パンフレットやポスター、チラシ、ブログなどで、写真や絵を「透過」させた効果が際立つアイキャッチ画像の作り方を紹介します。思わず「えっ?」と2度見してしまう画像を作ることを目指します。
パンフレットやポスター、チラシ、ブログなどで、写真や絵を「透過」させた効果が際立つアイキャッチ画像の作り方を紹介します。思わず「えっ?」と2度見してしまう画像を作ることを目指します。
ソフトはフォトショップを使うのが良いのですが、今回は、パワポだけでどこまで出来るのか?を追求してみます。
本記事はPowerPoint 2019 ( OS:Windows 10 )を使って説明します。
◆この記事で分かること
1.パワポで写真を透過させる方法
2.透過が際立つシーン別の作例とポイント
「えっ?」と2度見するアイキャッチ画像を作る
3.本当にパワポだけで作ったの?
と疑問が残る(笑)
パワポで写真を透過させる方法
PowerPoint 2019以前
PowerPoint 2019までは、透過出来るのは、図形の「塗り」と「線」に対してのみです。
ですが、図形を写真で「塗る」と写真の透過が出来ます。
何言ってるの?って感じですが、やり方を説明しますね。
【1】写真を読み込みます。作業しやすい様に、縮小しておきます。
縦横比が変わらない様に、四隅をドラッグして縮小しましょう。

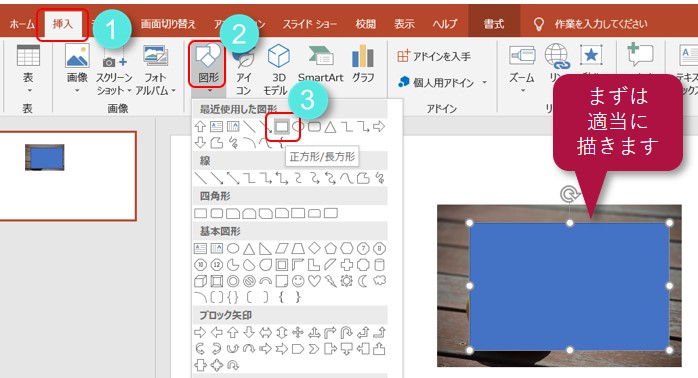
【2】読み込んだ写真の上に、長方形を描きます。
①挿入→②図形→③長方形
【3】写真と縦横比を合わせます。
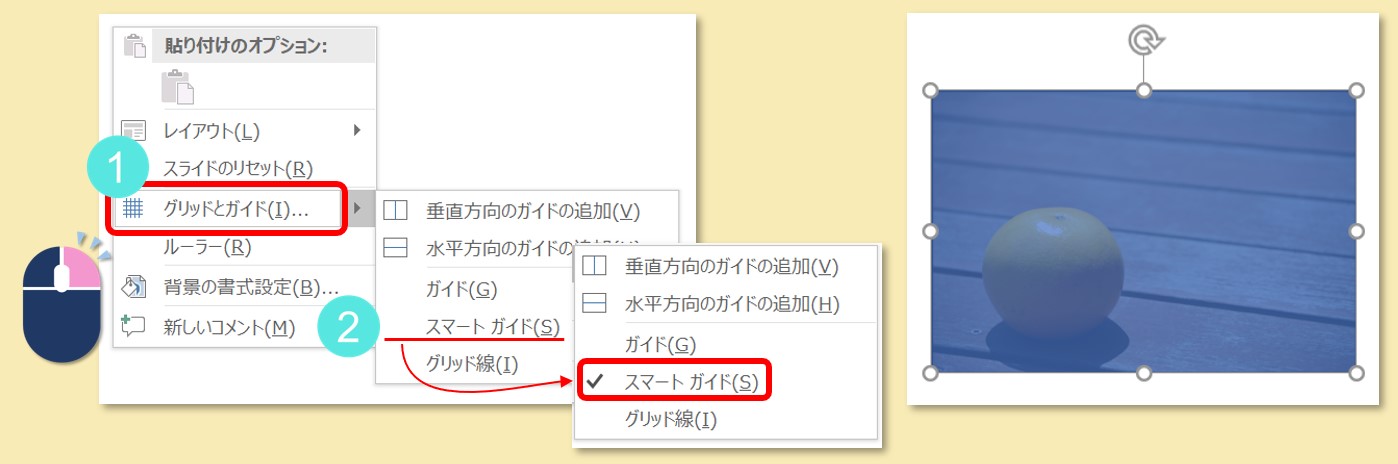
ピッタリ合わせる時はスマートガイドを使うと良いです。
右クリック→①グリッドとガイド→②スマートガイドにチェック

【4】ピッタリ合わせた長方形を「写真」で塗ります。
長方形を右クリック→①塗りつぶし→②図→③ファイルから→先の写真を選択

これで、長方形に写真が入りましたね。
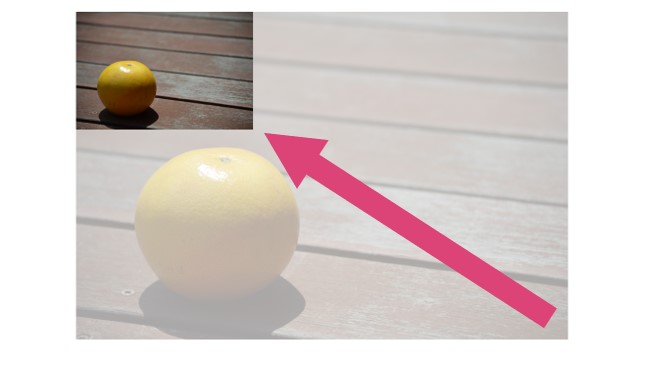
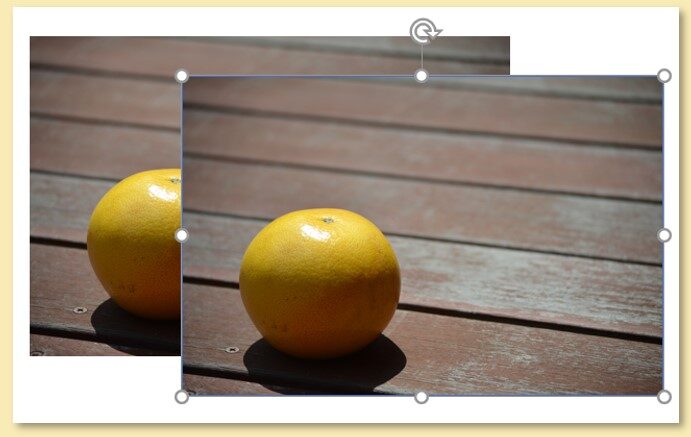
ちょっとずらして見ると、この通り。下が最初の写真で、上が写真で塗った長方形です。

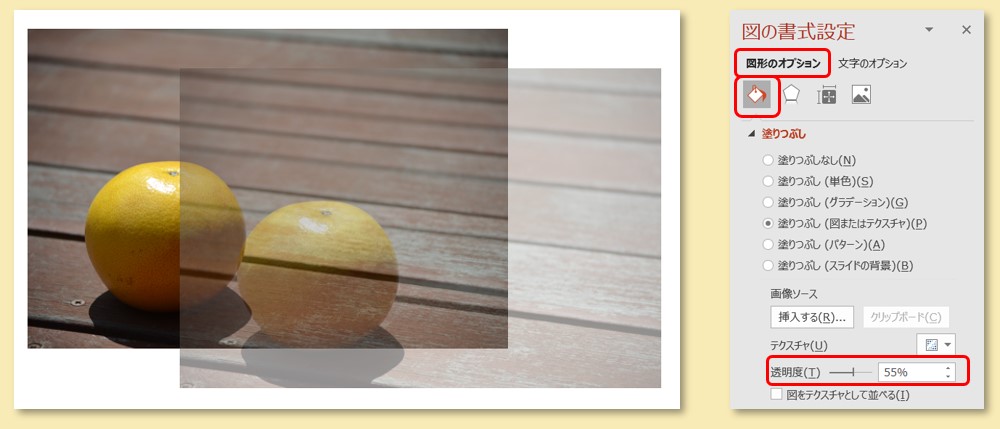
【5】透明度を設定しましょう。
長方形を右クリック→図の書式設定→図形のオプション→塗りつぶし→透明度

お好みの透明度に設定して下さい。
図の枠線は消した方が良いでしょう。
元の写真と極端に縦横比が異なる図形に写真で塗ると、この様に、ゆがみます。縦横比が合っていれば、円形などの図形にも、ゆがまずに入れることが出来ます。

Office365のパワポ
常に最新バージョンが使えるという、月額制のOfficeソフトです。メニューアイコンなどが、さっぱり系に変わっています。
こちらは、透明モードがあります。
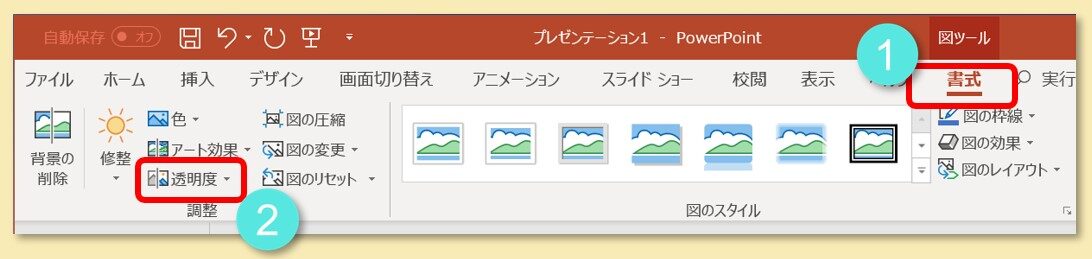
写真を読み込むと、書式メニューに「透明度」がありますので、簡単です。

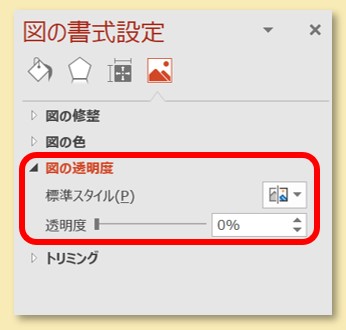
読み込んだ写真を右クリック→図の書式設定→図→「図の透明度」からでも調整可能です。


透過が際立つシーン
本題です。透過を使うと際立つシーンを紹介します。
◆透過が際立つシーン
1.移動を表現した残像
2.物の内部を表現
3.ガラス面に投影
4.反射像
5.透けていない機器の一部が透ける
透過は色が薄くなるので、基本的に脇役になりますが、「主題を引き立てる」役目をします。
順に説明します。
移動を表現した残像
物が移動している状態や、物の拡大縮小を1枚の絵で表す時に、残像で表現しますね。ここで透過を使います。
残像の間隔を変えて、動き出しから、だんだん速くなる表現をしています。
残像はだんだん消えていくものなので、最初の残像が一番薄くなる様に透過濃度を調整します。
一つの画像から、ミニカーを切り抜き、透明度違いで3つの切り抜き画像を重ねています。
↓クリックすると拡大します。
- 残像画像を並べる間隔で、速度の増減を表現。
- 最初の残像は薄く、直近の残像は濃く。
※パワポでの作り方は<こちら>を参照して下さい。
物の内部を表現
物の内部を表現したい時、外側との位置関係も表現したい場合は、透過が有効です。
今回は、永遠の謎?!である、某ストライプ歯磨き粉の内部を想像して描いてみました(笑)。
外側のパッケージを透過にして、位置をずらして配置してみました。
この様に、透過させるパッケージなどに複雑なデザインや文字があり、それを見ないと何だか分かり難い物の場合は、透けて見える内部を出来るだけシンプルに描く必要があります。内部も複雑に描くと、透過させるパッケージの図とケンカして、どちらも見づらくなります。
↓クリックすると拡大します。
- 外側が複雑な図柄の時は、内部をシンプルに描く。
※パワポでの作り方は、<こちら>を参照して下さい。
ガラス面に投影
近未来を表現する時に、ガラス面に投影された映像をタッチして操作するシーンありますよね?
今回は、スマートグラスのイメージです。眼鏡レンズにWebページが表示されているのを、透過で表現しています。
このデザインのポイントは、表示されているWebページがレンズの向きの合わせて「ゆがみ」を持たせていることです。投影されている写真に「ゆがみ」があると、レンズそのものが見えなくても、レンズが存在するように感じられます。
↓クリックすると拡大します。
- 画像の「ゆがみ」で、見えない物(レンズ)の存在を感じさせる。
※パワポでの作り方は<こちら>を参照して下さい。
反射像(下面・側面)
写真に絵や別の写真を合成したい場合に特に有効です。絵の反射像を透過させて重ねると、写真と絵の一体感が増します。また、その面に「光沢がある」と認識してもらうことが出来ます。
◆絵の下面に反射像を入れた物がこちらです。
↓写真をクリックすると拡大します。
- 絵の反射像により、絵が接する面の質感(光沢感)を表現できる。
※パワポでの作り方は<こちら>を参照して下さい。
◆側面に反射像を入れた物はこちらです。
↓写真をクリックすると拡大します。
ちょっと絵みたいになっちゃいましたが、リンゴは別の写真の合成です。反射しているリンゴは透明度を設定しています。鏡やガラスなどは反射像が写りやすいですが、鏡の反射率は80%~90%程度です。10%~20%は損失になっており、その分暗くなります。この性質から、反射物に透明度を設定して、薄くすると、反射像っぽい画像になります。
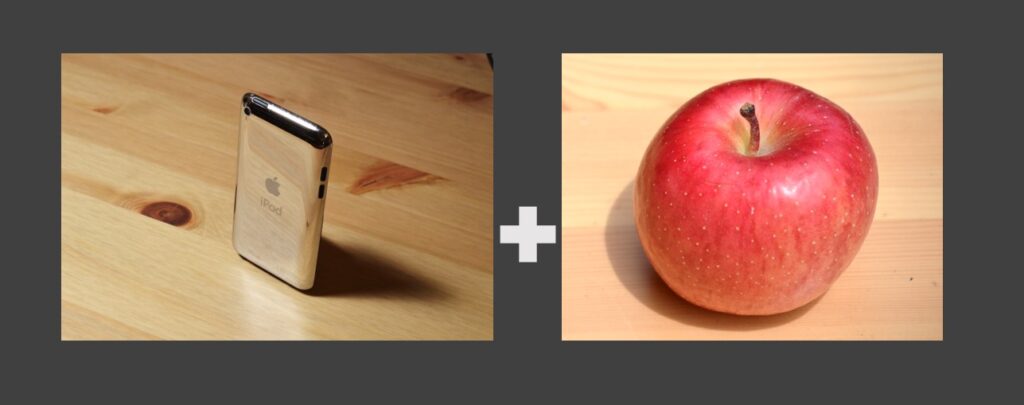
↓この2つの写真から出来ています。

- 反射像は、おおかた濃度が低下するので、透明度設定で薄くすると、それらしく見える。
※パワポでの作り方は、後日公開します。
透けてない機器の一部が透ける
日常の物で、透けていない機器の一部が、透けているとインパクトがあります。あり得ないものでも、グラフィックだと表現出来ます。
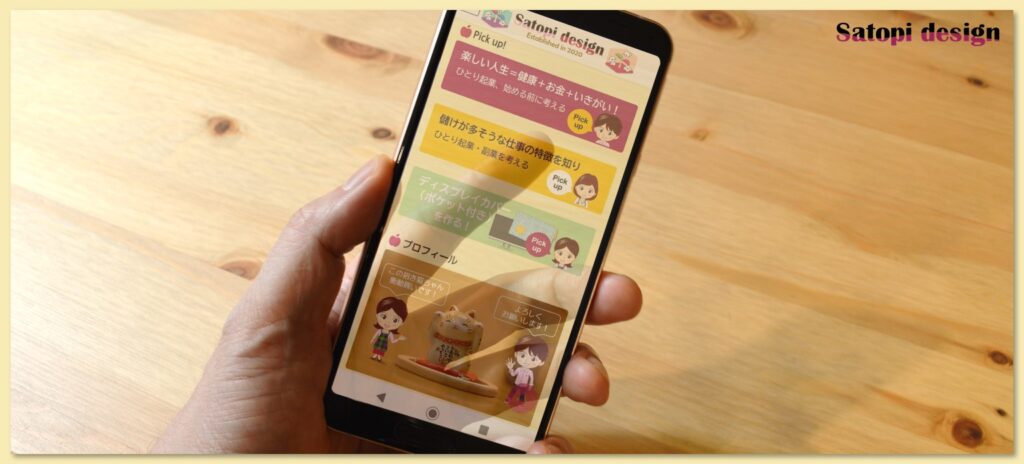
昔、カード電卓で透けているものがありましたが、似たイメージで、スマホの画面を透過してみました。あっても使い安くは無いですが、ちょっと「あれ?」って2度見しませんか?
↓写真をクリックすると拡大します。
「透けている」を透過で表現する時に、以下の3つを意識すると良いです。
- 透けて見える物は、誰が見ても分かる物。
- 透けていない部分と透けている部分に連続して、その物がある。
- 透けて見える物にコントラスト(色差や濃度差)があり、判別し易くする。
今回の作例では、
- 手の指がスマホの裏面をまたいでいる。(透けている部分と、透けていない部分に連続してある)
- 手や指は濃度差が明確にあり、判別しやすい。
以上のことから、多くの人が、「透けている」と認識できます。
もし、スマホが机に置かれた状態だと、画面が透けた時、机の木目が見えるのですが、木目はコントラストが低く、透過した画面ごしに見ても、木目が分かり難い為、透けている様に見えない状態となります。
※パワポでの作り方は、後日公開します。
まとめ
 いかがでしたでしょうか。
いかがでしたでしょうか。
単に透過しただけだと、色が薄くなった写真で終わってしまいますが、透過にマッチしたシーンで使うことにより、より効果が引き立ちます。
本記事は、全部パワポのみで作っています。
嘘でしょ?と思われた方、先に紹介した画像のパワポでの作り方は、後日公開しますので、お楽しみに!
パワポでこんな画像を作る人は、そう居ないと思いますが、フォトショップが無くても結構できます。かなりニッチな趣味ですが、パワポでグラフィックデザイン、あなたも挑戦してみては?(笑)
最後までご覧頂き、ありがとうございました。