
 PageSpeed Insightsのスコアが低い原因として、Googleフォント(Noto Sans)が影響してそう・・・
PageSpeed Insightsのスコアが低い原因として、Googleフォント(Noto Sans)が影響してそう・・・
思い切って消してみたら、スコアが上がりました!
Googleフォントは軽いというのは都市伝説?日本語は重いという噂もあり・・・どっち?
素人でも簡単に出来る、プラグイン【Autoptimize】を使って消す方法を紹介します。
※ 2021/6/1【Autoptimize】の設定を更新しました。
◆この記事で分ること
- Googleフォントをプラグイン【Autoptimize】で消す方法(素人向け)
Googleフォントが影響してそうな理由
PageSpeed Insightsでサイトを計測すると、不具合がある場合、原因を指摘してくれます。
使用していないJavaScriptの削除が指摘されている場合、改善策として、【コードのCoverageを確認】とあります。

問題のコードは、下記要領で表示させた時、赤い部分が多いものとのこと。

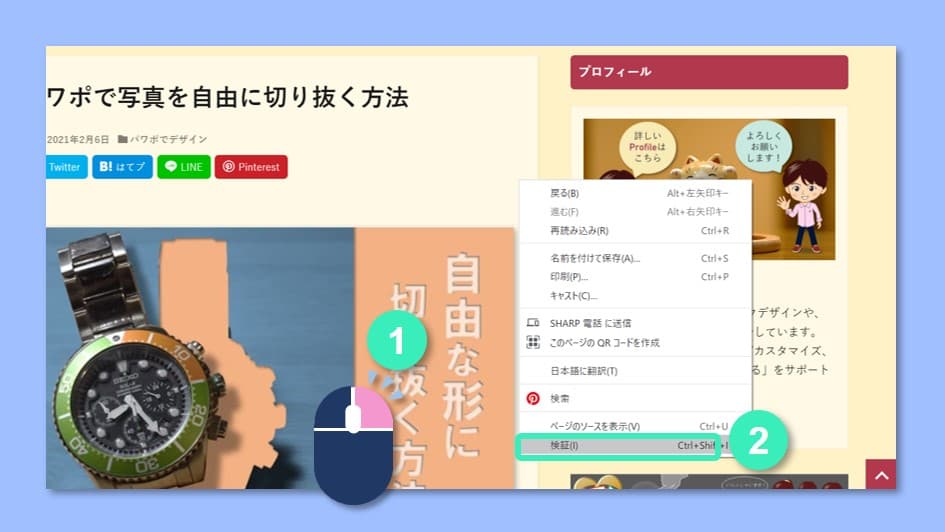
【手順1】ブラウザはChromeです。
該当のページを開き、①右クリック→②検証

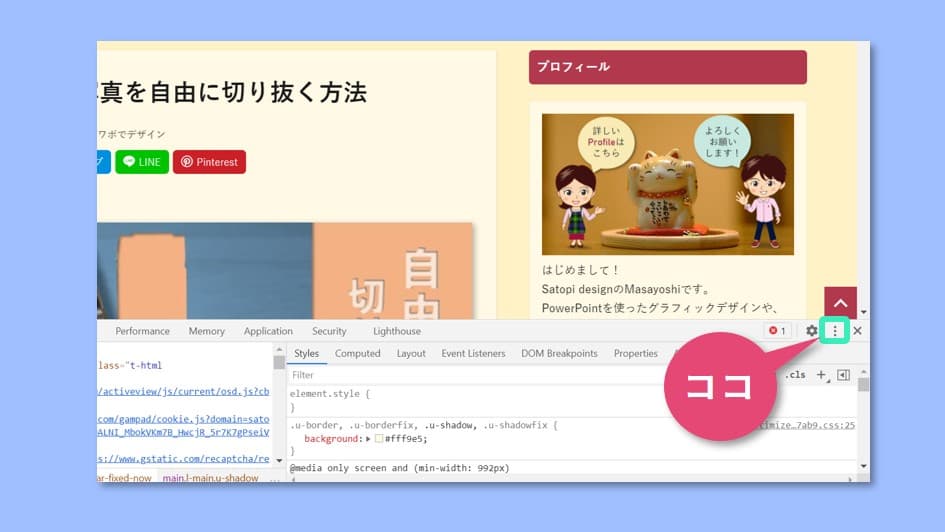
【手順2】
新しく出た画面右上の縦に3つ点が並んだ部分をクリック→More tools→Coverage

もう一つ画面が出ました。
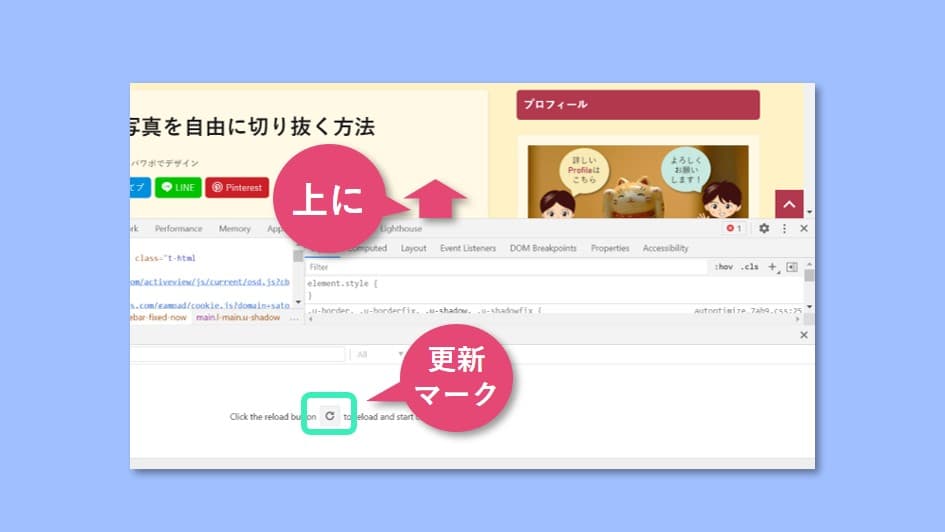
見にくいので、上に画面を伸ばします。
新しく出た画面中央の更新マークをクリックします。

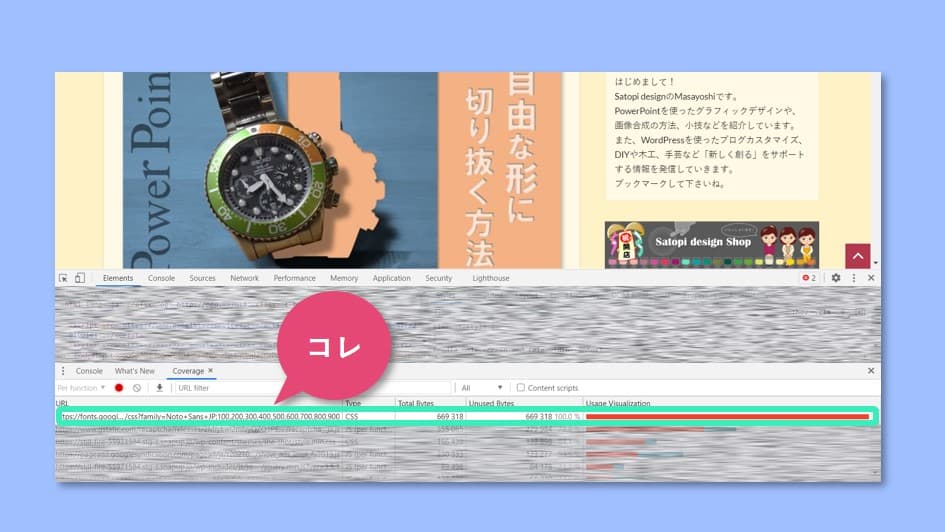
グラフが出ましたね。
赤い部分が一番多いものは何か?
fonts.google.../css?family=Noto+Sans+JP;100,200,300・・・

読込んでいるけれども、使っていないという表示・・・

使っていないと分っているなら、読み込まないで欲しいのですが・・・Googleさんなら出来そうですが・・・
本サイトはTHE THORを使っていますが、設定上はGoogleフォントは使っていないつもりです・・・
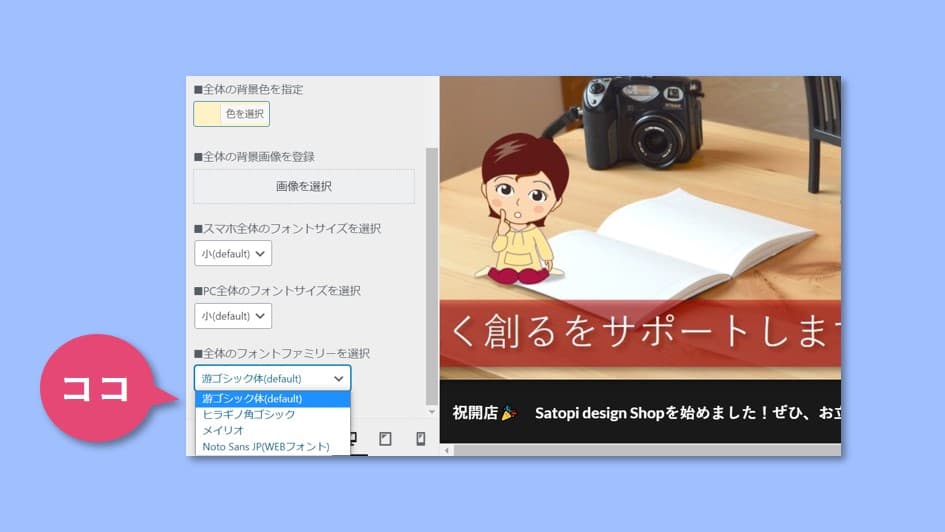
設定で選べますが、游ゴシック体がデフォルトです。
【THE THORフォント確認手順】
外観→カスタマイズ→基本設定→基本スタイル設定→全体フォントファミリーを選択

THE THORでは、Googleフォントの遅延読み込み設定があり、当然ONにしていますが、この状態なのです。
【THE THOR遅延読み込み設定手順】
外観→カスタマイズ→SEO設定→CSS非同期読み込み設定
□GoogleフォントCSS(Noto Sans JP)を非同期読み込みにする
使っていないから、遅延読み込みではなく、読込まない設定があると良いのですが・・・
Googleフォントを消す方法



プラグインで消す方法を見つけたのですが、この為だけに、プラグインを導入するのもちょっと・・・
そのプラグインの名は、【Autoptimize】
このプラグインは、昔、無料版Lightningを使っていた時、サイトの高速化にとても効果があった優良プラグイン。
詳しくは<こちら>の記事を参照してください。
THE THORには、CSS遅延読み込みなどの機能がある為、このプラグインは削除していました。
でも、もしかしたら、こちらの方が速くなるのでは?と思い、導入してみることにしました。
Autoptimizeの導入

プラグインを導入します。
プラグイン→新規追加→検索欄にAutoptimizeを入力→インストール
このプラグインは、有効化をしても、すぐに何かが起こるわけではありません。
設定をする必要があります。
THE THORの重複設定を解除
設定を始める前に、THE THORの重複する設定を解除します。
AutoptimizeでGoogleフォントを消すには、メイン機能であるCSS最適化をONにする必要があります。
THE THOR側の重複機能として、CSS遅延読み込み関連をOFFにします。
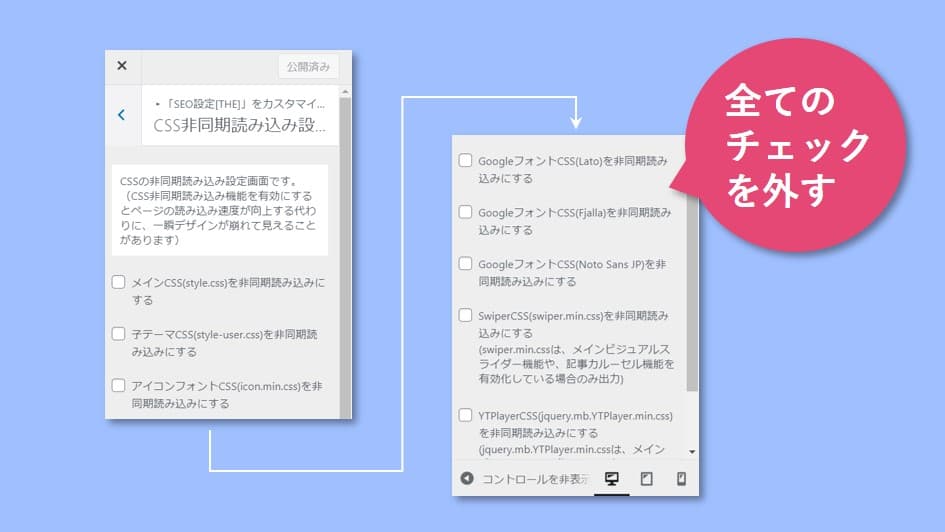
【THE THOR遅延読み込み設定手順】
外観→カスタマイズ→SEO設定→CSS非同期読み込み設定
全てのチェックを外し、公開ボタンを押します。

Autoptimizeの設定
Autoptimizeの設定です。
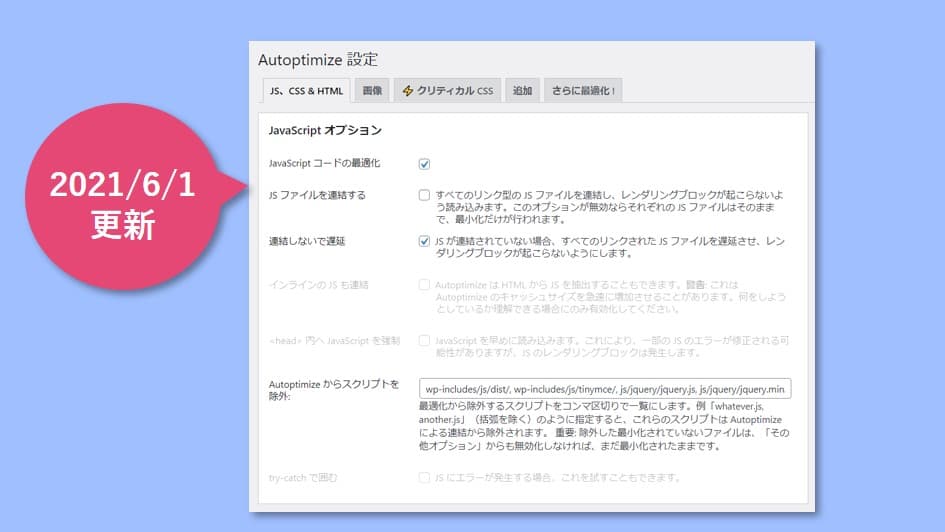
◆JavaScript オプション

・JavaScript コードの最適化:チェック
・JSファイルを連結する:チェック 【2021/6/1更新】
・連結しないで遅延:チェック【2021/6/1更新】
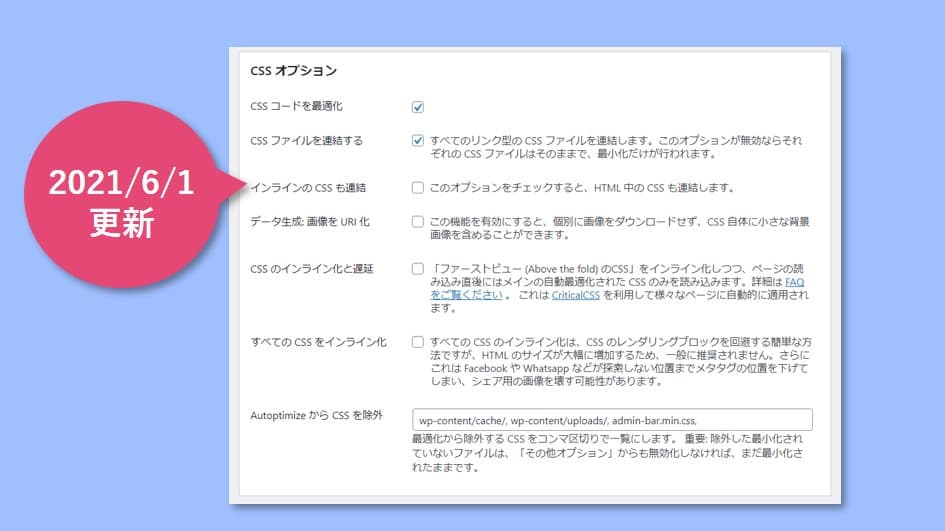
◆CSSオプション

・CSSコードを最適化:チェック
・CSSファイルを連結する:チェック
・インラインのCSSも連結:チェック 【2021/6/1更新】
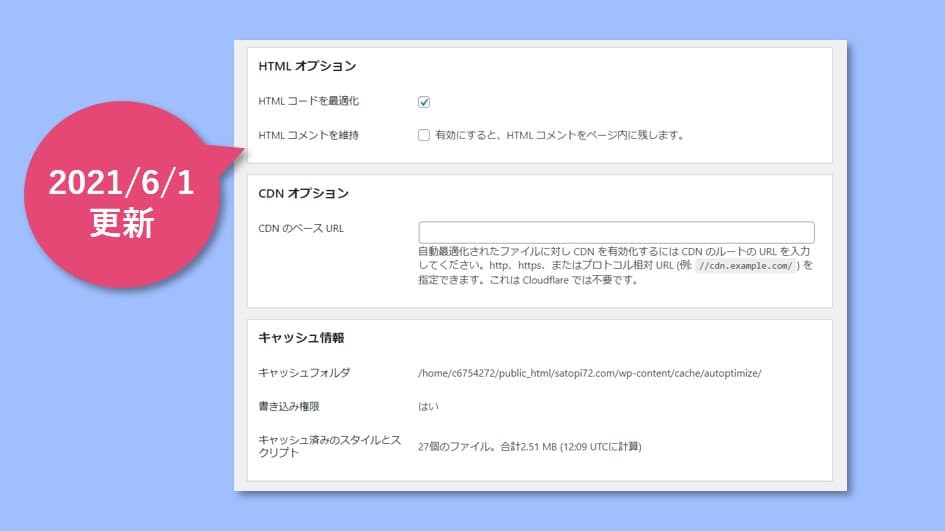
◆HTMLオプション

・HTMLコードを最適化:チェック
・HTMLコメントを維持:チェック 【2021/6/1更新】
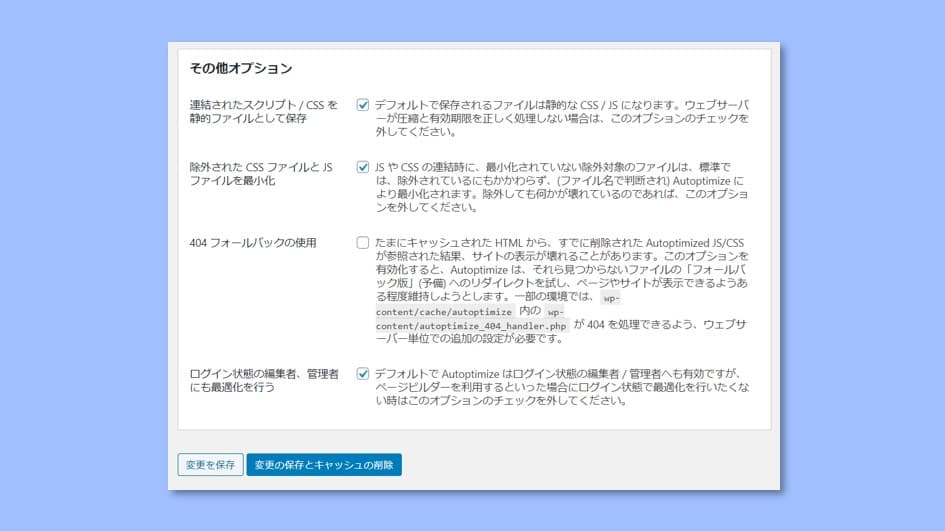
◆その他オプション

・連結されたスクリプト/CSSを静的ファイルとして保存:チェック
・除外されたCSSファイルとJSファイルを最小化:チェック
・ログイン状態の編集者、管理者にも最適化を行う:チェック
最後に、【変更を保存】をクリック。
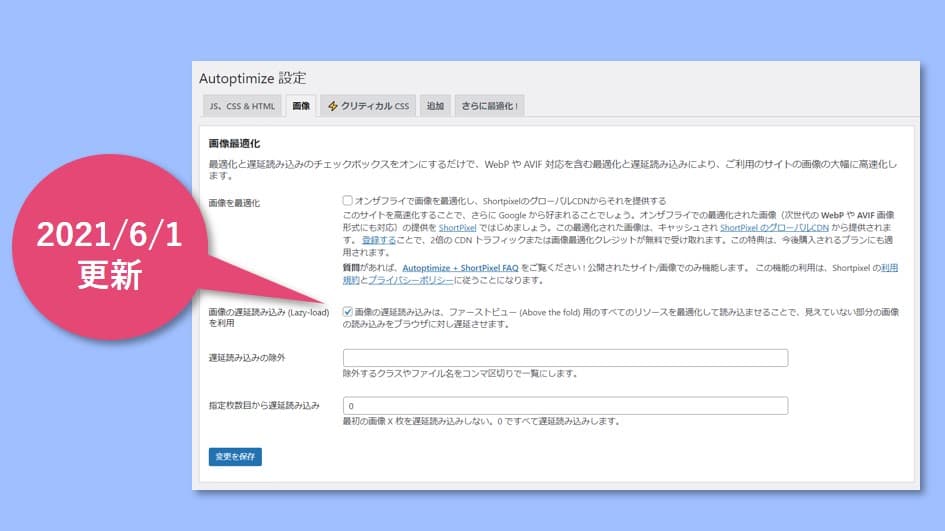
◆画像

このタブはチェックは入れていません。 【2021/6/1更新】
画像の遅延読み込み(Lazy-load)を利用:THE THORの場合、imgの非同期読み込み設定が同じ機能になります。
利用する場合は、どちらかにしましょう。
THE THORの【imgの非同期読み込み設定】をOFFにして、【Autoptimize】の画像の遅延読込みにチェック【2021/6/1更新】
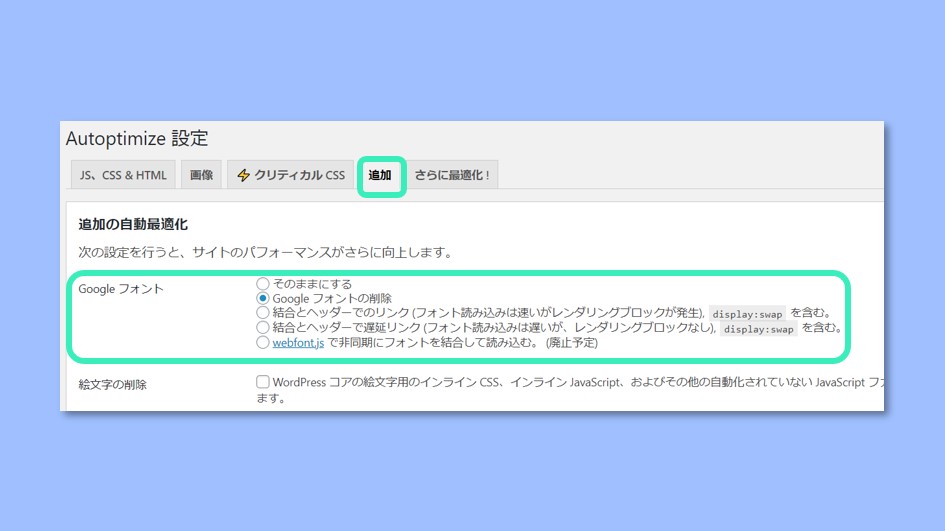
◆追加(Googleフォントを消す設定)

いよいよ、Googleフォントを消す設定です。
・Googleフォント:Googleフォントの削除にチェック
【変更を保存】をクリックで完了です。
Googleフォントを消した結果は?
第一印象は、最初の表示がズバッと出る(笑)というか、結構速くなった印象を受けました。
PageSpeed Insightsで測定した結果は、
| モバイル | パソコン | |
| Googleフォント消す前 | 21 | 67 |
| Googleフォント消した後 | 44 | 74 |

そして、読込まれてないよね・・・の確認を検証のCoverageですると、
Googleフォントの表記は無くなってました。
表示の確認
本当に消して大丈夫?どこかでGoogleフォント使ってないよね?
と心配があり、以下のブラウザでページの読み込みを確認しました。
Chrome、サファリ(MAC、iOS)、Edge、IE11
この範囲では問題ありませんでした。
このまま運用してみようと思います。
まとめ
 Googleフォントを消す方法を紹介しました。
Googleフォントを消す方法を紹介しました。
- Googleフォントは、Googleが作っているから軽い・・・
- THE THORはSEOに関する部分は全て網羅しているので、プラグインは不要・・・
この様な思い込みから、対策をして来なかった訳ですが、思い込みを排除して、色々試した方が良いですね。
実は違った・・・なんてことも。
◆まとめ
- Googleフォントを消したら、読み込みが速くなった!
- THE THORよりもAutoptimizeの方が読み込みに関して良い気がする。(私感です)
日本語は漢字があるので、重いんですね。
Googleフォントを使っている方で、サイトが重いと感じたら、見直してみると良いかもしれません。
THE THORを使っている方、THE THORにある機能よりもプラグインの方が良い場合があるかもです。
気になる点があったら、プラグインを試してみては?
最後まで御覧いただき、ありがとうございました。







