
 今回は、パワーポイントで作る「透過」で写真の「内部」を表現する方法を紹介します。
今回は、パワーポイントで作る「透過」で写真の「内部」を表現する方法を紹介します。
内部を見せたい部分の画像をトレースして、透明度を設定して合成します。
内部は、想像して描いてみます。
フォトショップ使いの人も、使い方が似ているので、参考になると思います。
本記事は、PowerPoint 2019 Windows10を使った説明です。
◆この記事で分ること
- パワーポイントを使って、写真の一部に「透過」を設定する方法。
- 写真の「内部」を表現するコツ。
作品の構成と制作の流れ
作品の構成は、下図のようになっています。
ベースの写真の上に、チューブの下地、内部の図、チューブカバーの図が重なっています。

制作の流れは以下のようになります。
◆制作の流れ
- 「内部を見せたい部分」をトレースして、透明度が設定出来るパーツを作る。
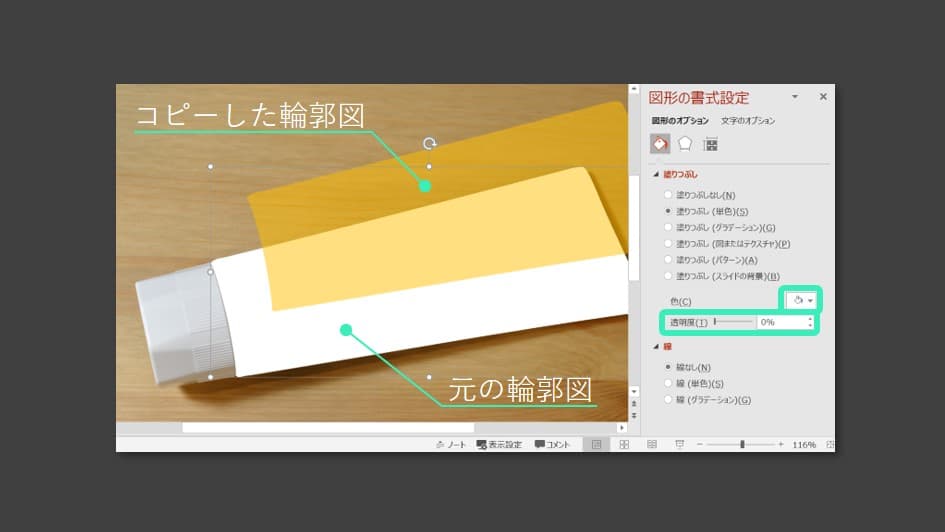
- パーツを複製して、1つは下地、もう一つは、透明度をつけて透けたカバーに。
- 下地とカバーの間に、内部を描いて合成。
「内部を見せたい部分」の輪郭をトレース

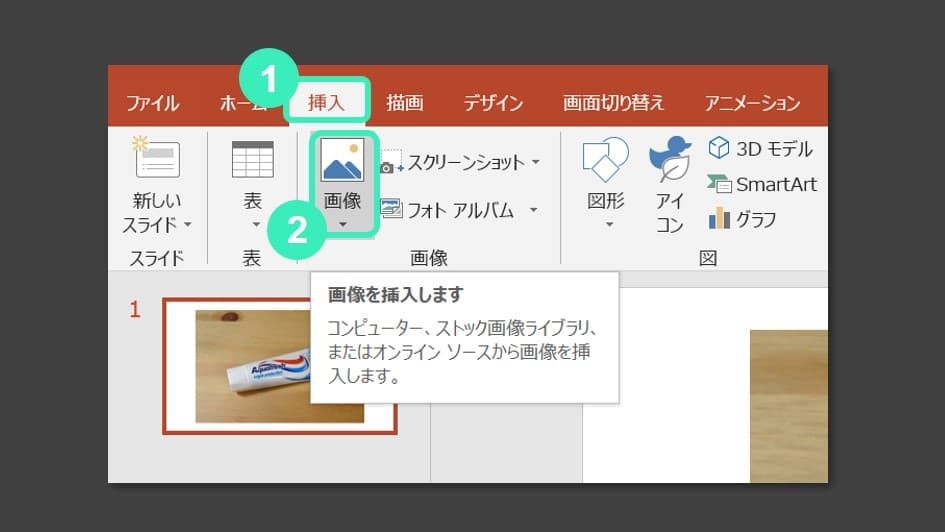
①挿入⇒②画像⇒好みの写真を選択
歯磨き粉の写真を使います。

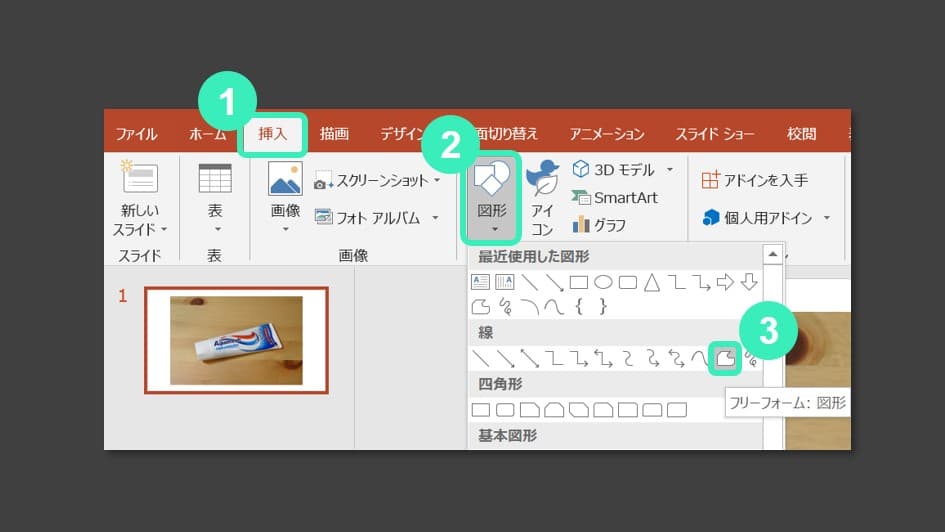
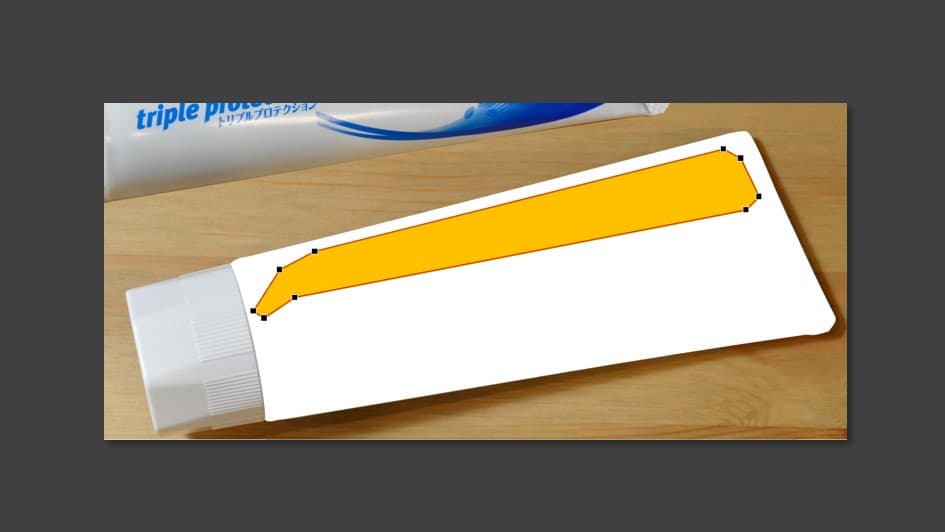
①挿入⇒②図形⇒③フリーフォーム:図形を選択。


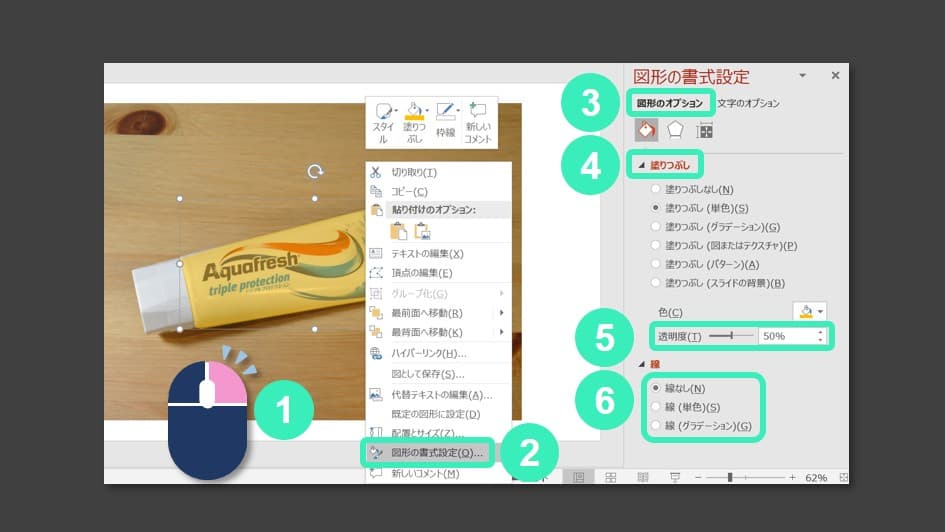
輪郭図形を①右クリック⇒②図の書式設定⇒③図形のオプション⇒④塗りつぶし⇒⑤透明度を50%に設定。
⑥線は無しにします。

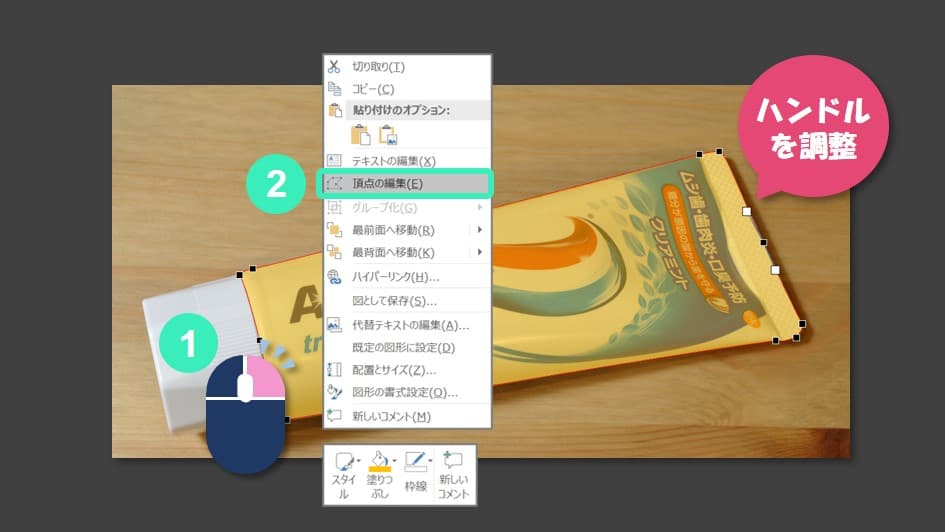
輪郭図形を①右クリック⇒②頂点の編集
輪郭に合わせて微調します。

「ハンドル」も操作して、曲線部なども合わせます。
必要に応じて、「頂点の追加」や「頂点の削除」をして、輪郭に沿う様に仕上げましょう。
「内部を見せたい部分」のパーツを作る

輪郭図形を複製

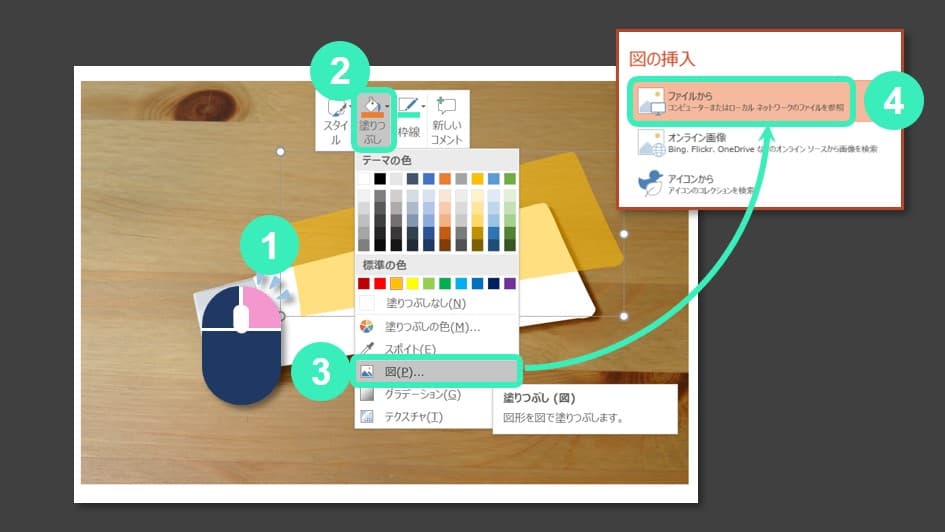
カバー図形に同じ写真を挿入


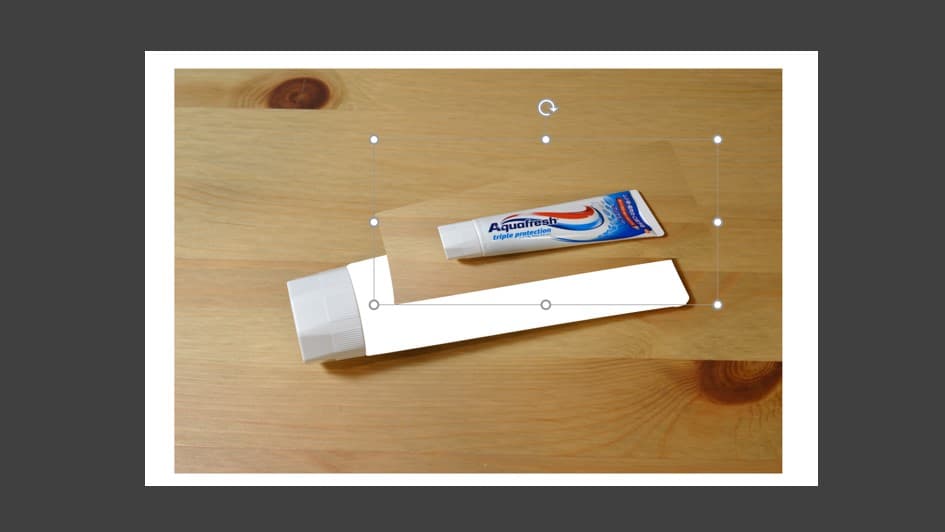
写真の位置を合わせる
写真を輪郭図形に合わせます。
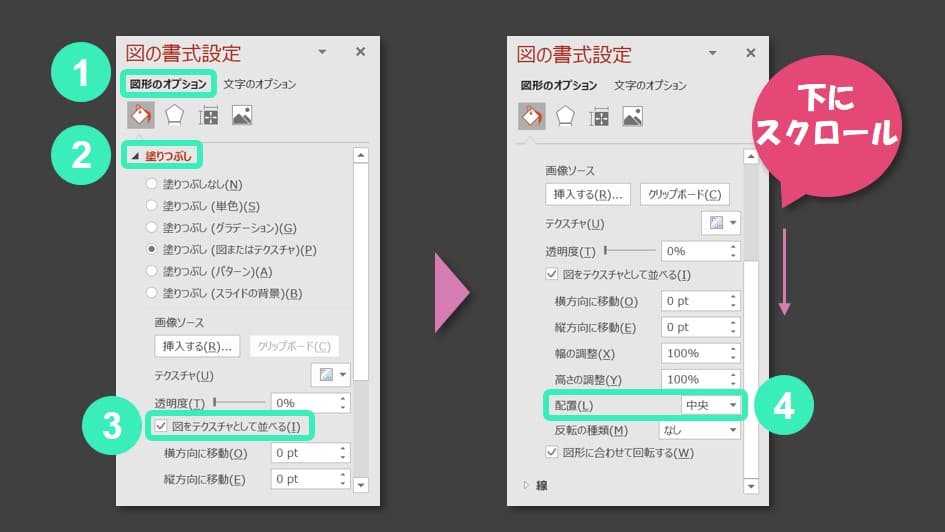
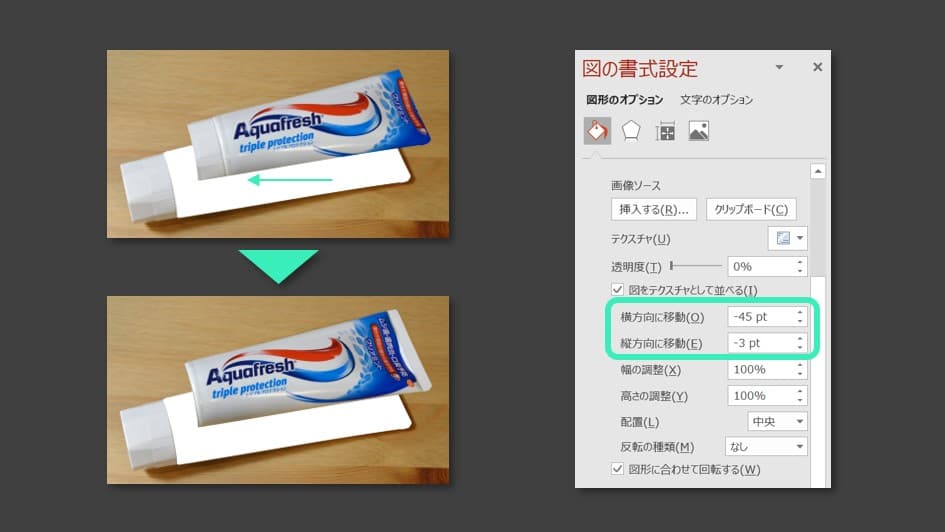
輪郭図形を右クリック⇒図の書式設定⇒①図形のオプション⇒②塗りつぶし⇒③「図をテクスチャとして並べる」にチェック。
下にスクロールして、④配置を「中央」に変更。

縦と横方向に移動の欄に、▲▼ボタンで数値を変化させ、写真と輪郭をピッタリ合わせます。
※大きさが合わない時は、幅と高さの調整欄に数値(%)を入れて調整します。

ピッタリ合わせましょう。
今回は、左方向に45pt、上に3ptずらしたら合いました。
内部を描く
内部はみなさんの想像を駆使して、自由に描きましょう。
今回の作品は、カバー画像が透けた感じでかぶさります。
カバー画像には、複雑なデザインがありますので、内部を複雑に描くと、どちらも見えにくくなります。
カバー画像が複雑な場合は、内部はシンプルに描きましょう。
内部を細かく描きたい場合は、カバーを部分的に切り取ったカットモデルにした方が良いです。

カバー画像は、脇によけておきましょう。
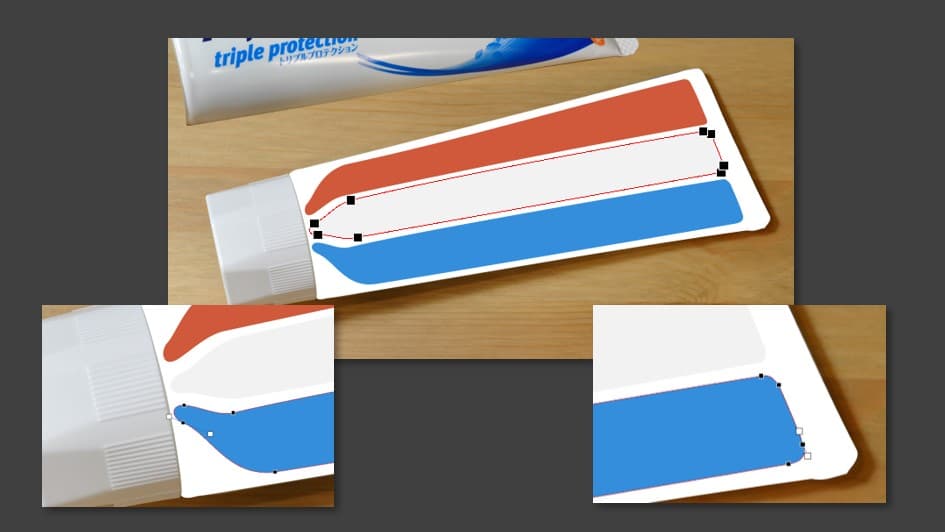
輪郭をトレースした時と同じ要領で、フリーフォームで描いていきます。
挿入⇒図形⇒フリーフォーム

自分のイメージに合った感じになるよう、頂点のハンドルを調整します。
必要に応じて、頂点の追加や削除をしながら、絵を描いていきます。
着色もしていきましょう。

カバー画像のデザインが複雑な場合は、内部をシンプルに描く。
描いた図を立体的にする
描いた図を立体的にしていきます。
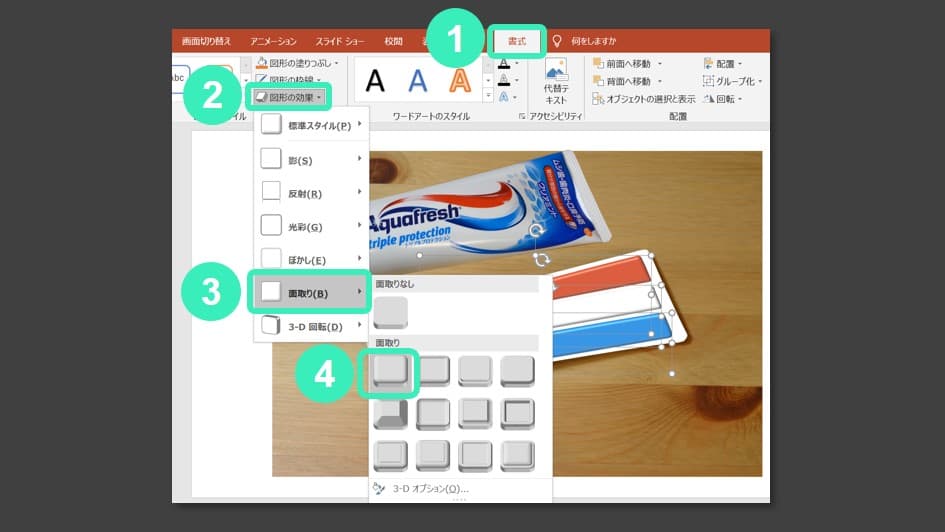
Ctrlキーを押しながら3つの図を選択⇒①書式⇒②図形の効果⇒③面取り⇒④左上を選択

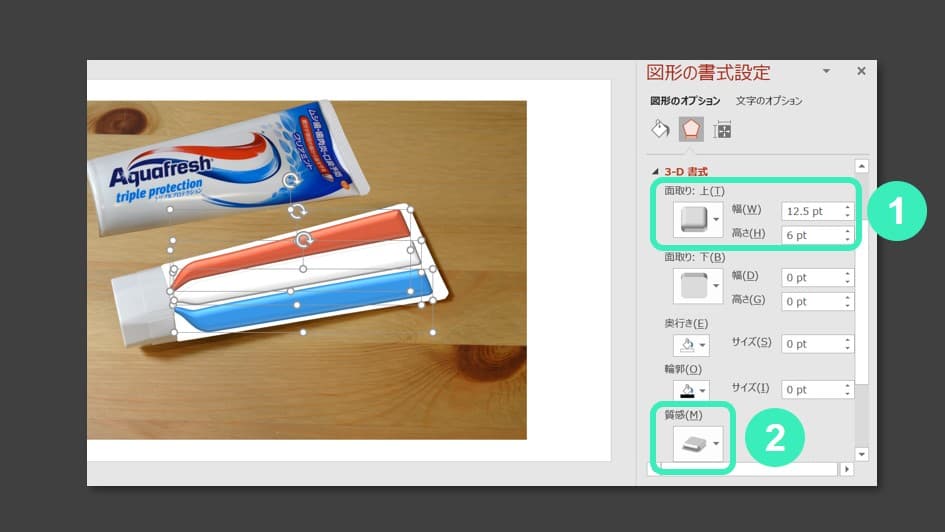
もっとふっくらさせたいので、同じく3つの図を選択して、右クリック⇒図形の書式設定
真ん中の効果のタブ⇒3-D書式を展開すると、一番上に【面取り】があります。
①幅を6pt⇒12.5ptに変更します。
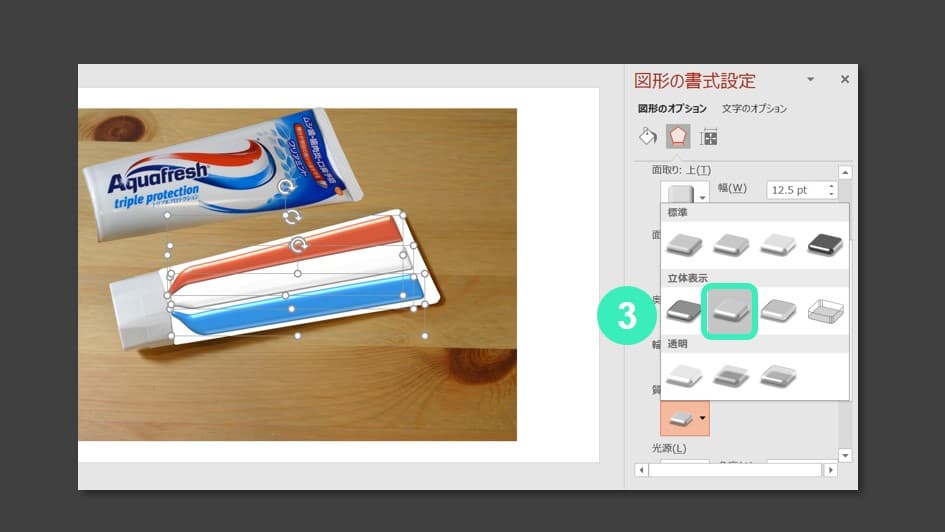
続いて、②【質感】を立体表示の左から2番目③【ソフトエッジ】を選択。


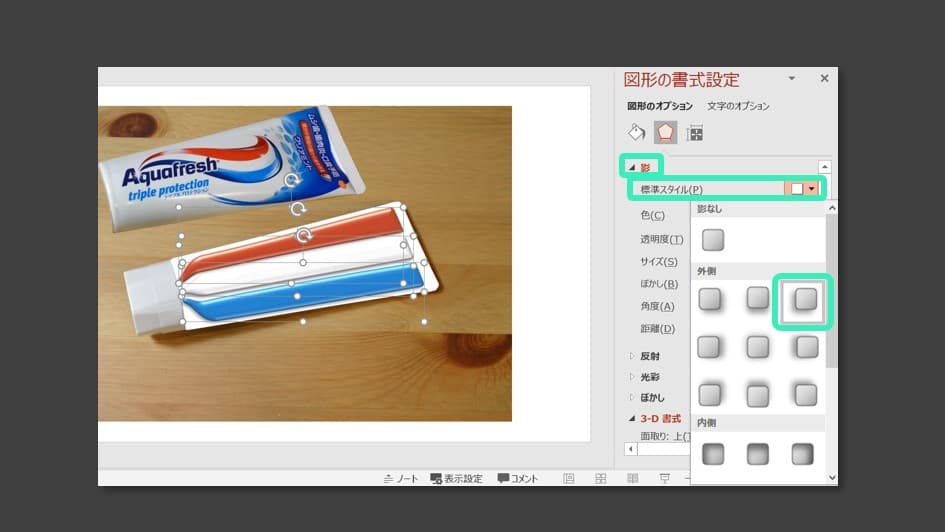
続いて、影をつけます。
上の【影】を展開します。
右上の標準スタイルのプルダウンで、外側オフセット:左下

合成する

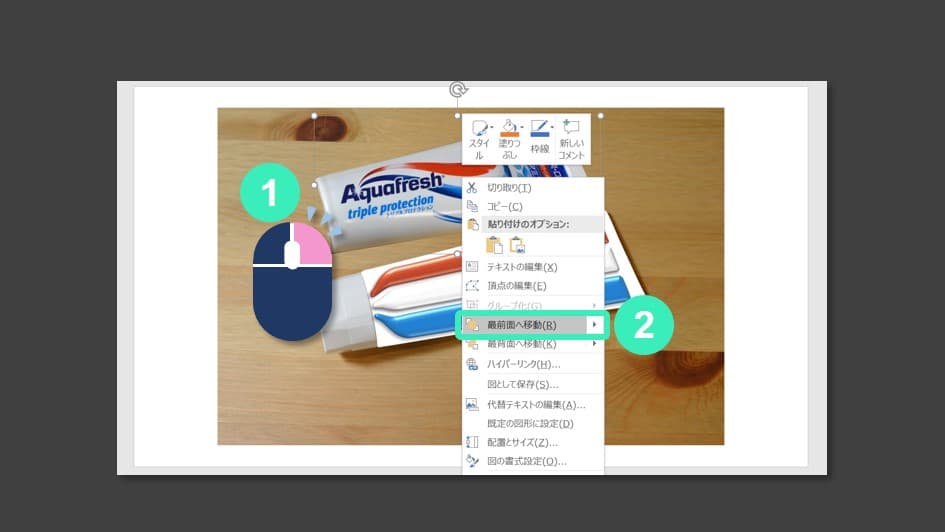
図の重なり順を調整する
パワーポイントの図は、レイヤー(層)構成になっています。
重なりの順番を入れ替えることで、見え方を変えることが出来ます。
最後に描いた図が一番上のレイヤー(層)にいるので、カバーが一番上にくるように変更します。
カバー図形を①右クリック→②最前面に移動

カバー図形の透明度を調整する
最後にカバー図の透明度を調整します。
内部に描いた図とカバーデザインの見え具合のバランスを取ります。
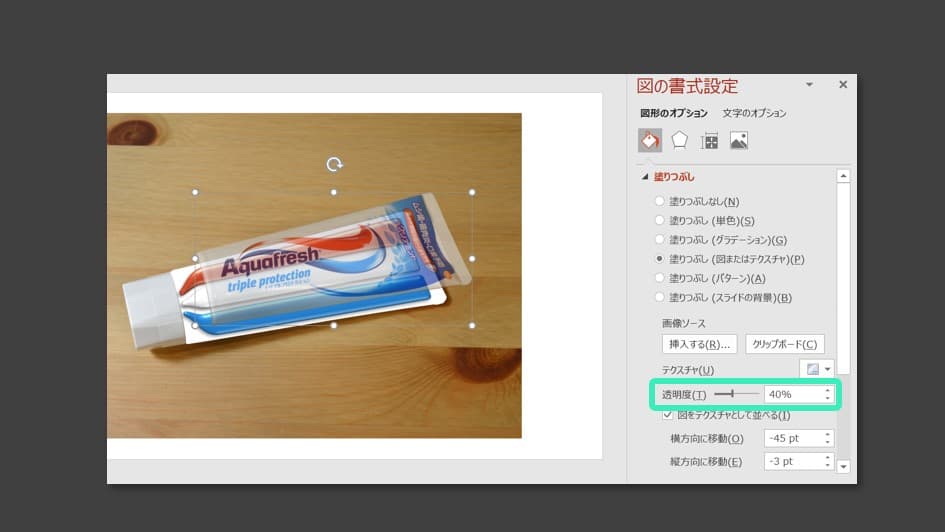
カバー図形を右クリック→図の書式設定→図形のオプション→塗りつぶし→透明度
今回の作品は、40%にしました。
また、透明度だけだと、内部が分りにくかったので、カバー図形をずらすことにしました。

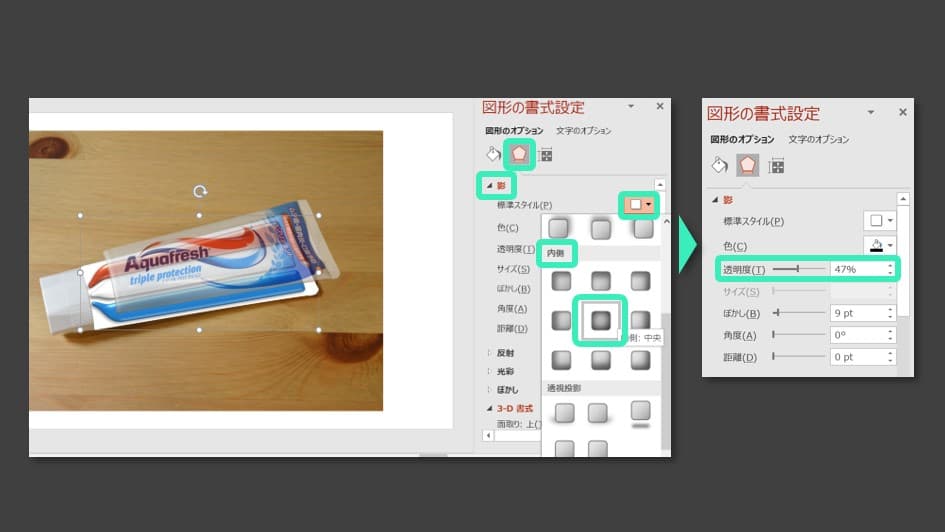
最後に下地の白が浮いた感じがするので、輪郭に沿って、内向きに薄く影を入れます。
下地を右クリック⇒図の書式設定⇒効果⇒影⇒標準スタイル⇒内側:中央を選択
その後、影の透明度を0%⇒47%に変更

これで完成です!(↓クリックで拡大します)
まとめ
 今回は、パワーポイントで作る「透過」で写真の「内部」を表現する方法を紹介しました。
今回は、パワーポイントで作る「透過」で写真の「内部」を表現する方法を紹介しました。
◆まとめ
- 写真の一部に透過を設定する方法
⇒トレースした図に同じ写真を挿入して透明度を設定。 - 内部は、シンプルに描いた方が良い。
内部の工夫次第で、おもしろい表現が出来そうです。
皆さんのセンスにかかっていますね。
最後まで御覧いただき、ありがとうございました。








