THE THORにタブコンテンツというウィジェットがあります。
THE THORにタブコンテンツというウィジェットがあります。
本サイトでは、小さなショッピングモールとしてA8広告を設置しています。
ここに、新しく開店した自分のお店広告を入れようと思った時、ウィジェットの入力する部分に画像とリンクを貼るモードが無く、ちょっと悩みました。
解決方法を紹介します。
THE THORのタブコンテンツに好きな画像とリンクを貼る方法
THE THORのタブコンテンツとは

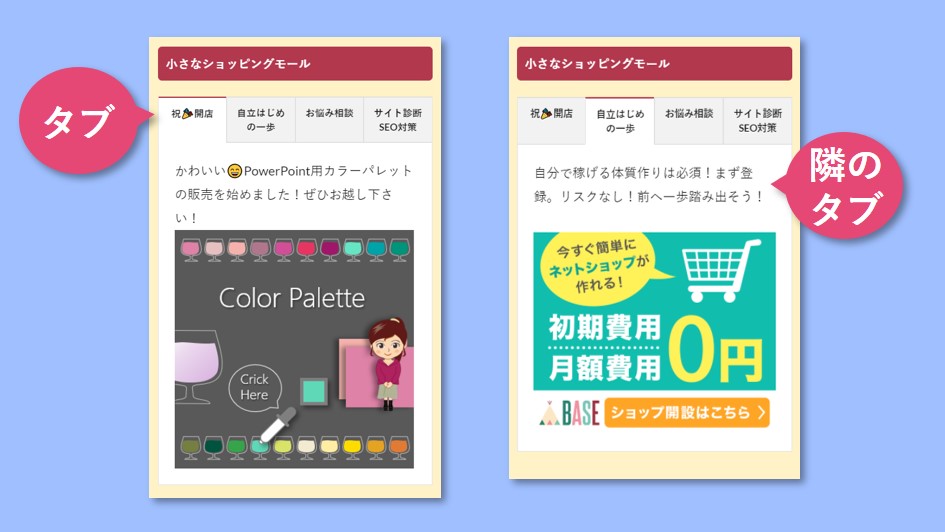
上部にタブがあり、最大5個のタブを並べることが出来ます。
タブをクリックすると、それぞれに切り替わります。
1つのスペースにカードを複数まとめて配置する感じです。
左のタブがトップに表示されます。
トップ以下はクリック率が下がりますが、タブに魅力ある言葉を入れると、見てもらうことが出来ます。
4コマまんがとか、工夫しだいでユニークな表現が出来そうです。
ウィジェットの使い方
本サイトと同じように、追従サイドバーに設置する方法を紹介します。
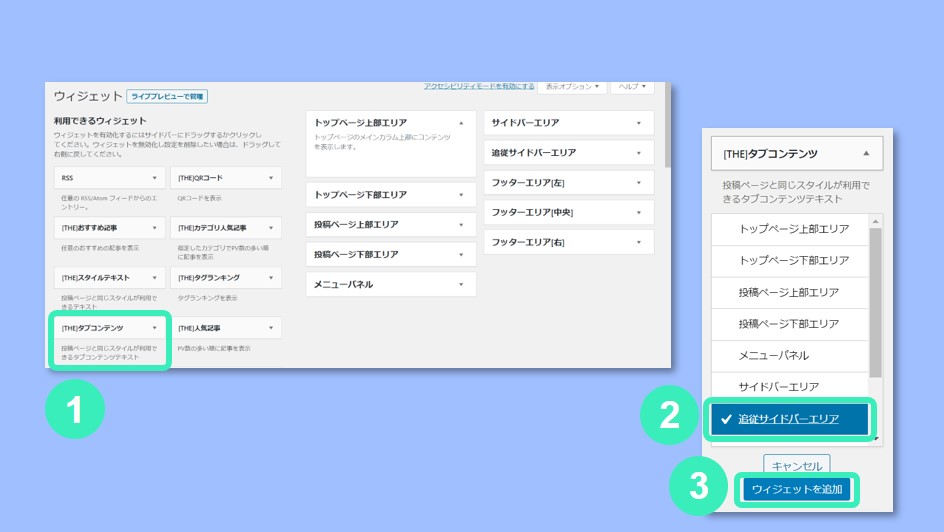
ウィジェット追加は、ダッシュボードのウィジェットの管理から入り、
①【THE】タブコンテンツ→②追従サイドバーを選択→③ウィジェットを追加
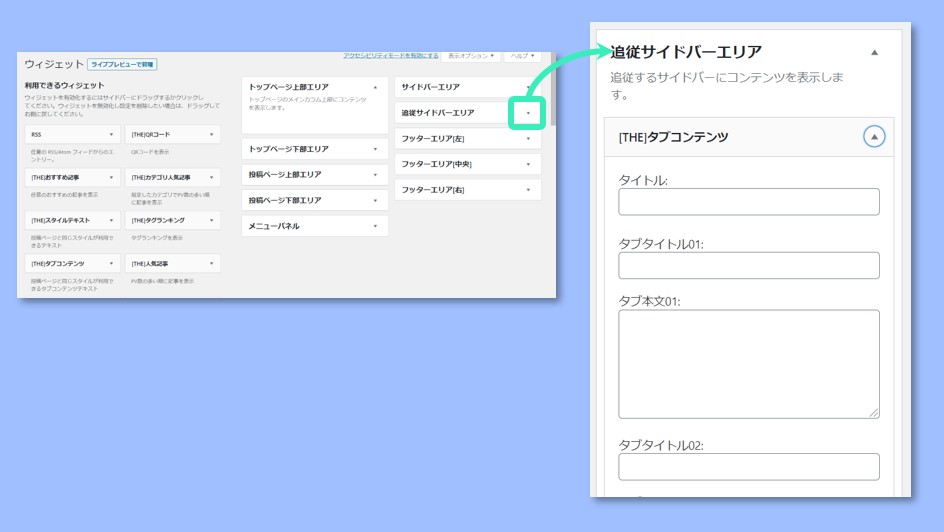
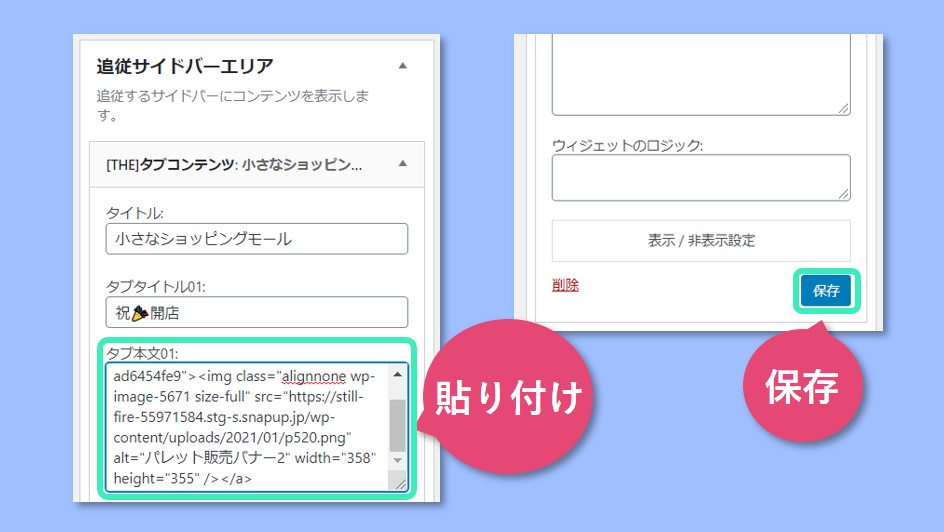
右の追従サイドバーエリアの▼をクリックして展開すると、以下の設定画面が出ます。
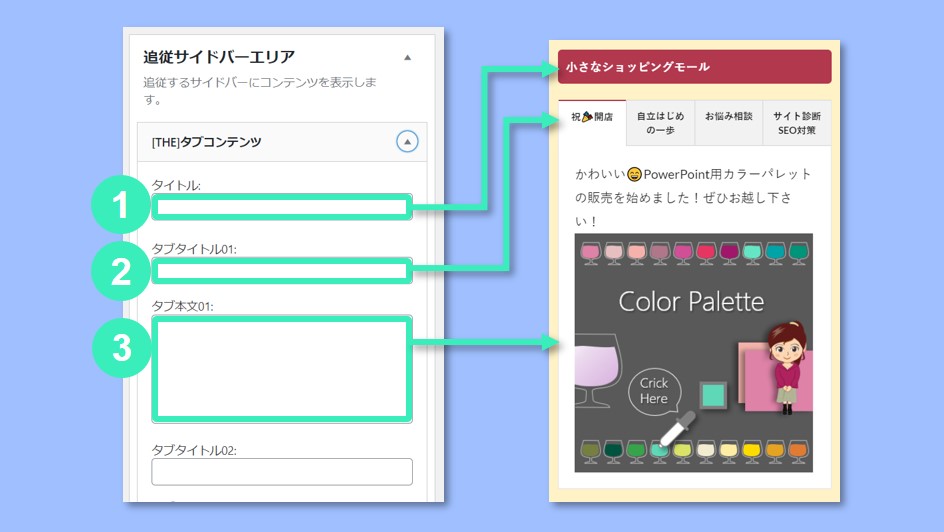
①タイトル:ウィジェット全体のタイトルです。
②タブタイトル:タブに表示されます。短めで分りやすい表現を考えましょう。
③タブ本文:ココがメインの広告画像などが入る部分です。ここの入れ方にコツが入ります。
タブ本文の記載方法
テキストしか入力出来ないようになっています。
画像とリンクを貼る方法、アフィリエイト広告を貼る方法を紹介します。
好きな画像とリンクを貼る方法
まずは、好きな画像とリンクを貼る方法です。
【1】投稿ページにてテストページを作る
投稿→新規追加
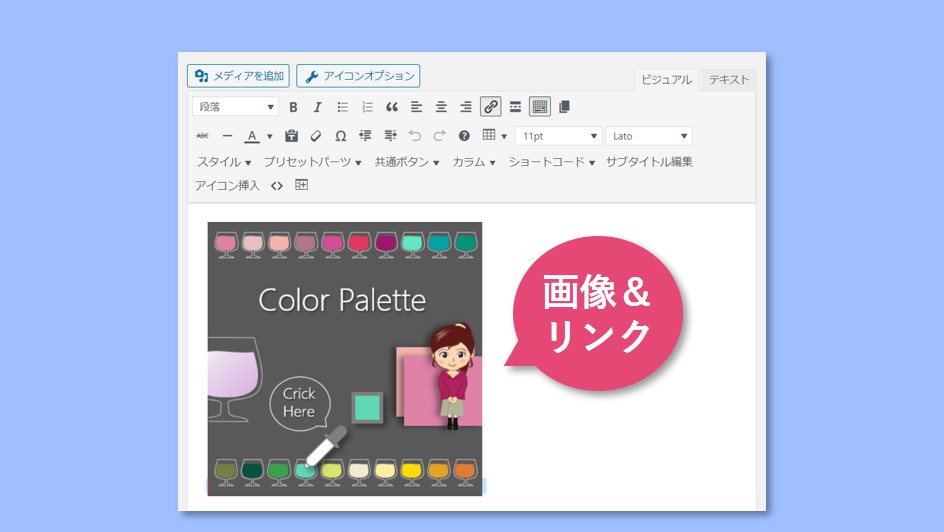
ここで、好きな画像を読込み、画像にリンクを貼ります。
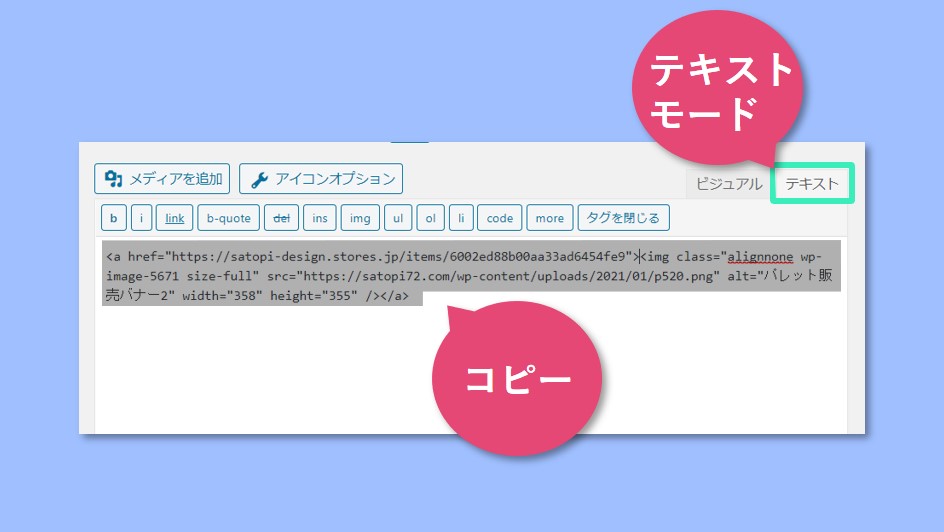
【2】テキストモードにして、画像とリンクのテキストを全てコピー
【3】ウィジェットに貼り付け→保存
これで、画像とリンクをテキストで貼ることが出来ます。
ちょっとひと手間必要ですが、これが確実です。
画像の上に一言入れたい場合は、文頭に追記しましょう。
投稿テストページは、不要なので削除してOKです。
画像は、正方形の場合、350×350ピクセル程度のものを用意すると良いです。
アフィリエイト広告を貼る方法
アフィリエイト広告を貼るのは、簡単です。
貼りたい広告のデーターをコピペします。
こちらも、広告の上に一言入れたい場合は、文頭に追記します。
まとめ
 THE THORのタブコンテンツに画像とリンクを貼る方法を紹介しました。
THE THORのタブコンテンツに画像とリンクを貼る方法を紹介しました。
まとめると・・・
投稿ページで画像とリンクを貼った物を作り、そのテキストをウィジェットに貼り付け。
投稿ページで作れるものは、基本的に入れられそうです。
たとえば、方眼ペーパーボックスに画像を入れたものも、こんな感じで出来ました。
自由度は高いので、いろいろ試すと面白そうですね。
最後までご覧いただき、ありがとうございました。