
 こんにちは!Sanakoです。
こんにちは!Sanakoです。
パワポを使って、「写真」を「文字」で切り抜く方法の紹介です。
人が「マネしにくいデザインのコツ」も紹介します。
「どうやって作ったの?」と驚かれること間違い無しですよ!
本記事はPowerPoint 2019 ( OS:Windows 10 )を使って説明します。
1.写真を文字で切り抜く方法
2.マネされ難いデザインのコツ
1.文字をコピペして重ねる
2.2つの文字を結合して図形化
3.写真の上に図形化した文字を配置
4.写真を文字で切り抜く
写真と文字のイメージを決める
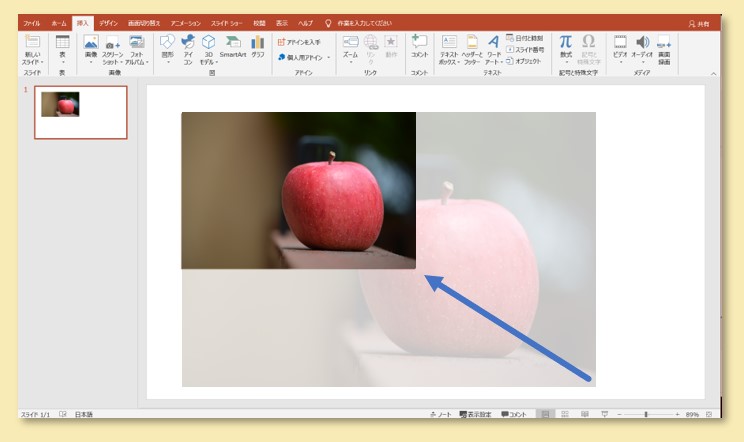
切り抜く写真を読み込みます。
挿入→画像 で写真を選択して読み込みます。
写真が大きい場合は、適当なサイズに縮小しておきます。

文字をイメージします。
今回は単純にアルファベットで「Apple」にします。
切り抜く文字の下準備
文字の図形化について
文字で切り抜く為には、文字を「図形化」する必要があります。
通常、パワポで入力する文字は、「フォント」と呼ばれています。
フォントの状態では、「文言」と「フォント種類」の変更が可能ですが、写真を切り抜く為に「図形化」すると、変更が出来なくなります。
文言とフォント種類は決めてから「図形化」する必要があります。
文字の入力
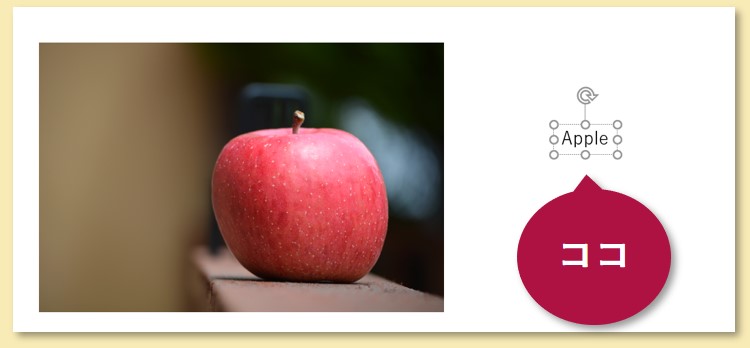
まず、文字を入力します。
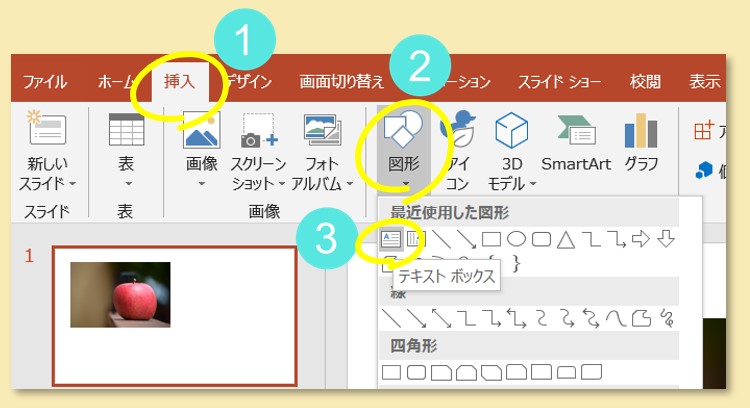
挿入→図形→「テキストボックス」を選択し、スライドシート上で、左クリックした後、文字を入力します。

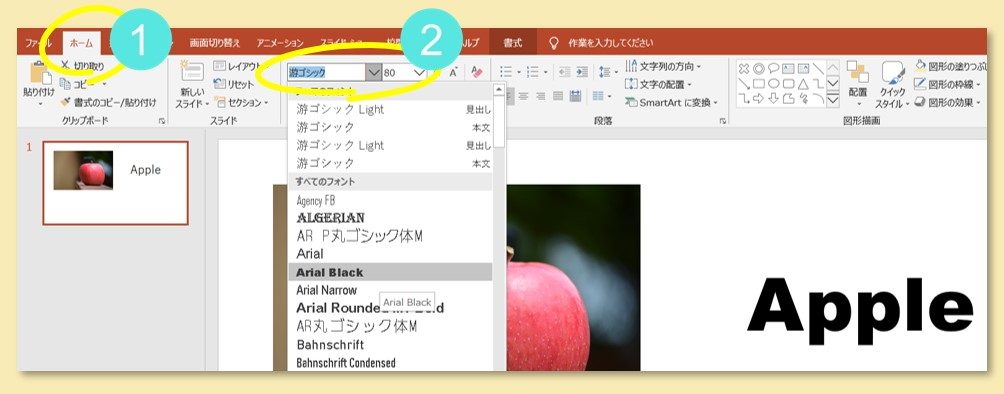
文字フォントとサイズを変更
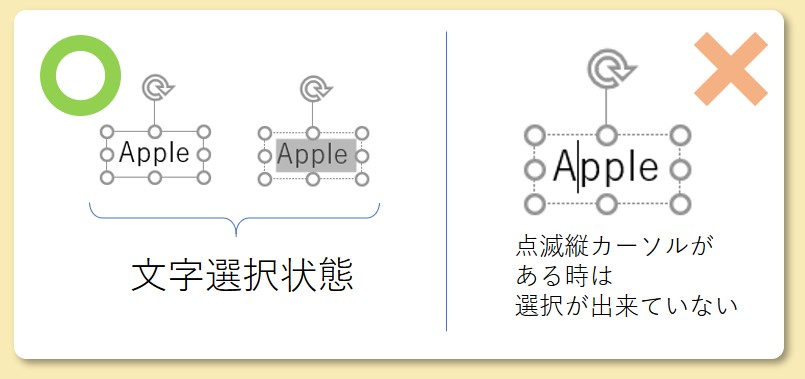
フォントの種類とサイズ変更の為に、文字を選択します。
テキスト近傍を選択するか、テキスト全てをドラッグして色反転させて選択します。
※点滅した縦カーソルが、文字間にある状態では文字が選択されていません。

選択状態で、ホーム→フォントの種類をプルダウンから選択。
続いて、フォントサイズを選択します。
写真が文字に入るので、太めの書体を選びます。
- サイズ:80pt
- フォント:Arial black
にしました。
文字サイズ変更は図形化後でも可能です。
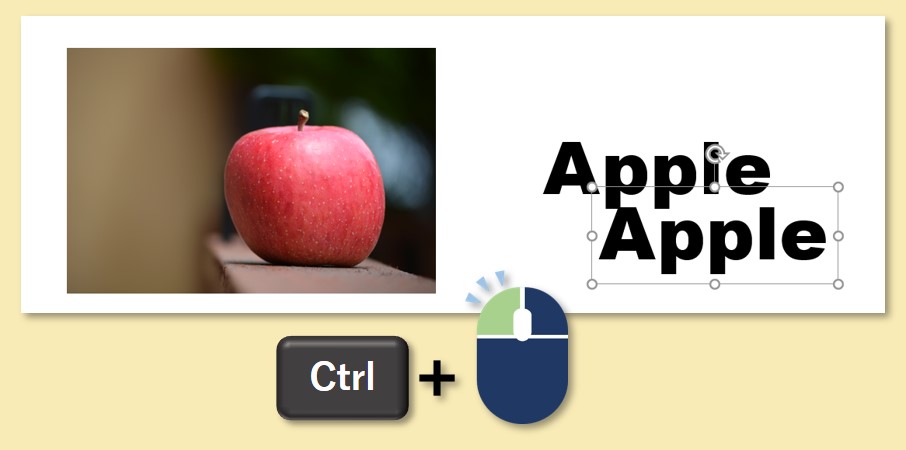
文字を複製
文字を図形化します。
先に入力した文字をコピーします。
Ctrlキーを押しながら左クリック+ドラッグでコピー完了です。

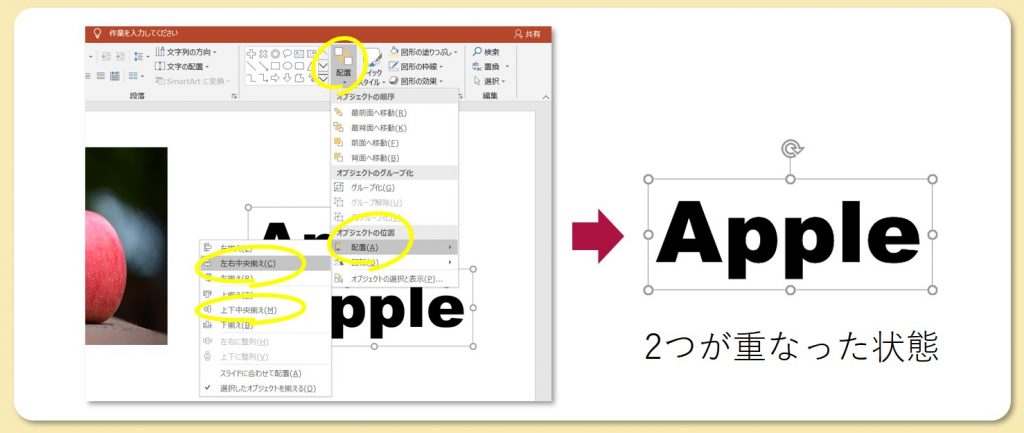
文字を重ねて結合「図形化」
2つの文字をピッタリ重ねます。
2つを囲って選択し、配置→配置→「左右中央揃え」、同じく「上下中央揃え」
これで、完全に重なりました。

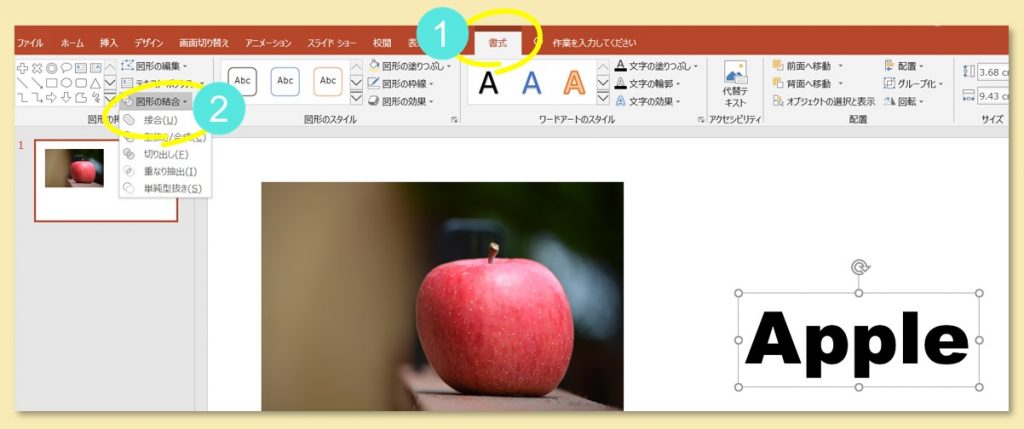
2つが選択された状態で、書式→図形の結合→「接合」を選択。
これで、「図形化」されました。

文字の下準備は完了です。
写真と文字のサイズ調整
写真と文字サイズを調整します。
写真(画像)と図形では、拡大縮小する時の挙動が違いますので、まとめておきます。
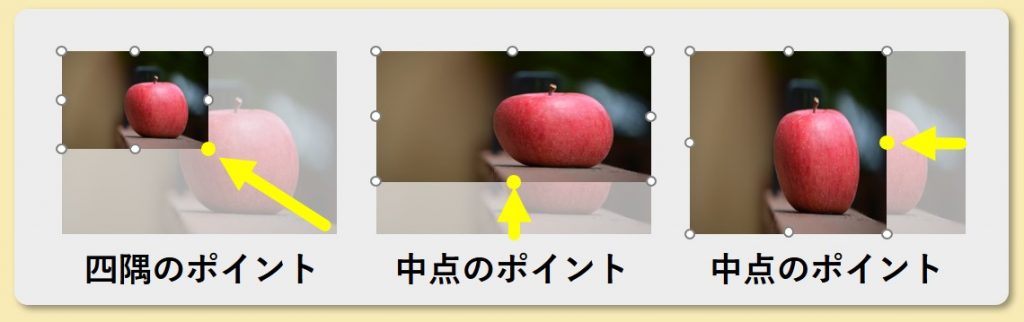
写真(画像)の拡縮時の挙動
四隅をつかんで拡縮する分には、縦横比を保ちますが、辺の中点をつかむと、縦横比が変わります。
通常は、四隅をつかんで拡縮して下さい。
| ポイント | 拡大・縮小時の挙動 |
| 四隅のポイント | 縦横比をたもつ |
| 辺の中点ポイント | 縦横比が変わる |

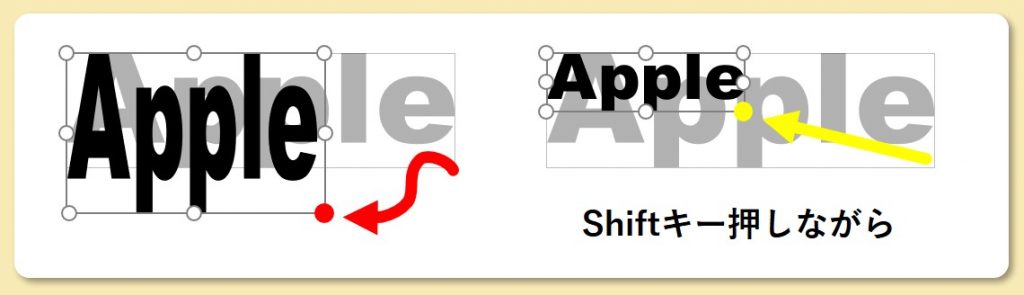
図形の拡縮時の挙動
図形は、四隅をつかんで拡縮すると、縦横比が変わります。
変えたくない場合は、Shiftキーを押しながら動かして下さい。
辺の中点をつかむと、縦横比が変わるのは、写真と同じです。
| ポイント | 拡大・縮小時の挙動 |
| 四隅のポイント | 縦横比が変わる Shiftキー押しながらで縦横比をたもつ |
| 辺の中点ポイント | 縦横比が変わる |

写真と文字のサイズ調整が終わりました。
↓こんな感じです。

切り抜きと分離
切り抜き
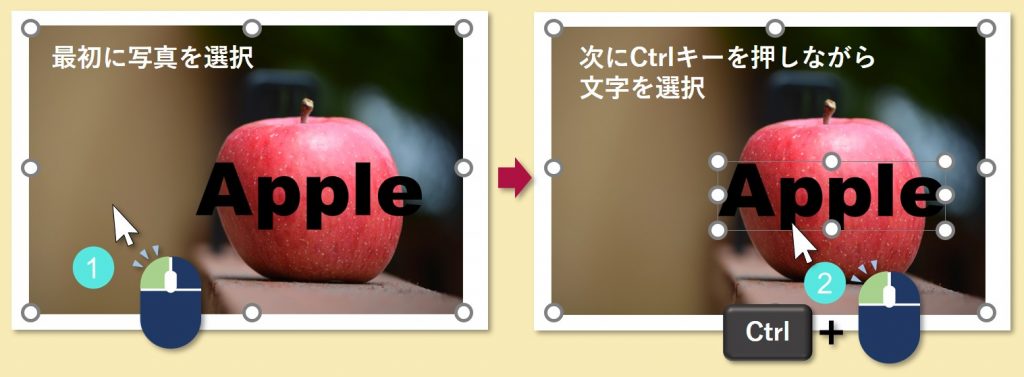
先に「写真」を左クリックで選択し、その後に、「Ctrlキー」を押しながら「文字」を左クリックで選択。
この順番は、重要です。

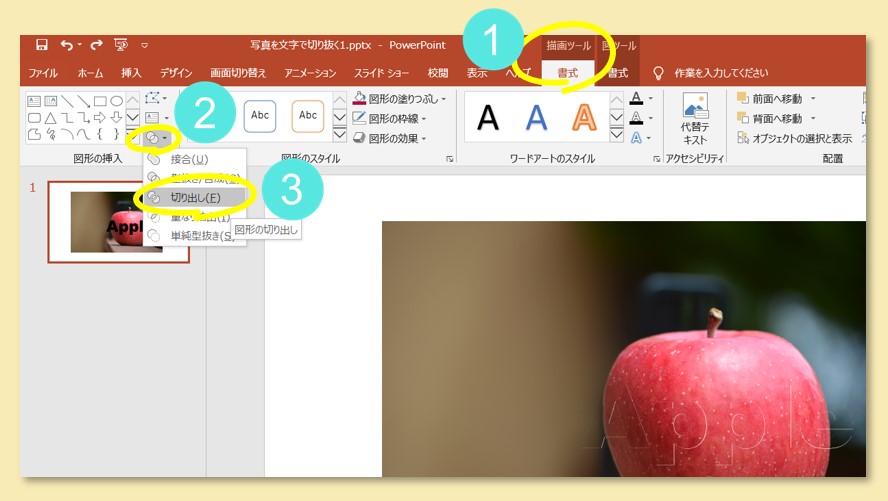
両方が選択されたら、描画ツール→図形の結合→「切り出し」を選択。
これで、切り抜けています。
写真の外(白地)をクリックして選択状態を解除して下さい。

文字を取り出す
文字はバラバラのパーツになっています。
適当に取り出すと、元の位置関係を再現出来なくなるので、注意が必要です。
今回は、切り取り後に残った写真側も使いたいので、文字の穴になっている部分を写真側に残します。
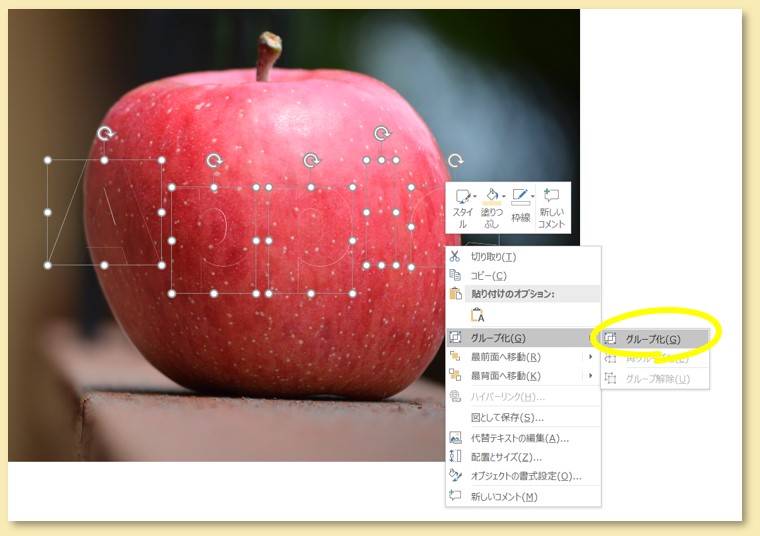
取り出す最初の文字を左クリックで選択した後、Ctrlキーを押しながら隣の文字を選択していきます。
全て選択出来たら、Ctrlキーを離し、文字上で右クリック→「グループ化」でまとめます。

選択作業中に誤って、写真をクリックすることがありますが、もう一度、写真をクリックすれば、解除されます。
グループ化した文字を写真から抜き出して下さい。
写真側は、文字の穴部分が残った形になっています。
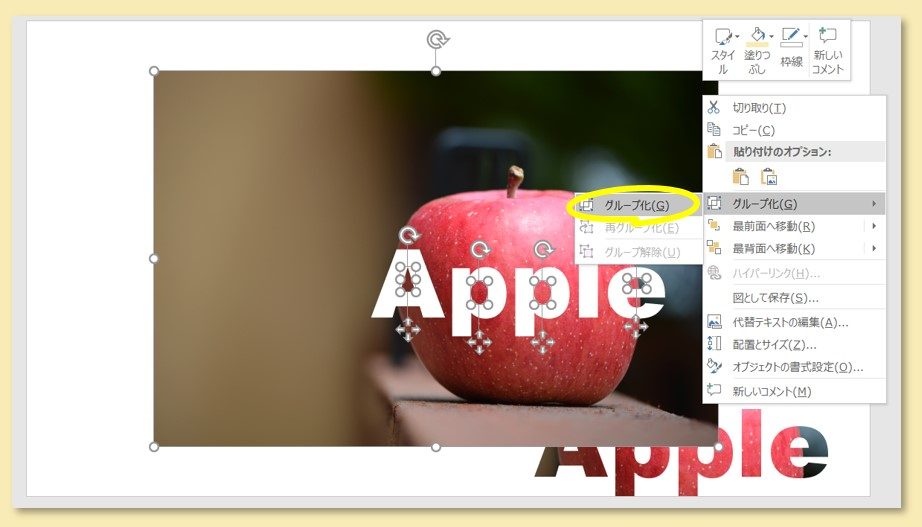
こちらも、バラバラなパーツになっているので、写真全体を囲って選択し、右クリック→グループ化してまとめます。

文字を写真の前面にもってきます。
文字を右クリック→最前面に移動
これで、文字による切り抜きが完了です。

マネされ難いデザインのコツ
安易に完成せず、ひと工夫
ここまでは、写真を文字で切り抜く方法の紹介でした。
これから、オシャレなリーフレットやチラシ、ポスターなどの作品にするのは、あなたの感性です。
簡単に終わらすと、誰でも作れるものになってしまいます。例えば・・・
切り抜いた写真側を見ると、文字が抜けた部分が白く抜けていますね。
これと同じ状態をつくるのは素人でも簡単です。
白文字を載せるだけです(笑)。
切り抜いた写真側だけを使うデザインだと、切り抜く必要はありません(汗)
なので、ひと工夫して、切り抜かないと絶対に出来ないデザインにしましょう。
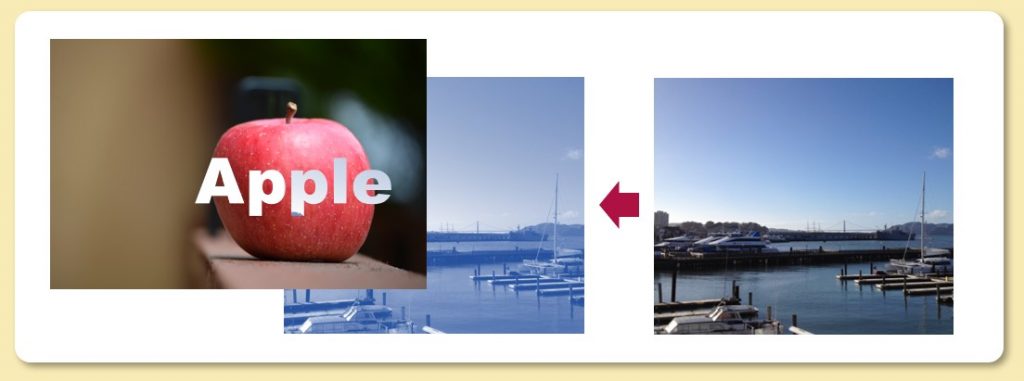
簡単です。写真をもう一枚下にひきます。
切り抜き窓から写真が見える状態は、切り抜かないと出来ないので、差別化が出来ますね!
↓クリックで拡大します。
◆作り方
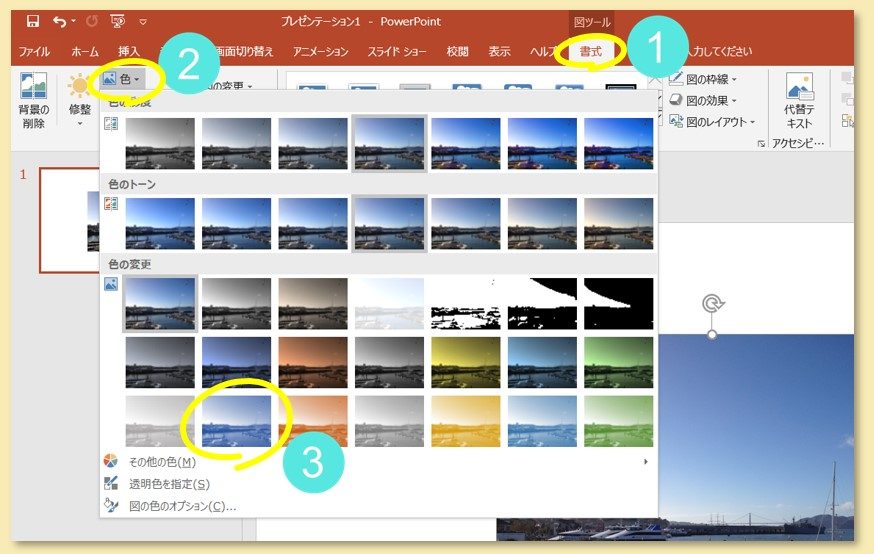
風景写真を挿入したら、書式→色→マトリクス状に選択肢が出るので、好みの色を選択

後は、重ねるだけです。
下に入れる写真は、写真を右クリック→最背面へ移動

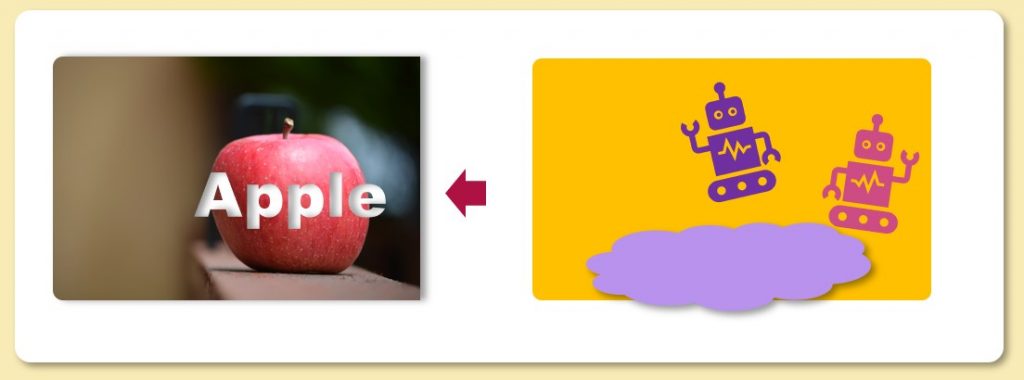
別の絵を入れてみる
別の絵や図を下に入れてみた物がこちらです。
ロボットの絵は、パワポに入っているアイコンです。
挿入→アイコン から選べます。
↓クリックで拡大します。
紫の雲も、挿入→図形→雲を選択
写真と雲には、影をつけています。
影をつけたいものを選択したら、書式→図の効果→影 影の向きはいろいろ試してみて下さい。

主題を明確にしてみる
文字を主とするならば、他の部分をモノトーン化してみると、主題がはっきりして、おしゃれな感じになります。
モノトーン化は、写真を選択し、書式→色で、マトリックス表示から、
- 彩度を下げる
- 色味を選ぶ
これで、良い感じになります。
↓クリックで拡大します。
まとめ
 細かく描きすぎたので、長くなりましたが(汗)、何度かやると簡単です。
細かく描きすぎたので、長くなりましたが(汗)、何度かやると簡単です。
切り抜く作業よりも、切り抜いた物をどうデザインするかが、あなたの腕の見せ所です。
日頃から、雑誌や広告、ポスターなどを、「グラフィックデザイン」の目で見て、印象に残ったものを写真に撮っておくと良いですよ。
ほとんどのグラフィックデザインは、パワポで作れます。
たくさんのデザインを見て、脳の引き出しにストックを増やし、あなたの感性を磨いて下さい。
最後までご覧頂き、ありがとうございました。










