
 THE THORには、吹き出し機能がついています。
THE THORには、吹き出し機能がついています。
ちょっと使い方にクセがありますので、使っていない方も多いのでは?
文字ばかりのページだと、パット見敬遠されて、離脱されてしまう懸念がありますが、吹き出しを入れると、読みやすくなります。
ちょっとしたコツを知れば簡単に使えますので、この機会に覚えちゃいましょう。
◆この記事でわかること
THE THORの吹き出し機能が簡単に使えるようになるコツがわかる!
THE THORの吹き出し機能が簡単に使えるようになるコツがわかる!
THE THORの吹き出し機能とは
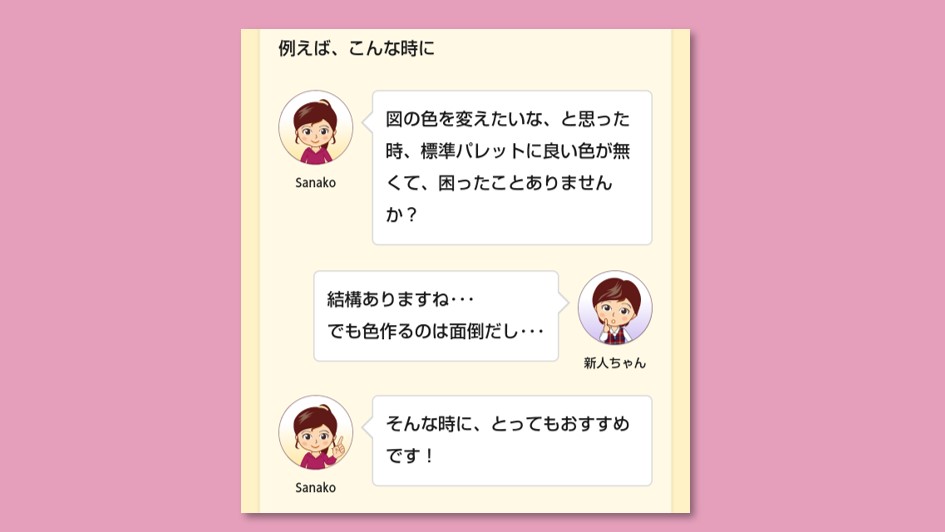
こんな感じの表現がプラグイン無しで出来ます。
もちろん、モバイル表示対応もされています。

画像と吹き出しが入ります。

会話形式の表現が出来ますね。

そうなんです。
ちょっと親近感がわくというか、フレンドリーな感じになって和みますね。
ちょっと親近感がわくというか、フレンドリーな感じになって和みますね。
モバイル表示はこんな感じです。

2種類の画像だけではない
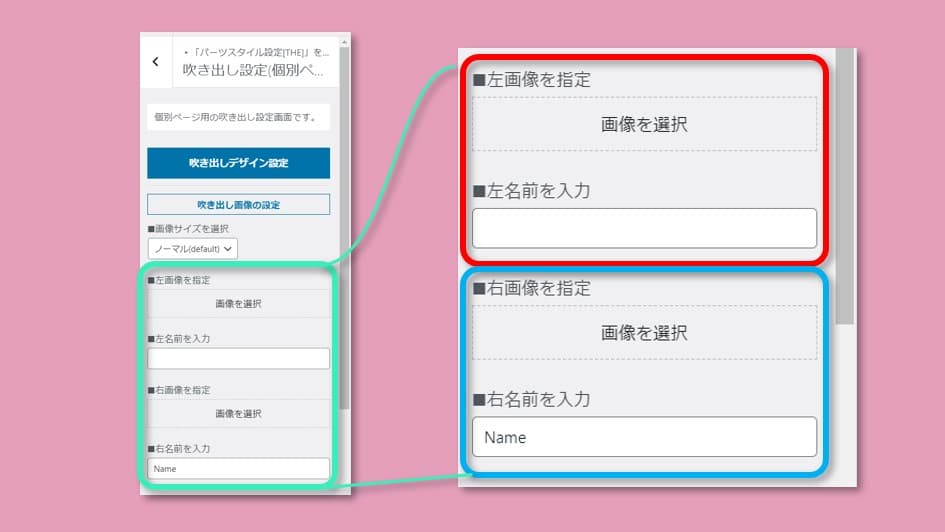
THE THORの吹き出し設定に、左画像と右画像の2種類を設定する部分があります。
これをみると、最大2人の画像しか登録出来ませんね。

この設定を使わずに、直接投稿画面で画像を入力すると、何人でも入れることが出来ます。
こんな感じです。

長女のSanakoです。

次女のToaです。

三女のPikoです。
吹き出し機能の使い方

早速、使い方の紹介です。
Classic Editorを使っている前提です。
挿入方法
プリセットパーツ⇒吹き出し⇒左画像(ボーダースタイル)
コメント
こんな感じで入ります。
左画像、右画像どちらから使っても問題ありません。
画像は直接入れる

画像は直接入れることが出来ます。
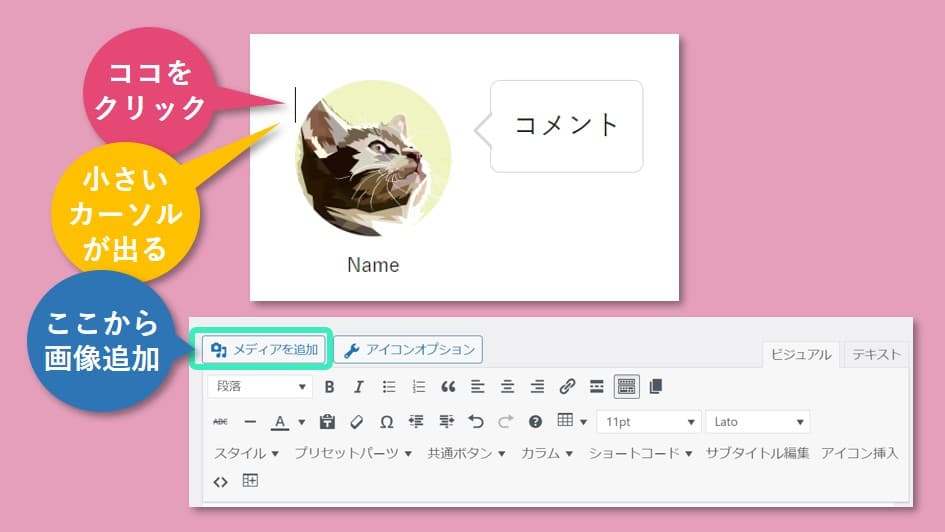
挿入した吹き出しの、画像(猫)の【左上】をクリックすると、【小さいカーソル】が点滅します。
この状態で、【メディアの追加】ボタンを押し、画像を選択すると、直接画像を入れることが出来ます。

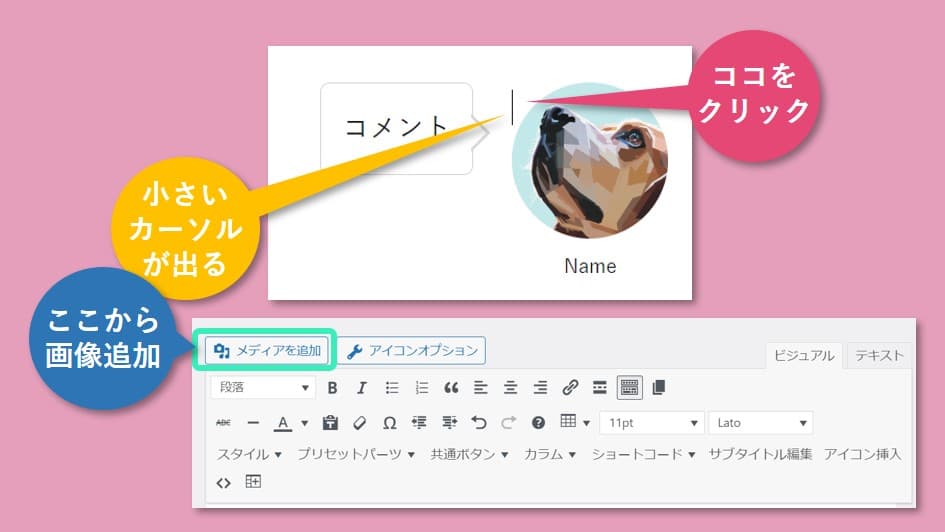
右画像(犬)も同様に【左上】をクリックすると、【小さいカーソル】が出ます。

関連して、こちら↓もチェック!
関連記事
Wordpressで記事の先頭に入れるアイコン画像や、吹き出しにのアイコン画像は、繰り返し使いますね。 しかし、【メディアを追加】で挿入時に、古い画像は下の方にいってしまい、毎回探すのが手間でした。 […]
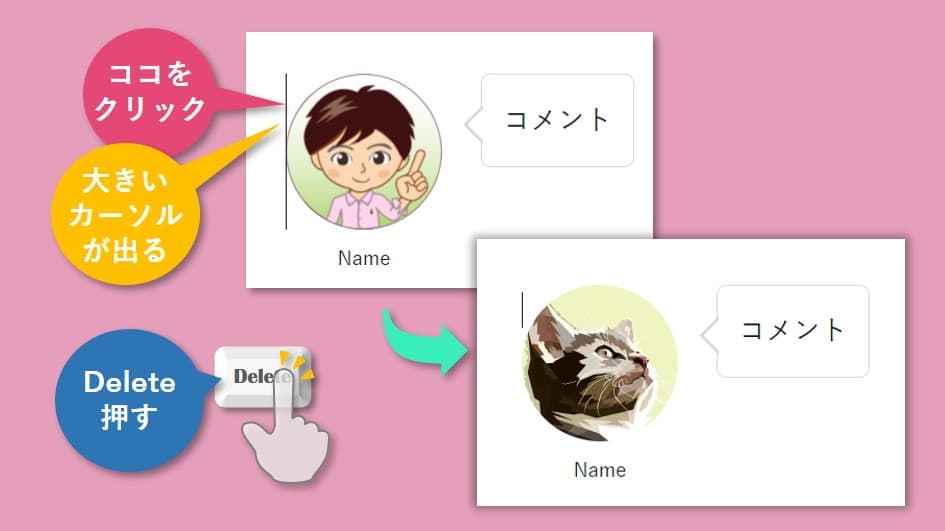
画像を変えたい時
同じように、画像の【左上】をクリックします。
今度は、【大きいカーソル】が、画像の左側で点滅します。
ここで、【Deleteキー】を押せば、消すことが出来ます。
後は、先の要領で、画像の左上をクリック⇒【メディアの追加】で変更する画像を入れて下さい。

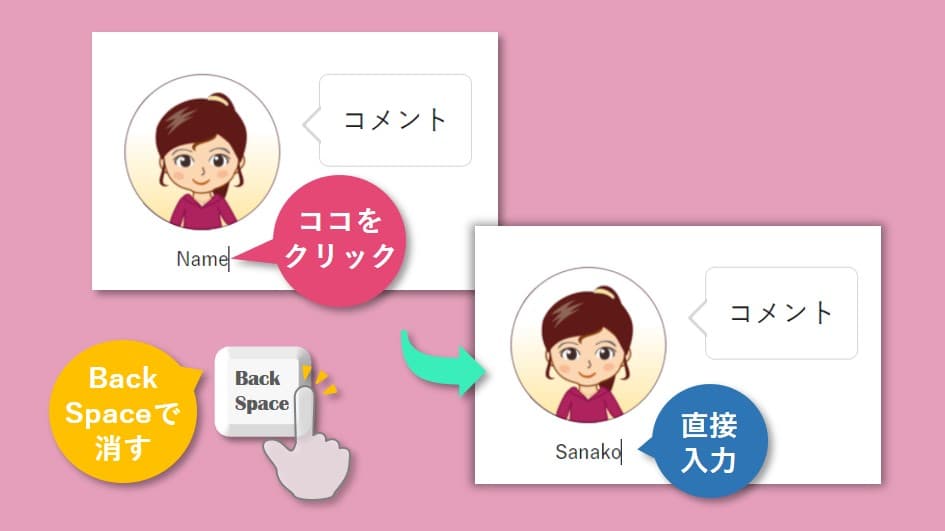
【Name】も直接入れる
画像下に【Name】とあります。
画像の名前を入れます。
【Name】文字の右端をクリックして、BackSpaceで消して書き直せばOKです。
ちなみに、消せば文字は表示されません。

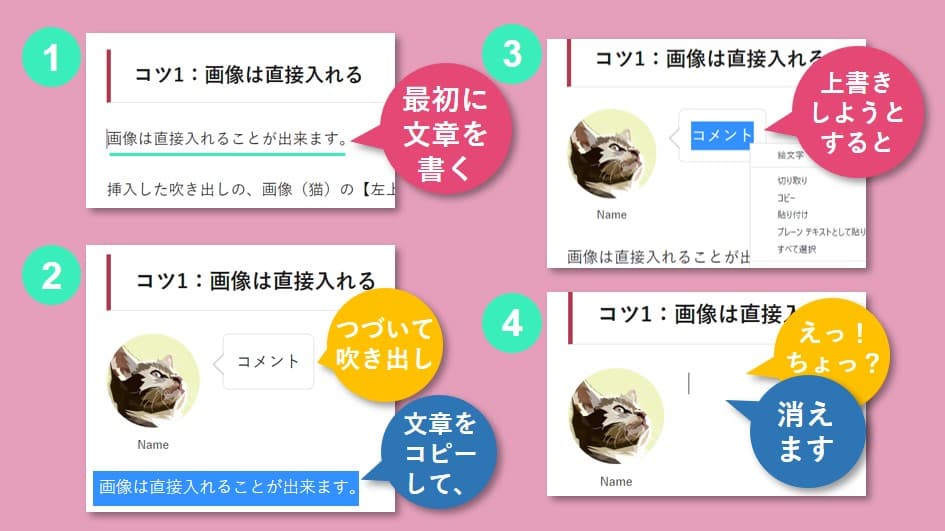
文字のコピペは【コメント】文字を消さない
会話の文字を先に文章で打ち込んで記事全体を作り、後から吹き出しを入れる場合です。
文字をコピーして、貼り付ける時、吹き出し枠内の【コメント】という文字を選択して上書きしたくなりますが、それをやると、吹き出し枠が消えます。

貼り付けるときは、【コメント】文字を消さずに貼り付け、後から【コメント】文字を消せばOKです。

◆メモ
吹き出しは、【画像+吹き出し+画像の名前】と3種で構成されており、消す動作に対して枠が消えたり変な挙動をします。
なので、最初に会話文を作り、後から吹き出しを入れた方が、スムーズに出来ます。
吹き出しは、【画像+吹き出し+画像の名前】と3種で構成されており、消す動作に対して枠が消えたり変な挙動をします。
なので、最初に会話文を作り、後から吹き出しを入れた方が、スムーズに出来ます。
吹き出し枠内の改行
吹き出し枠内の改行は、【Shift+Enter】です。
普通に【Enter】を押すと、吹き出し枠の外にカーソルが出ます。
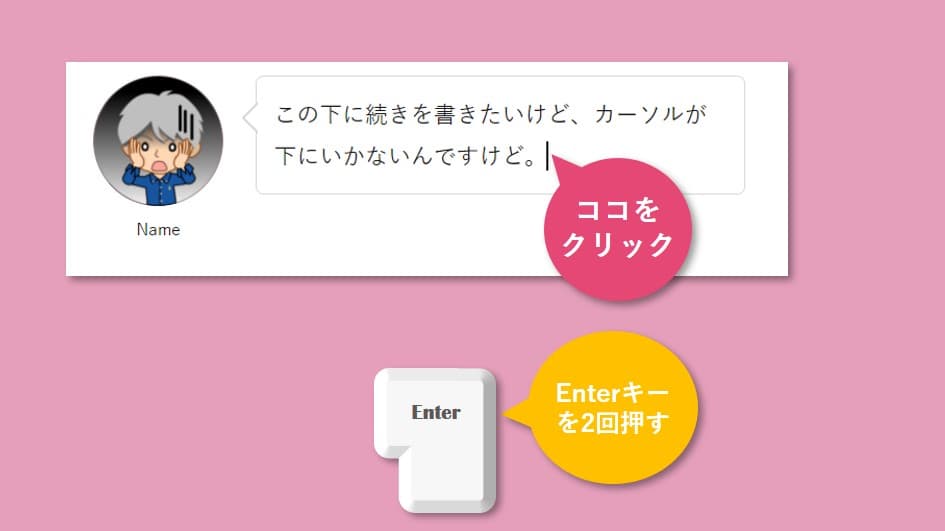
吹き出しの下に空白行を入れたい時
常に下に空白の行がある状態で、吹き出しを入れるのがベストです。
しかし、編集作業中、下に空白行が無い状態で、吹き出しを入れると、その下に文字を入力する為の空白行を入れるのに、ちょっと迷います。
下にカーソルを移動したくて、吹き出しの下をクリックするのですが、反応しません。
正解は、吹き出しの枠内の最後の文字の右をクリック。
最後の文字の右でカーソルが点滅した状態にします。
ここで【Enterキー】を【2回】押します。
左吹き出しと右吹き出しで、カーソル移動の挙動が違いますが、2回【Enterキー】を押すと、吹き出しの下に空白行が1行出来ます。

吹き出し枠が壊れた時
編集作業で、特に削除をした時、吹き出しの枠や画像が消えたり、吹き出しが2重になったりすることがあります。
こんな感じ。(文字間でEnterキーを押すとこうなります。)

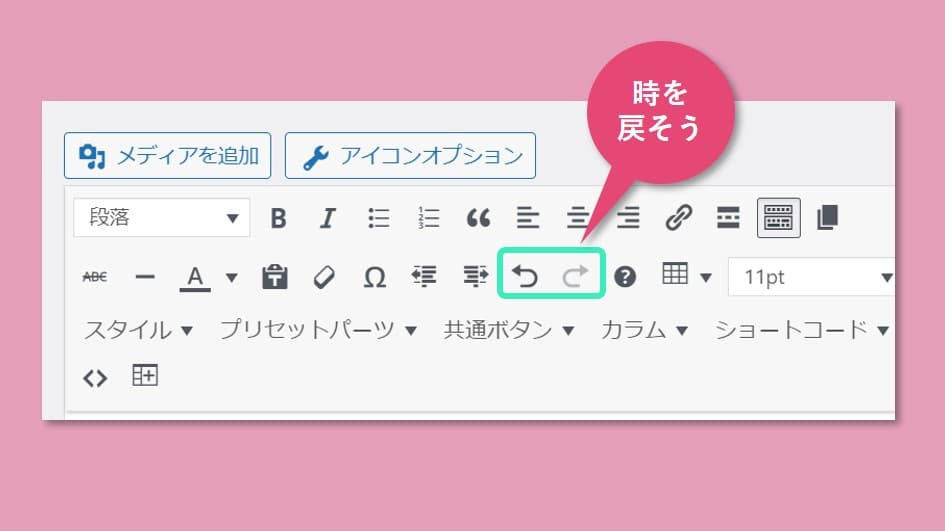
こんな時は、上部メニューの【元に戻す矢印】で、吹き出しが壊れる前の状態に戻しましょう。

 落ち着いて元に戻すにゃー
落ち着いて元に戻すにゃー焦らずのんびりにゃー
吹き出し画像の仕様

次は、画像の仕様についてです。
表示の大きさ
吹き出し画像は、【ノーマル】と【ビック】があります。
本サイトでは、【ノーマル】を使っています。
【ビック】だとモバイル表示で、吹き出し枠が小さくなり、その分縦に長く改行が増えて、読みにくくなります。
設定は、Wordpressの編集画面で、
外観⇒カスタマイズ⇒パーツスタイル設定⇒吹き出し設定⇒画像サイズを選択
ここで選びます。
画像は正方形
画像は、長方形でも読み込めますが、正方形に圧縮して表示するので、ゆがみます。
スマホで撮影する場合は、正方形にしましょう。
普通に撮った写真(長方形画像)は、正方形にトリミングして下さい。
◆Windows10でトリミング
写真を開くと【フォト】で開くと思います。
右上のトリミングをクリックし、右メニューで【縦横比】のプルダウンから【正方形】を選べばOKです。
右上のトリミングをクリックし、右メニューで【縦横比】のプルダウンから【正方形】を選べばOKです。
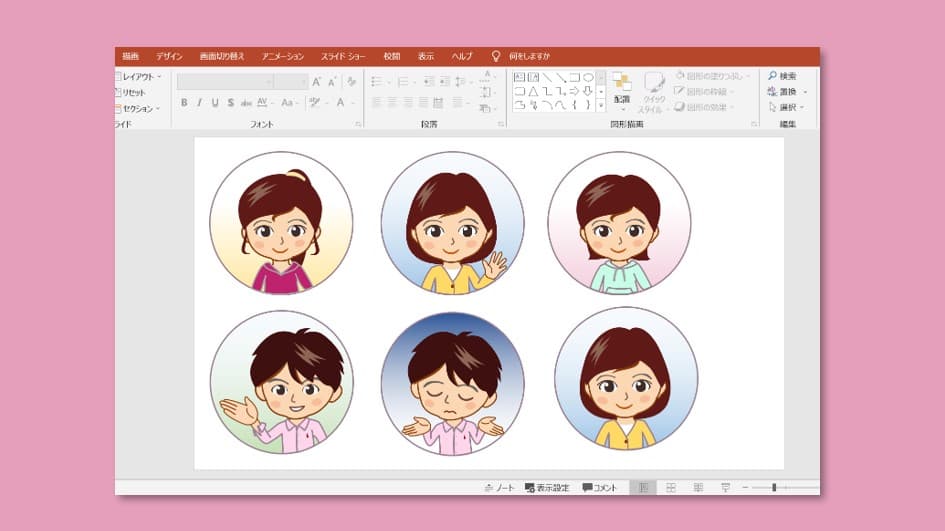
本サイトでは、パワーポイントで描いた絵を使っています。
パワーポイント上で8.2cm×8.2cmの正円に描いたものをpng形式で保存。
サイズは、489×489(ピクセル) 44(KB)くらいです。
本来はもっと小さくて良いと思います。

画像サイズは?
web上で表示する時は、小さい画像になるのですが、そこから読み出すと、元のサイズなので、スマホ画像をそのまま使うと、ページ全体が重くなるかもしれません。
小さくリサイズした方が良いと思います。
40KB以下が良いと思います。

この猫ちゃん
パワポで読み込み5cm×5cmに縮小。
図としてjpeg形式で保存。
サイズは10KB程度です。
パワポで読み込み5cm×5cmに縮小。
図としてjpeg形式で保存。
サイズは10KB程度です。
枠色などの設定について
画像は2つで良い、あるいは、ほとんどが2つだが、たまに3つめを使いたいという方は、設定で入れておいた方が良いかもです。
外観⇒カスタマイズ⇒パーツスタイル設定⇒吹き出し設定
ここで、画像と名前を設定します。
◆注意点1
設定しても、編集画面では画像が猫のままです。(バグか?私の環境だけ?)
プレビューすると、設定した画像が出ます。
ちょっとイメージが付きにくいですね・・・
設定しても、編集画面では画像が猫のままです。(バグか?私の環境だけ?)
プレビューすると、設定した画像が出ます。
ちょっとイメージが付きにくいですね・・・
画像を変えたい場合は、先に紹介した要領で、猫画像の左をクリックして【メディアを追加】でOKです。
吹き出しの背景色や枠線の色も設定が出来ます。
◆注意点2
吹き出しの背景色や枠線の色は、変更すると、過去の投稿分も変わるようです。
画像のサイズ【ノーマル】と【ビック】も同様です。
注意しましょう。
吹き出しの背景色や枠線の色は、変更すると、過去の投稿分も変わるようです。
画像のサイズ【ノーマル】と【ビック】も同様です。
注意しましょう。

過去の投稿も含めて変わっちゃうのは微妙ですね・・・
まとめ
 THE THORの吹き出し機能を簡単に使うコツを紹介しました。
THE THORの吹き出し機能を簡単に使うコツを紹介しました。まとめると、
◆コツまとめ
- 画像は、左上をクリックして、【メディアを追加】で入れれば、何人でもOK。
- 吹き出し文字をコピペする場合は、【コメント】文字を消さずに貼り付け、後で消す。
- 編集中に吹き出しが壊れたら、【元に戻す矢印】で壊れる前に戻す。
- 画像は【正方形】。サイズは40KB以下に。
THE THORを買う前は、吹き出しのプラグインを使ったことがありましたが、入れられる画像の人数が限られており、結局止めました。(有料で人数を増やせますが・・・)
同じキャラクターでも、会話の内容で、喜んだ顔や、ショックな顔など使い分けたかったこともあります。
THE THORの場合は、無制限に変えられるので、表現の幅が広がります。
説明が結構なボリュームになってしまいましたが、慣れると簡単です。
ぜひ、使って見てください。
最後まで御覧いただき、ありがとうございました。





