 学校の先生が良く使う、【よくできました】スタンプをパワーポイントで作ってみます。
学校の先生が良く使う、【よくできました】スタンプをパワーポイントで作ってみます。
一見難しそうですが、そうでもないです。
一度作ると使い回せますし、色変更などで簡単にバリエーションが作れます。
がんばって作ってみましょう!
無料サンプルは<こちら>からどうぞ!
【よくできました!】スタンプをパワーポイントで作る方法
さくら枠の作り方

スタンプのベースになる枠は、【さくら】模様です。
パワーポイントに元から入っている図形を変形させて作ります。
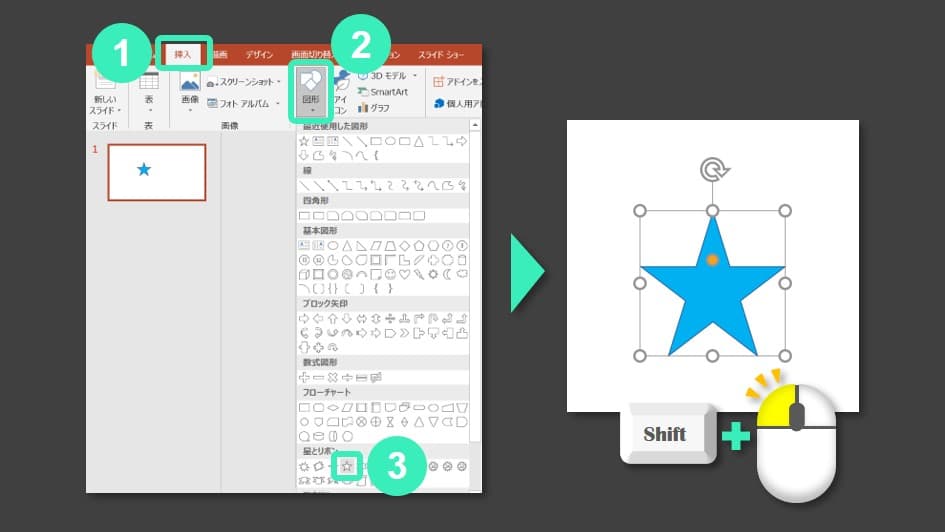
星図形を描く
まず、星図形を描きます。
①挿入⇒②図形⇒③星を選択⇒Shiftキーを押しながらドラックして描きます。
Shiftキーを押しながら描くと、縦と横のサイズが同じになります。

星図形を変形させる
続いて、星図形を変形させていきます。
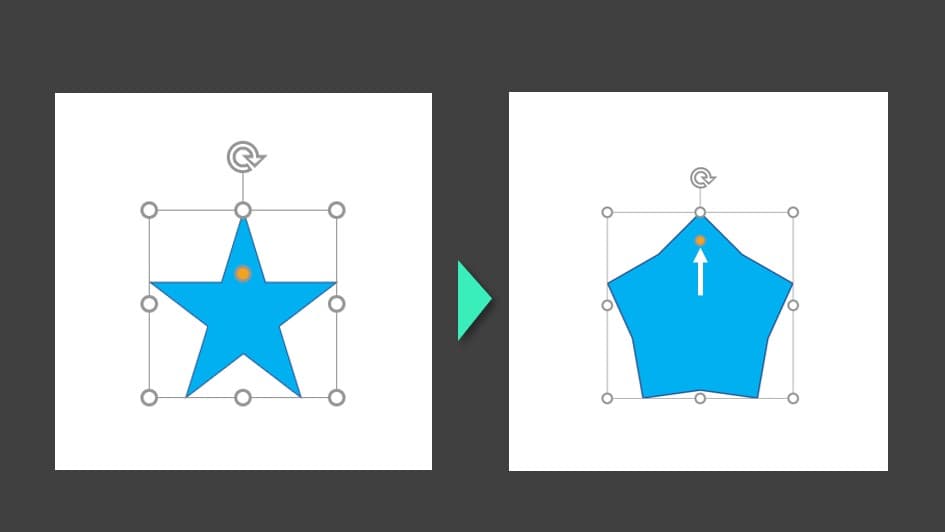
星図形を左クリックで選択すると、中央付近にオレンジのポチが出ます。
これを上に動かして、太った感じに変形させましょう。

頂点の編集で【さくら】の形に
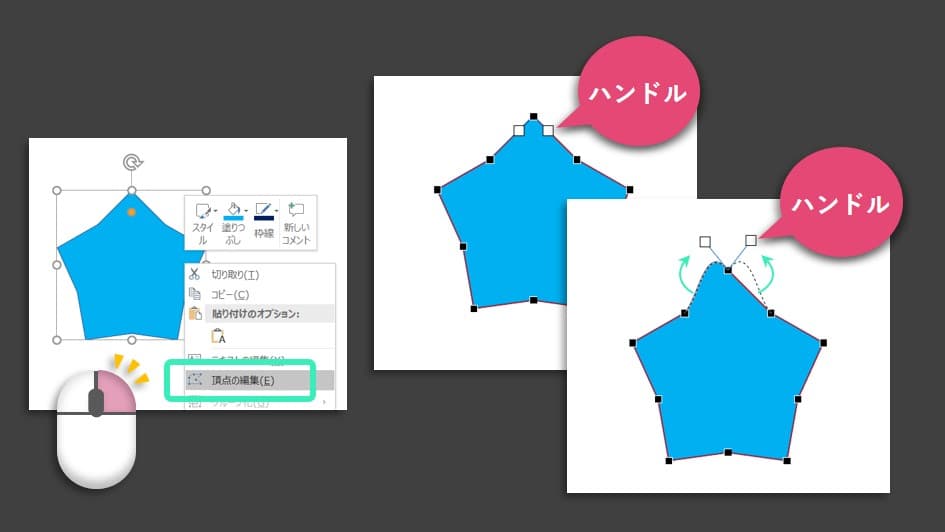
星図形を右クリック⇒頂点の編集
頂点の1つをクリックすると、左右に【ハンドル】が出ます。
この【ハンドル】を外方向に向け伸ばします。

両側のハンドルを外方向に向けると、【さくらの花びら】のようになります。
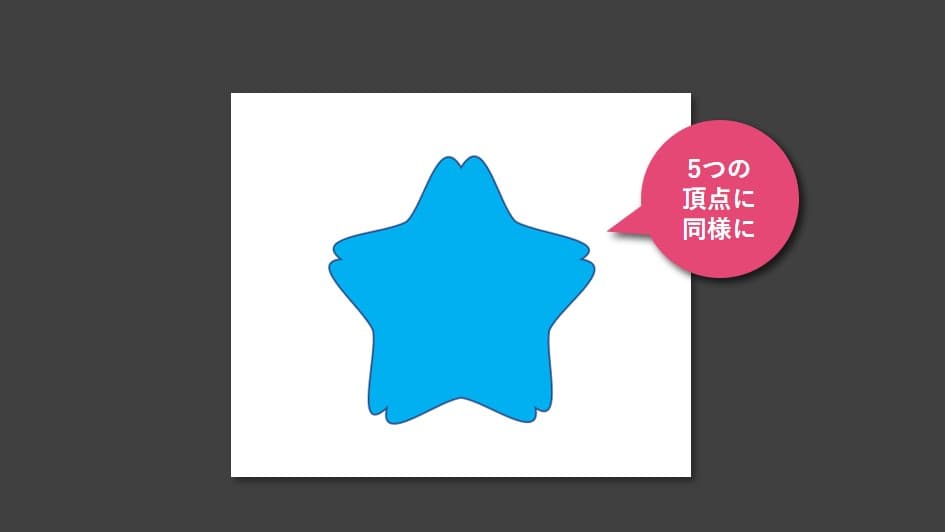
5つの頂点に同じ様にやってみましょう。

作業中に別の場所をクリックして、【頂点の編集モード】を抜けてしまった場合は、あわてず、もう一度右クリック⇒頂点の編集で編集モードに入って下さい。
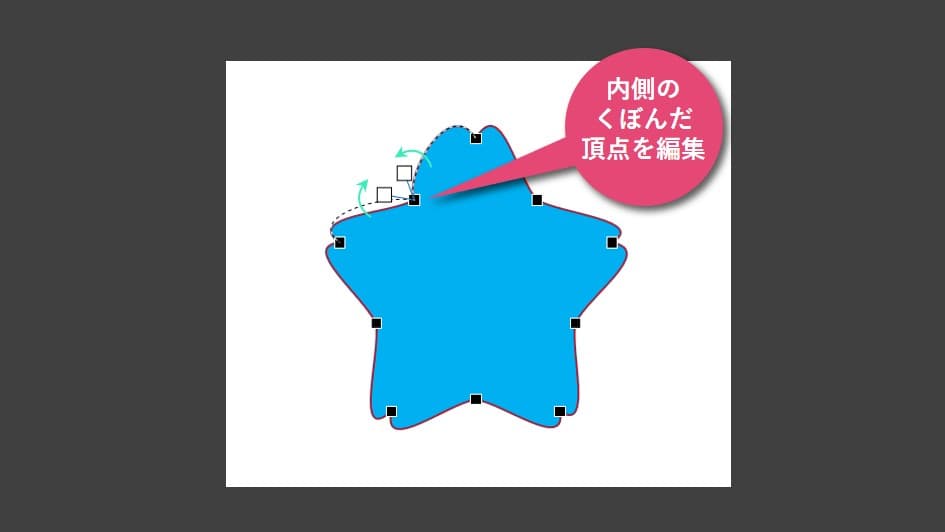
もう一度、星図形を右クリック⇒頂点の編集
今度は星の内側のくぼんだ頂点の1つをクリックします。
先と同じように、左右にハンドルが出ます。
このハンドルも、外方向に倒して、花びらの形を整えます。

見た目、左右対称になる感じで、調整しましょう。
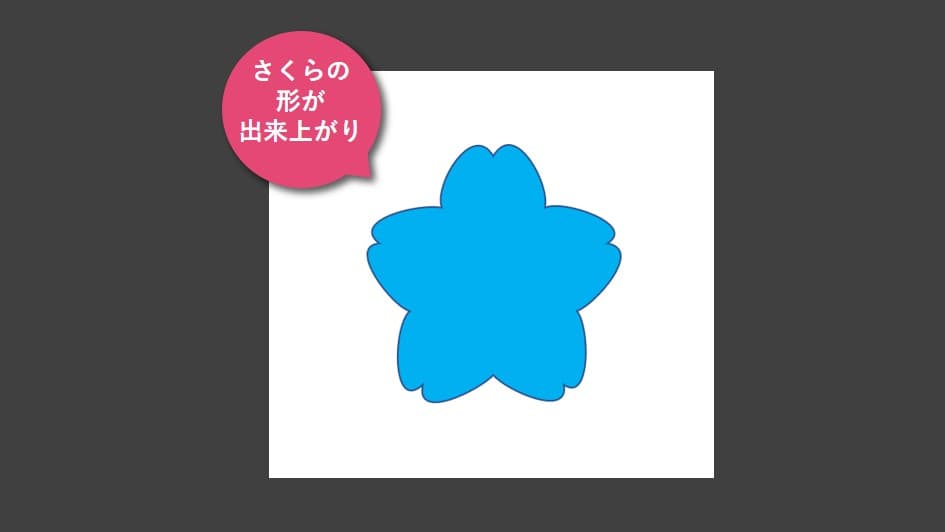
5カ所調整したら、さくらの形が出来上がりです。

色を変える

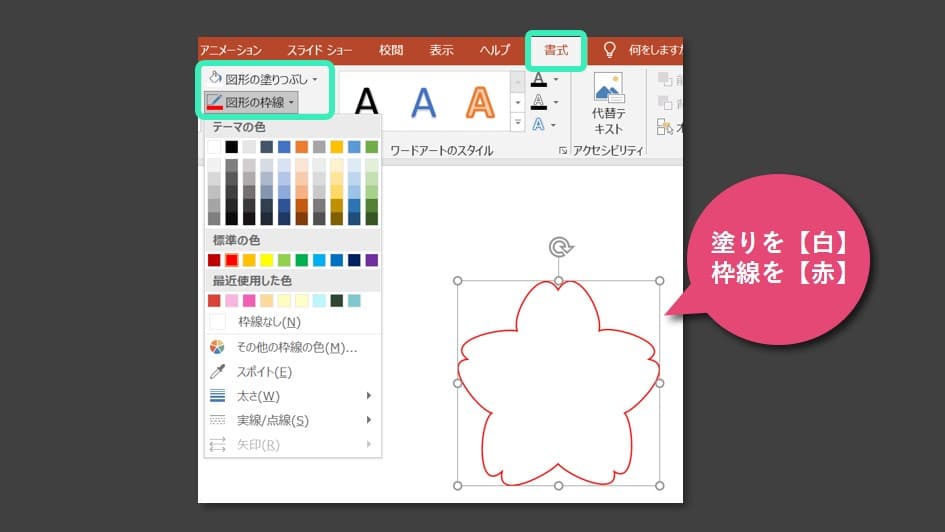
さくら図形をクリック⇒書式⇒図形のぬりつぶし⇒【白】を選択
続いて、図形の枠線⇒【赤】を選択
お好みの色でOKです。

線の種類を変えて変化をつける

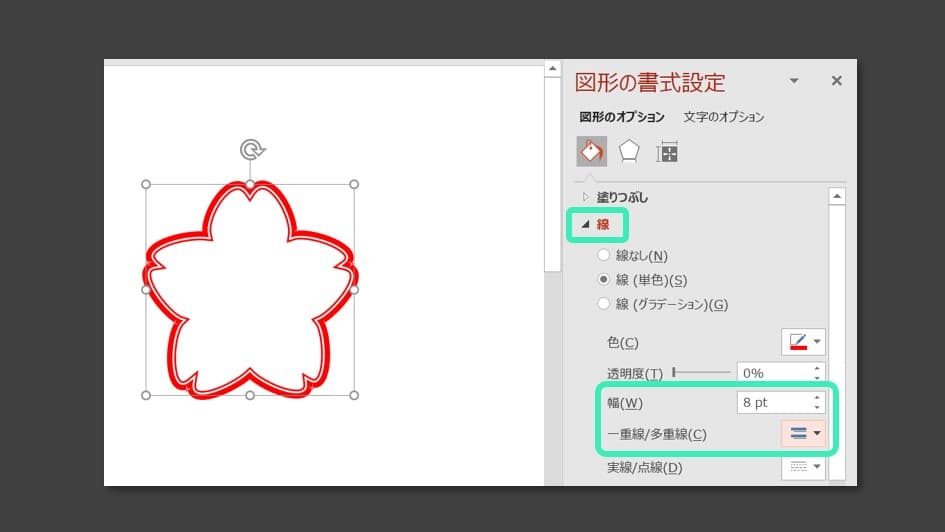
さくら図形を右クリック⇒図形の書式設定
右側にメニューが出ます。
線をクリックして、メニューを展開します。
【幅】:線を太くします。【8pt】にしました。
【一重線/多重線】のプルダウンをクリック⇒太さの異なる二重線を選びました。
良く見かける感じになってきましたね。

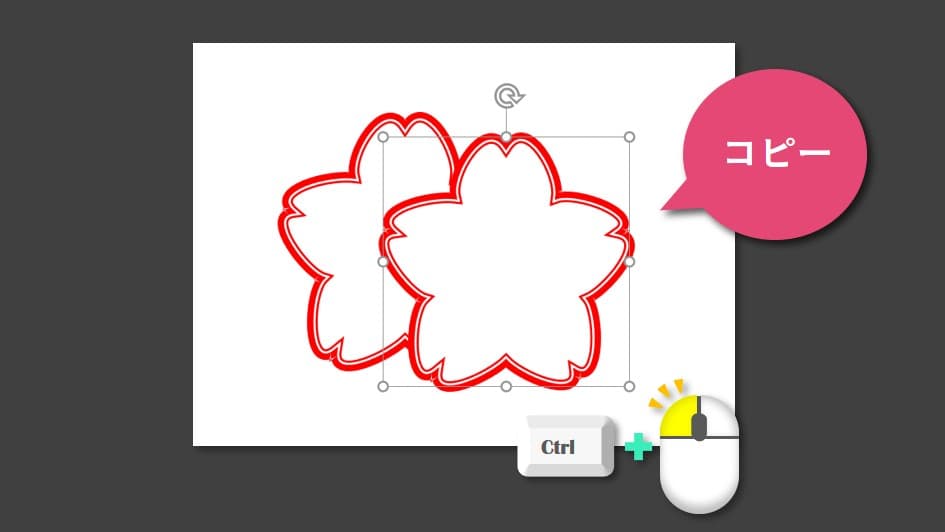
図形をコピー&回転で重ねる
図形が2つ重なっている状態を作ります。
図形をCtrlキーを押しながらクリック&ドラッグ
これで、コピーされました。

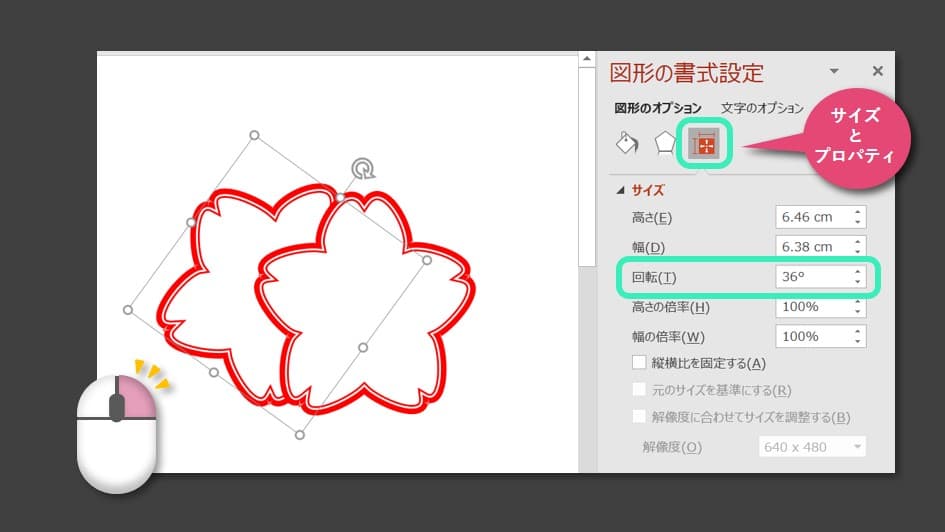
下の図形(コピー元)を回転させます。
下の図形を右クリック⇒図形の書式設定⇒サイズとプロパティ⇒回転⇒【36】と入力

上の図形(コピーした図形)をかぶせて位置を合わせます。
これで、さくら枠の完成です!

文字を入れる

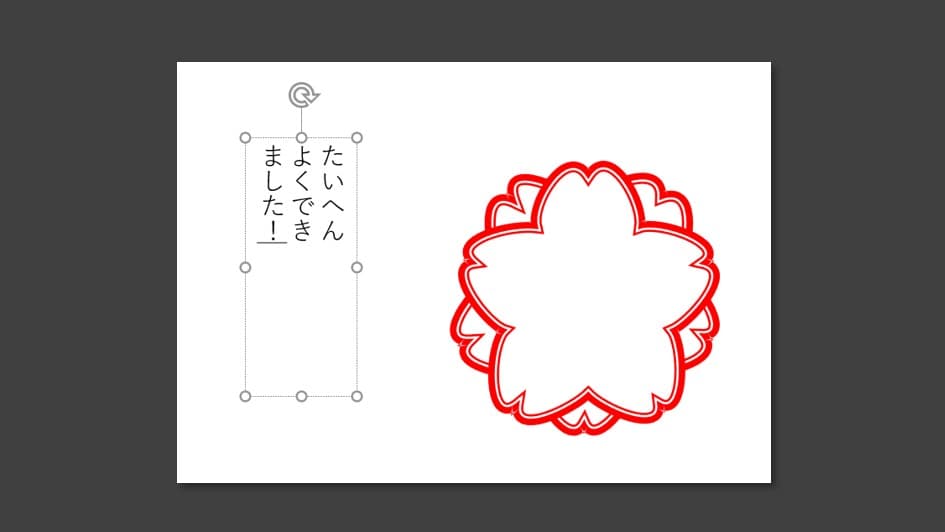
挿入⇒図形⇒縦書きテキストボックス⇒ドラッグして枠を描き【たいへんよくできました!】と入力
【たいへん】で改行(Enter)
【よくでき】で改行(Enter)
【ました!】

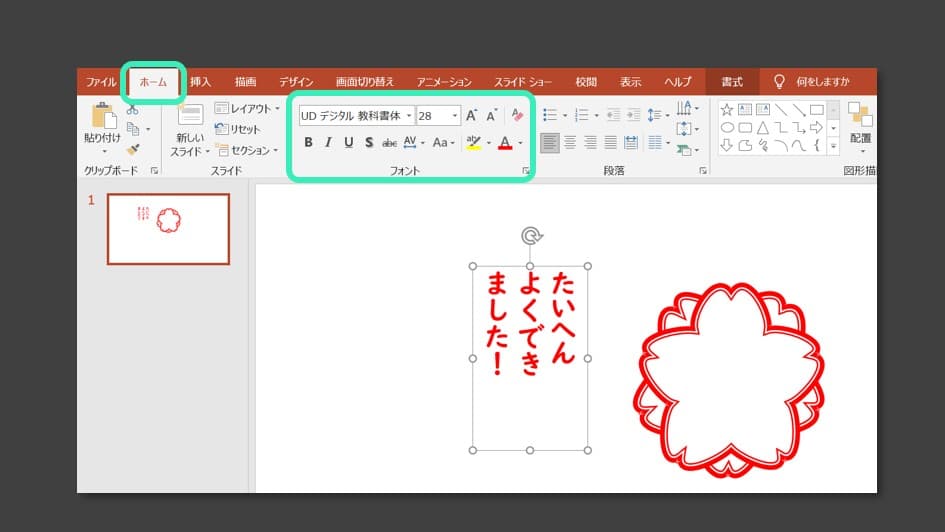
フォントの種類とサイズ、色を選びます。
テキストボックスをクリック⇒ホーム⇒【フォント】と【サイズ】をプルダウンから選択
【フォント】:【UD デジタル 教科書体 NK-B】
【サイズ】:【28】
【色】:【赤】

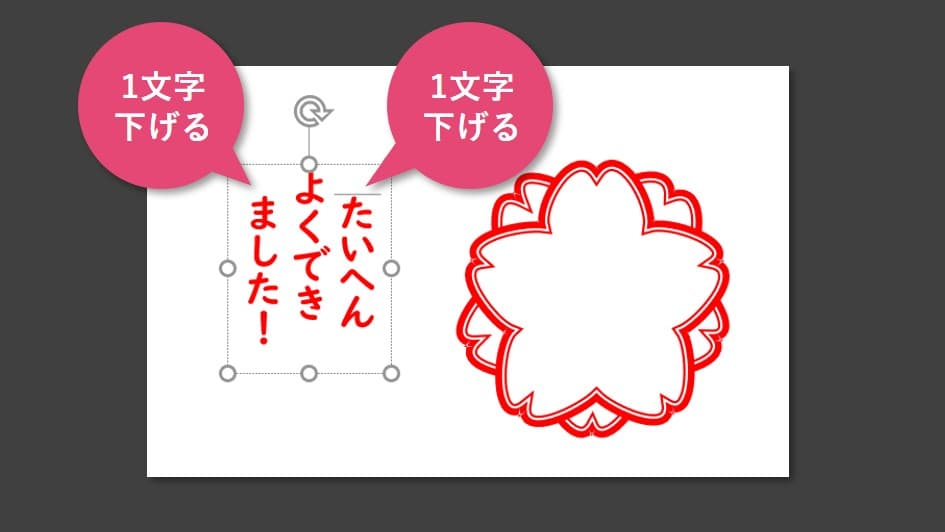
文字の並びをさくら枠に合わせます。
【たいへん】と【ました!】の先頭に全角スペースを1ついれて、文字を下げます。

文字を【さくら枠】に合わせましょう。
最後に、全てを囲って選択し、右クリック⇒【グループ化】
これで完成です!
無料サンプルは<こちら>からどうぞ!

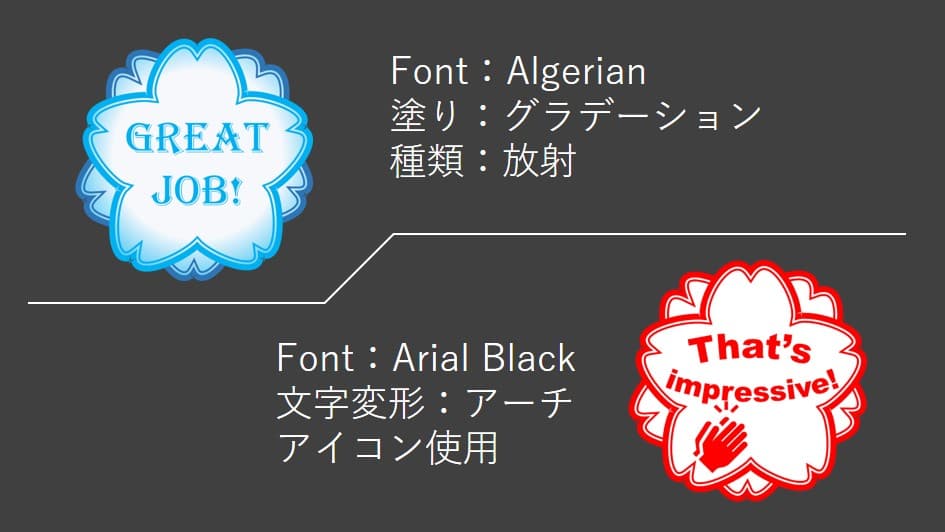
バリエーション

こちらは、塗りにグラデーションを使って、春らしくしました。
下は、塗りにグランドの写真を入れて、運動会の後をイメージしています。
図を選択⇒図形の塗りつぶし⇒図⇒ファイルから・・・で好みの写真を選びます。
※クリックで拡大します。
こちらは、英語バージョン。水色のグラデーションでクールな感じに。
下は、文字をアーチ状に変形させて、パワーポイントにある拍手のアイコンを使っています。
挿入⇒アイコンで選べます。
※クリックで拡大します。
まとめ
 パワーポイント上で使う場合は、この状態でコピペでOKです。
パワーポイント上で使う場合は、この状態でコピペでOKです。
図を右クリック⇒図として保存⇒【ping形式】を選択して保存します。
後は、各ソフトで読み込めばOKです。
※色変更は、パワポ上で行う必要があります。
細かめに説明しましたが、一度やってみると、簡単なのが分ると思います。
ぜひ、トライしてみて下さい。
結構パワーポイントで図が描けるんだなぁ~と思った方、パワポでお絵かきの世界へ入りませんか?(笑)
このサイトの図や絵は全てパワポで描いています。(ホントですよ)
最後まで御覧いただき、ありがとうございました。