
 THE THORでは、サイドバーにサムネイル画像付きで、最近の記事を表示するウィジェットがあります。
THE THORでは、サイドバーにサムネイル画像付きで、最近の記事を表示するウィジェットがあります。
画像とタイトル文字の領域が1:1なので、題名が長いと、窮屈な印象を受けます。画像を小さくしてバランスを取る方法の紹介です。
Before After
今回のカスタマイズのBefore Afterです。
画像が小さくなり、タイトル文字が3行表示から2行表示になりました。
スッキリしたことと、1ページに表示出来る量が増えたので、スクロールしなくても、見渡せます。一覧視認性が良くなりました。
「100%と180%」は、後ほど説明します。

変更方法
CSSコードで変更します。
以下のCSSコードを「追加CSS」にコピペして下さい。
wordpress左側メニュー⇒外観⇒カスタマイズ⇒追加CSS
コピペしたら、上の「公開」ボタンを押して下さい。
/*サイドバー最近の記事 画像縮小変更*/
.widgetArchive__item.widgetArchive__item-normal .widgetArchive__contents {
width: 180%;
}
widhの値は、文字が書かれている横幅(文字領域)を表します。
文字領域の横幅を広げると、画像が小さくなります。
- 元の値:100%
- 変更後の値:180%

上記と同じく、width 180%で、投稿日表示を無しにしています。画像は16:9です。
右のサイドバーに表示されているものです。
widthの値と表示イメージ
参考までに、極端な例ですが、「より小さくしたい」、「逆に画像を大きくしたい」も出来ます。

上下の間隔を変えたい場合
画像が小さくなると、上下の間隔が少し広く感じますね。
上記の例では、投稿日を表示していますが、投稿日表示を無くすと、上下の間隔が詰まります。
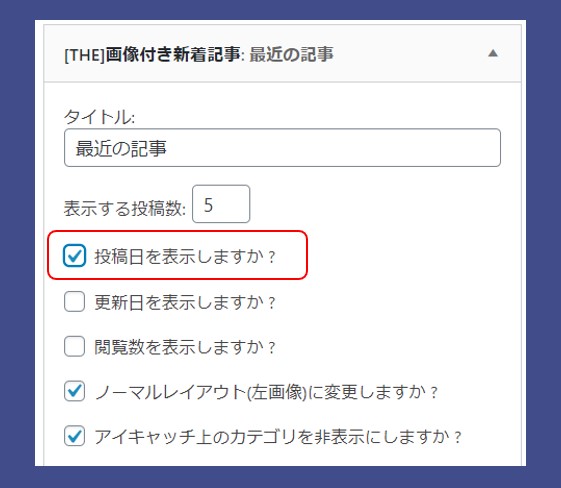
※投稿日表示のあり無しは、ウィジェットのメニューにチェック項目があります。
無しの場合は、以下のチェックを外してSaveボタンを押せばOKです。

表示ありと無しで表示の差は以下の様になります。

なぜかというと、設定されている文字領域の縦方向の大きさが異なるからです。
下図で、
- 青い部分:文字領域
- 緑の部分:余白(padding-bottom)
余白は同じですが、文字領域の縦方向の大きさ(青い部分)が、投稿日表示あり無しで結構違うことがわかります。

投稿日を表示した状態で、もう少し上下を詰めたい場合は、余白(上図の緑部)を小さくすることになります。
以下のCSSコードを「追加CSS」にコピペして下さい。
wordpress左側メニュー⇒外観⇒カスタマイズ⇒追加CSS
コピペしたら、上の「公開」ボタンを押して下さい。
/*サイドバー最近の記事 縦間隔変更*/
.widgetArchive__item {
padding-bottom: 5px;
}
padding-bottomが下の余白を表します。
- 元の値:20px
- 変更後の値:5px
この値を小さくしていくと、上下の間隔が狭くなります。
↓緑の余白が小さくなっているのが分かります。

ちなみに、投稿日表示無しで、表示させて、上下を思いっきり詰めるとこんな感じです。
↓初期状態との比較です。かなり密な感じでね(笑)。

◆「かなり小さく」の仕様
- width: 280%
- padding-bottom: 5px
- 投稿日表示:無し
◆対策
CSSコードを一旦消して、再度、コピペしてください。
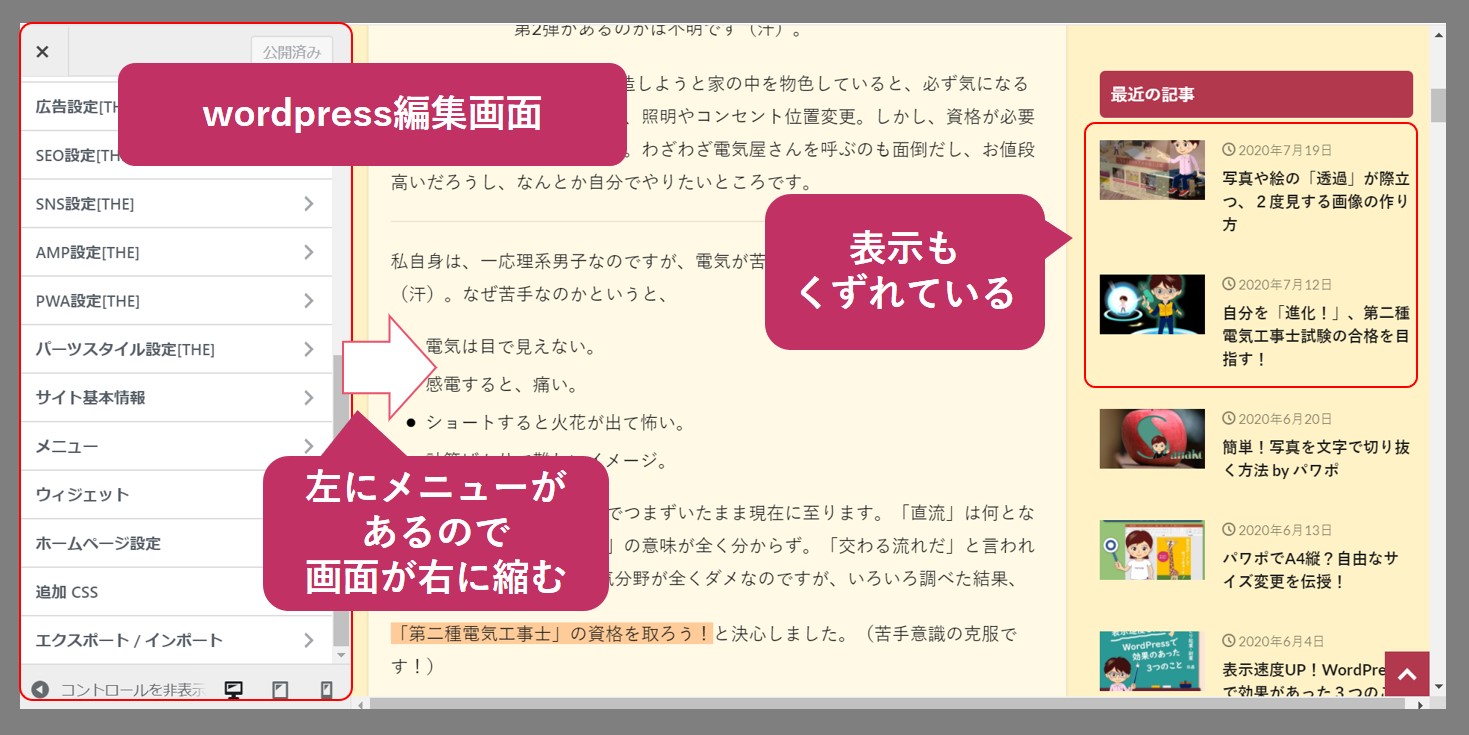
注意点
画面いっぱいに開かない人もいますよね。
web表示の状態で、横幅を変えてみて、表示状態を確認してみてください。
画面が狭いので、最適条件でも文字が詰まって3行になる。

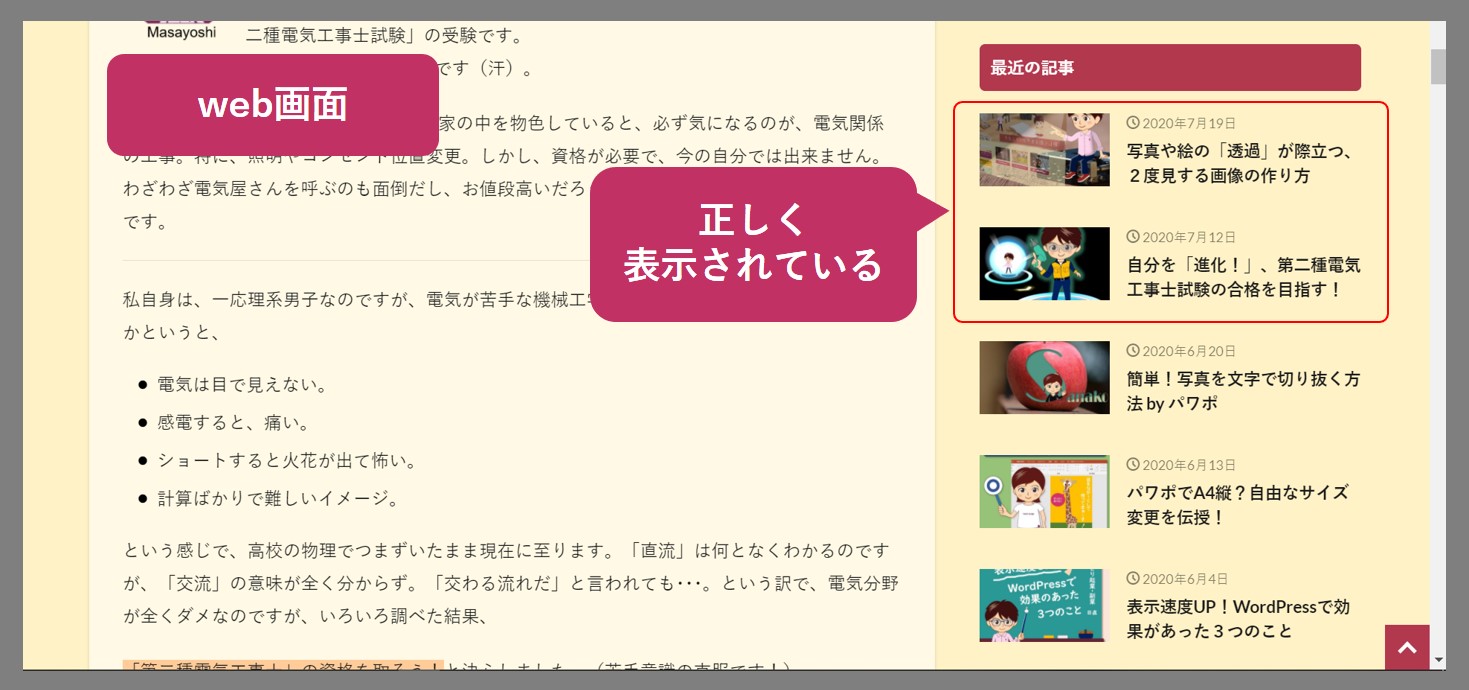
正しく表示されている。

筆者の場合は、1920×1080(フルHD)にwebを全体表示した状態としています。
まとめ
 画像の縦寸法よりも、タイトル行がはみ出ない方が良いと思います。
画像の縦寸法よりも、タイトル行がはみ出ない方が良いと思います。






