
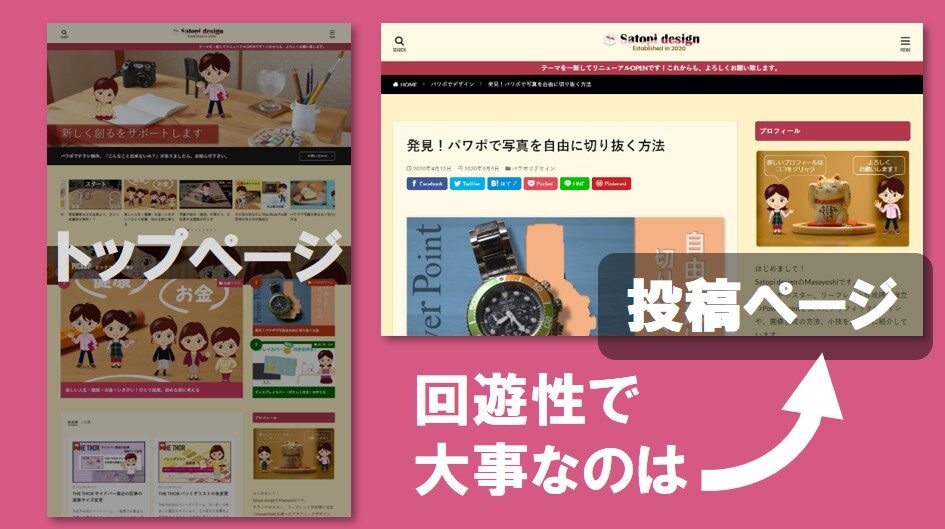
 ブログのトップページってほとんど見られていない事実、知っていましたか?
ブログのトップページってほとんど見られていない事実、知っていましたか?
ちょっと衝撃的ですが、本当です。
ブログ内を回遊して頂き、いろいろな記事を読んで貰いたいですよね?
回遊率を上げる為に、トップページにいろいろな仕掛けを用意したテーマはたくさんありますが、大切なのは、トップページでは無く、投稿ページなんです。
その理由は?
トップページは見られていない?
自分のサイトのどのページが良く見られているか?は、グーグルアナリティクスに登録すると、簡単に見ることができます。見られない方が幸せだったりするので、オススメはしません(笑)
検索エンジンからの流入がメインになりますが、これを見ていると、トップページに直接入ることは無いです。
冷静に考えれば分かることですが・・・
検索エンジンを使う時は、「困ったこと」や「知りたいこと」があって、調べたい時ですね。
例えば、パワーポイントで写真を切り抜きたいけど、方法が分からないから調べてみよう・・・
検索窓に、「パワポ、写真、切り抜き」などと入れます。
すると、切り抜く方法が出ているページが出てきます。そして・・・
直接そのページに行くんです。




そのサイトのトップページに行こうと思いましたか?


そう、トップページには行かないんです。
目的は達成したので、行く理由は無いんですね。
でもトップページの表示にこだわってしまう
この様な現実があるのですが、トップページの見栄えにはこだわってしまいます。
テーマを選ぶ時も、トップ画面のデザインがまず気になりますよね?
テーマを売る会社は、当然ながら、トップページが顔なので、派手な表現をアピールします。
本サイトのTHE THORもデモサイトのトップは派手です(笑)。かっこいい動画が流れます。機能的にもトップ画面に動画が配置出来るようになっています。
でも、トップページの動画を見てくれる人は、全体の1~2割程度・・・
記事内に入れた動画の方が、視聴率は高いです。
サイトを作る作業も、テーマ変更時は、トップ表示にかける時間がかなり多いと思います。あまり見て貰えない部分に労力を使っていることになります。

投稿記事がサイトの入口と認識すべき
トップページがサイトの顔なのは良いとして、訪問者から見た実際は、投稿記事がサイトの入口(顔)と認識するべきですね。
あなたが、1つのお店の店長だったとします。
あなたが思っているお店の入口と、お客様がメインに利用する入口が違ったら、どうでしょう?
お店の作り、商品の配置などを変えますよね?
お客様が来ない入口を、商品やポップで飾っても、売り上げにつながりませんね・・・
同じことなんです、ブログサイトも。

大切なのは、投稿記事から各ページに回遊してもらう仕掛け
投稿記事から他の関連記事に回遊してもらいたいので、仕掛けが必要です。
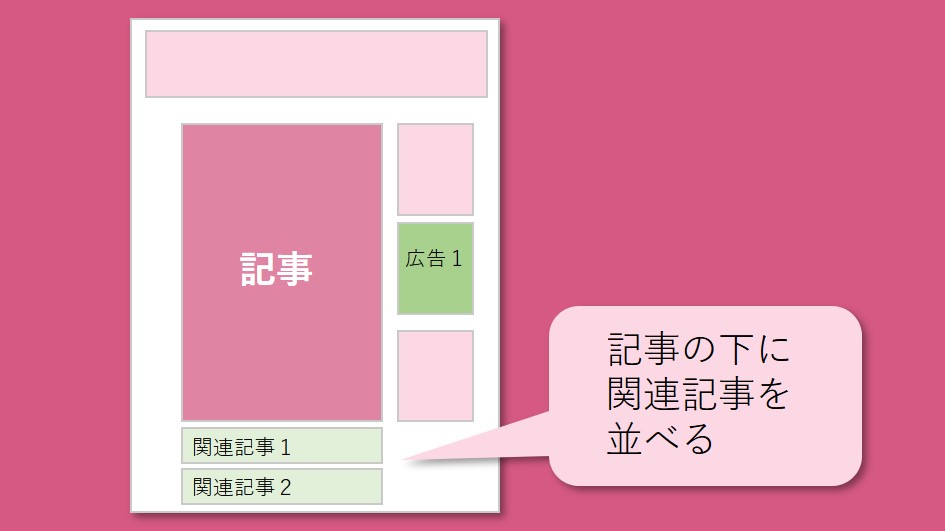
記事の最後に関連記事を入れる
これは、テーマに標準機能として入っていることが多いので、設定済みだと思いますが、一応確認です。
記事を読み終えた訪問者は、目的は達成出来たけど、関連した情報は無いか?という興味を持つ人もいます。記事の下に続いて関連記事が並んでいると、見て貰える可能性が高まります。

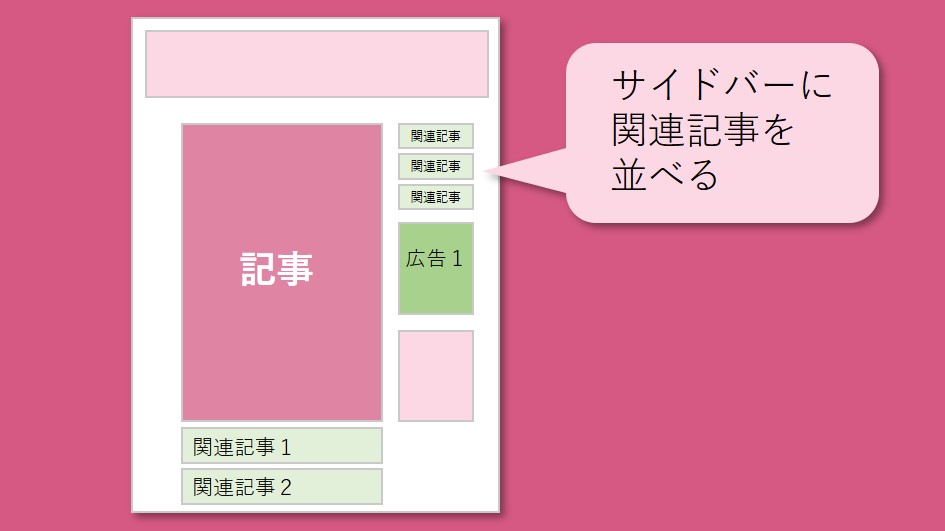
サイドバーに関連記事を入れる
本サイトは、サイドバーに「最新記事」を入れています。最近、wordpress関連の記事が多く、表示スペースが限られることもあり、wordpress記事だけが5つ並んでいます。
ところが、パワーポイント関連のhow to記事で訪れた方に対しても、同じ表示になってしまう為、あまり適切では無いな~と最近思うようになりました。

1つのページの中で、以下の様な構成にしています。
- サイドバー:「最新記事」5件表示
- 記事の下:「関連記事」5件表示
サイドバーに「関連記事」を載せると、記事の下と表示がだぶってしまいます。それを嫌っての配置ですが、見直す必要がありそうです。

PCサイトでは、「関連記事」が2カ所に記載されていても良いですが、モバイル表示では、サイドバーが縦に下の方に並ぶので、「関連記事」が2回続いて出てくることになります。こんな時は、モバイルでは、サイドバー表示の「関連記事」を非表示にしましょう。
プラグインを使った方法がこちら↓の記事にありますので、参照して下さい。
「このウィジェット、投稿ページのサイドバーにはいいけど、トップページには表示したくないなぁ」という悩みありませんか? 特定のウィジェットを特定のページで非表示にできるプラグインの紹介です。 Widge[…]

ページのどこまで見られているのか?
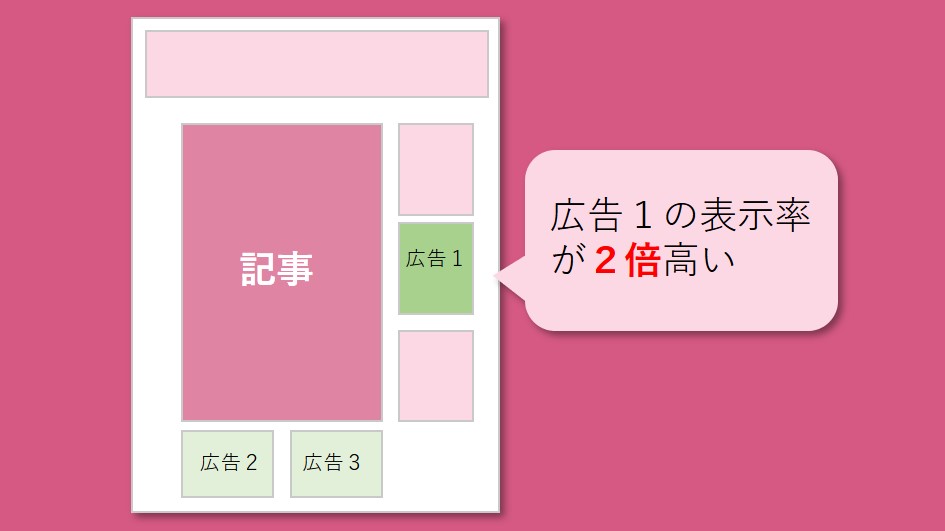
グーグルアドセンス広告を入れると、その広告が表示された状態が分かります。
本サイトでは、サイドバーの上の方に1つと、記事が終わった後に2つ配置しています。
アドセンスのサイトで確認すると、サイドバー上部の方が、2倍表示される割合が高いことがわかりました。

記事は上から見るので当然なのですが、記事を最後まで読まずに、離脱する人がいるということです。
- 記事が目的に合ってなかった
- 記事が分かり難い
- 途中で目的を果たせた(最後まで見なくても分かった)
という場合におきる現象です。
記事が分かり難いのは直す必要がありますが、目的に合ってなかった場合は、他のページに目的に合う記事があるかもしれません。それを知らずに離脱してしまうのは、とても残念なことです。
記事の構成から離脱ポイントを考える
記事の書き方として良くあるのが、
①不満や問題点を提起(こんなこと困ってませんか?)
②結論を言う(こうすれば出来ます)
③結論の詳細を説明
④まとめ
という流れがあります。
◆離脱ポイント1(結論を言うところ)
まず、結論を見た時点で、その後を読まなくても解決した人は離脱します。
詳細を読み進めたくなる文言「この先を読まないと、あなたは損をする」みたいなことが書けるかどうかですね。文章力を磨く必要があります。
◆離脱ポイント2(結論の詳細説明後)
結論に至った理由が知りたい場合は、読み進めて貰えます。理由がやたら長いとダメですが、要点をついて、テンポ良く書かれていると良いですね。まとめ前に離脱するのは、ここまでの文章表現が上手くまとまっていて、理解出来たとプラス思考で解釈出来るので、ブログとしては成功です。
◆離脱ポイント3(まとめの後)
まとめの後。ここまで読んで頂ければ、ブログとして大成功です。あなたの文章、情報が魅力的だったということです。
逆に、ここまで読んで貰えるということは、気に入られていることになるので、他の関連記事にも移動して貰える可能性が高いと思われます。なので、記事下に関連記事を配置することは、重要です。
離脱ポイントに内部リンクを貼る
離脱ポイントに、関連記事からピックアップした内部リンク(ブログカード)を貼りましょう。
ブログカードは、画像付きがイメージしやすく、良いと思います。
下記記事も参考にして下さい。
ブログカードとは、内部リンクや外部リンクを画像付きで表示するカード状の表示です。リンク先のタイトルと、内容抜粋、画像にはアイキャッチ画像が使われます。 特に内部リンクは、訪問者にサイト内回遊を即し、長く滞在して[…]
最後まで読まないと分からない文はNG
ここまでの話しの流れでは、結論が最後まで分からなければ、離脱しないとも読み取れます。
しかし、最後まで読まないと、結論が分からない記事の書き方だと、離脱されます。
自分が訪問者だったら・・・と考えれば容易に分かります。
あなたが、何か困っていて、解決してくれる記事を探しています。そういう時は、急いでいますよね?
はやく知りたいんです、結果が。
最後に結果がわかって良いのは、推理小説だけです。
まとめ
 ブログ内の回遊性をあげる方法をいくつか紹介しました。
ブログ内の回遊性をあげる方法をいくつか紹介しました。
ブログを作る側と見る側にズレがあり、ここがかみ合わないと、回遊性をあげることが難しくなります。
- トップページはあまり見られていない。
- 投稿記事から、回遊できる仕掛けを作る。(関連記事抜粋を表示)
- 記事は最後まで読まれていないことが結構ある。(離脱ポイントを知る)
- 内部リンクは、記事の離脱ポイントに入れる。
トップページを飾ることに注力しがちですが、訪問者視点で投稿記事ページを見直し、回遊率を高めましょう!
最後までご覧頂きありがとうございました。






