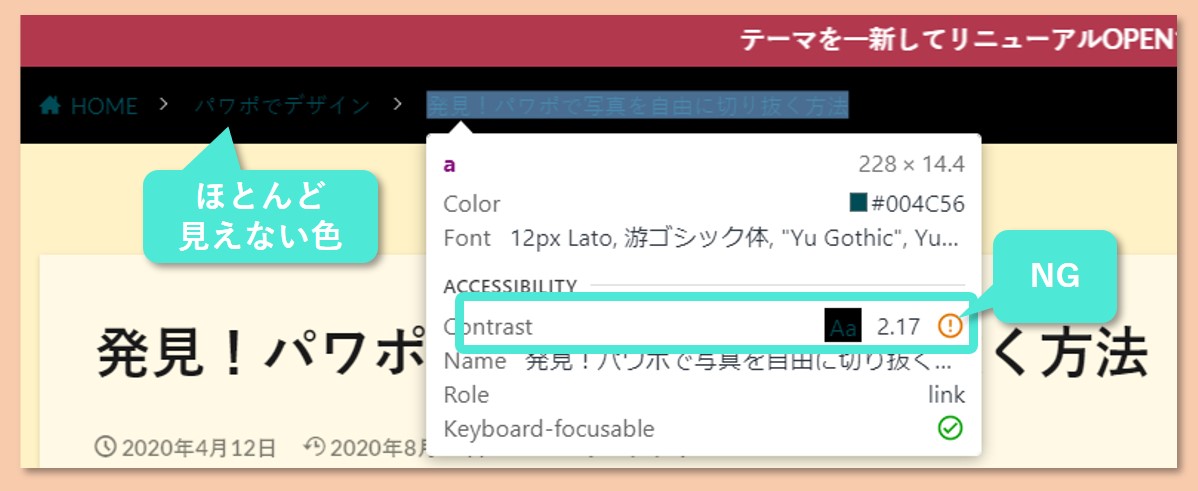
④調べたい文字の上にカーソルをもってくると、吹き出しが出て、その中に「Contrast」の項目があります。

コントラストに問題が無ければ、チェックマークがつきます。
下の様に、ほとんど見えない色づかいで、コントラストが低い時には、「!」マークがつきます。

⑤終了時は、検証画面右上の×をクリックすればOK

まとめ
 今回は、パンくずリストの色変更を紹介しました。
今回は、パンくずリストの色変更を紹介しました。
視認性を高めて、ページに馴染むデザインが出来ると良いですね。
コントラスト確認の部分で紹介した、ブラウザの「検証」は、テーマをカスタマイズする時に、良く使います。
最後までご覧頂きありがとうございました。





