
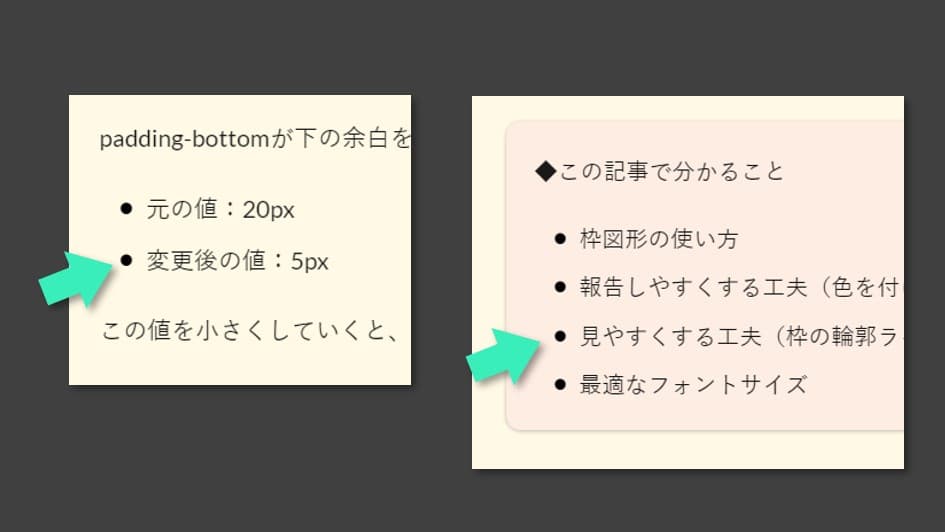
 THE THORの番号なしリストは、なぜか【中抜きの丸】です。
THE THORの番号なしリストは、なぜか【中抜きの丸】です。
普通に塗りつぶした丸にしてもらえれば、何の不満も無いのですが・・・
この【中抜き丸】を別のアイコンに変える方法が、ググると出てきます。
方法は、【Font Awesome】というアイコン集を使うものです。
私もこの方法を使っていましたが、最近GoogleのPageSpeed Insightsより最初の読込みに影響がある(つまり、遅くなる)との指摘があり、使うことを止めました。
対策として、Wordpressに最初から入っている、【dashicons】を使います。
この方法を紹介します。
◆この記事で分ること
- THE THORの番号なしリストを【dashicons】で変更する方法
- 読込み速度対策で【dashicons】を使う時の【Autoptimize】の設定
THE THORの番号なしリストとは





Font Awesomeの不満点

◆Font Awesomeの不満点
- 無料だが、登録する必要があり、メールがたくさん来て鬱陶しい。
- アイコンはたくさんあるが、いざ使おうとすると、割と使いたいものが無い。
- Pagespeed Insightsで読込みの遅い原因として指摘される。
最初は、わくわくして、いろいろなアイコンを試してみるのですが、たくさん使うと、ごちゃごちゃ感が出てしまい、結局使っていたのは、数カ所だけでした。
Font Awesomeの代替えは?

【Font Awesome】を止めると、番号なしリストが全部元の【中抜き丸】に戻ってしまいました。
当然ですが、過去に書いた記事も全部戻ります。
やっぱ見た目かなり残念で、何とか代替えを・・・と探していた時、Wordpressにもとから入っている【dashicons】というアイコンの存在を見つけました。
試しに、【Font Awesome】用に書いたCSSを、【dashicons】に書き換えたところ、すんなり変更出来ました!

dashiconsとは
【dashicons】とは、Wordpressにもとから入っているアイコンのことで、【Font Awesome】と比較すると、かなり少ない内容になっています。
しかし、最低限の内容はあるので、ブログ内で部分的には使うのであれば、良いかと思います。
リストは以下のリンクから。
dashiconsで番号なしリストをカスタマイズ
THE THORの場合、特別な手続き不要で使うことが出来ました。
番号なしリストの文頭を【丸チェック】に変えるCSSを以下に記します。
以下をコピーして、
THE THORのWordpress編集画面にて、
外観⇒カスタマイズ⇒【追加CSS】に貼り付けて、【公開】ボタンを押せばOKです。
.content ul li {
margin-left: 1rem; /*外側余白設定*/
padding-left: 2.1rem; /*内側余白設定*/
}
.content ul li::before { /*アイコン変更*/
font-family: "dashicons";/*dashiconsに設定*/
content: "\f12A"; /*アイコン種類*/
color: #d8828c; /*アイコンカラー*/
transform: scale(1.2); /*アイコン拡大表示*/
font-weight: 900;
}
以下は、各項目の説明です。
- margin-left: 1rem; /*外側余白設定*/⇒文頭の位置を少し下げます。
- padding-left: 2.1rem; /*内側余白設定*/⇒アイコンと文字の間隔を空けます。
- content: "\f12A"; /*アイコン種類*/⇒【f12A】を変更すると、アイコンの種類が変更出来ます。
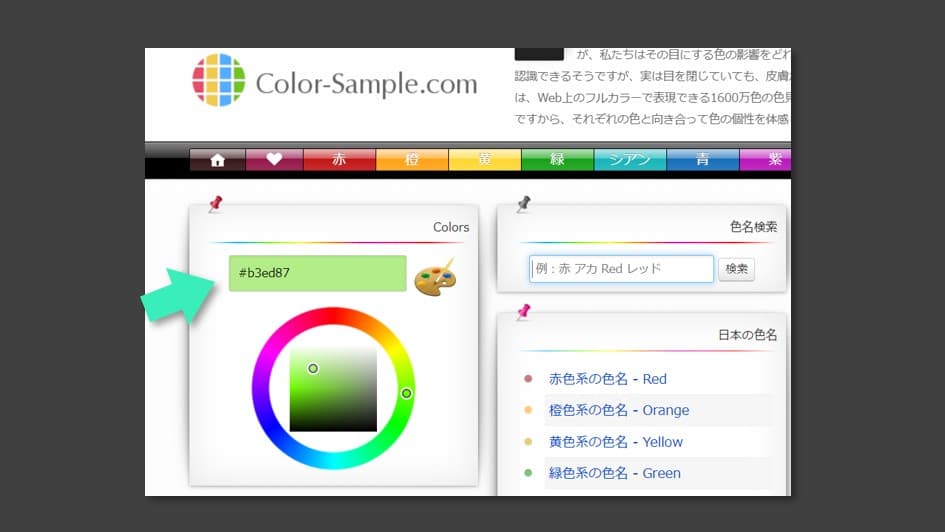
- color: #d8828c; /*アイコンカラー*/⇒【#d8828c】色見本と配色サイトで好きな色をピックした時に出る数値を入れると、色を変えられます。
- transform: scale(1.2); /*アイコン拡大表示*/⇒アイコンの大きさを変えられます。
【色見本と配色サイト】はこんな感じです。
色をピックすると、矢印の部分に色番号が出ます。#から始まる番号をCSSに入れることにより、色変更が出来ます。

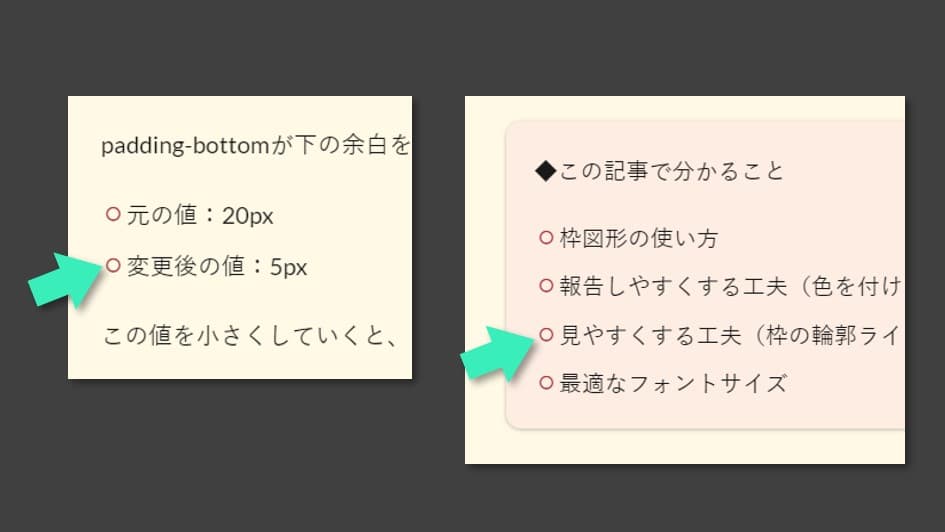
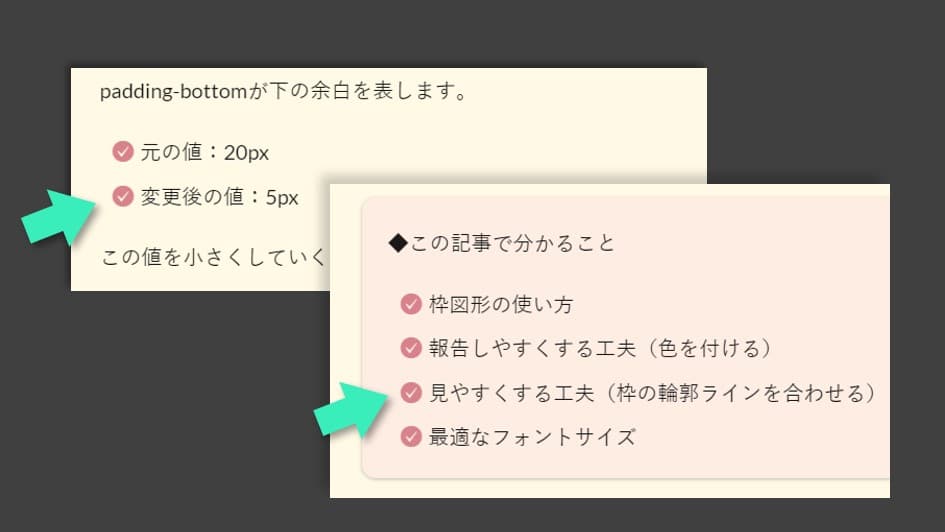
出来上がりはこんな感じです。

投稿編集画面では、番号なしリストは、【中抜き丸】になりますが、投稿画面ではCSSが反映されます。
プレビューでも確認出来ます。
Pagespeed Insightsの対応

【Font Awesome】を止めたので、この項目は無くなります。
しかし、代わりに、【dashicons】が出てきます。
これについては、プラグイン【Autoptimize】を導入されている場合、対応が出来ます。
Autoptimizeとは

【Autoptimize】とは、JavaScriptやCSSを最適化したり、遅延読込みをして、ページの読込み速度を上げるプラグインです。
Pagespeed Insightsの対応をする上では、非常に効果が高いプラグインですが、テーマとの相性問題がかなりあります。
特に、THE THORの場合は同じ機能が多数あり、競合して不具合を起こすので、どちらかをOFFにする必要があります。
ここで言う不具合とは、画像が読み込まれなくなり、画像部分が真っ黒のままとか、トップページのカルーセル(横にサムネイルがスライドして表示される機能)が動かなくなり、大きい画像が1枚出たままになるなど、表示上の不具合です。
このサイトの場合は、THE THORよりも【Autoptimize】の方が、効果が高かったので、THE THOR側の以下の機能を全てOFFにしています。
◆THE THORでOFFにしている機能
- CSSの非同期読み込み設定
- imgの非同期読み込み設定
- HTMLの圧縮設定
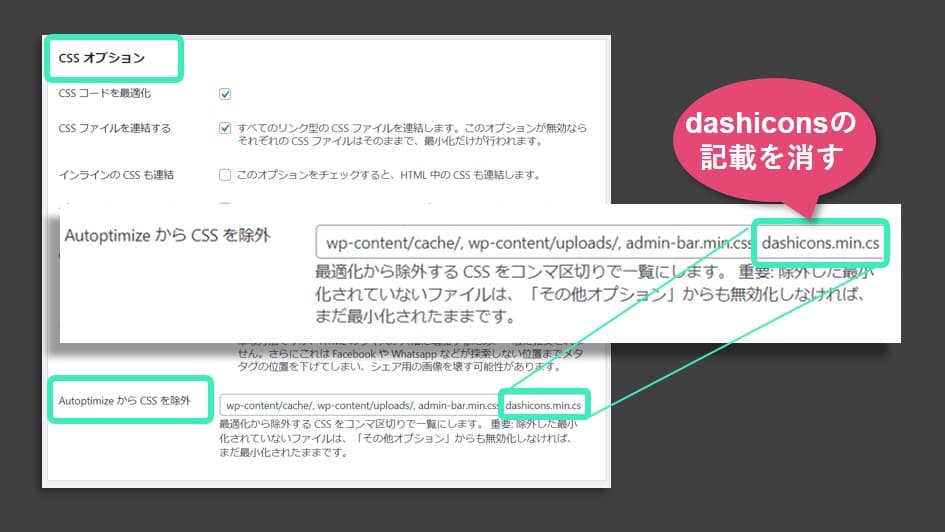
Autoptimizeの設定

CSSオプションの下の方【AutoptimizeからCSSを除外】の欄に、【dashicons】の記載があると思います。
ここに記載があるものは、Autoptimizeの処理から外れます。
外れると、Pagespeed Insightsから指摘されます。
なので、ここを消します。
消すことにより、除外から外れ、Autoptimizeで対応してくれるので、Pagespeed Insightsから指摘されることは無くなります。



元々Wordpressに入っている【dashicons】と、後から入れる【Font Awesome】の差でしょうか。
まとめ
 THE THORの番号なしリスト文頭の【中抜き丸】を【dashicons】でカスタマイズする方法を紹介しました。
THE THORの番号なしリスト文頭の【中抜き丸】を【dashicons】でカスタマイズする方法を紹介しました。

CSSをコピペするだけなので、リスト文頭の【中抜き丸】に不満をお持ちの方は、試してみることをおすすめします。
最後まで御覧いただき、ありがとうございました。




