
 THE THORのメニューにアイコンを付ける方法を紹介します。
THE THORのメニューにアイコンを付ける方法を紹介します。
アイコンは、有名な【Font Awesome】ではなく、Wordpressに入っている【Dashicons】を使います。
その理由もお知らせします。
THE THORのメニューにアイコンを付ける方法
なぜ【Dashicons】なのか



Font Awesomeは登録が必要なので、その後何度もメールがくるのも鬱陶しいですね。
詳しくは、以下の記事を参考にして下さい。
THE THORの番号なしリストは、なぜか【中抜きの丸】です。 普通に塗りつぶした丸にしてもらえれば、何の不満も無いのですが・・・ この【中抜き丸】を別のアイコンに変える方法が、ググると出てきます。 […]
アイコンを付けられる部分はココ
THE THORでアイコンを付けられるメニューは、外観⇒メニューで編集される部分になります。
具体的には、
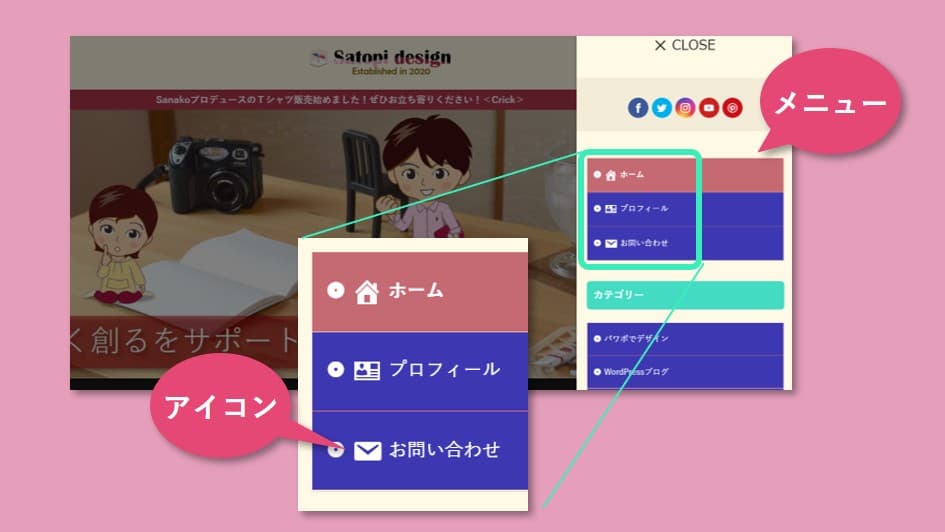
- ページ一番上のメニュー(このサイトは折りたたみ式)
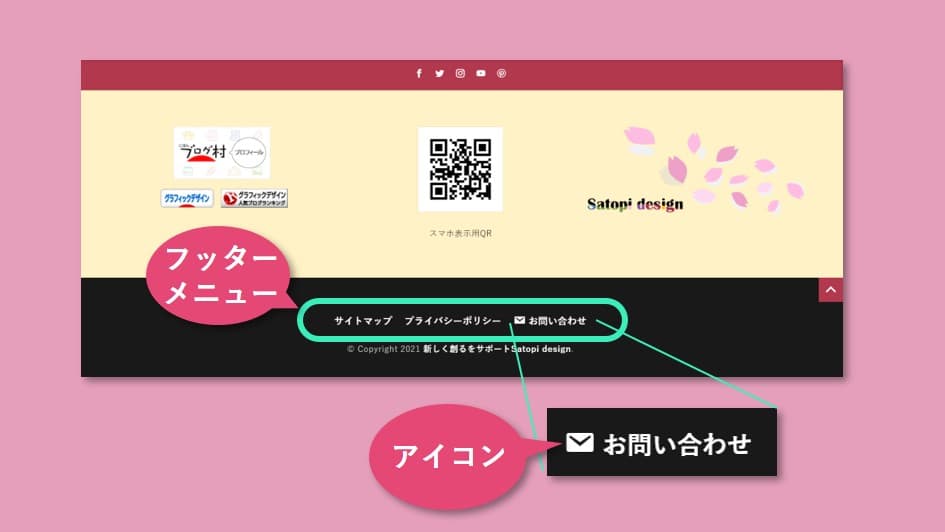
- ページ一番下のメニュー(フッター部)
右上のメニューボタンを押すと、

メニューが右から出てきます。
そこにアイコンです。

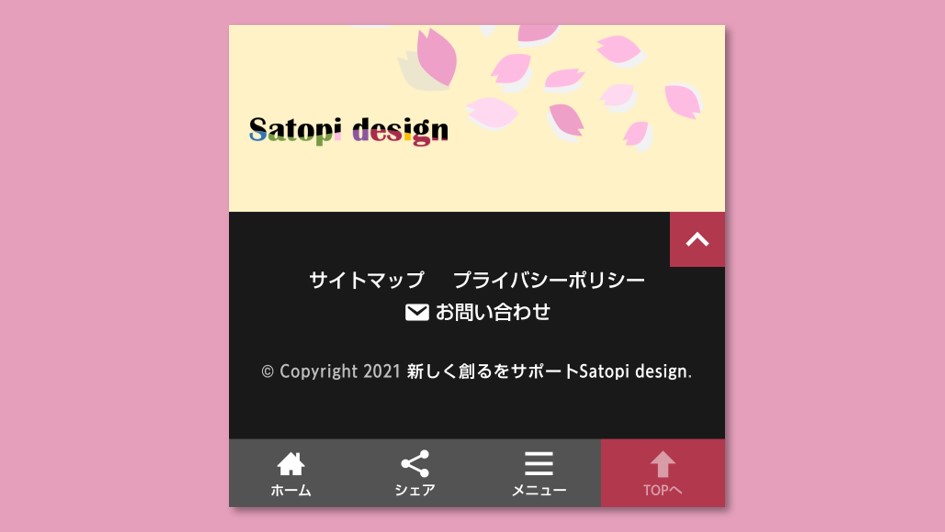
ページ一番下のフッターメニューは、こんな感じです。

アイコンの付け方

下記リンクから、Dashiconsのページに行きます。
Dashicons is the official icon font of the WordPress admin a…
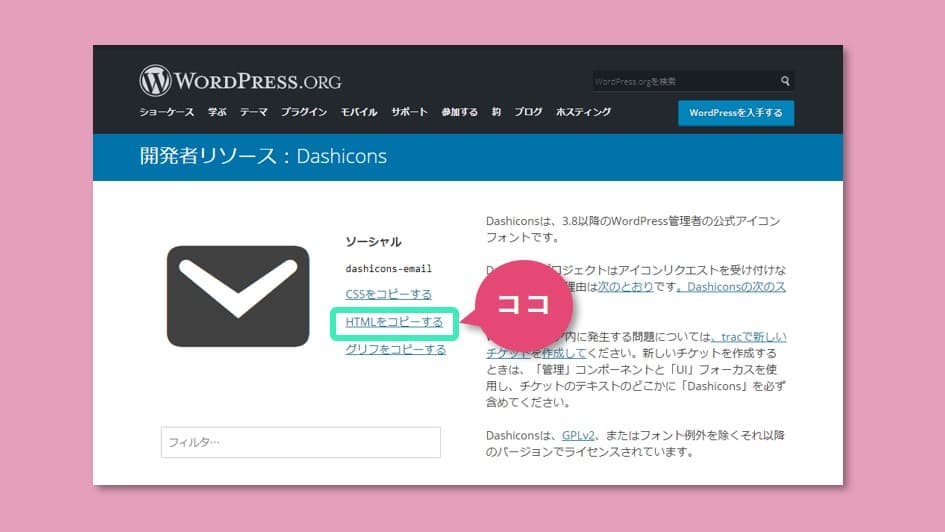
好みのアイコンを選びます。
ここでは、手紙マークを例にします。
マーク横の【HTMLをコピーする】をクリックします。

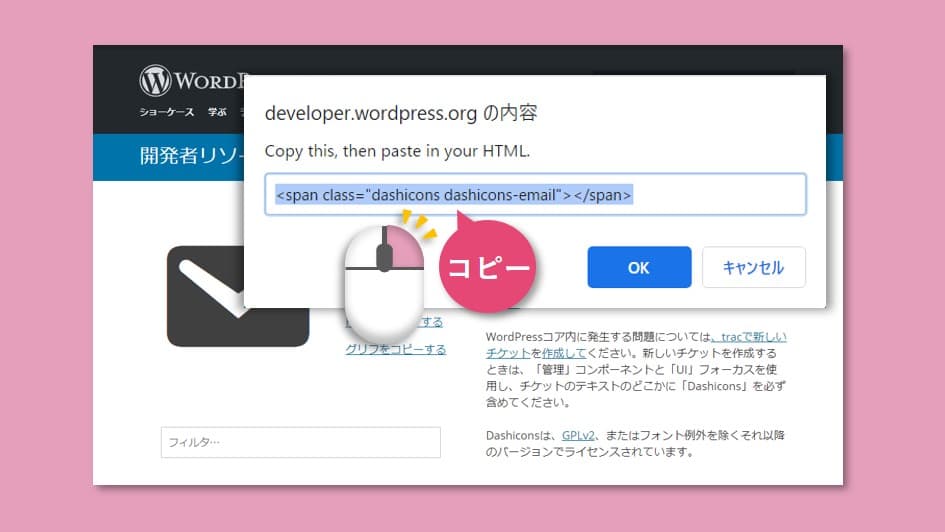
すると、ポップアップが出ます。
表示されているコードを全て選択して、右クリックコピー。

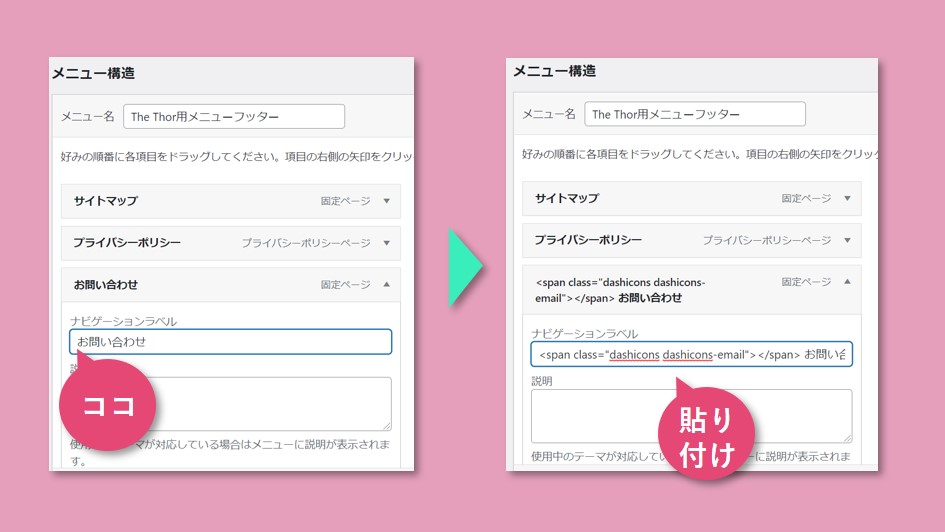
WordPressの編集画面に戻り、外観⇒メニューでアイコンを入れたいメニューを選択。
メニューの文字、ここでは【お問い合わせ】の前に貼り付けます。

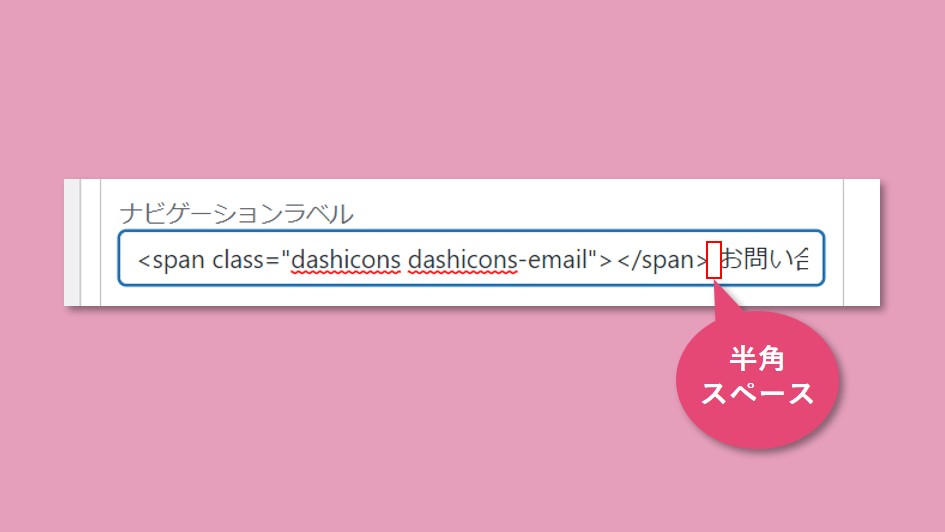
コードと文字の間は、半角スペースを入れた方が見た目が良いです。

これで、保存ボタンを押すと、反映されます。
スマホ表示では、こんな感じになります。


まとめ
 THE THORのメニューにアイコンを付ける方法を紹介しました。
THE THORのメニューにアイコンを付ける方法を紹介しました。
要点をまとめます。
②HTMLをクリックして、コピー
③メニュー文字の前に貼り付け(半角空ける)









