いよいよ【コアウェブバイタル】という指標が検索順位に考慮されるようです。
いよいよ【コアウェブバイタル】という指標が検索順位に考慮されるようです。
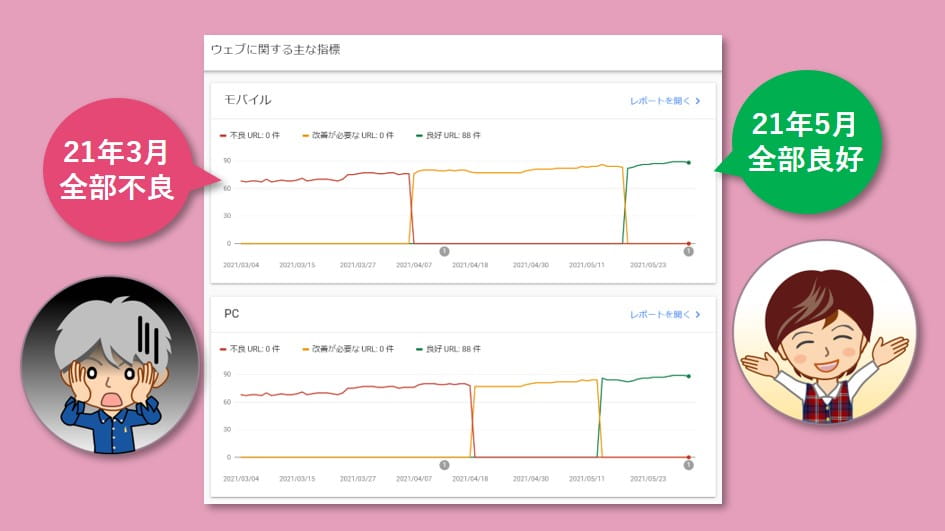
本サイトは画像が多く、3月時点で【全部不良】という悲しい状態から、なんとか【全部良好】にすることが出来ました。
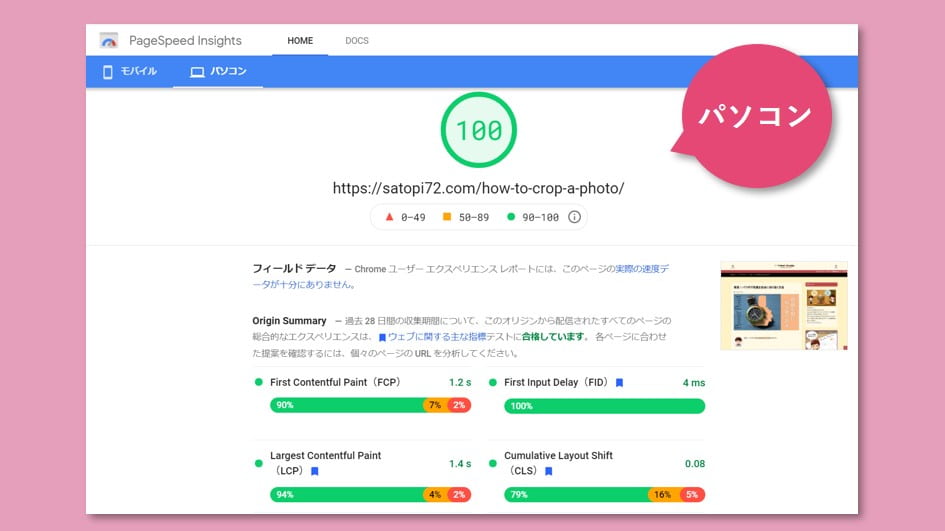
スコアも、モバイル【93点】、パソコン【100点】です。
いろいろな対策を試し、紹介してきましたが、今回は総まとめです。
Pagespeed Insights(コアウェブバイタル)でお悩みの方、ぜひチェックしてください。
◆この記事でわかること
コアウェブバイタル対策、何をやったら良いか?
気になる【コアウェブバイタル】

コアウェブバイタルとは

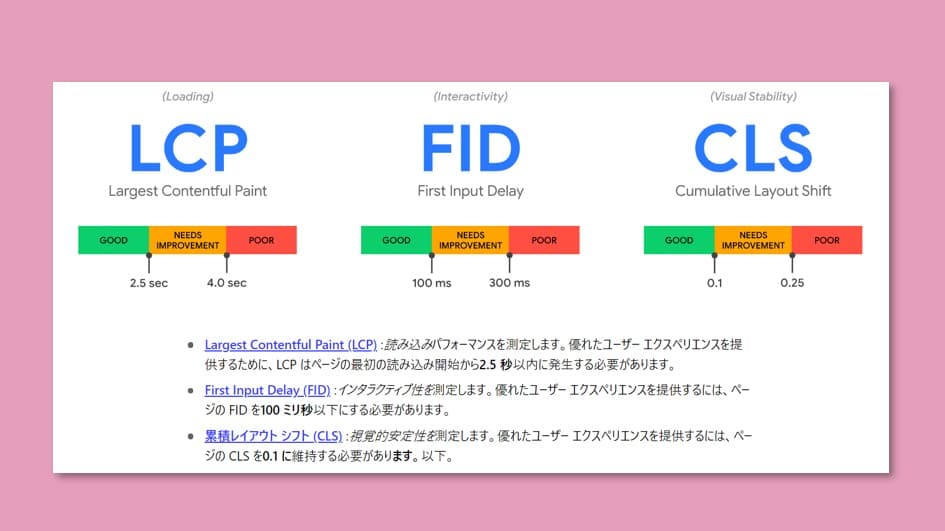
◆コアウェブバイタルとは
- LCP:ビューポート内に表示される最大の【画像またはテキスト ブロック】の描写時間。速い方が良い。
- FID:ユーザーが最初にページと対話 (リンクをクリックなど)した時から、ブラウザーが実際に反応できるまでの時間。速い方が良い。
- CLS:ページ読込み中に表示されたリンクを押そうとしたら、後から読み込まれた画像でリンクがズレて、別な場所を押してしまうような累積レイアウトズレを指す。小さい方が良い。
本サイトの対策経緯

◆重点対策項目
- レンダリングを妨げるリソースの除外
- 使用していない CSS を削除
- 適切なサイズの画像





LCP 4.8秒・・・
なんと言っても【全部不良】ですから・・・

対策するページは?

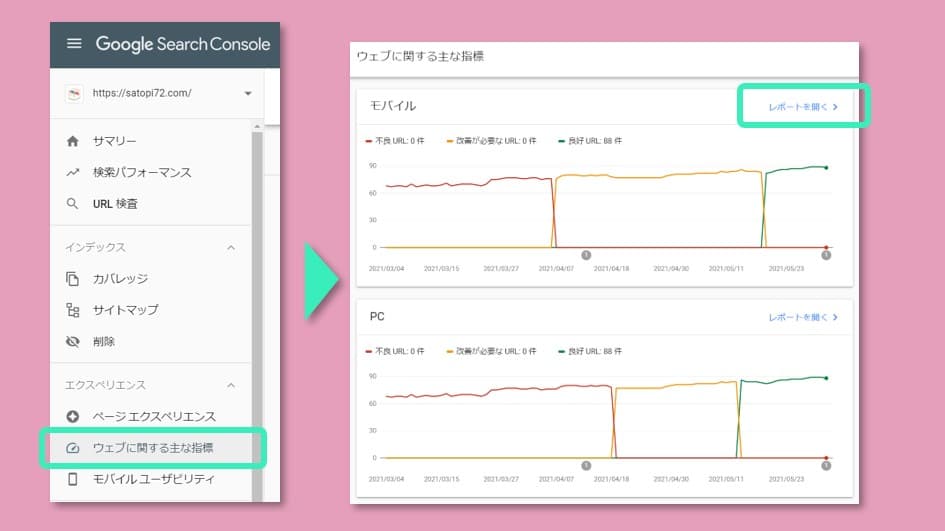
サーチコンソール左メニュー⇒【ウェブに関する主な指標】をクリック
先ほどのグラフが出てきます。
右上のレポートを開くをクリックします。

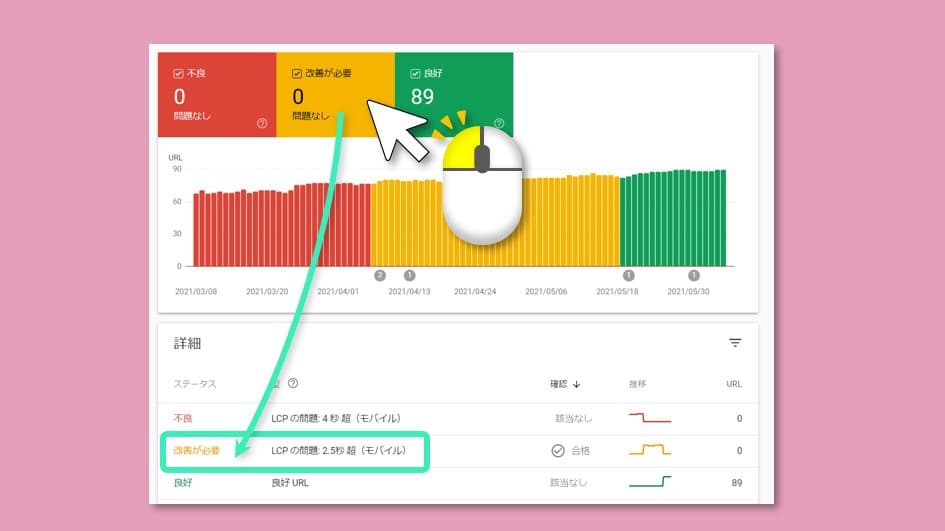
上に出る【不良】or【改善が必要】をクリックすると、棒グラフが出て、下の詳細に原因がでます。

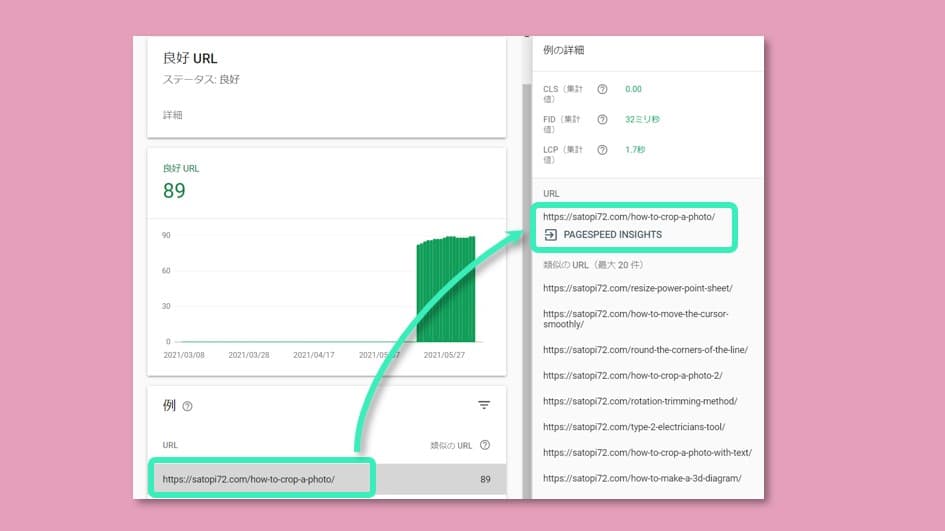
ここをクリックすると、代表的なページのURLが表示されます。
このURLをクリックすると、右からメニューが出て、Pagespeed Insightsで測定をすることが出来ます。

この代表的なページは、クリック率が高いページなので、このページの対策をします。
トップページの対策をメインに考える方もいると思いますが、多くのブログは、検索で【投稿記事】がヒットします。
つまり、検索から入る読者は【投稿記事】に直接入るので、【トップページ】には行きません。
アナリティクスをチェックしていれば分ると思います。
投稿記事は、どのページもJavaScriptやCSS構成が似ているので、1つの投稿ページに対策することで、投稿のページ全体を良くすることが出来ます。
【トップページ】は表示構成が【投稿ページ】と違うことが多いので、投稿記事に対策をしても、投稿ページよりはスコアが悪くなることが多いかと思います。
悪くても、訪れる人が少ないので、Googleさんから指摘をされません。
ちょっと残念ですが、Googleさんから指摘をされるまで、放置で良いと思います。
やることリスト(必須)

◆スコアUP効果が高かった内容
- プラグインAutoptimizeの導入とチューニング
- Invisible reCaptchaの対策(使用者のみ)
- Adsenseの遅延読み込み(使用者のみ)
- 速いサーバーに引っ越す
- トップ画像のサイズを軽くする
上4つは、こちらの記事を参照してください。
Autoptimizeのチューニングは↓
このプラグインは必須です。記事ではGoogleフォントを消すで説明していますが、JavaScript、CSS、画像の遅延読み込みにものすごく寄与します。
記事を書いて以降、チューニングをして更新しています。ぜひ、チェックして下さい。
PageSpeed Insightsのスコアが低い原因として、Googleフォント(Noto Sans)が影響してそう・・・ 思い切って消してみたら、スコアが上がりました! Googleフォントは軽い[…]
Invisible reCaptchaの対策は↓
スパムメール対策として、【Invisible reCaptcha】を採用しています。 ところが最近、【Pagespeed Insights】にて「使用していないJavaScriptの削除」の項目に出てきてし[…]
Adsense遅延読み込みには↓
ブログをやっている方にはお馴染みの、Googleサーチコンソール。最近話題のコアウェブバイタルの対応出来てますか? 私は、コアウェブバイタルの指標の中で、モバイルLCPの数値が下がらず、苦労しました。 […]
速いサーバーに引っ越す↓
最近Googleのサーチコンソールで【ウェブに関する主な指標】という部分でエラーが出るようになりました。 このサイトは、画像が多いので、読み込みが遅いのが主な原因かと思っていますが、PageSpeed In[…]
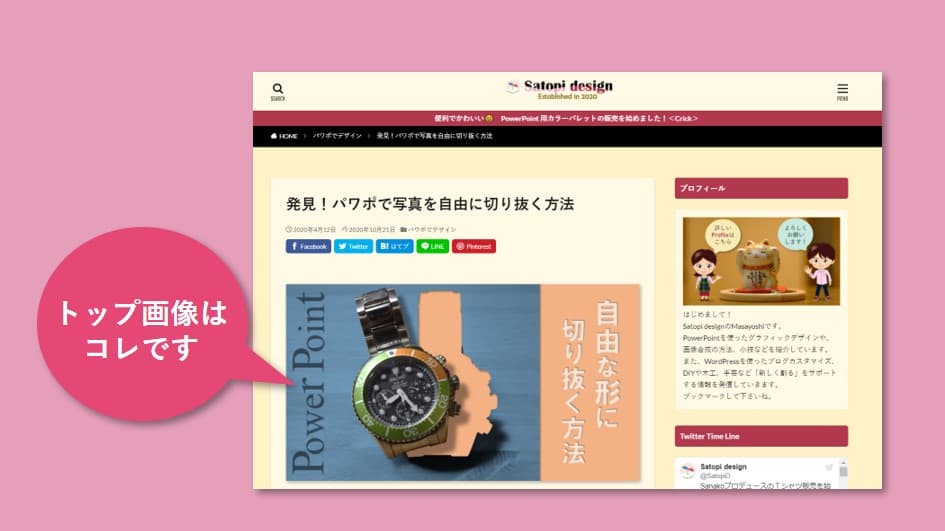
トップ画像のサイズを軽くする

ここで言う【トップ画像】とは、そのページを読み込んで、スクロール無しで表示される一番大きな画像のこととします。
LCPで言う【最大の画像】になります。
トップ画像のサイズは、どれが最適?というのが分りにくいのですが、このサイトの最近の例を紹介します。
◆トップ画像サイズ(参考値)
- 726×410ピクセル程度
- MozJPEG形式
- 60KB以下
MozJPEG形式とは
MozJPEG形式というのは、普通にjpeg形式で保存した画像を、Googleが提供している圧縮webソフト【Squoosh】を使ってさらに圧縮したもので、jpegとして扱われるので、どのブラウザでも表示可能です。
普通のjpegよりも圧縮による画質低下が比較的少ない割に、圧縮率が良いものです。
とはいえ、60KB以下にすると、結構ノイズが目立ってくるので、不満ではあります。
理想的には、Googleが提供しているWebP(ウェッピー)が良いです。
先ほど紹介した【Squoosh】で、WebPに変換可能です。
画質低下が少ない上に、圧縮率がすごいです。
MozJPEG形式の半分くらいになる上に、透明もサポートします。
サファリの旧バージョンや、Windowsでも表示が出来ないので、まだ使っていません。
Squooshの使い方
使い方は簡単です。
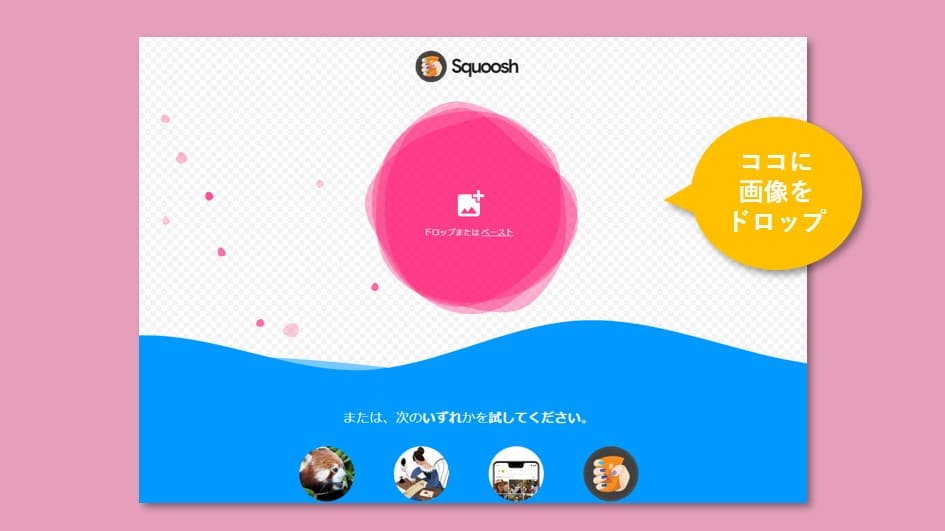
<こちら>からSquooshのサイトにアクセスします。
ここに、画像をドラック&ドロップします。

何も設定しなくても、MozJPEG形式で圧縮されます。
左半分が元画像、右半分が圧縮画像です。
中央のバーを左右に移動すると、画像の各部で圧縮による劣化が確認出来ます。
全体的に眠くなる感じです。
左下には元画像のサイズ、右下には圧縮後のサイズが表示されます。
右下のダウンロードアイコンをクリックすると、パソコンの【ダウンロード】に入ります。

これを、WordpressにアップすればOK。
元画像のファイル形式は、jpegでもpngでもOKです。
やることリスト(細かいもの)

ポイントは表示内容の見直し
これを機に、投稿ページの表示内容を見直しましょう。
見直す時のコツは、自分が何か調べごとをしている時を思い浮かべて下さい。
自分が、どこかのページに訪れて、どこを見て、どこを見ていないか。
◆投稿ページを作る人の気持ち
- いろいろなページを見てもらいたい。
- SNSで広めてもらいたいから、ボタンいっぱい付けちゃう。
- アドセンスの広告、いっぱい貼っちゃう。
でも自分が調べごとをしている時はどうでしょう?
◆投稿ページを見る人の気持ち
- 知りたいことはどこ?早く知りたい。
- 知りたいことが分ったら、時間ないからすぐ離脱。
- SNSボタン・・・良く見るけど押したこと無い・・・
- アドセンス広告邪魔です。記事が読みにくいので・・・
だいぶ違いますよね?
記事を見てくれる人の気持ちになって、見直してみましょう。
SNSボタン

画面のトップにあるSNSボタンですが、まだ記事を読んでいない状態で、押してくれるか・・・
カラフルなので最初は入れていましたが、消しました。
記事を読み終えた最後に入れています。
表示する為に、CSSを読み込んでいるので、無い方が軽くなります。
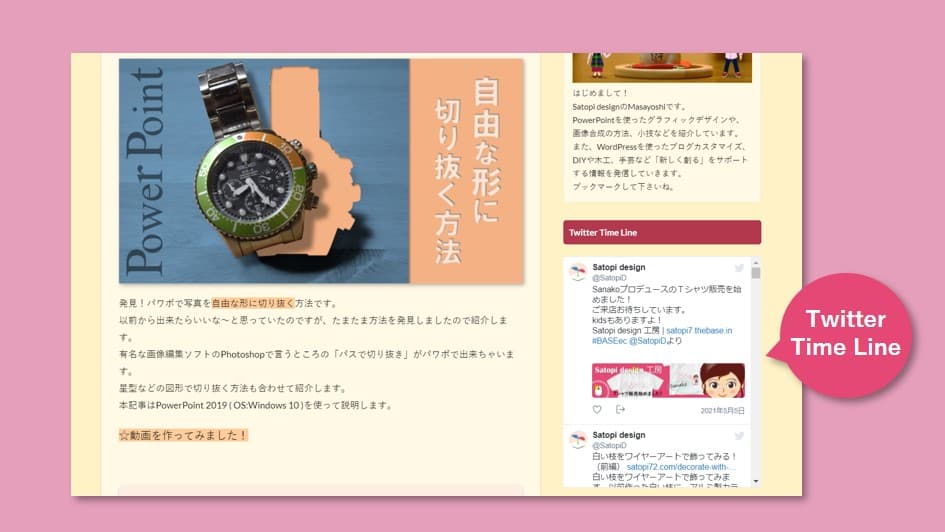
Twitter表示

ページがにぎやかになるので、入れたくなりますね。
この表示がどの程度、訪れた読者に対して役に立っているか?ですが・・・
この表示からTwitterに飛んだ形跡がなさそうであれば、一旦消してみましょう。
特にモバイルで表示していると、Twitterの部分でスクロールしてしまい、下に行けず離脱することになります。
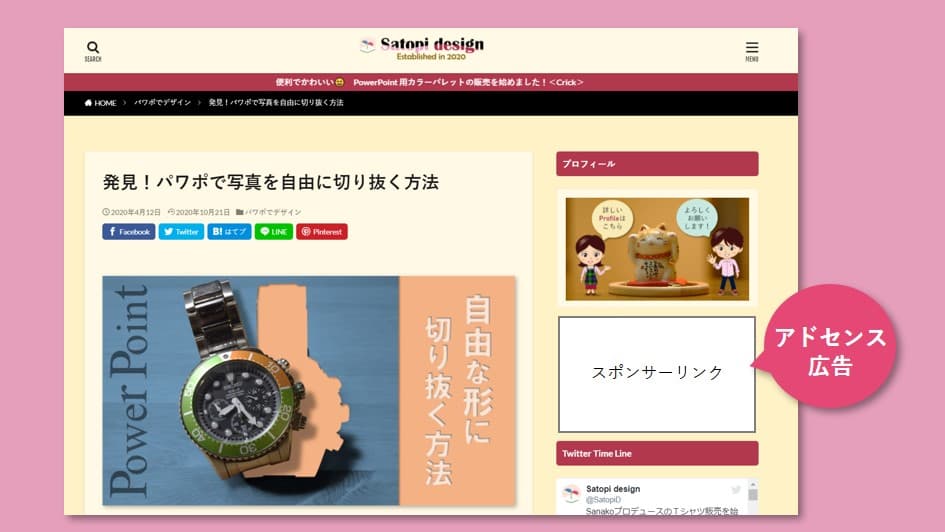
アドセンスの広告

PC表示で、【CLS】の指摘をされた場合は、ページトップ表示上にアドセンス広告があるかチェックしましょう。
サイドバーの上の方に広告を入れている場合です。
ある場合は、一旦消してみることをおすすめします。
表示される広告によって大きさが変わるので、読込み中の画面移動が検出されて、【CLS】エラーが出る可能性があります。
そもそも記事を読む前に、広告をクリックしてしまう可能性がある表示というのは、記事の書き手からすると、残念なことのように感じますが・・・
対策結果を確認

だいぶスコアは良くなっていると思います。
モバイルは計測値がばらつくので、少し時間をずらして計ってみると良いと思います。
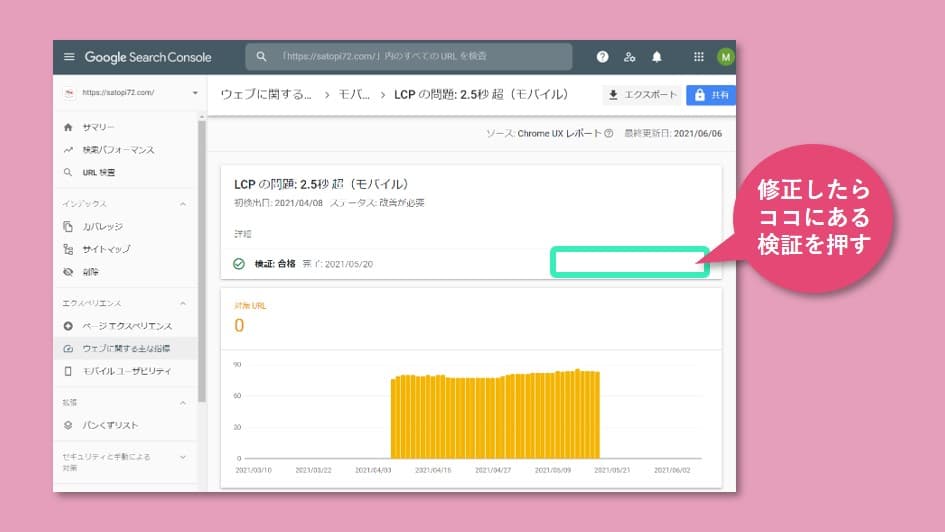
効果が確認できたら、サーチコンソールに申請しましょう。
不具合の指摘内容が表示されているページの以下の部分に、【再検証】という感じの文字が出ており、そこを押すと、再検証が始まります。
最長28日間かかります。
※下記は合格後なので、再検証の文言は出ていません。

ひとり言(不満点)

仕方なく使っている感じです。
最近は、モバイルの通信速度が上がってきて、ファイル容量の大きい動画をみるアプリが一般的になってきていますね。
スマホ自体の性能もどんどん上がっているので、こんなに厳しく【コアウェブバイタル】で規制しなくても良いと思います。
あまり規制しすぎると、Googleさん的には【文字だけのページが理想】になってしまい、ちょっと違うんじゃないの?という感じになりますよね?
5Gが一般的になると、映画が数秒でダウンロード出来るとか。
画像についても、もう少し重いものを許容して欲しいところです。
せめて1画像につき150KBくらいは欲しいですね。
記事作成者に、容量を小さくすることに専念させるのでは無く、表現や内容を豊かにする方向に専念出来る環境をつくって欲しいです。
この記事に記載の対策内容はGoogleさんが出来ますよね?

内容認識したら、CEOに伝えてください。
無理ですね・・・(笑)
まとめ
 このサイトは、コアウェブバイタル対応に2ヶ月ほどかかっています。
このサイトは、コアウェブバイタル対応に2ヶ月ほどかかっています。
皆さんには、こんなに時間をかけずにクリアしていただきたく、総まとめを紹介しました。
ちょっとリンクの寄せ集めっぽくなってしまい、見づらい部分もあるかと思いますが、ご容赦ください。
対策は早々に終わらせて、本来の記事充実に集中できるよう、がんばりましょう。
最後まで御覧いただき、ありがとうございました。