
 最近、wordpressのテーマを変えました。新テーマはTHE THORです。無料版Lightningからの変更です。SEO対策や表現の自由度に期待をして変えました。
最近、wordpressのテーマを変えました。新テーマはTHE THORです。無料版Lightningからの変更です。SEO対策や表現の自由度に期待をして変えました。
- 変えてみて良かったところ
- イマイチだったところ
の「役立つマイナー編」を紹介します。
THE THORのメジャーな良いところは、色々なサイトで紹介されていますので、そこには出てこない、マイナーな部分になります。
良かったところ
まずは良かったところから。
トップページに動く部分が多いのにPCで読み込みが速い
トップページに動く仕掛けが多めですが、PCでの読み込みは、そこそこ速いと思います。モバイルは計測すると遅いですが、5Gが目前なので、気にしません(笑)。
これからの時代、通信環境がどんどん良くなるので、サイトも動きを出す仕掛けがある方が、表現が広がり、面白いと思います。
サーチコンソールのモバイルユーザビリティーが上昇
THE THORに変えてから、サーチコンソールのモバイルユーザビリティー有効が上昇しています。先ほど紹介した様に、モバイル計測すると遅いのですが、モバイルフレンドリーページとして認識されます。
SEO的に良い傾向です。
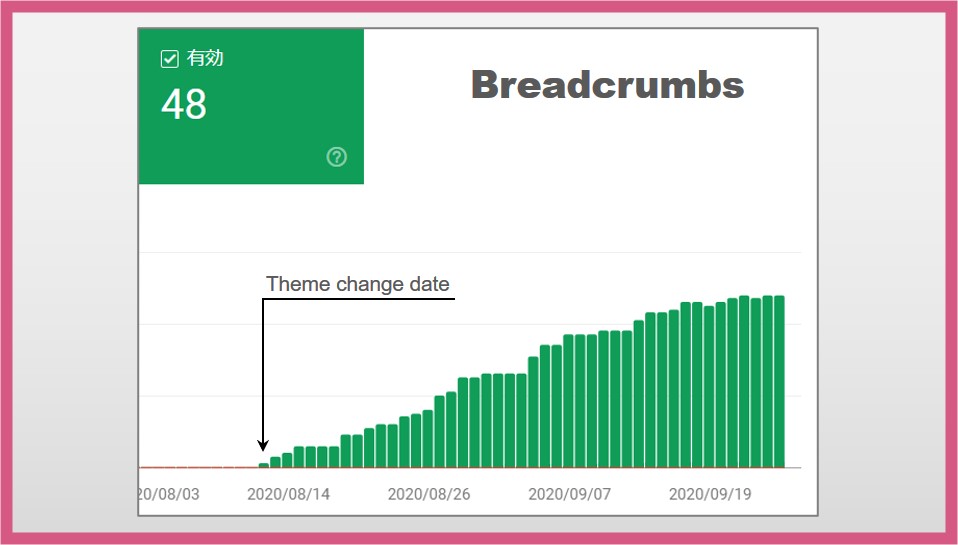
サーチコンソールにパンくずリストが反映されるようになった
THE THORに変えた日から、サーチコンソールの拡張機能のパンくずリストが有効になりました。
まだ検索順位の上昇実感はありませんが、SEO対策として良い変化だと思います。
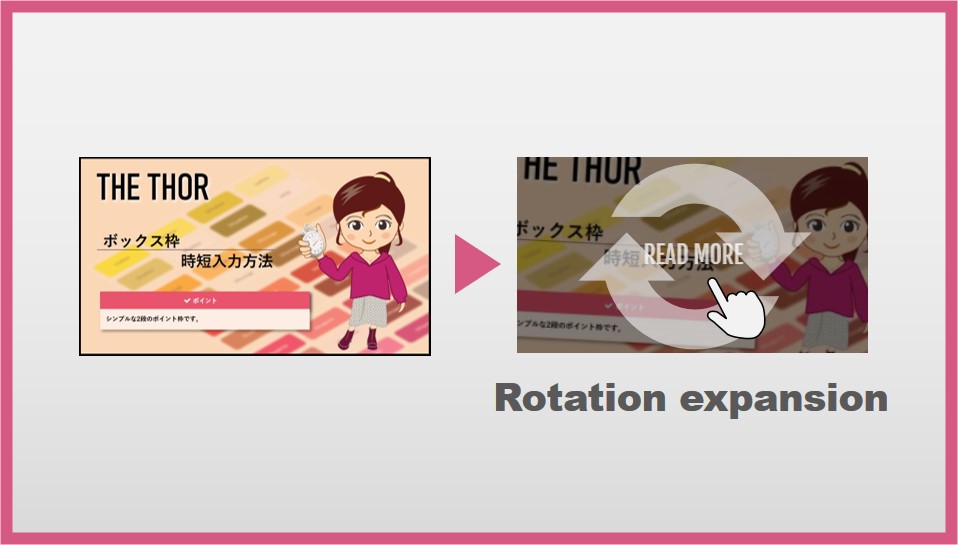
アイキャッチ画像にカーソルを合わせると回転拡大する
これも、動きを出す仕掛けの1つです。すぐTHE THORだとバレますが・・・。個人的には好みです。
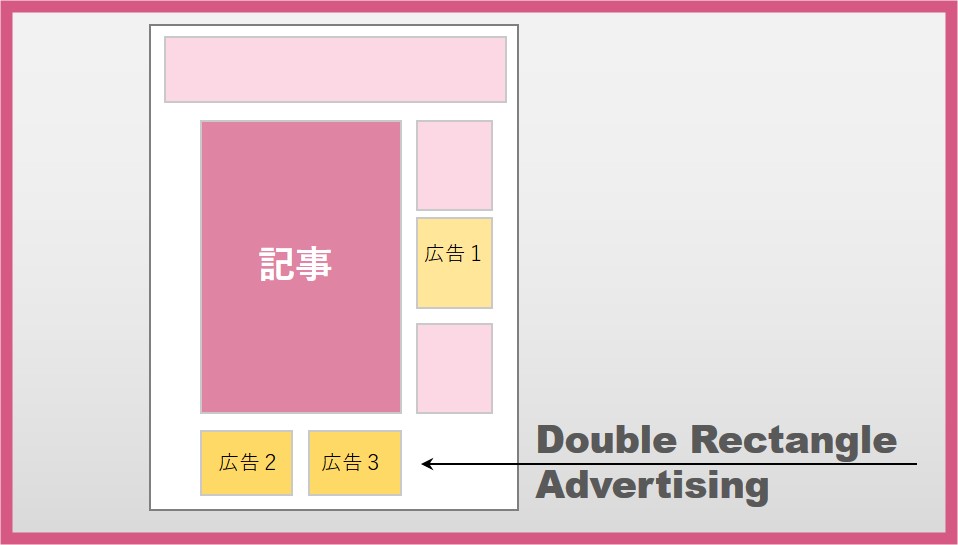
アドセンスで、ダブルレクタングル広告を標準で入れられる
記事を読み終わった後に、四角形の広告が2つ、横に並んで表示されているものです。クリック率が高い表示方法とされており、多くのサイトで同様の表示をしています。
Googleアドセンスでは、PC表示で横に並べるのはOKですが、スマホ表示で、縦に2つ並んではいけないことになっています。
テーマが対応していないと、スマホ表示では、縦に2つ並んでしまいます。これを防止する為には、ちょっと面倒な設定が必要になります。
THE THORでは、スマホ表示では、1個だけ表示する様になっていますので心配無用です。
これはやりたかったので、うれしい機能です。
投稿記事内を横方向に分割出来る
記事の横方向は通常区切りはありませんので、単調な構成になりますが、THE THORでは、こんな感じで2~4分割表示が可能です。
雑誌の記事のように、ブロックで分割されたレイアウトが可能です。分割の比率も選べます。
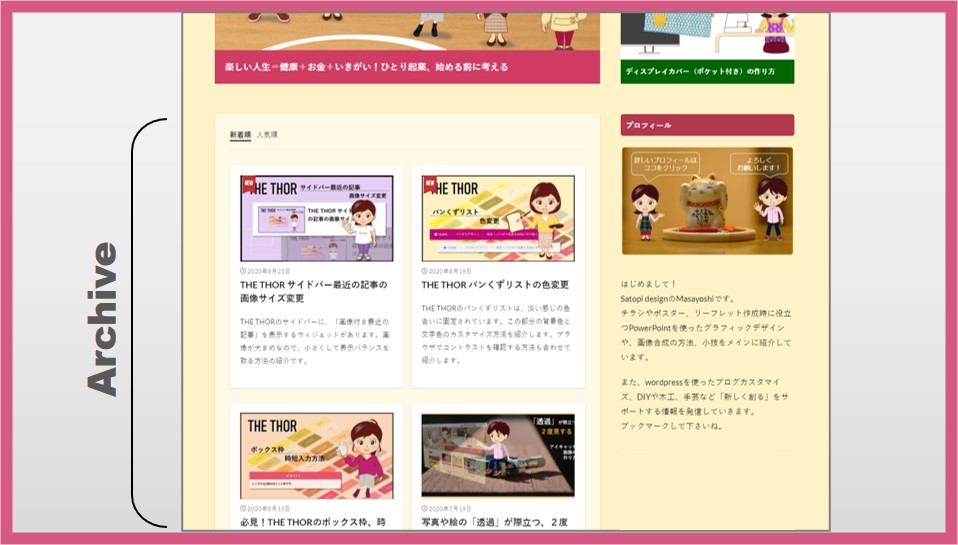
トップページのアーカイブ一覧が横方向に分割できる
本サイトもトップ(Home)ページのアーカイブ記事一覧は、横方向2分割のカードタイプを採用しています。これ以前からやりたかったのですが、Lightning無料版では出来ませんでした。
1カラムにすると、3分割にすることも出来ます。
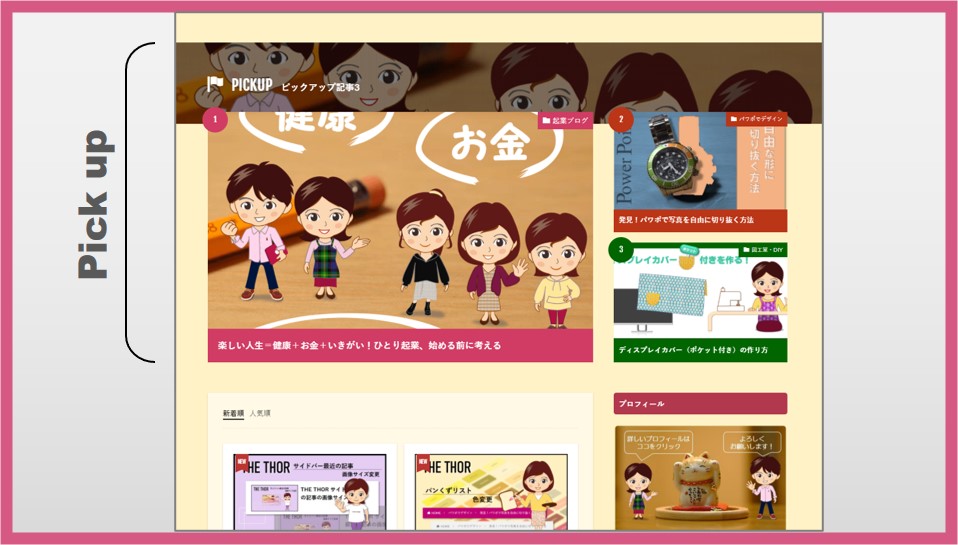
ピックアップ記事が標準で設置出来る
任意の記事をピックアップ記事としてトップページに表示ができます。また、オススメ順に大きさを変えてレイアウトされており、インパクトの大きい表現になっています。
これも結構お気に入りの機能です。アーカイブだけだと、日にちの経過で、記事が隠れてしまうのですが、ピックアップを表に出せることで、また読んで貰えるチャンスを作ることが出来ますね。
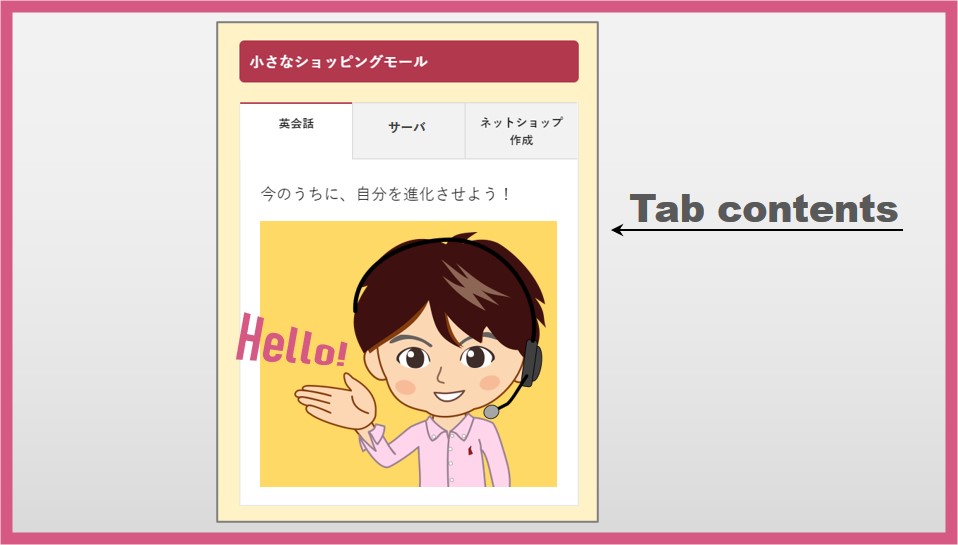
タブコンテンツウィジェットがおもしろい
ウィジェット内でタブで複数のコンテンツを入れられるものです。限られたスペースに多くの情報を入れられるのが良いと思います。タブをクリックして貰える確率は低めですが、システム手帳みたいな、表現に変化が作れるのがおもしろいですね。うまく活用していきたいところです。
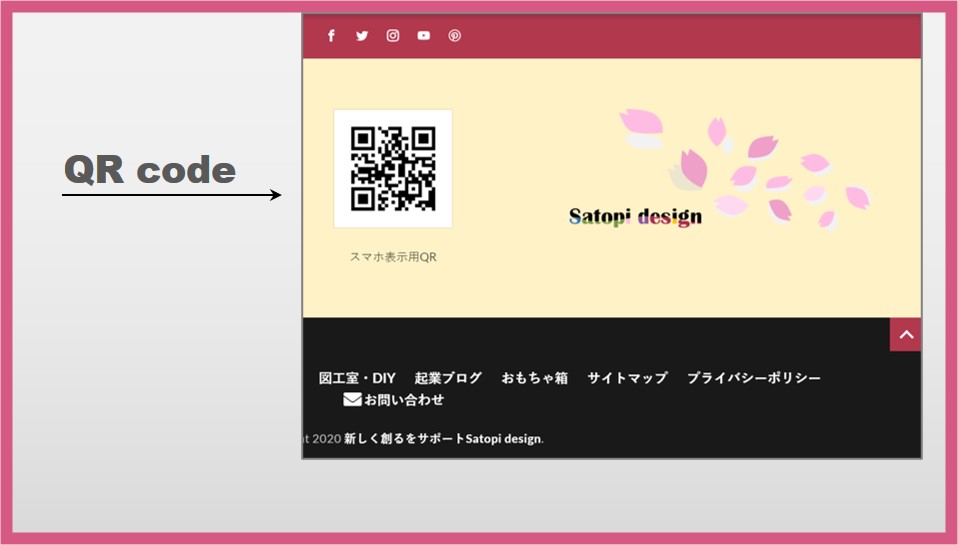
スマホ用QRが良い
PCで見ていた情報を、出先でスマホで見たい時があります。
スマホでURLを打つ人は限りなくゼロに近いと思います。
また、スマホで見ていた記事を友達に共有するようなシーンでスマホ同士でもQRがあると、簡単にできます。とても便利な機能だと思います。
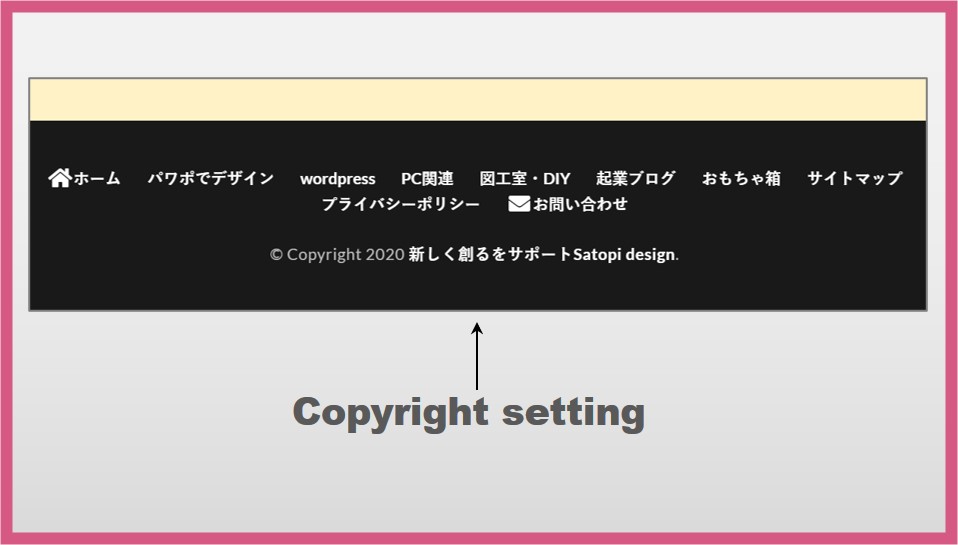
フッターのテーマコピーライトが簡単に消せる
最初から消して欲しい気もしますが(笑)、簡単に設定で消せるのは好感が持てます。前テーマでは、CSSに消す記載を入れていました。些細なことですが、消すメニューがあるのは良いと思います。
外観カスタマイズ⇒共通エリア設定⇒フッター設定⇒コピーライトの設定⇒非表示
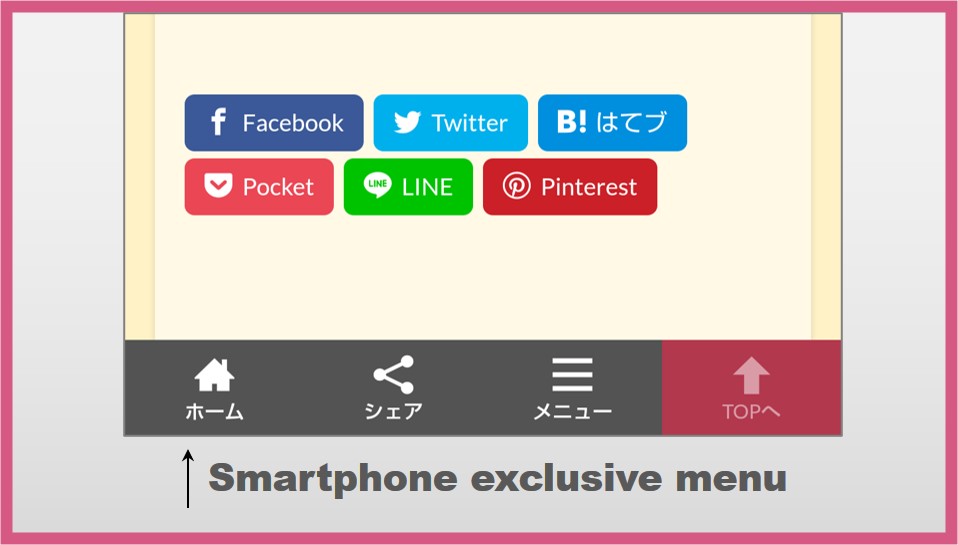
スマホ専用のナビゲーションバーがある
最近のスマホは縦に長いので、スマホ専用のナビゲーションバーはとても使い安いです。
最近のスマホは縦に長く、大型化しているので、下にナビゲーションバーが出ても、画面の表示領域が減って困ることは無いと思います。むしろ、あった方が、操作性が良いので、このサイトでは、表示しています。
外観カスタマイズ⇒共通エリア設定⇒固定フッターエリア設定[スマホ専用]
カテゴリごとのTOPに画像を貼れる
カテゴリーやタグで、ひとまとめに出来ますが、各カテゴリー・タグのトップページに説明文や画像を入れることが出来ます。これも、以前からやりたかったので、まだ使ってませんが、良い機能です。
カテゴリーの特徴が一目で分かる画像を配置すると、分かりやすいですよね。個性のあるサイトになりそうです。
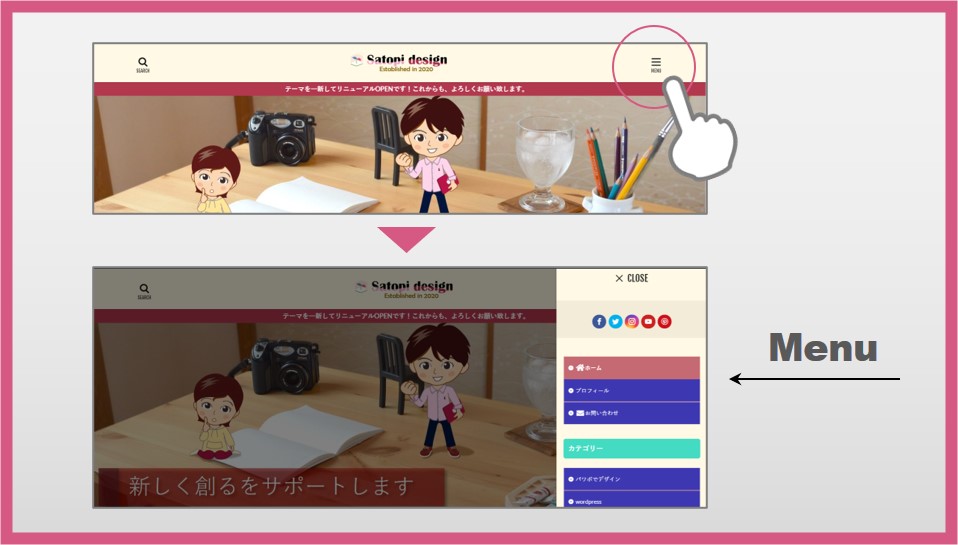
横から出るメニューが良い
右上に横から出てくるメニューがあります。このサイトでは、グローバルメニューと呼ばれる、ヘッダー部に横並びにカテゴリーが並ぶメニューを非表示にして、右上のメニューに集約しました。
トップ画面全体が動きのある画像や、文字があり、にぎやかなので、ヘッダーはシンプルにしようという意図です。
PCとスマホで同じ表示内容になっています。
イマイチなところ
次はイマイチな部分です。
目次がサイドバーに表示出来ない
標準で目次表示機能がありますが、サイドバーには表示が出来ません。
本サイトの様に、How to 記事が多い場合は、やり方を実践する時、サイドバーに目次があると、利便性が向上します。
プラグインを使って入れています。
方法は、以下の記事を参照して下さい。
THE THORでは、標準で目次を表示する機能があります。 しかし、サイドバーには表示が出来ません。目次プラグインを使うと、表示がおかしくなる不具合もあります。追従具合もなんか変? さまざまな困難を乗り越えて[…]
サイドバーエリアがトップと投稿で別れていない
これは、分かれているもんだと思っていたので意外でした。
投稿ページ、固定ページ、トップページ全てに同じサイドバーが表示されるのは、ちょっと困る時があります。
上にも書きましたが、プラグインを使って追従サイドバーに目次を表示しています。
これが、トップページにも表示されてしまいます(涙)。
トップページで目次表示を消す方法は、以下の記事を参照して下さい。
「このウィジェット、投稿ページのサイドバーにはいいけど、トップページには表示したくないなぁ」という悩みありませんか? 特定のウィジェットを特定のページで非表示にできるプラグインの紹介です。 Widge[…]
サイドバーウィジェットのスマホ非表示が選べない
サイドバーの内容が、スマホ表示では、下に並びます。
1ページがとても長~くなります。そんなページの下の方は、見て貰えず、読み込みが遅くなるだけなので、非表示にしたくなる訳ですが、出来ません。
本サイトでは、プラグインを使って、非表示にしています。
上で紹介した目次表示をトップページで消す方法と同じ対応で可能です。
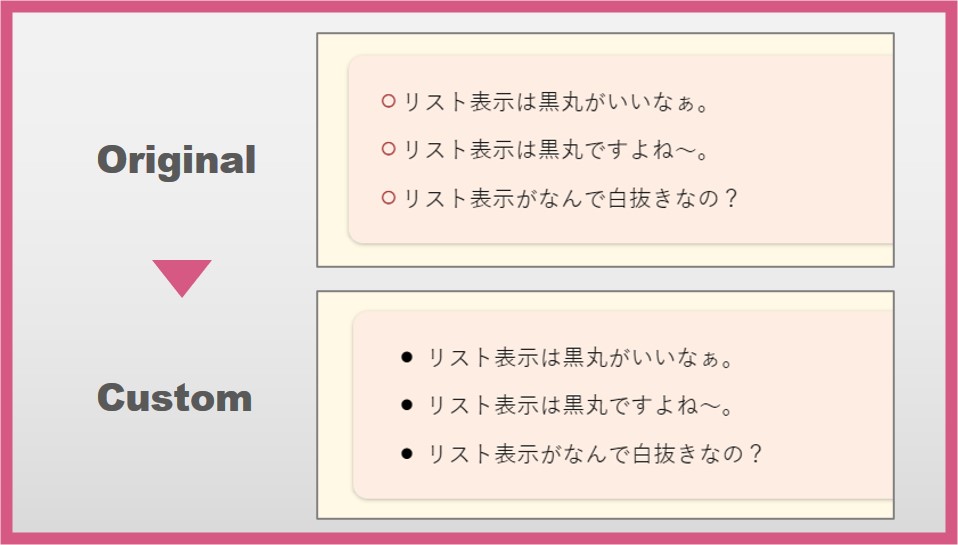
リスト表示のデザインが一般受けしない
リスト表示とは以下の様に、箇条書きのことですが、文頭につく印がなんと白抜き・・・このセンスはちょっと・・・
当然直したいという人が大勢いらっしゃって(笑)ググると対策が出てきます。
本サイトは黒丸にしています。
ボックスカスタマイズは癖が強い
ボックス枠があらかじめあり、カスタマイズが出来る様になっていますが、これ癖が強いです。普通の人は出来ません。このサイトでは、1種だけカスタマイズして、メモ調からテキストコードをコピペして使っています。
詳しくは、以下の記事を参照して下さい。
THE THOR(ザ・トール)のボックス枠の時短入力方法とカスタマイズの紹介です。 本サイトで使っている、2段になったボックス枠です。シンプルなので、色を変えれば、どのサイトにも使えると思います。 THE THORは、このボ[…]
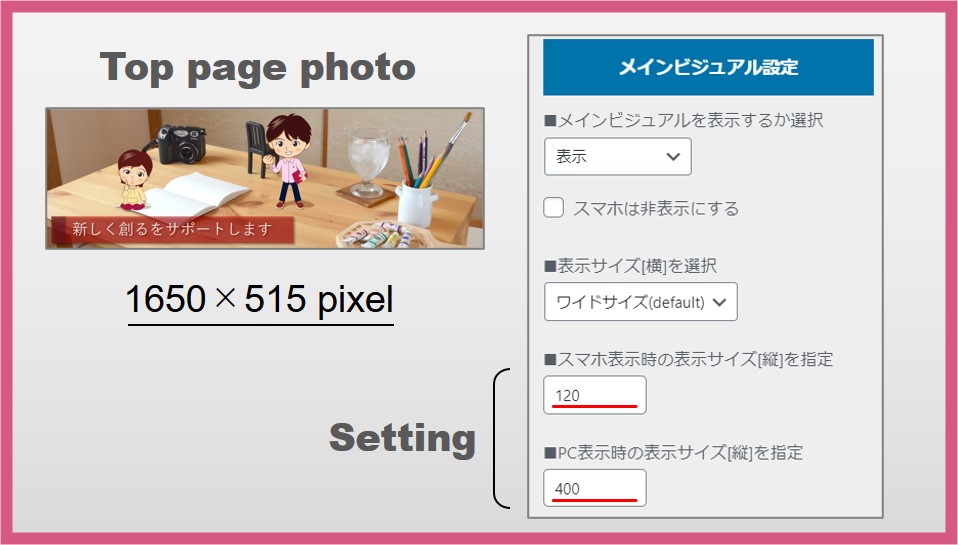
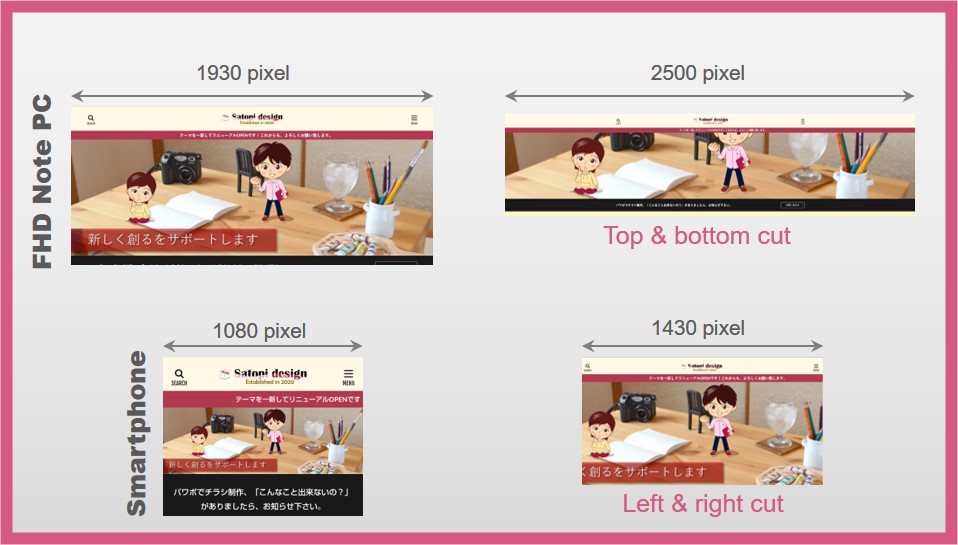
トップページのメイン画像を用意するのが難しい
レスポンシブデザインなので、PC表示、スマホ表示共にデザインが崩れず表示されるのですが・・・
ブラウザの横寸法に合わせて、変にトリミングされます。
純粋に拡大縮小してくれれば良いのですが、横が切れたり、上下が切れたり・・・かなり困ります。
外観カスタマイズ⇒TOPページ設定⇒メインビジュアル設定
ここで、スマホとPC表示の画像の縦サイズを設定します。
参考までに、本サイトのTOP画像サイズと設定です。
この設定で表示させた状態が以下になります。
- 左上は、フルHDノートPC画面いっぱいに表示させた状態。これを基準にしています。
- 左下は、スマホ表示。
- 右上は、WQHD外部ディスプレイで画面いっぱいに表示です。この様な状態は無いと思いますが、横が広がると上下がカットされます。
- 右下は、フルHDノートPCで2/3くらいの大きさに表示させた状態。これ意外と多いと思います。横が狭くなると左右がカットされます。
過去テーマのLightning無料版は、どの画面サイズでも拡大縮小され、上下左右がカットされることは無かったのですが、THE THORはこの様に謎にカットされるので、画像選びに苦労します。
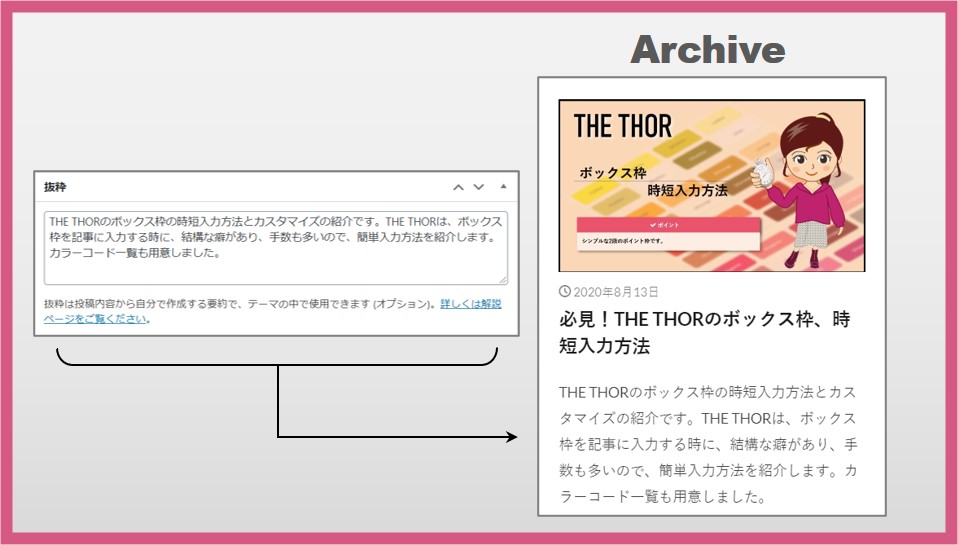
内部リンクカードの抜粋だけが文頭抜粋
内部リンクをアイキャッチ画像と、抜粋文章で表示するカードですが、抜粋文が、ここだけ記事本文の文頭から引き抜かれます。
トップページのアーカイブカードは抜粋欄に書いた文章が入りますが、何故か、ここだけです。
直して欲しいですね。
内部リンクカードの画像が正方形のみ
THE THORのアイキャッチ画像の縦横比は16:9がデフォルトになっています。
にもかかわらず、なぜか、内部リンクカードの画像は正方形(1:1)のみです。
これも謎仕様です。
16:9に変える方法は、以下の記事を参照して下さい。
ブログカードとは、内部リンクや外部リンクを画像付きで表示するカード状の表示です。リンク先のタイトルと、内容抜粋、画像にはアイキャッチ画像が使われます。 特に内部リンクは、訪問者にサイト内回遊を即し、長く滞在して[…]
まとめ
 THE THORは表現の幅を広げる工夫がたくさんあり、サイト作りが面白くなります。たくさんありすぎて、難解な部分もあるので、降参脱落する人もいるかもしれません。
THE THORは表現の幅を広げる工夫がたくさんあり、サイト作りが面白くなります。たくさんありすぎて、難解な部分もあるので、降参脱落する人もいるかもしれません。
私の場合は、サイトいじりが楽しくなって記事を書かなくなる弊害があります(汗)。
THE THORはアイキャッチ画像をフルに使うテーマです。私は、タイトル画像をパワポで16:9で作り、それをアイキャッチ画像にも使っています。
前テーマLightningはアイキャッチ画像が正方形だったので、タイトル画像とアイキャッチ画像を別々に作っていました。THE THORに変えたことで、大分楽になりました。
有料テーマとはいえ、不満も結構ありますが、工夫しながら使っていきたいと思います。
テーマ変更方法は以下のページも参考にどうぞ。
内部リンク<wordpressテーマ変更時の不安解消!ステージング活用>
最後までご覧頂きありがとうございました。