 今回は、パワーポイントでネオンサインを描いてみます。
今回は、パワーポイントでネオンサインを描いてみます。
文字を使ったロゴ・ネオンサインと図を使ったネオンサインの2種です。
とても簡単で、チラシなどに最適ですよ!
◆この記事でわかること
- 文字を使ったロゴ・ネオンサインの描き方
- 図を使ったネオンサインの描き方
文字を使ったロゴ・ネオンサインの描き方

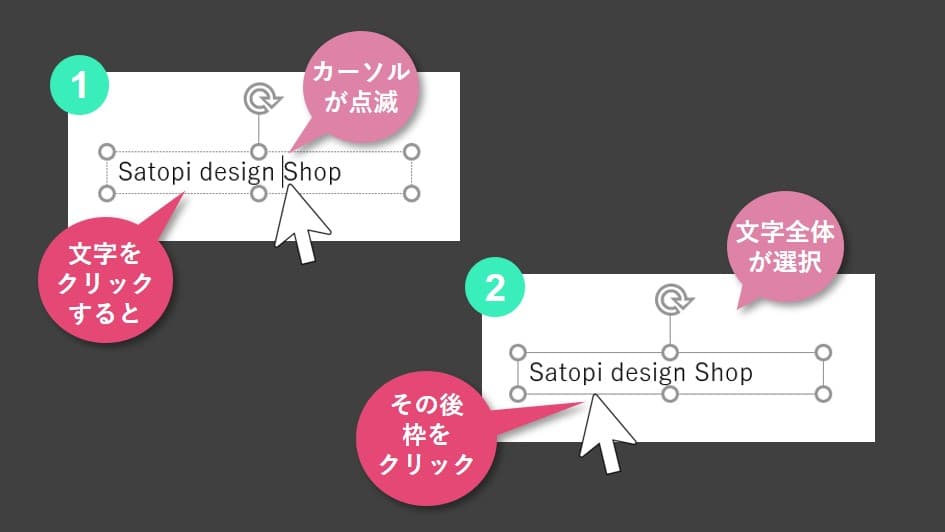
文字を入力する

フォントとサイズを選択


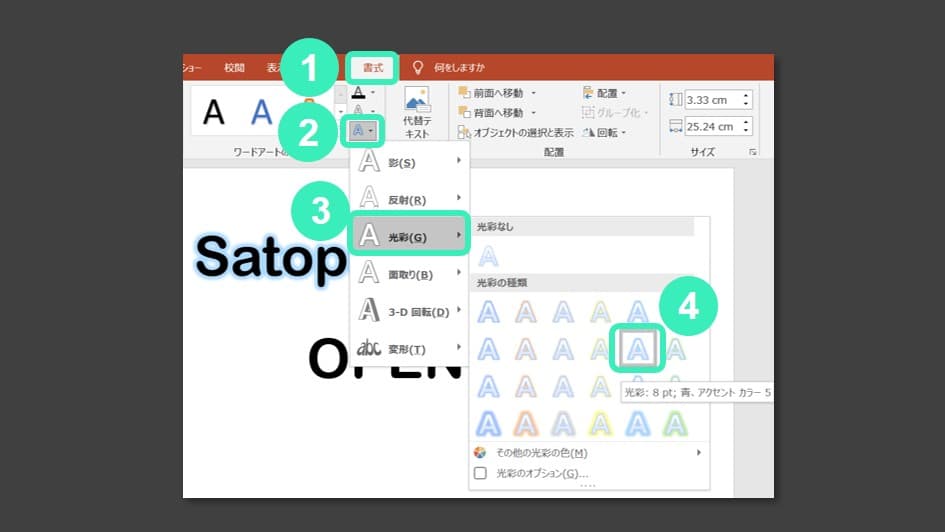
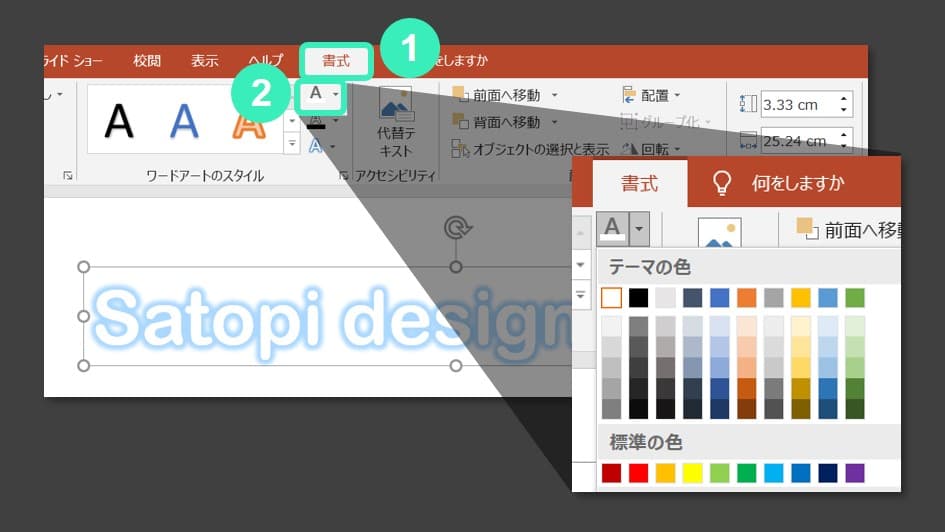
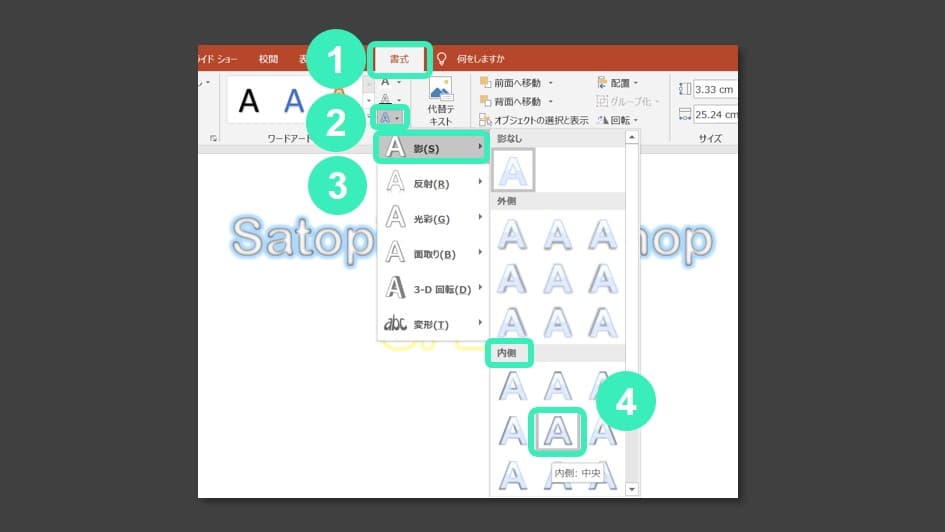
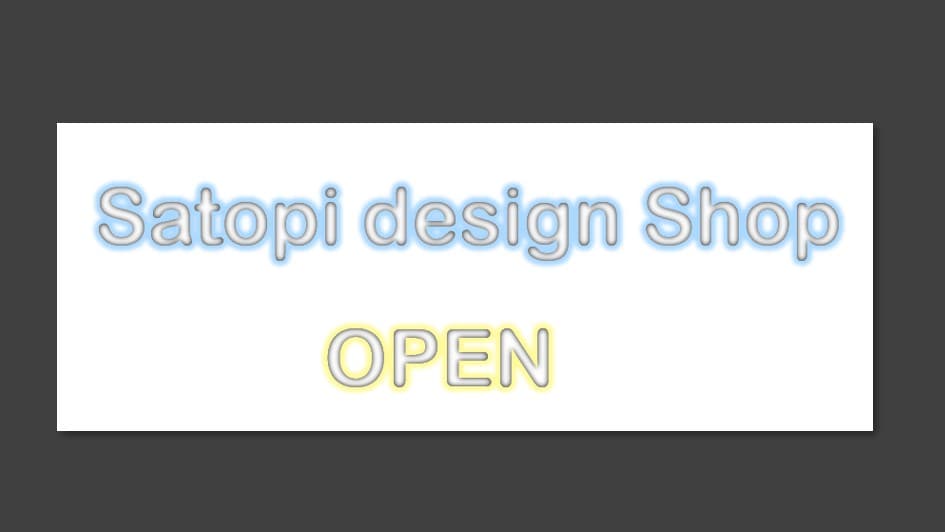
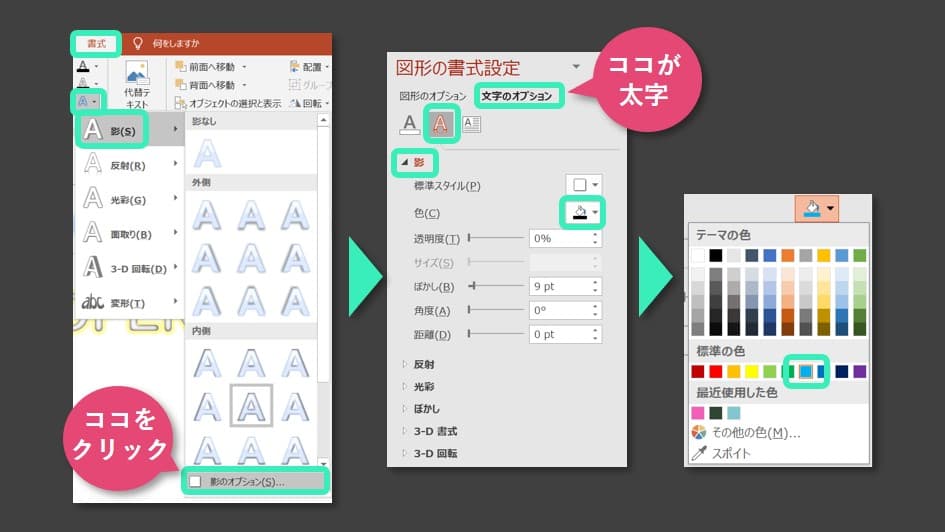
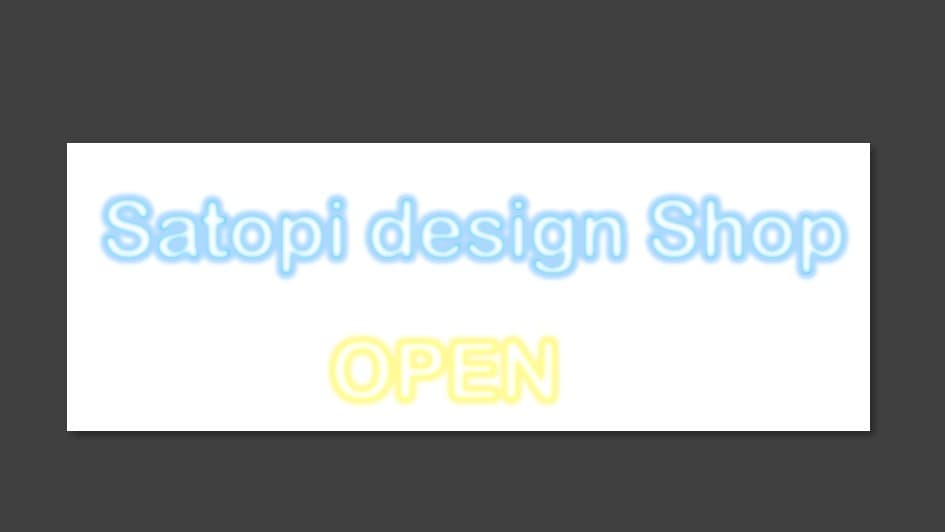
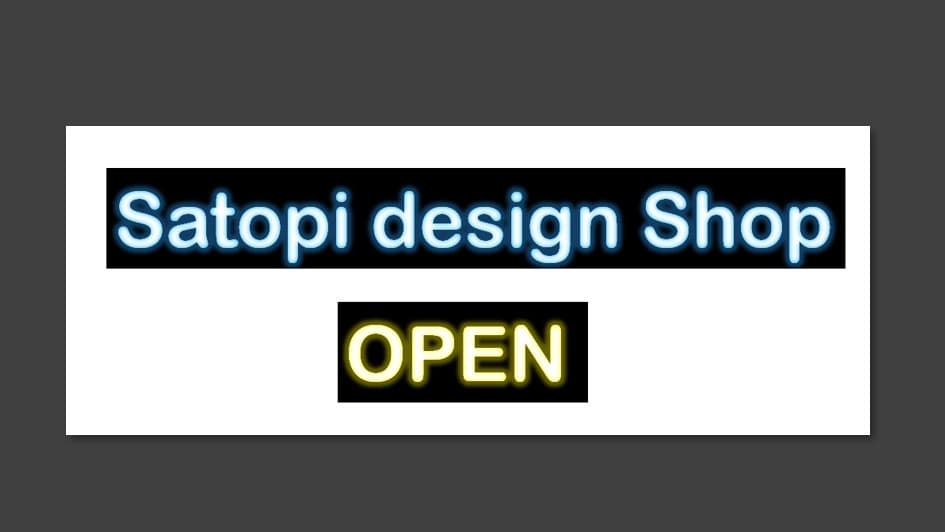
発光した感じの着色をする









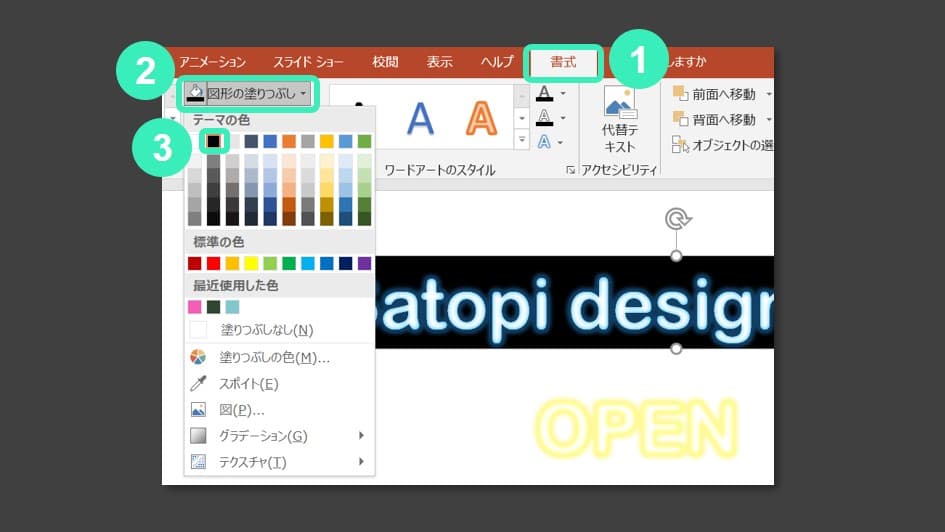
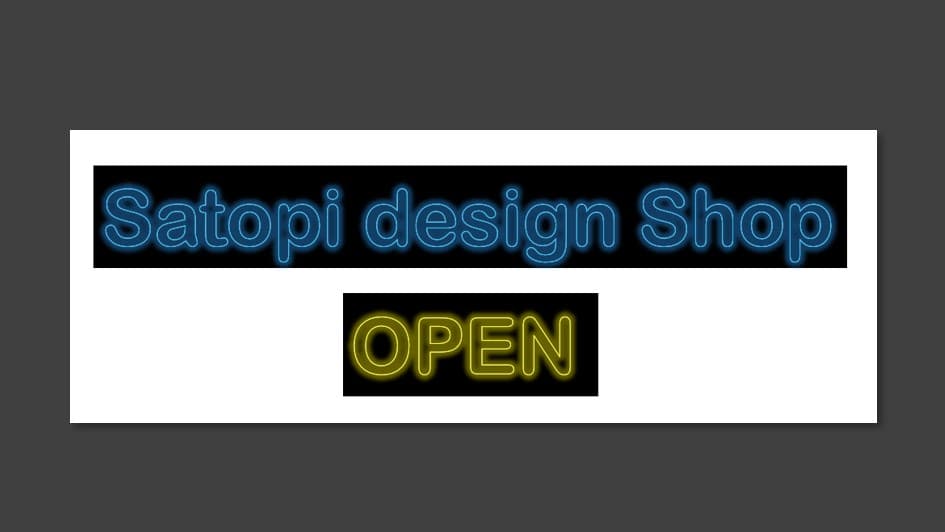
背景を黒にしてみる



図を使ったネオンサインの描き方

図を使ってネオンサインを描くポイントは、ネオン管で作ることをイメージして、太線で表現することを意識します。
図形を使ってネオンを表現
簡単なところから、パワーポイントにある図形を使って見ましょう。
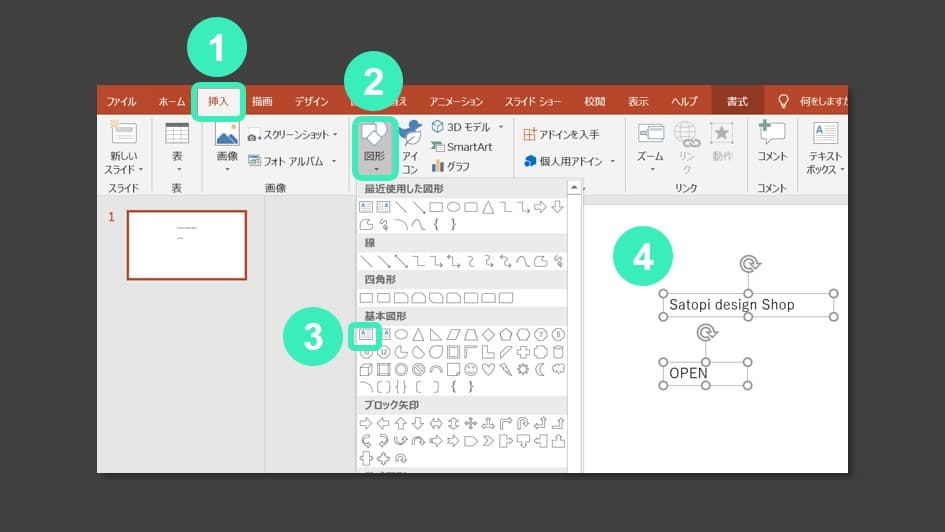
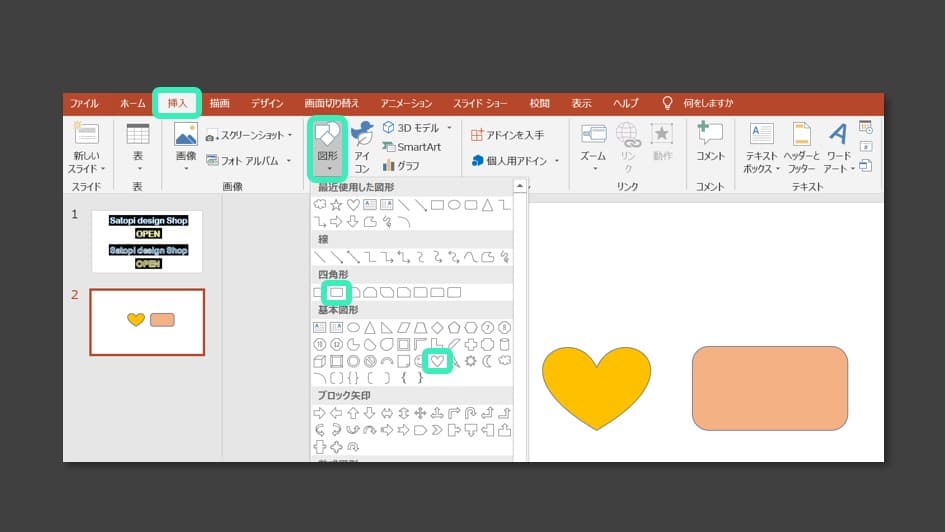
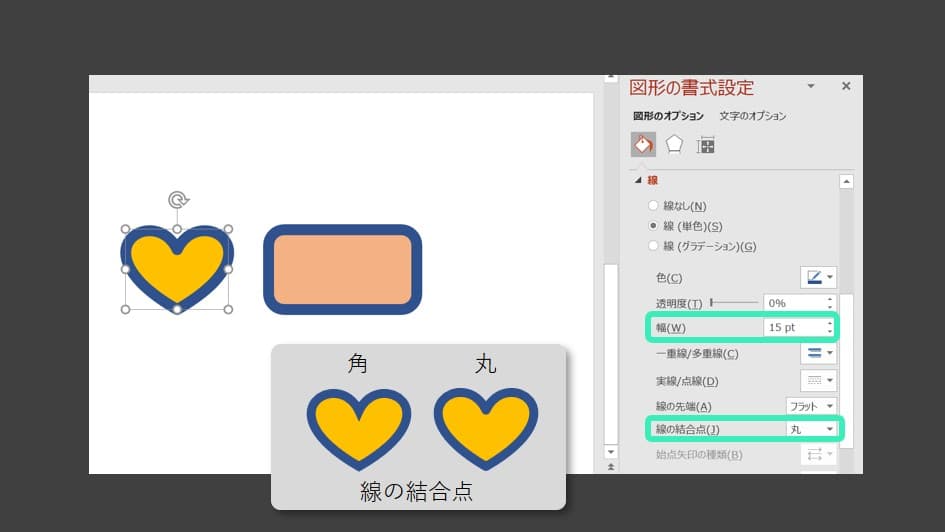
挿入⇒図形⇒ハートと角丸四角形を選びます。

図形の線の太さを太くします。
図を右クリック⇒図形の書式設定⇒線⇒幅⇒【15pt】
ハートは真ん中が尖ってしまうので、線の結合点を【丸】にします。

発光した感じに着色

図形を選択⇒書式⇒図形の塗りつぶし⇒【塗りつぶしなし】を選択
続いて、図形の効果⇒光彩⇒お好みの発光色を選択
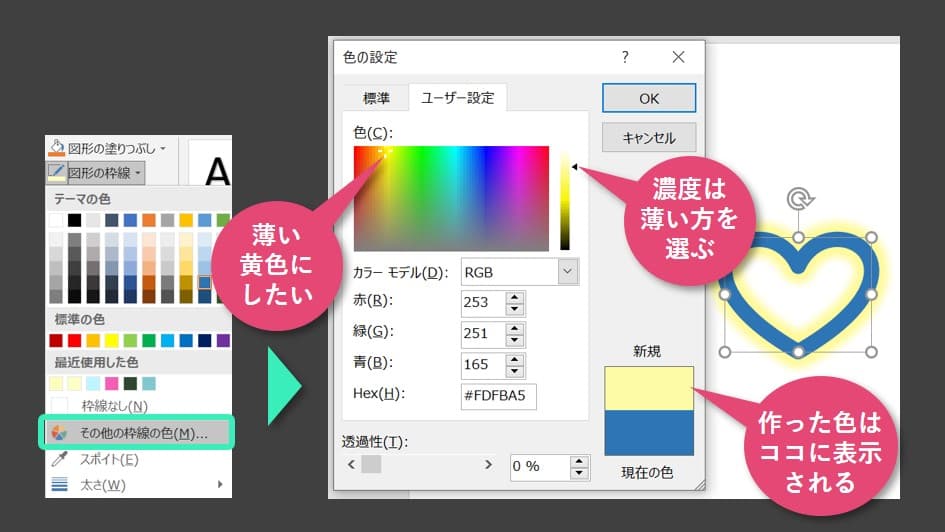
図形の枠線を光彩で付けた色と同系色で、薄い色を選択します。
パレットに無い色は、作ります。
書式⇒図形の枠線⇒その他の枠線の色⇒ユーザー設定のタブを選びます。
色のチャートが出てきます。
上の方が、黒のまじりが無い、純粋な色になります。
黄色の上の方をクリックし、右側の濃度選択も上の方を選びます。

下に黒い四角を敷いてみましょう。
挿入⇒図形⇒長方形⇒先ほどの図を覆うように、長方形を描きます。
色を黒に変えて、長方形を右クリック⇒最背面に移動を選択
これで、背面が黒になりました。
ネオンっぽくなりましたね。

背景を合成してみる

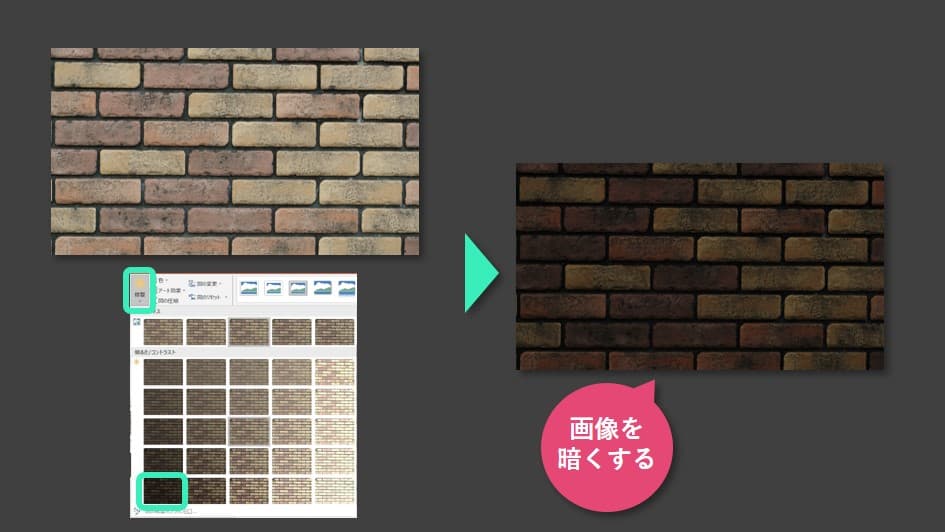
今回の背景画像は、このレンガ壁です。
ネオンが引き立つように、画像を暗くしましょう。
レンガ画像をクリック⇒書式⇒修正⇒左下を選択します。

この背景上に、先ほどのネオンロゴや図形を配置してみましょう。
文字の背景を黒にしましたが、背景の塗りはなしに変更します。
ちょっと色も変えてみました。

これでも良いのですが、もうちょっと派手に、スポットライトを当ててみます。
挿入⇒図形⇒楕円で円を描きます。
- 塗りを【黄色】
- 光彩を【黄色】
- 図形の効果⇒ぼかし⇒【20pt】
- 塗りの透明度【80%】
これで、黄色のスポットライトが出来上がりです。
同じ要領で、ピンクのスポットライトも描き、配置してみましょう。

良い感じになりました。
(クリックで拡大します)
まとめ
 今回は、ネオンサインを描いてみました。
今回は、ネオンサインを描いてみました。
パワーポイントの光彩を使うと、簡単に表現できます。
上手く描くと、花火なんかも表現できそうですね。
試してみてください。
最後まで御覧いただき、ありがとうございました。