WordPressにYoutubeを埋め込むと、重いので、サイト読み込みが遅くなりますね。
WordPressにYoutubeを埋め込むと、重いので、サイト読み込みが遅くなりますね。
対策として、遅延読み込みがあります。
複数のサイトで、JavaScriptによる遅延読み込みを紹介されています。
本サイトでも、この方法を採用してみました。
結果は、遅延読み込みはされているのですが、PageSpeed Insightsには効果が認識されず。
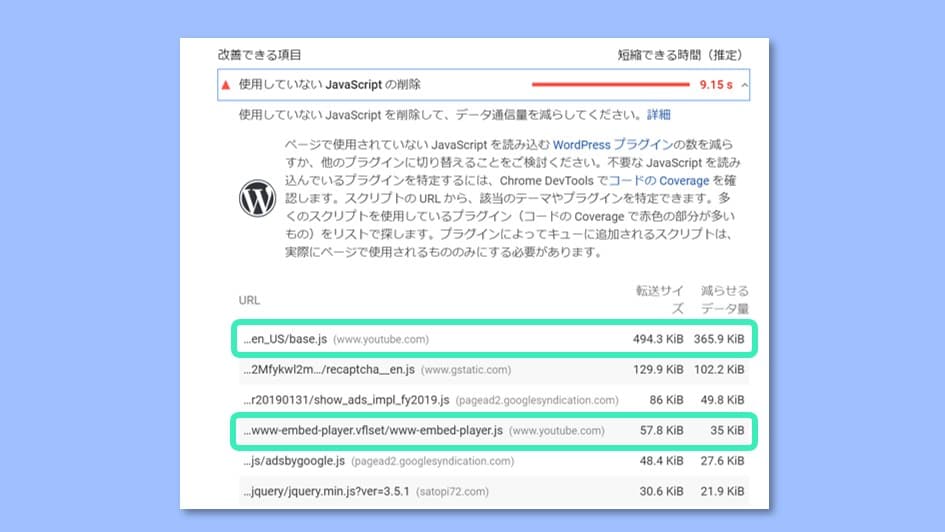
「使用していないJavaScriptの削除」から項目が消えない状態でした。
結局、プラグイン【a3 Lazy Load】の導入をしました。
PageSpeed Insightsにも認識され、効果ありです。
本サイトはTHE THORですが、プラグイン導入時に注意事項がありますので紹介します。
◆この記事で分ること
- PageSpeed Insightsに反映されるYoutube遅延読み込み対策
→プラグイン【a3 Lazy Load】の導入 - THE THOR環境で、【a3 Lazy Load】を導入時の注意点
PageSpeed Insightsのスコア
事の発端は、このスコアを見てのショックです。
| 測定時期 | モバイル | パソコン |
| 初期 | 14 | 30 |

有料テーマTHE THORは、読み込み速度も速いとされていたので、油断していました。
このページはYoutube動画が3つ埋め込まれています。
音無しで動画時間は1~2分程度なので、問題ないと思っていましたが、PageSpeed Insightsの改善できる項目として、「使用していないJavaScriptの削除」のトップにyoutubeがしっかりとあります。

プラグインと使わない方法
いくつかのサイトで紹介されている、プラグインを使わない方法を試しました。
Youtubeが埋め込まれている記事の先頭に、テキストモードで以下のJavaScriptをコピペ。
function init() {
var vidDefer = document.getElementsByTagName('iframe');
for (var i=0; i<vidDefer.length; i++) {
if(vidDefer[i].getAttribute('data-src')) {
vidDefer[i].setAttribute('src',vidDefer[i].getAttribute('data-src'));
} } }
window.onload = init;
</script>
同じくテキストモードで、Youtube埋め込み動画の記載の一部を書き換え。
赤字の部分を追記します。"data-src="
緑部は、YoutubeのURLなので、個別に違います。
これで公開すると、確かに少し遅れて読み込まれているのが分ります。
ところが、PageSpeed Insightsで測定すると、少しスコアは良くなったものの、
「使用していないJavaScriptの削除」のトップに相変わらずyoutubeの項目が・・・
PageSpeed Insightsからは、改善が認識されていないようです。
| 測定時期 | モバイル | パソコン |
| 初期 | 14 | 30 |
| Java遅延 | 16 | 40 |

プラグインを使う方法
THE THORにしてから、プラグインが少なくなっていたので、試しに追加してみることに。
プラグインは、【a3 Lazy Load】です。
このプラグインは、動画と静止画を遅延読み込みします。
動画は、Youtubeのiframeを遅延読み込みすることができます。
a3 Lazy Loadの導入
先ほどのJavaScriptは、削除し、HTMLの記載も戻します。
プラグインの導入は、プラグイン→新規追加→右上の検索欄に「a3 Lazy Load」
インストールまでします。
ここで、注意事項です。
このプラグインを有効化すると、静止画も遅延読み込みがデフォルトで【ON】になっています。
THE THORは、画像遅延読み込みをするモードがあります。(動画は無い)
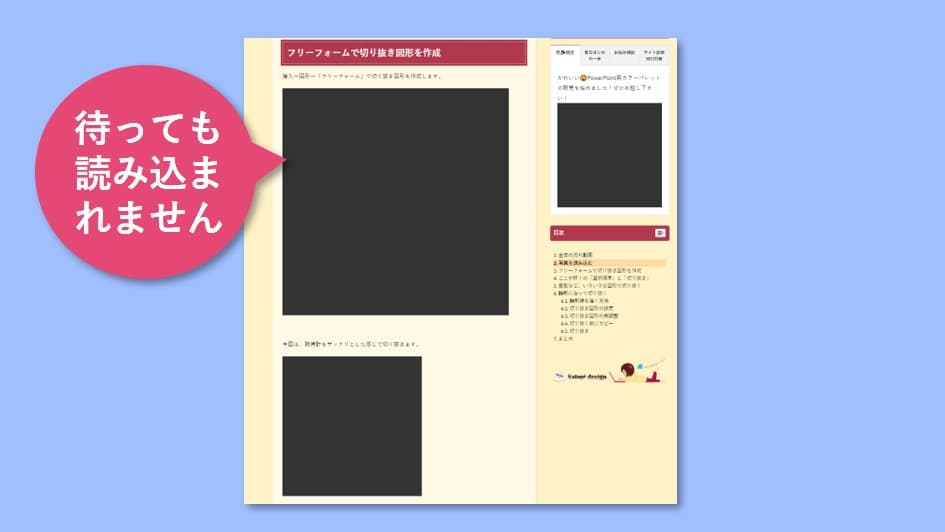
THE THORの画像遅延読み込みが【ON】になった状態で、プラグインを有効にすると、静止画が読込まれなくなります。

必ず、THE THORの画像遅延読み込みを【OFF】にしてから、プラグインを有効化して下さい。
◆手順
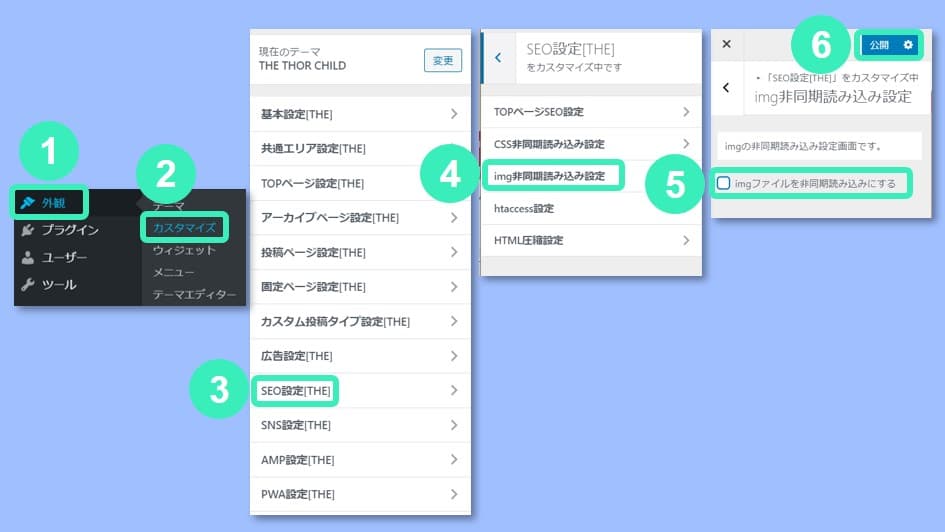
①外観→②カスタマイズ→③SEO設定→④img非同期読み込み設定→⑤チェックを外す→⑥公開
THE THORの画像遅延読み込みを【OFF】にしてから、プラグインを有効化する。
a3 Lazy Loadの設定
プラグインの設定は、有効化した時点で、
- 静止画の遅延読み込み
- 動画の遅延読み込み
が、全ページ(TOP、固定、投稿ページ)に反映されます。
ページごとに設定を変えることも可能です。
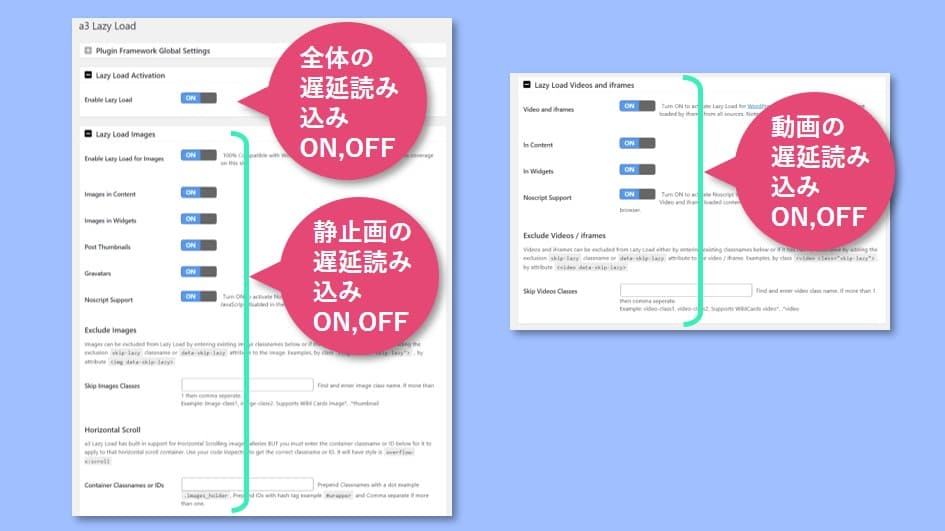
主な部分のみ紹介します。
◆Lazy Load Activation
Enable Lazy Load ONで遅延読み込みが有効になります。
◆Lazy Load Images
静止画の遅延読み込みです。
ONで有効になります。
遅延読み込みを動画のみにしたい時は、ここをOFFにします。
◆Lazy Load Videos and iframes
動画の遅延読み込みです。
ONで有効になります。
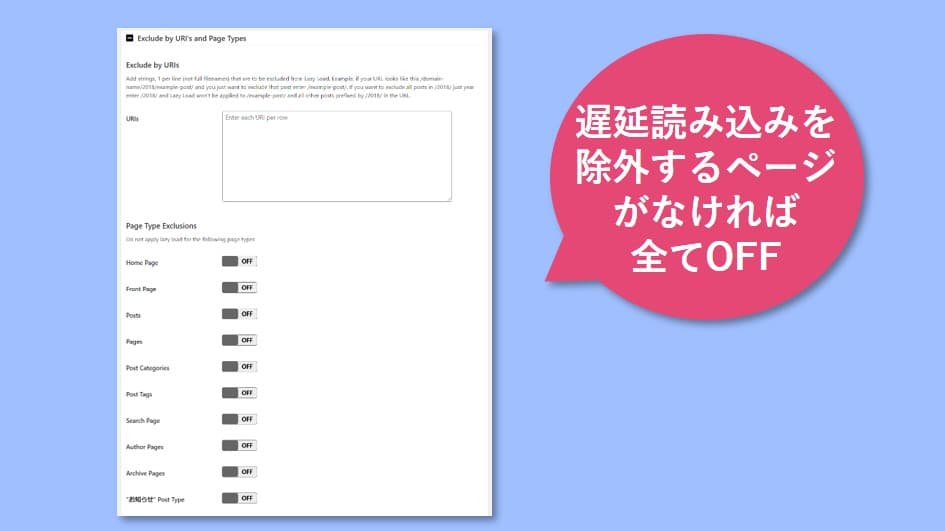
◆Exclude by URl's and Page Types
遅延読み込みを除外したいページを指定できます。
ONで除外されます。
PageSpeed Insightsの測定結果
プラグイン導入後のPageSpeed Insights測定結果です。
| 測定時期 | モバイル | パソコン |
| 初期 | 14 | 30 |
| Java遅延 | 16 | 40 |
| a3 Lazy | 21 | 67 |

モバイルはあまり上がりませんね・・・

プラグイン導入後の読み込み
THE THORとの相性について
まとめ
 埋め込みYoutubeの遅延読み込み方法を紹介しました。
埋め込みYoutubeの遅延読み込み方法を紹介しました。