今回は、パワーポイントの図形を切手のように切り抜く方法を紹介します。
今回は、パワーポイントの図形を切手のように切り抜く方法を紹介します。
輪郭線を丸点線にして背景と同化させる簡単な方法と、丸図形を整列配置して切り抜く本格的な方法の2種です。
本格的な方法は、切り抜きに使う丸図形を水平・垂直方向へ連続コピー、等間隔に整列がポイントです。
図形を水平・垂直方向に連続コピーする方法
図形を切手のように切り抜く方法
- 簡単な方法:輪郭線を丸点線にして背景と同化
- 本格的な方法:丸図形を整列配置して切り抜く
切り抜き方による制約事項
簡単な方法と、本格的な方法で制約をまとめます。
| 方法 | 概要 | 制約事項 |
| 簡単な方法 | 輪郭線を丸点線にして、背景と同化 |
|
| 本格的な方法 | 丸図形を整列配置し、切り抜く ちょっと手間がかかる | なし |
簡単な方法
まず、簡単な方法から紹介します。
ベースの図形を描く
ベースとなる長方形を描きます。
ここでは、切手をイメージした縦長の長方形を描きます。
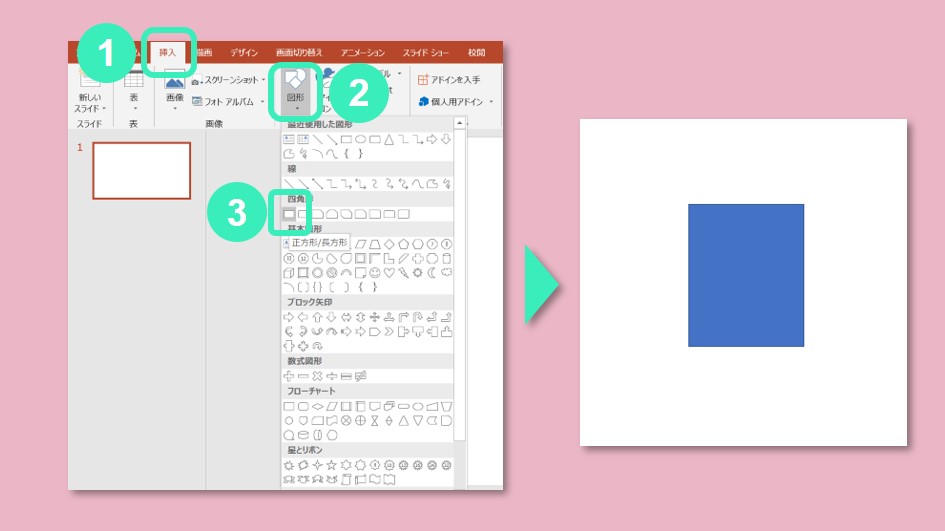
①挿入⇒②図形⇒③長方形
輪郭線を丸点線にして背景と同化
輪郭線の設定をします。
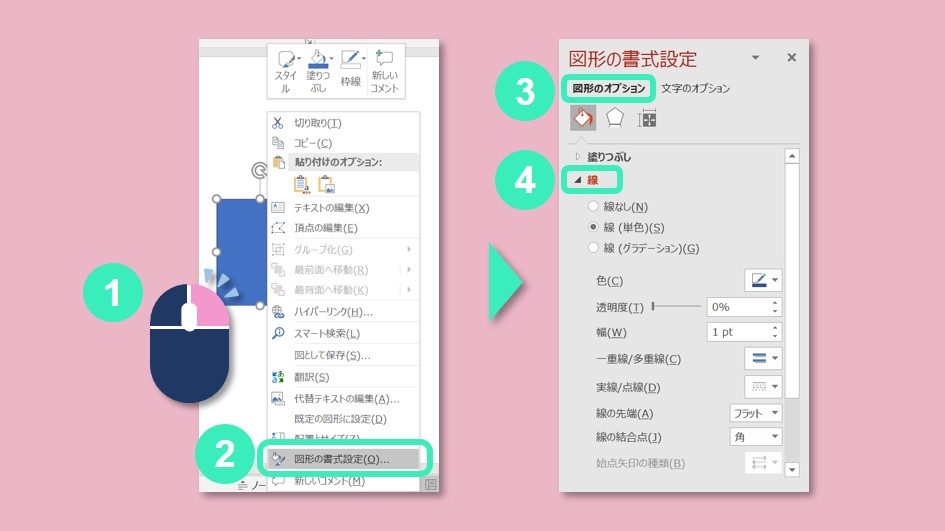
先ほどの長方形を①右クリック⇒②図形の書式設定⇒③図形のオプション⇒④線
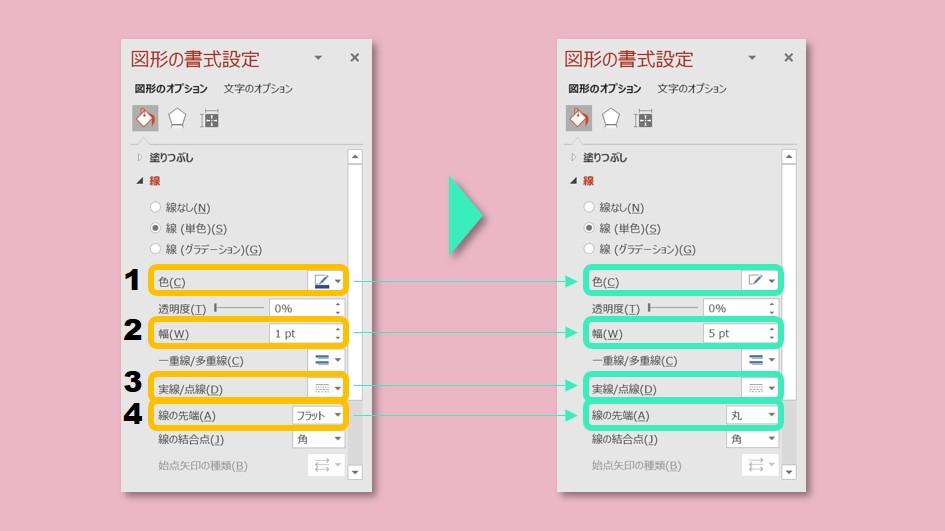
各種設定を以下のように設定します。カッコ内【 】は今回の参考設定です。
1.色⇒この図を配置する背景の色にします。【白】
2.幅⇒太めにします。【5pt】
3.実線/点線⇒上から2番目の【点線(丸)】を選択
4.線の先端⇒【丸】を選択
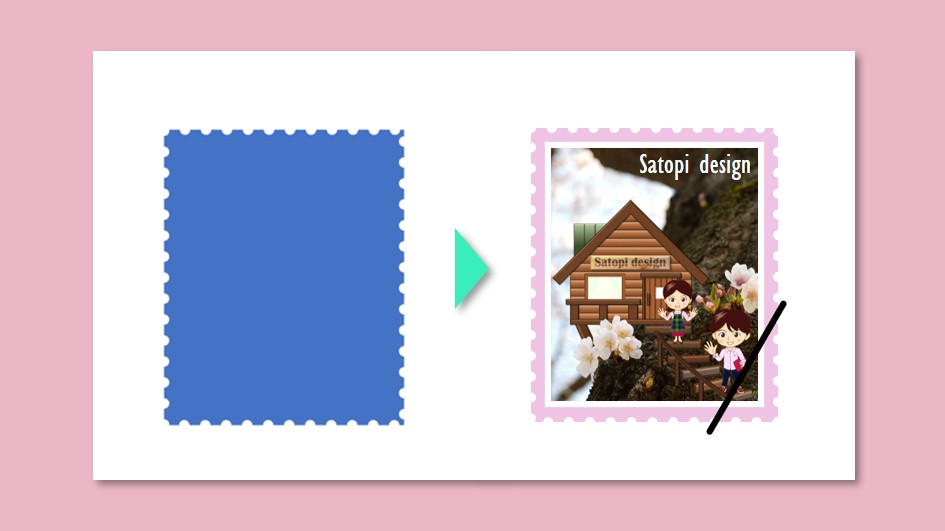
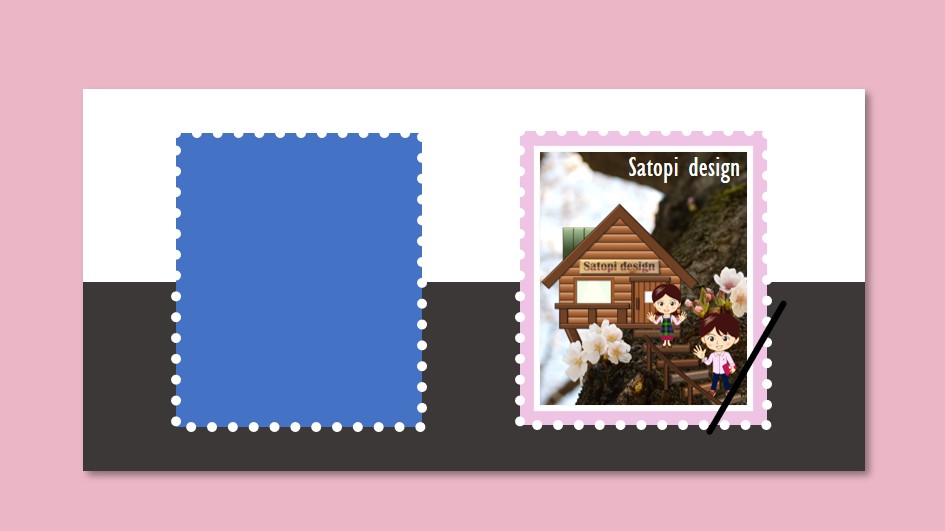
輪郭線を丸点線にして、背景と同じ色にすることにより、切手のような感じになります。
内側に絵や写真を配置すると、それらしくなります。
簡単ですが、背景が2色だったり、写真だと、以下のように丸点が見えてしまい、不自然になります。
本格的な方法
順に説明します。
ベースの図形を描く
ベースの図形を描きます。
◆長方形を描く
先ほどと同様に、切手をイメージした縦長の長方形を描きます。
①挿入⇒②図形⇒③長方形
◆色を変える
色を変えておきます。
※作業をしやすくする為です。
①図を右クリック⇒②塗りつぶし⇒③適当な色を選択します。
切り抜きに使う図形を描く
切り抜きに使う図形を描きます。
◆丸図形を描く
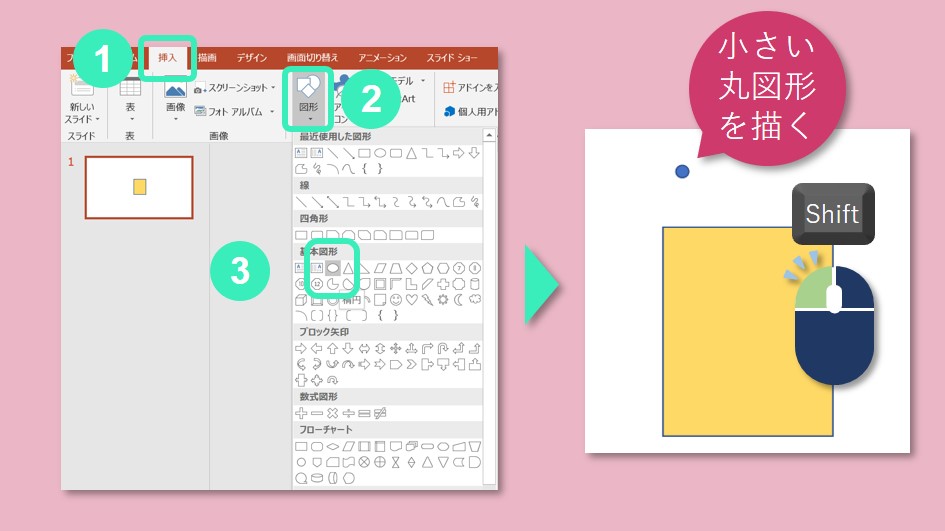
切手の切り取り線のイメージなので、小さい丸図形を描きます。
①挿入⇒②図形⇒③丸を選択し、Shiftキーを押しながら描きます。
※Shiftキーを押しながら描くと正円になります。
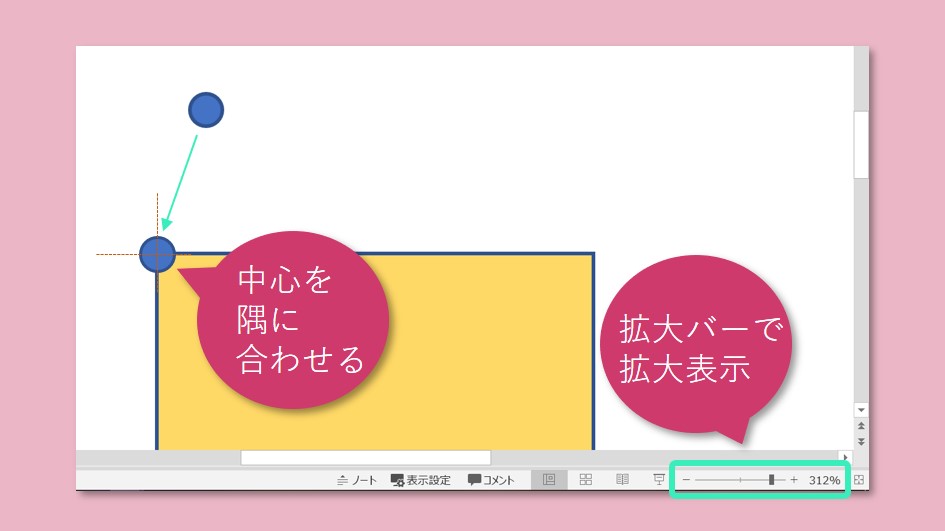
◆丸図形を長方形の隅に配置
丸図形の中心が長方形の隅にくるように配置します。
右下の拡大バーで拡大して作業しましょう。
丸図形を長方形の隅に移動すると、ガイドが出ますので、簡単に合わせられます。
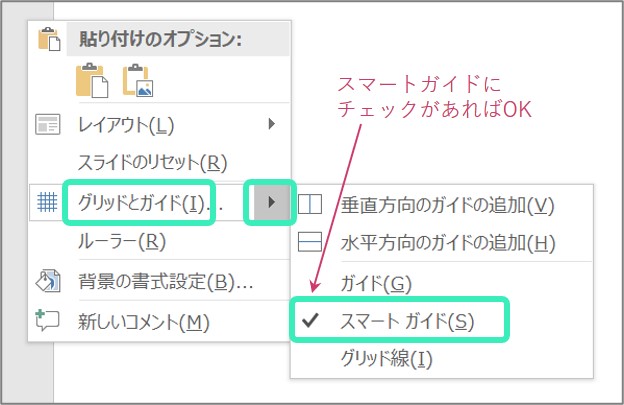
スライド上で、右クリック⇒グリッドとガイドの右の三角をクリック⇒スマートガイドをクリック
一度クリックすると、チェックが付きます。
これで、ガイドが出るようになります。

◆丸図形をコピーして並べる
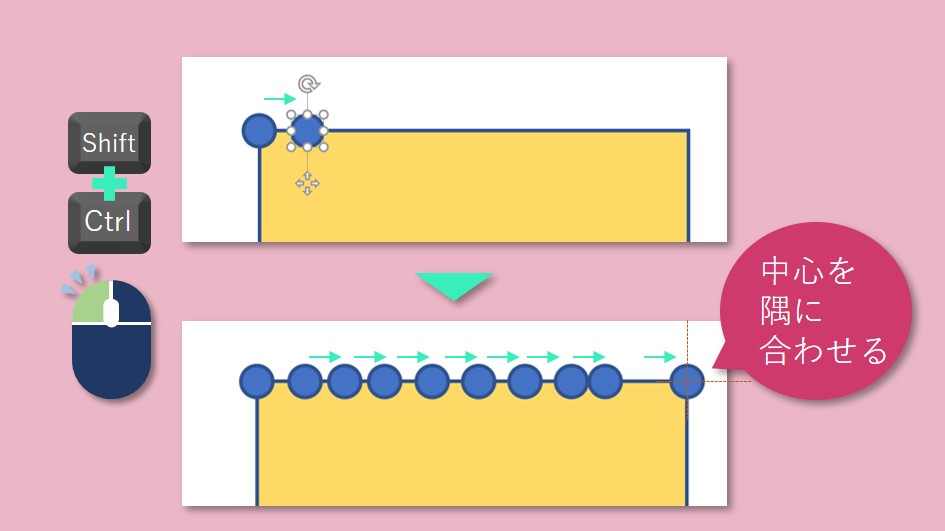
丸図形をコピーして長方形の辺上にならべます。
ShiftキーとCtrlキーを同時に押した状態で、丸図形を左クリックし、そのまま横にドラッグ。
ドラッグを離すと水平にコピーされます。
ShiftキーとCtrlキーを同時に押したまま、今コピーした丸図形をクリック&ドラッグで横にコピー。
これを端までくりかえします。
丸図形の間隔はバラバラでOKです。
最後の丸図形は、中心を長方形の隅に合わせます。
Ctrlキーはコピーするコマンドです。
同時押しで、水平、垂直方向にコピーが出来ます。
◆丸図形の整列①
丸図形を均等な間隔に整列させます。
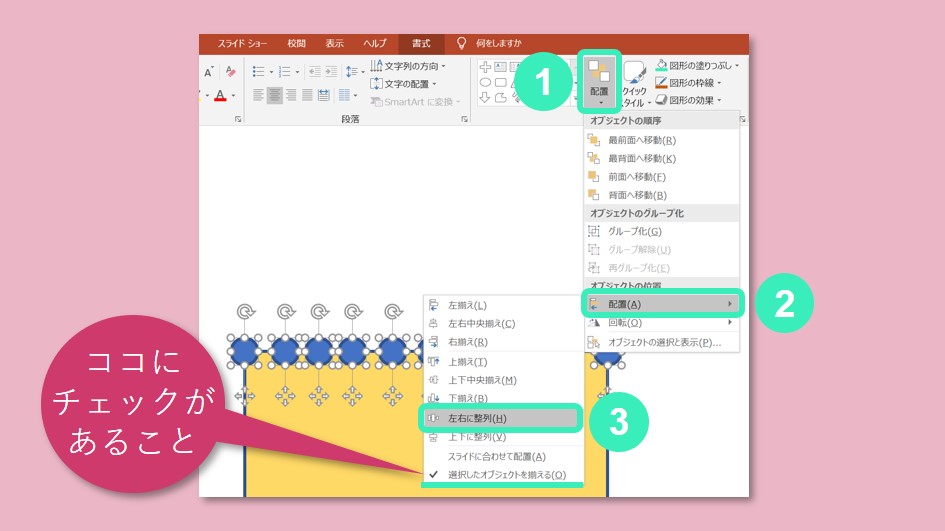
辺上の丸図形を囲って選択⇒①配置⇒②配置⇒③左右に整列
この時、「選択したオブジェクトを揃える」にチェックがあることを確認して下さい。
チェックが無い場合は、先に、クリックしてチェックをつけて下さい。
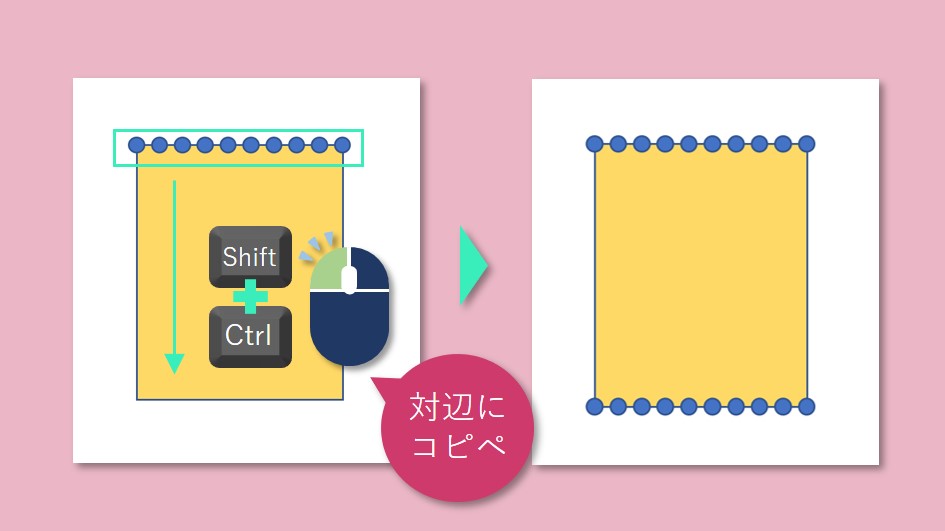
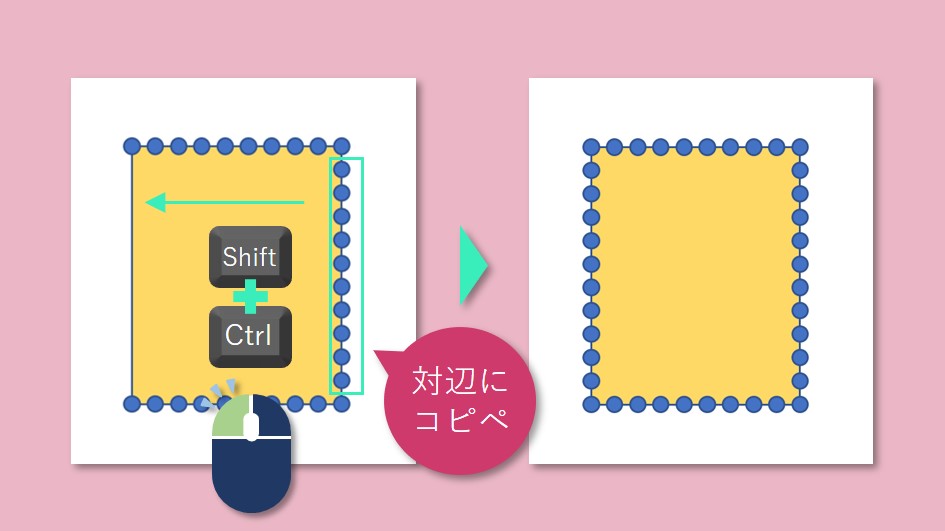
◆対辺にコピペ
1つの辺が出来上がったら、対辺はコピペします。
丸図形全てを囲って選択し、ShiftキーとCtrlキーを同時に押したまま対辺にドラッグ。
位置を合わせて、ドラッグを解除すればコピー完了です。
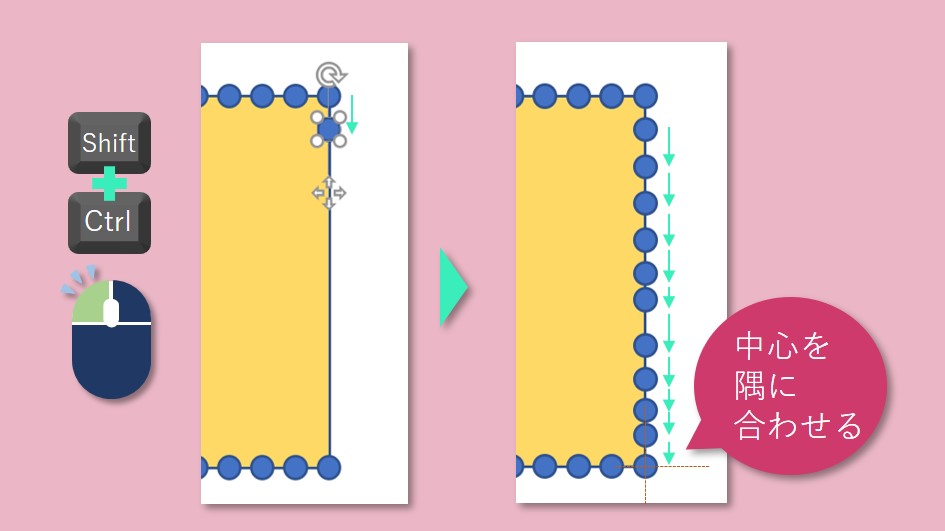
◆縦方向を同様に作成
縦方向についても、同様に作成します。
ShiftキーとCtrlキーを同時に押した状態で、右上の丸図形を左クリックし、そのまま下にドラッグ。
ドラッグを離すと垂直にコピーされます。
ShiftキーとCtrlキーを同時に押したまま、今コピーした丸図形をクリック&ドラッグで下にコピー。
これを端までくりかえします。
丸図形の間隔はバラバラでOKです。
最後の丸図形は、中心を長方形の隅に合わせます。
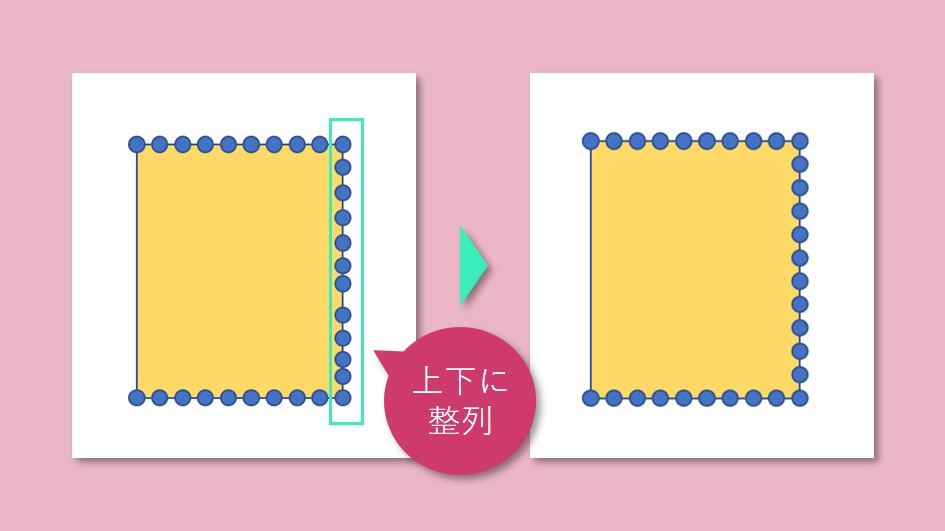
◆丸図形の整列②
同様に、丸図形を上下方向に均等な間隔に整列させます。
辺上の丸図形を囲って選択⇒①配置⇒②配置⇒③上下に整列
実際は、そこまでしなくても、見た感じで違和感がなければ良いと思います。
◆対辺にコピペ
同様に対辺はコピペします。
コピー対象の丸図形を囲って選択し、ShiftキーとCtrlキーを同時に押したまま対辺にドラッグ。
位置を合わせて、ドラッグを解除すればコピー完了です。
これで切り抜き用の図形が完成です。
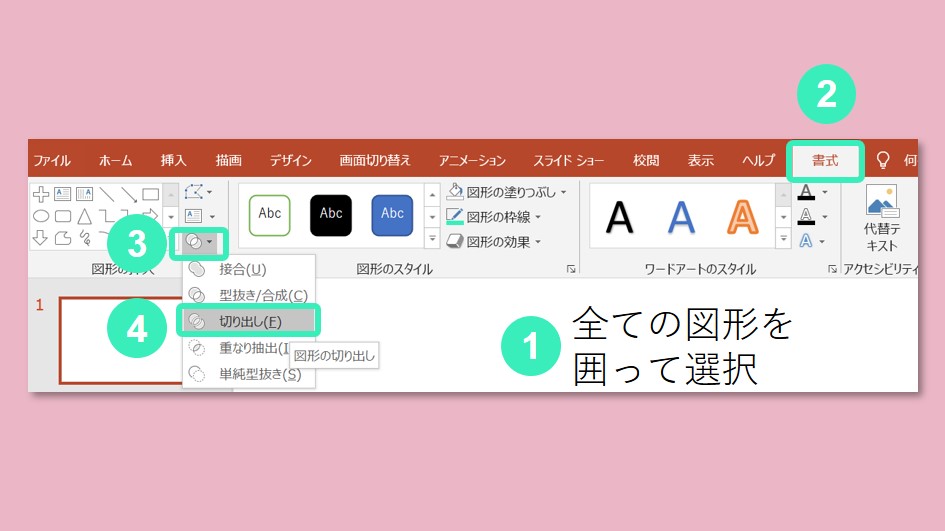
切り抜く
4辺全てに丸図形が整列出来たら、いよいよ切り抜きです。
①長方形と丸図形を全て囲って選択
②書式⇒③図形の結合⇒④切り出し
これで切り抜かれました。
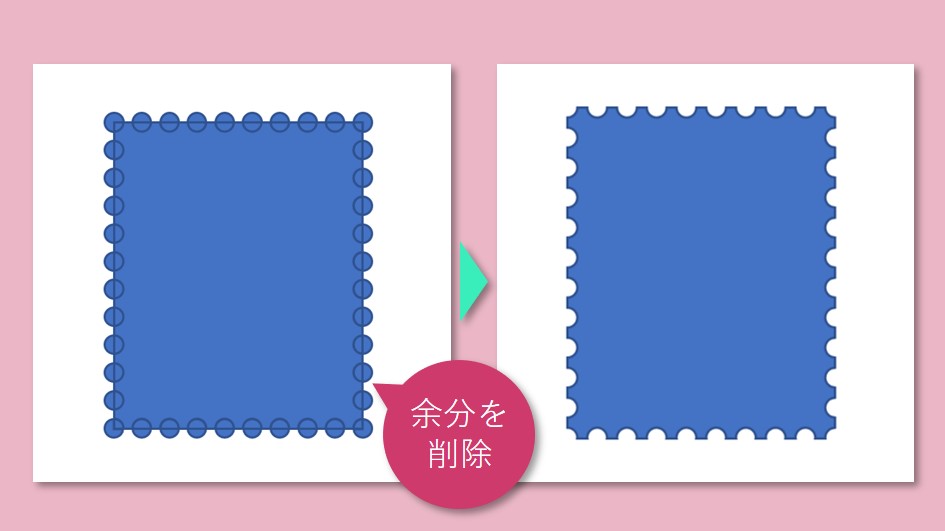
余分な部分を選択して、Deleteキーで除して完成です。
※色は、丸図形の色に変わります。
必要に応じて変更して下さい。
カットした図をブログで使う時の注意点
図を右クリックで、「図として保存」をすると、図だけが保存されます。
これを、ブログに貼ることは可能です。
注意点としては、保存ファイル形式に png形式を選択して下さい。
↓png形式で保存時の表示


jpegは、透明をサポートしていないので、画像は白背景の四角形として表示されます。
外形にギザギザがあっても、その外側の四角形の画像となり、以下のようにギザギザ部の背景が白になります。
上記のように影をつけた場合も、影の透明部が白になります。
↓jpeg保存時の表示


本サイトのように、背景に色がついていると、白が出てしまい残念な結果となります。
模擬品にならないように注意!
切手は、郵送において、お金と同じ役割をします。
模擬品にならないように注意しましょう。
具体的には、
- 日本郵便
- NIPPON
などの文字を入れない。
金額をイメージした数字を入れない。(当初入れていましたが、削除しました。)
右下角から1/4の位置に0.23mm以上の斜め線を入れる。
詳しくは、総務省のページ↓をご確認下さい。
まとめ
 パワーポイントの図形を切手のように切り抜く方法の紹介でした。
パワーポイントの図形を切手のように切り抜く方法の紹介でした。
慣れると簡単です。
ポイントをまとめると、
- 簡単な方法:輪郭線を丸点線にして、背景と同じ色にする。
- 本格的な方法:丸図形を連続コピー&整列させて、切り抜く。
ひと手間で、簡単に絵や図の表現を豊かにすることが出来ます。
ぜひ試してみて下さい。
最後までご覧頂き、ありがとうございました。